01.
SXA開発者の
現場の声

田沼:本日はSXAについて、実際開発に携わったおふたりに現場レベルでの実態をざっくばらんに聞いていきたいと思います。
SXAの使い勝手など開発者の声を聞かせてください。
まずはおふたりの職種と担当してる作業をお願いします。
伴野:デザイナーの伴野です。
デザイン・コーディング・フロントエンドを担当しています。
岡田:エンジニアの岡田です。入社3年目になります。
開発を担当しています。
田沼:LYZON初のSXAプロジェクトを立ち上げから携わってきたわけですが、通常のSitecore開発とSXAどれくらい違いますか?
作業の進め方はどうでしょう?
伴野:これまでの構築とはまったく別物です。
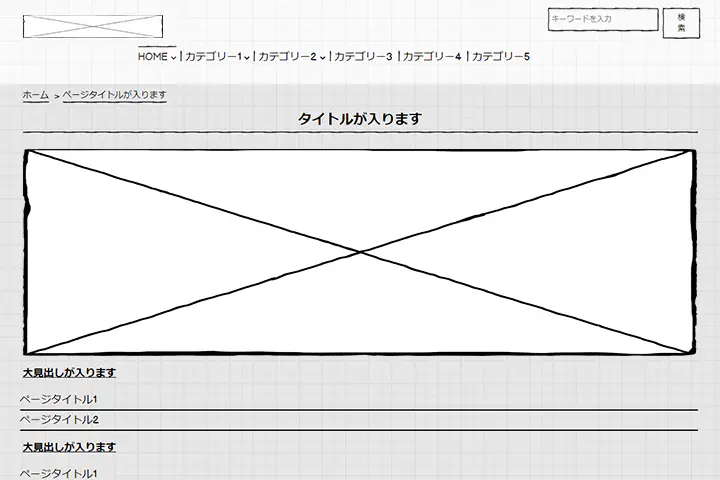
通常のSitecore開発だと、デザイナーはデザインカンプがFIXしたらローカルでテンプレートのベースコーディングをしてエンジニアに連携します。ですがSXAはまずSitecore上でワイヤーフレームを作ります。ワイヤーフレームを作ると自動的にhtmlが吐き出される。Sitecore上でコーディングするイメージです。
田沼:ワイヤーフレームもSitecoreで作るんですか?
Sitecore上で完結出来ちゃう?
伴野:SXAのコンセプトとして、ワイヤーフレームをSXAで作れるとうものがあります。ワイヤーフレームモードというサイトの骨格を作っていくSXAの機能があるので、よりスピーディに取り掛かれて、誰でも公開作業までいける。
ただ大規模サイトを作るのもスピーディに作れるかというのは別問題ですが。
田沼:よくSitecore社の方と話す機会をいただくのですが、確かに大規模サイト構築だと追加のリクエストが多く、SXAの標準機能を生かしきれないと聞いています。中規模サイト構築だったら標準機能をそのまま使える事が多いので、SXAは中規模サイト構築に向いてるわけですね。
こうして現場の声を聞くと、Sitecore社の方と話した印象そのものです。
それにしても、改めてSXAは画期的ですね。
エンジニア視点だとどうですか?
岡田:SXAは、これまでデザイナー作業が終わったらエンジニアに連携してた従来のフローが一気に進められます。デザイナーもエンジニアも、作業が止まってしまう時間が少ないというか。
田沼:作業フローが、従来のウォーターフォール型から、シームレスに作業出来る並行型になったわけですね。
岡田:SXAの標準機能のみだとエンジニアが不要なところも多く、エンジニア開発工数は落ちます。究極、エンジニアは環境構築くらいですむ。
田沼:そんなレベルで!究極的にはエンジニアいらずか。
岡田:ただもちろん誰でもエンジニア不要でサイトが作れるわけではなく、前提条件としてSitecoreを触ったことがある、コンポーネントの知識があること、などありますが。
SXAは簡単にサイトを作れるけど、誰でも簡単に作れるわけではなく「開発者が作ると簡単」という意味です。
田沼:従来のSitecore知識をベースに持った上で、非常に効率的ということですね。Sitecore開発者にはイケてるツールなわけですね。
02.
SXAに最適な
サイト構築規模とは

田沼:次に、もうちょっと突っ込んだ話をお聞きしたいんですが、実際SXAでサイトを構築してみてSXAの恩恵を受けているかお聞かせください。
現場のスケジュール感はどうですか?
岡田:SXAサイト構築で複数案件担当しましたが、正直規模感があってなかったですね。大規模サイト構築だと標準機能だけで追いつかない。
伴野:そうですね、カスタマイズが多くて。
田沼:LYZONでも初めてのSXAで手探り状態でしたからね・・・規模感は重要?
岡田:規模感も大事ですし、お客様がやりたいことをヒアリングすることが重要だと思います。
田沼:SXAありきで話を進めると要件定義でコケる?
岡田:その可能性は大きいです。
SXAだけではなく、構築の選択肢を先に提示してぞれぞれのメリット・デメリットも理解してもらって選んでもらいたいです。必要な機能を洗い出したら、SXAでサイト構築すべきか通常のSitecore構築のほうがいいか答えが出やすいと思います。
田沼:フレキシブルボディ(LYZONで開発したSitecore用のテンプレートパーツセット)もありますしね。
03.
運用側の視点から
見たSXA

田沼:運用側の視点での意見をお聞かせください。
運用側でもSXAは使いやすいと聞いていますが。
岡田:某案件では運用担当者へのSXAの研修は不要でした。コンテンツエディターの知識・トレーニングさえあればSXAの知識は不要ということで。
田沼:SXAの見たまま編集を使えば、確かにSXAの知識は不要ですね。
岡田:ただ、新しいデザインのページを作りたい、新しい機能が必要な場合はもちろんLYZONに依頼してもらう必要があります。
田沼:それはSXAに限らず、従来のSitecoreでも同じですね。
デザイナー側からはどうですか?
伴野:エクスペリエンスエディターの見たまま編集が最大のメリットですね。今までだったら運用更新ではコンテンツエディターを使ってきたわけですが、コンテンツエディターだとデザインが分からないじゃないですか。SXAの見たまま編集だったら直感的に使える。
田沼:ツールボックスのコンポーネントを使うやつですね。
LYZONのフレキシブルボディのように右側にテキスト・左側にテキスト、とかセットしてるパーツですか?
伴野:いえ、コンポーネントは単体パーツです。
パーツ同士の組み合わせは用意してないので、運用者がカラムを分けたり、その中に画像を入れたりする必要があります。
田沼:そこでパーツがセットになってるカスタムパーツが必要になるわけですね。
伴野:はい、お客様の要望があればパーツをセットにしたカスタムパーツは作れます。カスタムパーツがあれば更に自由度が高まります。
田沼:SXAのコンポーネントに標準のパーツはいくつぐらいあるんでしょうか?
伴野:80パーツくらいですね。例えばSNSのシェアボタンや、動画を簡単に配置出来たり色々です。
岡田:ヘッダーのナビゲーションも標準パーツに入ってますよね。あれはすごく便利ですね。
田沼:ローカルナビとか?自動的に下層のデータソースを取得してくれるんでしょうか?
岡田:はい、自動で取得してくれます。ナビゲーションはよく出来てる。
伴野:表示させる階層も指定出来たり、表示させたくないページへチェックボックスを使ったフィルター機能もあります。
田沼:階層で表示したくないページが簡単に消せる、すごいですね。
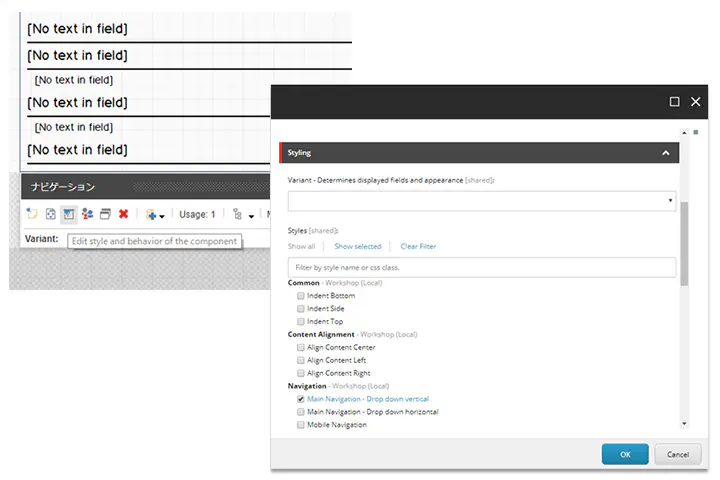
伴野:他には、バリアントという機能があります。ひとつのパーツに対して、複数のバリエーションを持つことが出来る機能です。見た目やhtml構造を変えたい場合、ひとつのパーツで複数のバリエーションが作れます。
田沼:例えばリストの見せ方とか、罫線で囲んだカード型とか?
伴野:はい、サムネイルやテキストの組み合わせとか。運用側はプルダウンでデザインを選べます。
田沼:バリアントを設定するのは誰の担当ですか?
伴野:デザイナーが担当してます。基本パーツから設定しています。
04.
SXAの
将来の展望

田沼:最後に、SXAの将来の展望を聞いてみたいと思います。
SXAで機能的に追加されると助かるものってありますか?
岡田:動的なところですね。例えば、年アーカイブのようなページがありその配下にある記事アイテムを日付順にソートして取得するなどの時に2018、2017といった年アーカイブアイテムを動的に取得できると望ましいです。
伴野:ソート系の機能は充実してほしいですね。
岡田:そこが埋まればSXAの基本機能は十分。CMSとして強いです。
田沼:なるほど。
SXAとマッチしてそうな利用シーンはありますか?
伴野:僕はSXAは大規模サイト構築より中小規模サイト、例えばプロモーションサイトなんかが適してると思ってます。
SXAのプロモ機能やパーソナライズ機能、ユーザー判定もマッチしてるし、なにより迅速にサイトを公開したいという要望とあってる。
田沼:ランディングページやプロモーションサイトをキャンペーンやイベントまでに急いで立ち上げなきゃいけないって要望は多そうです。
SXAで作って気軽にぼんぼんマルチサイトとして立ち上げていく。短納期で完結!
岡田:向いてそう!
開発者視点で補足すると、SXAだとGit作ってファイル管理どうしようとか、それがない。
URLの設定もSitecore上で設定出来るし、Sitecoreで完結できる。ぱっと作れるので余計な作業を省けます。
田沼:ライトなサイト構築でデジタルマーケティングを仕込んでPDCAを回すとか。具体的な提案が浮かんできた。
伴野:SXAはテンプレートの修正が容易なんです。
ページデザインの中のパーシャルザインを変更すると、簡単にテンプレート変更出来るんです。
田沼:従来はテンプレートを変えるにはデザイナー・エンジニア両方が必要ですよね。スピード感を求めるお客様にSXAは最適ですね。
岡田:Sirecore 9以降だとSitecore Formsが入ってるのでフォーム作成も簡単です。メール配信もデフォルトでEXM(Email Experience Manager)が入ってます。
田沼:データを貯めるところまでSXAでワンセットでいける。デジタルマーケティングに沿ってる!デジタルマーケティングまで込み込みのそういったプランをLYZONで作るのも面白そう。
SXAは適切なシーン使っていけば、最強のCMSになりそうです。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。