01.
WFFMからSitecore Formsへ
Sitecoreではフォームは標準実装されおり、特に新規の開発が必要なものではありません。
Sitecoreのバージョンによってフォーム機能は大きく飛躍し、これまでのWFFM(Web Forms for Marketers)から、バージョン9以降はSitecore Formsが標準実装されています。
WFFM(Web Forms for Marketers)の特徴
正直、開発者視点から見るとWFFM(Web Forms for Marketers)は作りやすいフォームではありませんでした。
フォームを構成する要素がモジュールとして標準実装されている点は優れていましたが、フォームをデザインする上で必要なCSSをあてる作業がとても困難で開発に時間を大幅にとられていました。デザインの自由度を求める場合、エンジニアの追加機能開発が必要な場面も多々ありました。
Sitecore Formsの特徴

バージョン9からSitecore Formsが導入され、開発時間はかなり短縮されました。
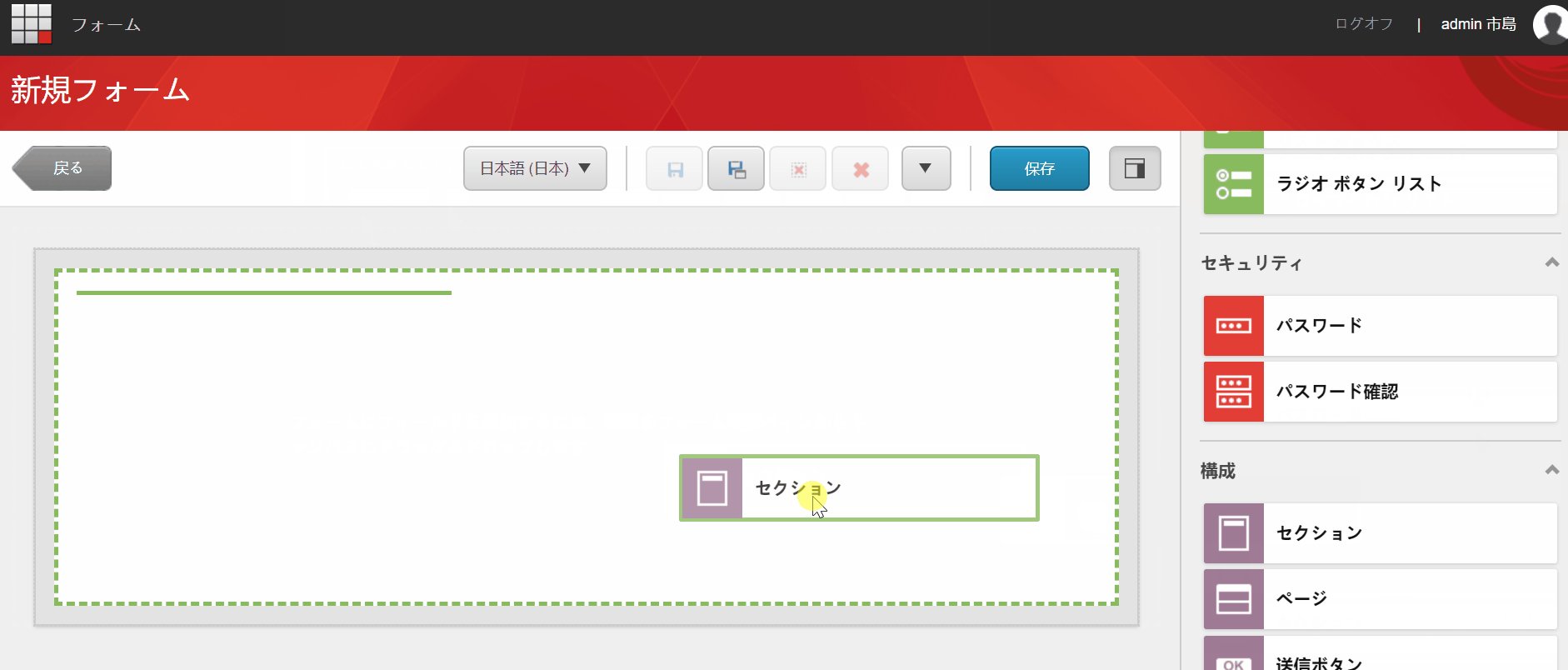
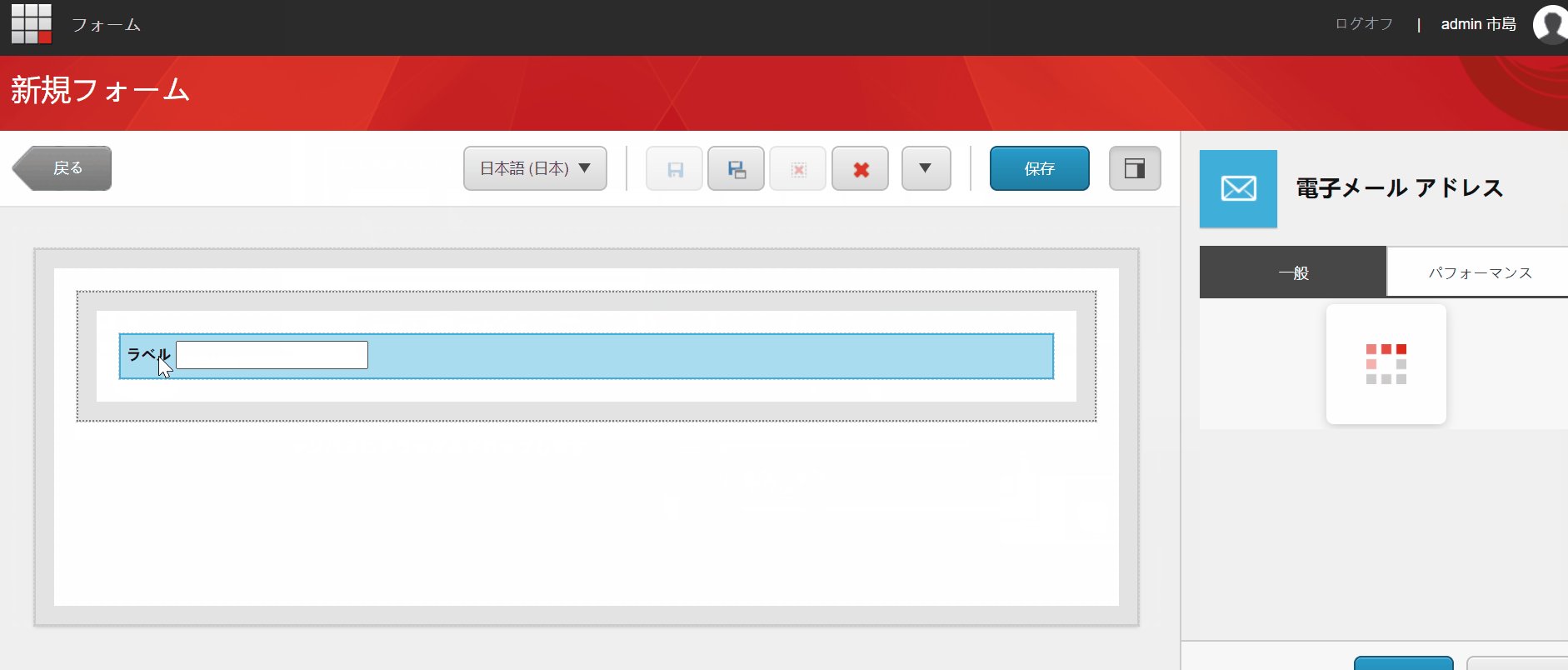
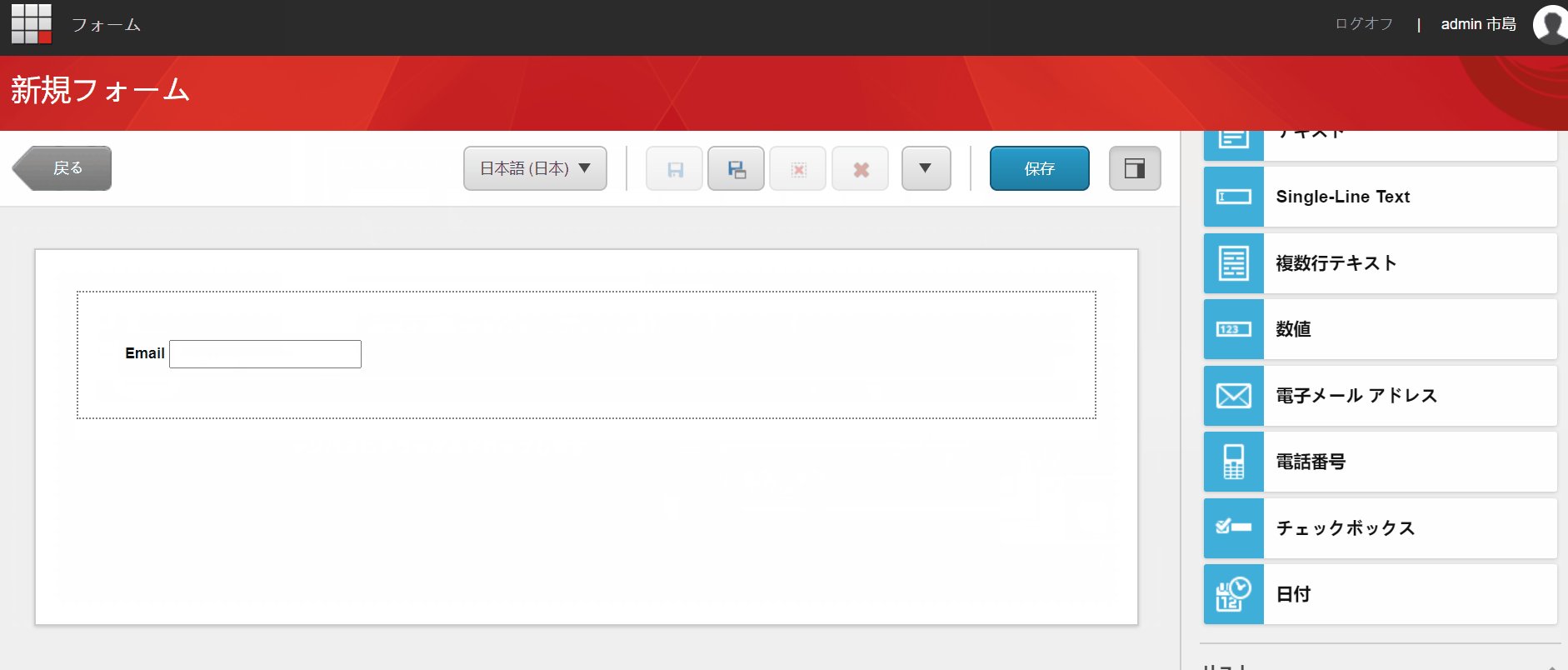
中でも画期的だったのが「見たまま編集」が行える機能です。フォーム要素ペインからフォーム要素をフォームキャンバスにドラッグするだけで、直感的にフォーム作成が可能です。
項目要素はテキスト、電子メール、ドロップダウンリストなどデフォルトで用意されており、簡単なフォームならばすぐに作成が可能です。デザインのスタイリングに必要なCSSのclass名もフォーム要素ペインへ直接指定できるので、すべての作業がスムーズに行えかなりの工数削減につながっています。
ただし標準実装されている項目要素が少ないため、やはり追加機能開発が必要と言えるでしょう。
02.
Sitecore Formsの弱点をカバーするためのLYZON独自開発
Sitecore Formsを使い私たちはいくつものフォームを作成してきましたが、前述のように「簡単なフォームならば」という困った条件がありました。そこでLYZONでは、フォーム作成におけるあらゆるニーズに応えられるよう、Sitecore Formsの弱点をカバーするための独自開発に取り組み始めました。
UI面の強化

Sitecore Formsの弱点として挙げられる、簡単な具体例を見ていきましょう。
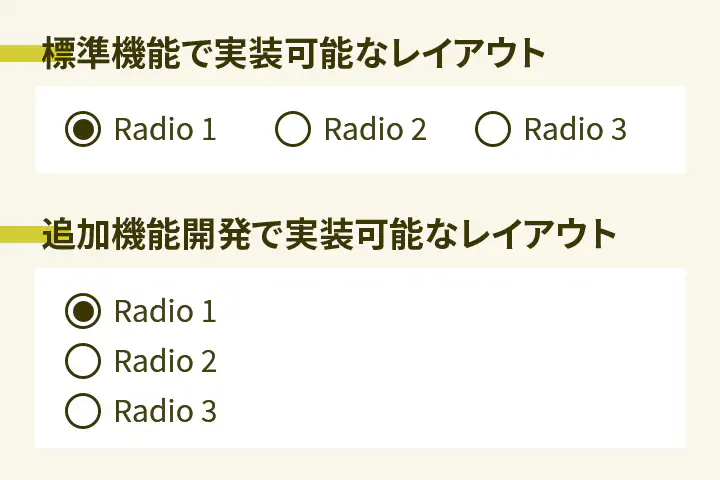
Sitecore Formsの標準実装で、ラジオボタンはもちろん作れます。ですが、選択テキストが長文の縦並びは作成することができません。
(厳密に言えば、物凄く回りくどいCSSを書いたり、JavaScriptを使いレイアウトを調整するためのタグを加えれば作成できますが現実的ではありません)
Sitecore Formsを使い数々のフォームを作成して分かったのは、一般的なフォームを構成する要素は備えているものの、要素をレイアウト構成するパーツが弱いということです。そのため標準のままだとレイアウトが限られ、UIデザインとして制限がありデザインとして使い勝手が悪いものでした。
そこでLYZONでは、レイアウトパーツ要素の追加を開発しました。その際ユーザー目線でより使いやすくなるよう、ユーザーが入力ミスした際のエラーメッセージや入力のための説明文の表示位置などもあわせて、html構造からアクセシビリティ強化に取り組みました。
送信アクション
以下の2点を開発しました。
- 固定アドレス宛に入力内容を送信する機能
- 入力者宛に入力内容を送信する機能
03.
LYZONではSitecore Formsの開発改良版を標準としていきます
冒頭でも申し上げた通り、フォームはサイトにおいて非常に重要なコンテンツです。
UIが限られたまま使い続けていいのだろうかという疑問のもと、LYZONではSitecore Formsの開発改良版の標準化に取り組みました。
まずデザイナーでフォームのあらゆるレイアウトパターンを洗い出し、その中で標準化に値する組み合わせを抽出しました。
洗い出し作業の中、Sitecore Forms標準にはないフォーム要素まで検討できたのは大きな収穫でした。前提として見据えておくべきはSitecoreのメイン市場が海外という点です。日本でウケるデザインや日本ならではのフォーム要素が足りていない傾向があるので、改めてその点を補完できたのは大きなメリットです。
洗い出した新要素は設計書へ落とし込み、エンジニアへ連携してすべて「見たまま編集」で使えるよう開発しました。
04.
これからもPDCAを
Sitecore Formsは、管理ユーザーがSitecore内でフォームを設計、管理、監視できるようにする強力なアプリケーションです。
私たちは開発にあたり「誰でも簡単に使える」というメリットを生かすためマニュアル作成にこだわりました。
改良版Sitecore Formsの開発完了後、私自身マニュアルを元に操作してみましたが、「誰でも簡単に使える」という状態に少しは近づけたように思います。これから構築を重ねていくうちに、まだまだ足りない要素も見つかるかもしれません。
大切なのは「誰でも簡単に」を忘れず、ブラッシュアップしていくことだと思います。これからもLYZONはお客様の声を取り入れながら、Sitecore Formsの開発を続けていきます。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。