フォーム画面、お使いでしょうか?
「資料請求ページ」や「ユーザ登録ページ」などで、ご利用者様に情報を入力して頂く画面です。
現状では、「WFFM(Web Forms for Marketers)」で作成されたページや、スクラッチで開発されたページを、ご利用の方が多い様に見受けられます。
一方で、Sitecoreバージョン9から用意されている「Sitecore Forms」は、何だか便利そうです。
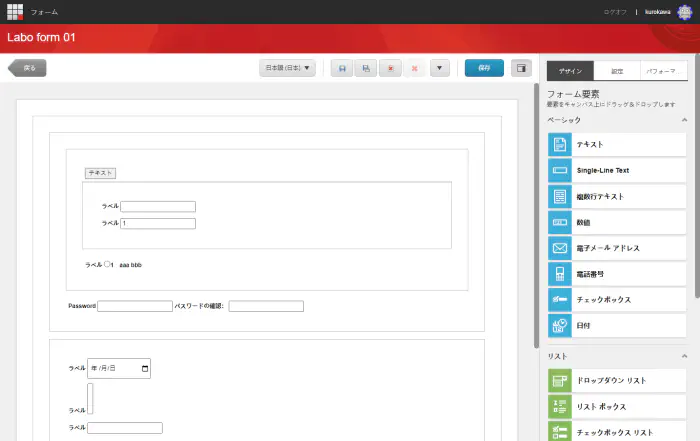
「Sitecore Forms」のフォーム作成画面を見る限りだと、ドラッグ&ドロップと僅かな設定で、フォーム画面ができてしまいそうでワクワクします。

フォーム画面を作り進めていくと、いくつかの要望が出てきます。
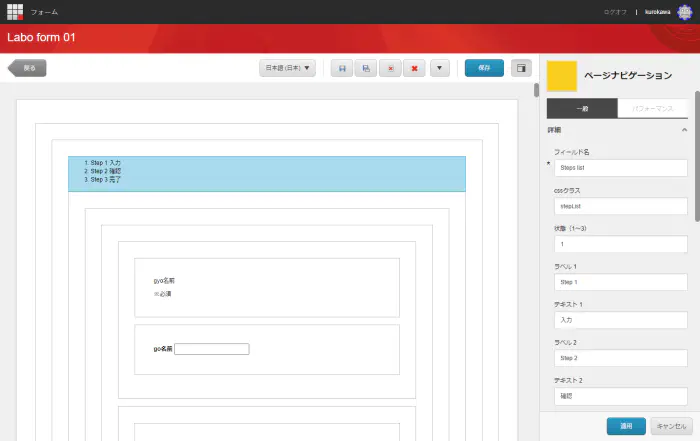
①ページナビゲーション
遷移を示すナビゲーションを、表示したい。
- データ入力画面(不正な入力値を訂正)
- 入力されたデータの確認画面(送信可能状態)
- 送信完了画面
②データ加工
入力されたデータを、簡易に取り出して編集できる様にしたい。
(デフォルトのテーブルに格納して、フォーム作成画面からのCSV出力は可能。)
③リスト連携
Sitecore List Manager内に、ご利用者様者の基礎データを格納して、一元管理したい。
これらの要望は、プログラム開発をする事で、解消できます。
1.フォーム要素の開発
①ページナビゲーション ⇒ ナビゲーション用のフォーム要素を開発
「データ入力画面」「入力されたデータの確認画面」「送信完了画面」の、3つの状態を、別のセクションとして定義できる様になりました。


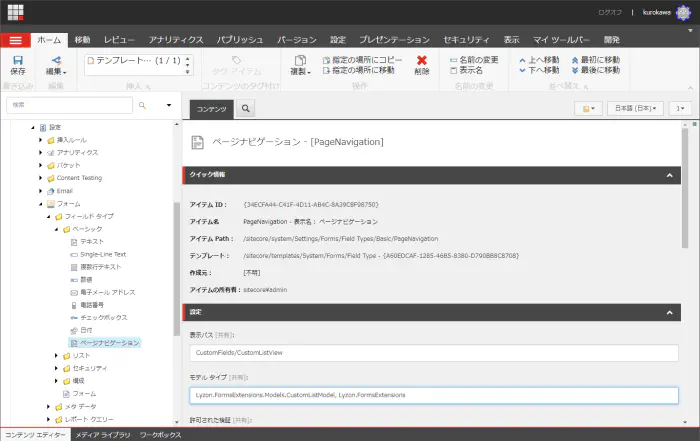
『「システム」-「設定」-「フォーム」-「フィールドタイプ」-「ベーシック」』に、「ページナビゲーション」アイテムを作成して、『「設定」-「モデルタイプ」』に、開発したDLLを指定します。
2.送信アクションの開発
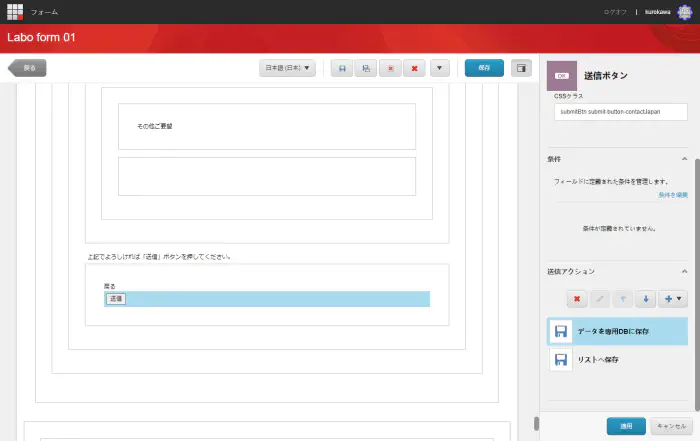
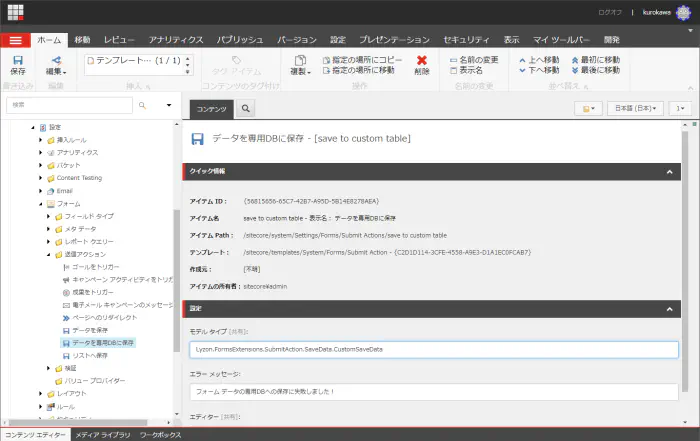
②データ加工 ⇒ 専用テーブルへデータを格納する「送信アクション」を開発
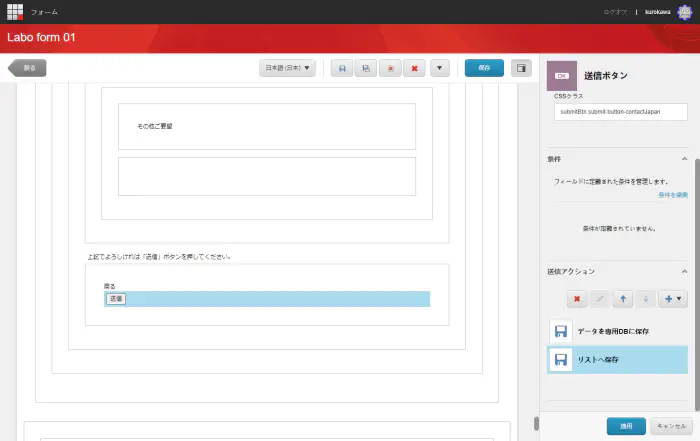
送信アクションを追加して、専用のテーブルに情報を書き込める様になりました。


『「システム」-「設定」-「フォーム」-「送信アクション」』に、「データを専用DBに保存」アイテムを作成して、『「設定」-「モデルタイプ」』に、開発したDLLを指定します。
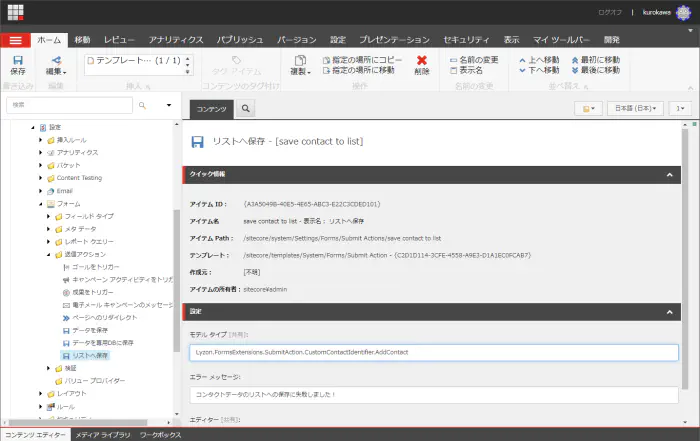
③リスト連携 ⇒ 専用のリストへコンタクト情報を格納する「送信アクション」を開発
送信アクションを追加して、専用のリストに、入力者情報を書き込める様になりました。


『「システム」-「設定」-「フォーム」-「送信アクション」』に、「リストへ追加」アイテムを作成して、『「設定」-「モデルタイプ」』に、開発したDLLを指定します。
3.ページにフォームを適用
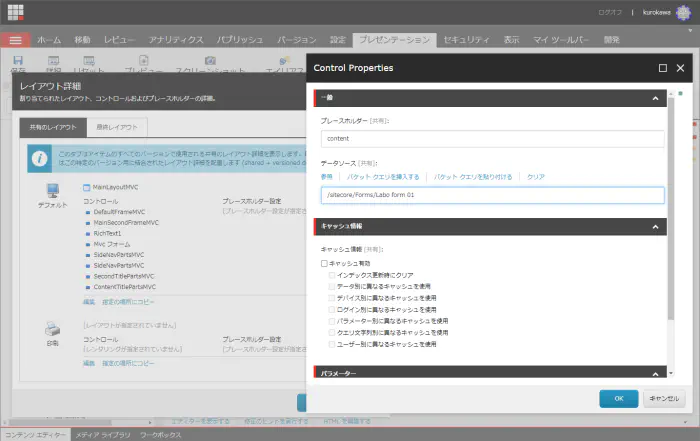
最後に、ページを作成します。

フォームページの『「レイアウト詳細」-「Mvcフォーム」-「データソース」』に、SitecoreFormsで作成したフォームを割り当てます。
開発モジュールを利用して、目的のフォーム画面を簡単に作成できる様になりました。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。