01.
mediaにアップする
画像は1枚?
コンテンツのメイン画像と
サムネイルの使いまわし
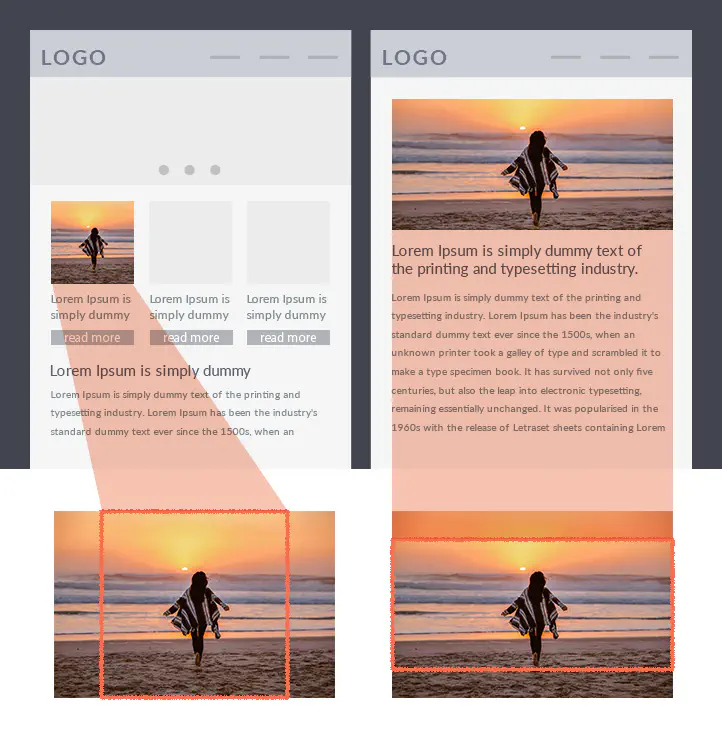
Sitecoreの大きな利点として、下層のページからタイトルや画像を取得(データソースを取得)して、上層ページに一覧表示できる機能があります。
もちろん、下層ページのメイン画像と上層ページサムネイル画像はmediaにアップした同じ画像を使いまわせます。
その際画像をどのようにトリミングするか、それをコーディングでどう実現するか想定しながらデザインする事が必要です。object-fitを使って画像をトリミングするとCSSだけでトリミングが解決できます。

02.
SEO効果も考える!
見落としがちな
タイトルの文字数制限
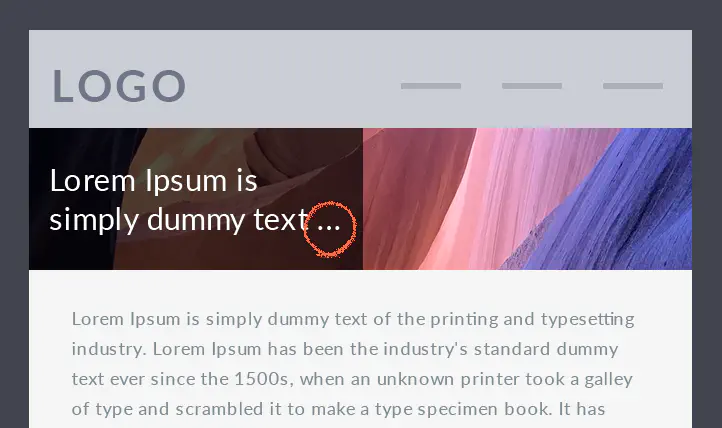
流行のデザインを取り入れたり新しいデザインにチャレンジするのは大事ですが、そのせいでタイトルや文章が読みづらくなってしまっては元も子もありません。
特にh要素に入るページタイトルや見出しはSEOの観点からも重要で、タイトルが収まりきらないようなデザインは避けなくてはいけません。そのためには、事前にサイトマップを確認しタイトルの最長文字数を確認してからデザインに取りかかるのも有効的です。
また、どうしても入りきらない場合はjavascriptやCSSで表示文字数に制限をかけ、末尾を三点リーダーで処理する方法もあります。

03.
長いテキストが入る時の
デザイン
Sitecoreは大規模サイト構築に適したCMSのため、全ページをデザイン・コーディングはせずテンプレートごとに制作します。
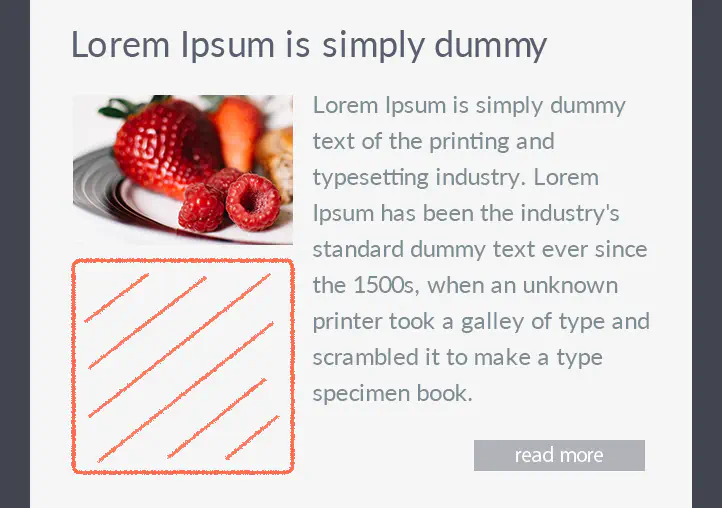
コンテンツはダミー画像やダミーテキストを使用しますが、いざサイト構築という段階になって、デザインカンプではテキストがきれいに収まってる箇所へもっと長い文章が入る場合があります。
最初のデザイン制作時に、どのような長さの文章が入ってもきれいに収まるようなデザイン・コーディングを想定しておくことが大事です。デザイナーとマークアップエンジニアが分業の場合はデザイナーと意図を共有しておきましょう。

04.
レイアウトは
レスポンシブの
挙動を想定してデザインする
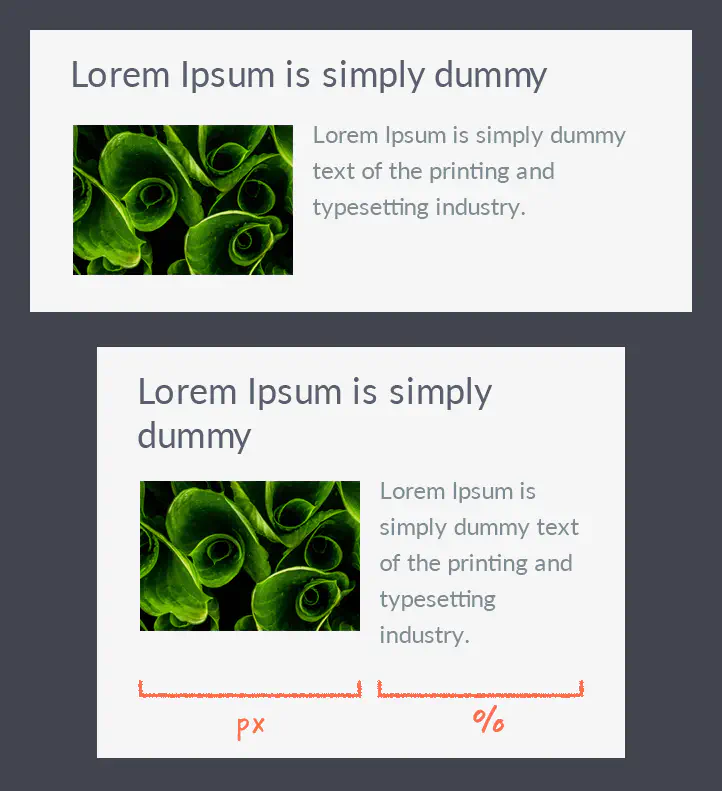
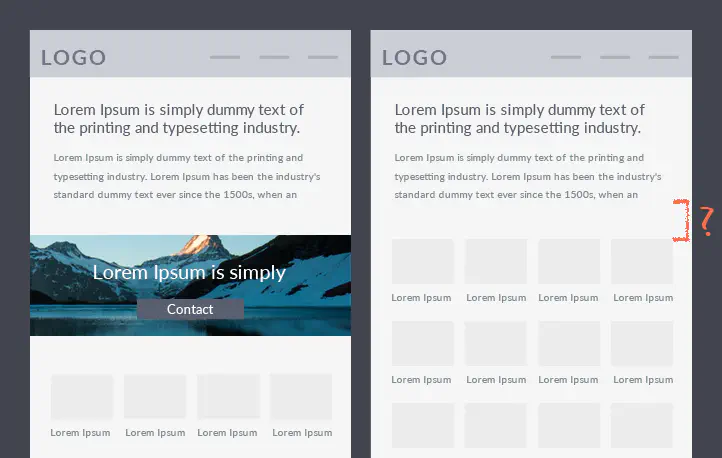
画像とテキストが横並びなど、隣接する要素同士を横並びにするレイアウトはよくあるデザインです。
その際、リキッドレイアウトでブラウザ幅が変化した時の要素幅の関係性まで想定してデザインしておくことが大事です。画像幅がピクセル固定でテキスト幅が可変、画像幅もテキスト幅も%指定など、想定しておかないといざサイト構築の段階になってテキスト幅だけやけに狭いなどバランスがおかしくなってしまうことがあります。
Sitecore実装後にコーディングのし直しという事態にならないようにしましょう。

05.
その要素、
MAX何個入る想定?
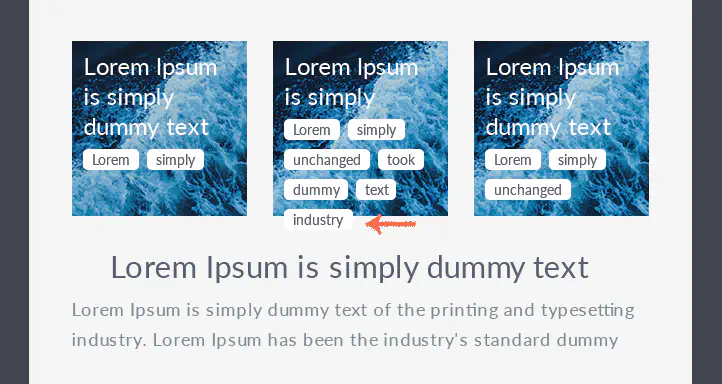
従来の記事カテゴリーの他に記事へのタグ付けが当たり前になり、タグが入ってるデザインをする事も多くなってきました。
ですが、タグに入るテキストの長さや、タグが最高でいくつまで表示されるか考慮せずにデザインしていませんか?特に見落としがちですが、グローバル対応するサイト構築では、日本語から英語に翻訳された文字数は全く違います。
制作中にデザインに繰り返し使用する要素がある場合は、MAX何個入るのか想定しながらのデザインが必要になります。あわせて、要素が複数行になる場合の折り返しデザインも忘れないようにしましょう。
また、タグの最長文字数はあらかじめ決定し設計書に落とし込みエンジニアと連携しておきましょう。フィールド側で入力文字数制限を設定しておけば人的ミスを防ぐことができます。

06.
その要素、
トルツメになった時の
デザインは?
Sitecoreでのテンプレート構築の際、不要な要素はブロックごとトルツメしたり、意図的にそのページだけ指定のブロック(アイテム)を非表示することができます。
LYZONではそのような構築時の決まり事を画面設計書というドキュメントにまとめ、デザイナーも画面設計書を見ながらコーディングしていきます。要素がトルツメになった場合でも最適なmarginをデザイン・コーディングしています。

07.
どのテンプレートでも
使える
ページネーションデザインを
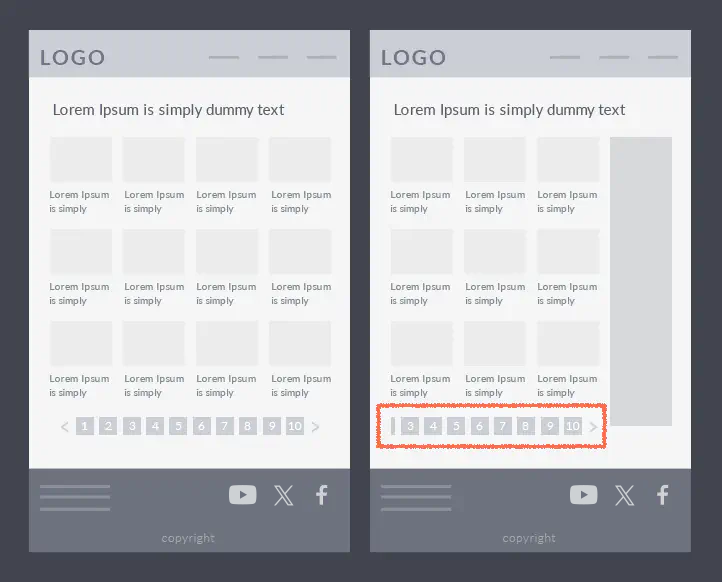
ページネーションのデザインを1パターンしか制作していないと、テンプレートによっては崩れの原因となります。
ページネーションが入るすべてのテンプレート、レスポンシブ対応も含めしっかりとレイアウトを確認しましょう。
Sitecoreでは、Aテンプレートはページネーションは10ページ目まで表示、Bテンプレートは5ページ目まで表示、スマートフォンでは5ページ目まで表示等設定ができますが、あらかじめエンジニアと連携しておくことで、後のトラブルを防ぐことができます。

08.
ボタンサイズは
可変サイズか、固定サイズか
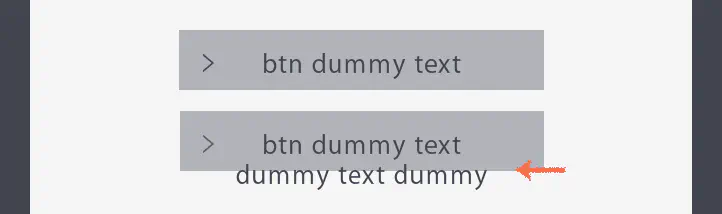
Sirecoreに限った話ではありませんが、サイトにおいてボタンは重要なパーツです。
大規模サイト構築を得意としているSitecoreでは、サイト内に複数のボタンを配置することが多く、LYZONのデザイナーはどのような文字数でもどのような配置でも美しく存在感のあるボタンデザインが設置できるようデザインパターンを準備しています。
最低限でも、ボタン幅固定のデザインとボタン幅成り行きのデザインを用意しておくことが必要です。事前にボタンのpaddingのルールを作るのも効果的です。

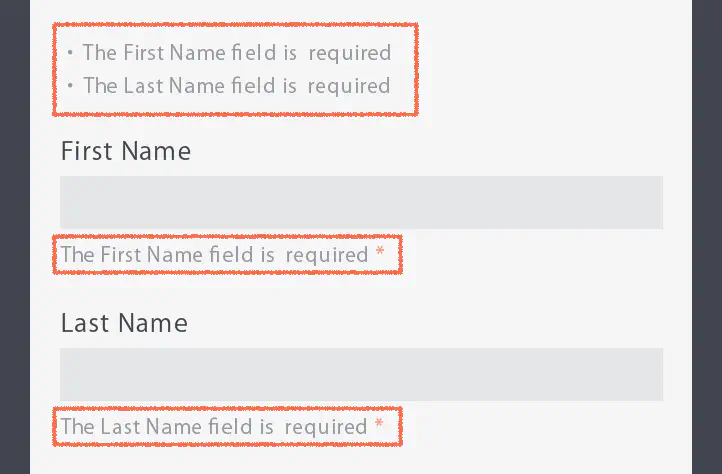
09.
フォームの
バリデーションは
事前にモジュールの確認を
Sitecoreでフォームを構築する際、フォームのモジュールはSitecoreのバージョンに依存します。
WFFM(Web Forms For Marketers)やSitecore Formsなど、使用するモジュールによって吐き出されるhtmlが変わってきます。入力必須項目の「*」の位置、バリデーションの位置も変わってくるため、可能であればモジュールとhtmlの確認をしてからデザインするのが理想です。
コーディング調整だけで実現できないデザインをしてしまうと、エンジニアに負担をかけることになります。

10.
SVG・WebP画像の利用は
追加設定を
Webに適したベクトルベースの画像形式であるSVG、次世代画像フォーマットのWebp(ウェッピー)を使ってWebサイト構築する機会は多いですが、Sitecoreで使用するためには追加設定が必要です。
使用する場合は事前にエンジニアへ連携しましょう。

※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。