01.
Sitecore Formsの紹介
Sitecore FormsはSitecore(サイトコア)バージョン9から用意されているアプリケーションです。
以前のバージョンまでは「WFFM(Web Forms for Marketers)」というアプリケーションが使われていました。
「Sitecore Forms」では以下のことができるようです。
- テンプレートからのフォーム作成
- ドラッグ&ドロップでの直感的な要素構成
- スタイルに合わせた自由なカスタマイズ
- フォームのパフォーマンスに関するレポートの実行
- フォームからエクセルにデータをエクスポート
個人的に一番驚いたのはドラッグ&ドロップでの直感的な要素構成ができるようになったことです。
これにより、あまりSitecoreの知識が無い方でも簡単にフォームを作ることができるようになったのではないかと思います。
では実際に「Sitecore Forms」を使ってフォームを作ってみましょう。
02.
フォームを作ってみる
実際にフォームを作ってみたいと思います。
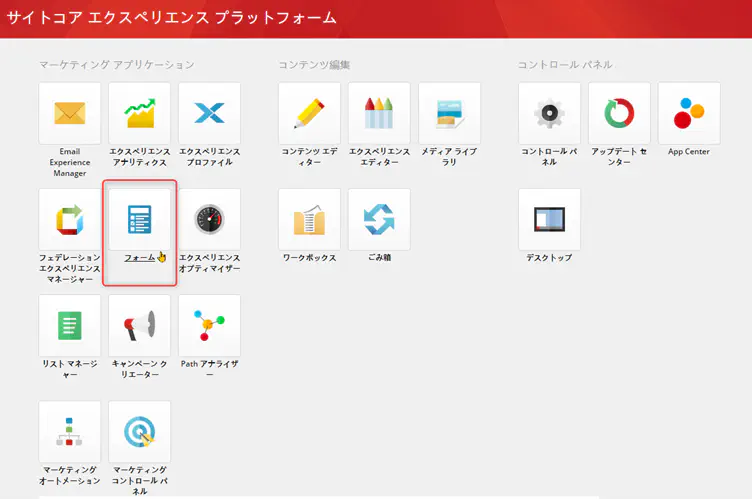
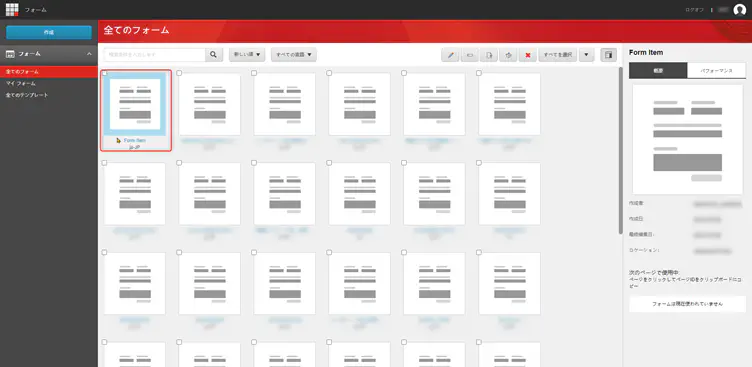
1.ランチパッドから「フォーム」を選択します。

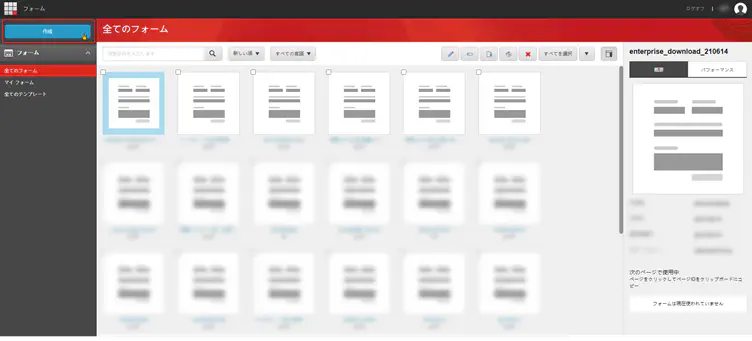
2.フォーム ダッシュボードで、[作成] をクリックします。
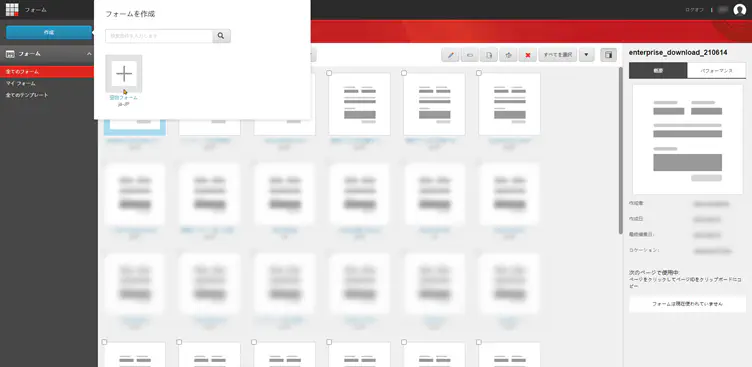
新しいフォームをゼロから作成するには、「空白のフォーム」をクリックするか、フォームのベースとなるテンプレートを選択します。
今回は「空白のフォーム」から作成します。


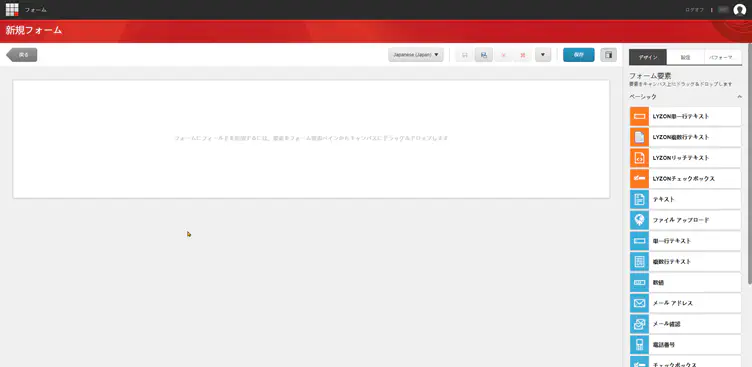
新規フォームができました。

3.フォームフィールドを追加します。
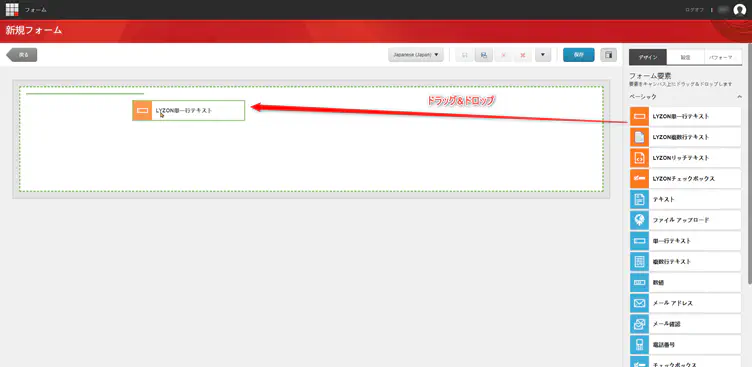
新しいフォームにフィールドを追加するには、フォーム要素ペインから配置したいフォーム要素をフォームキャンバスにドラッグします。
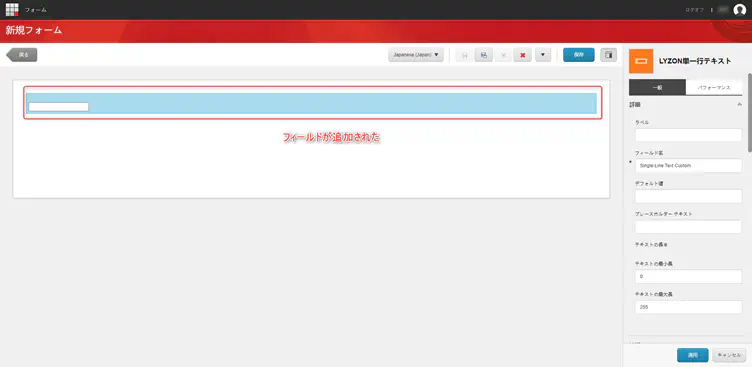
フォーム上にフォームフィールドとして要素を配置した場合、フォーム要素ペインの全般タブでその設定を変更することができます。
追加したい要素を押下したままフォームにドラッグします。緑の線が表示されたら、要素をドロップします。

無事要素が追加されました。
このようにしてフォームを要素で構成していきます。

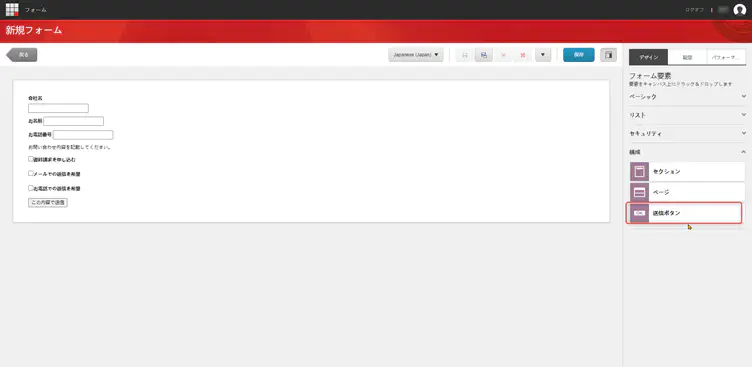
4.送信ボタンを追加します。
フォームに送信ボタンを追加するには、構成セクションの「送信ボタン」をフォームにドラッグします。

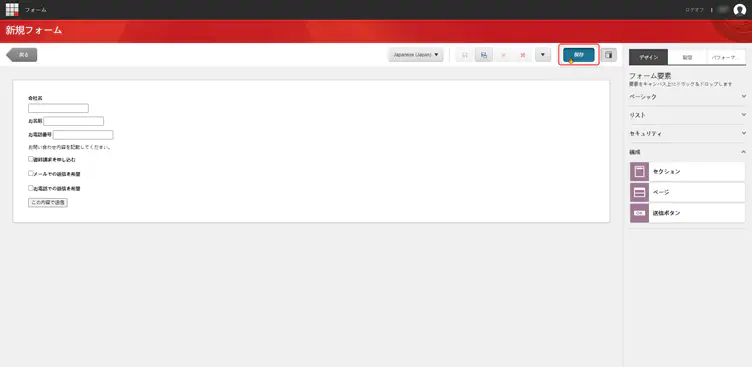
5.問題なければ「保存」を押下してフォームを保存します。
「名前を付けて保存」というダイアログがでるので任意の名前を付けて保存します。

保存すると先程のフォーム一覧に追加されます。

このように直感的にフォームを作成することができるのでかなり使いやすいと思います。
次は先程のフォーム作成の中にでてきたフォームを構成する要素について解説します。
03.
フォームの要素
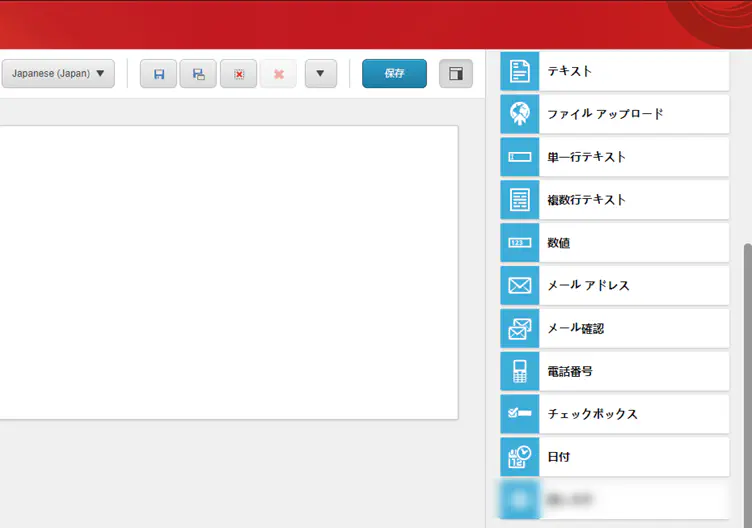
「Sitecore Forms」には予め、テキスト、メールアドレス、電話番号などの一般的なフォームでよく使われている要素が準備されています。
また、必要なフィールドを開発することも可能です。
今回は、「Sitecore Forms」に予め用意されている基本的な要素について解説します。

- テキスト
フォームにテキストフィールドを追加するには「テキスト」要素を使用します。
主にフォームのタイトルなどに使用します。
- ファイルアップロード
ご利用者からフォームへのファイルアップロードを可能にするには「ファイルアップロード」要素を使用します。
例えば、履歴書やプロフェール画像などをアップロードする場合に使用します。
また、フォームエディタ側でファイルサイズや形式など、アップロードできるファイルを設定することもできます。
- 単一行テキスト
一行の短いテキストを入力するフィールドを追加するには「単一行テキスト」要素を使用します。
名前の入力欄や職業などの入力欄に使用されます。
- 複数行テキスト
複数行の長いテキストを入力するフィールドを追加するには「複数行テキスト」要素を使用します。
お問い合わせ内容などの長い入力が想定されるものに使用されます。
- 数値
数値を入力するフィールドを追加するには「数値」要素を使用します。
- メールアドレス
メールアドレスを入力するフィールドを追加するには「メールアドレス」要素を使用します。
- メール確認
メールアドレスの誤送信を防ぐための確認用フィールドを追加できます。
- 電話番号
電話番号を入力するフィールドを追加するには「電話番号」要素を使用します。
- チェックボックス
選択式のフィールドを追加するには「チェックボックス」要素を使用します。
- 日付
日付を入力するフィールドを追加するには「日付」要素を使用します。
このようにフォームでよく使用されているフィールドに関してはデフォルトで準備されているので、導入後すぐにフォーム作成を行うことができるという点も嬉しいポイントです。
もっと要素について細かく知りたい方は、公式のユーザーガイドをご覧ください。
04.
ページにフォームを紐づけてみる
では、作成したフォームを実際のページに紐づけてみたいと思います。
今回ご紹介する紐付け方法はレンダリングへの紐付け方法です。
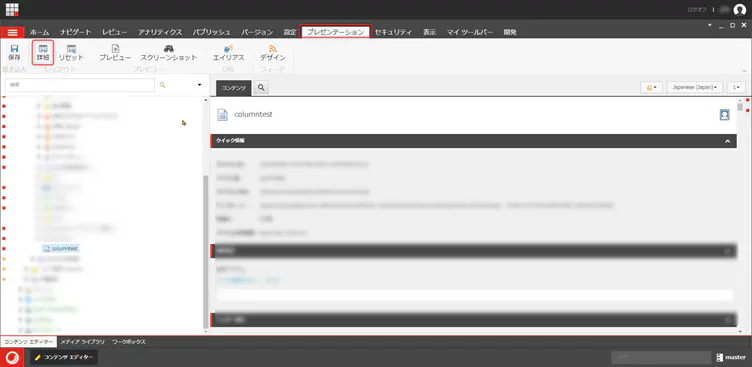
1.フォームを紐付けたいページアイテムを選択した状態で、「プレゼンテーション」タブ内の「レイアウトグループ」にある「詳細」を選択します。

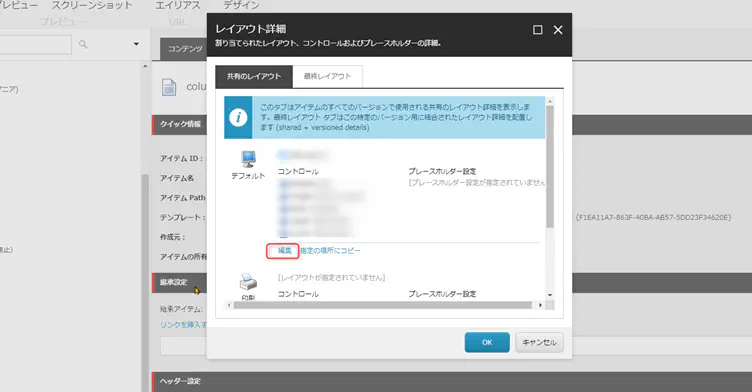
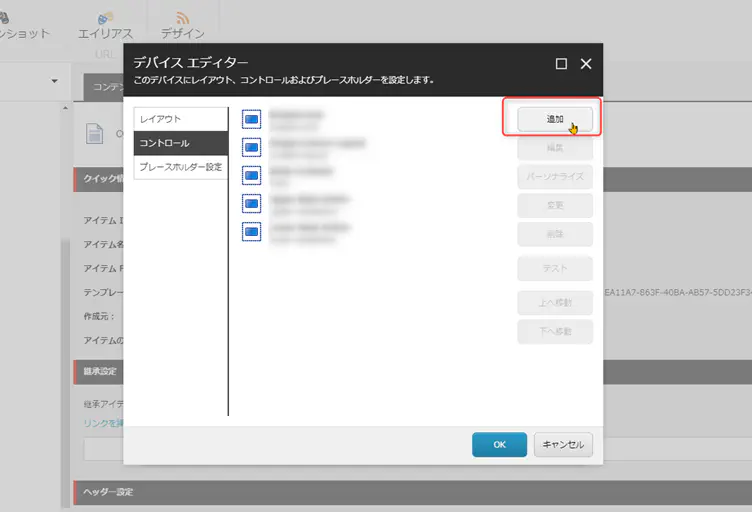
2.ダイアログが開いたら「編集」を選択します。

3.コントロールに進み、レンダリングの追加を行います。

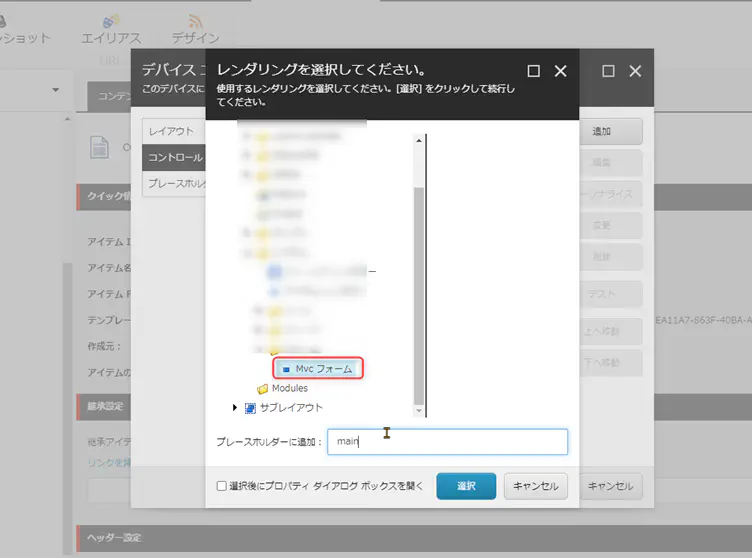
4.フォーム用のレンダリングを選択して、プレースホルダーを指定して追加します。

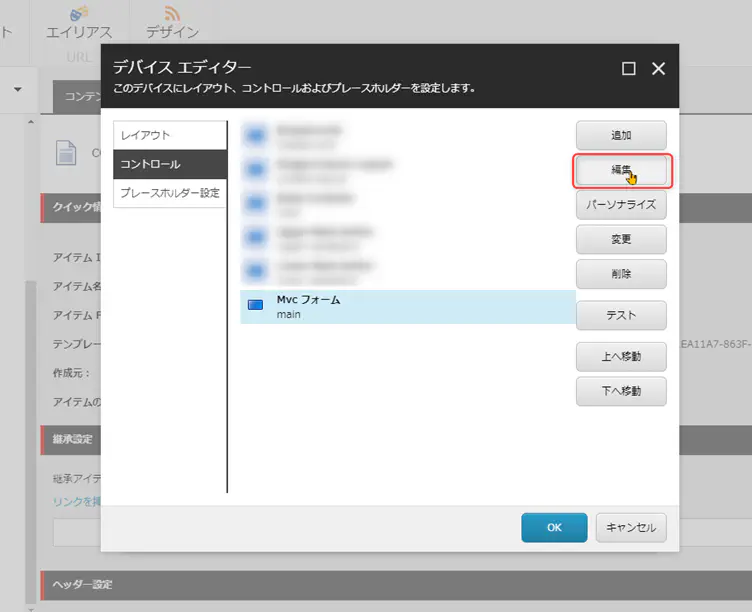
5.フォーム用のレンダリングを選択して、「編集」を押下します。

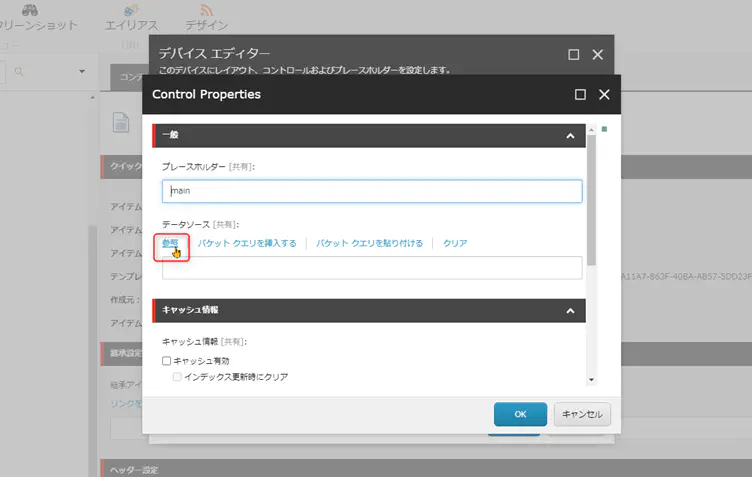
6.参照から作成したフォームを選択します。

紐付けができたら実際にプレビューなどでも見てみましょう。
※あくまでも弊社で行った設定方法になりますのでご参考程度に
05.
おわりに
最後まで読んでいただきましてありがとうございます。
新しく追加された「Sitecore Forms」、いかがだったでしょうか。まだまだ、紹介できていないものも多いのですが、すこしでも使ってみたいと思っていただけましたら嬉しいです。
技術ブログにも「Sitecore Forms」関連の記事がありますのでそちらもぜひご覧ください。
コラムではこれからも運用に役立つ情報を配信していきます。
また、Sitecoreについてなにかお困りのことがありましたらお気軽にご相談いただけましたら幸いです。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。