目次
01.
パーソナライズとは
「パーソナライズ」とは、顧客全員に同じサービスやコンテンツを表示するのではなく、所在地、性別、行動、閲覧履歴などから一人ひとりの特性や行動に基づき関連性の高いコンテンツを表示するというマーケティング施策の一つです。

パーソナライズを行うことで、コンバージョン率やサイト回遊率の向上への効果が期待できることや、顧客の潜在的ニーズへのアプローチが可能になります。
近年は、スマートフォンの普及によって、顧客の情報収集方法のほとんどがインターネットになり、以前までは効果がでていたマスマーケティングでは効果がでづらい時代になりました。
そのため、多くの企業がマーケティング戦略を見直すことになり、新時代のマーケティング戦略として注目されているものの一つが、顧客一人ひとりの特性や行動に基づいた商品やサービスの提供が可能であるパーソナライズなのです。
代表的なのは、Amazonの「この商品を買った人はこんな商品も買っています」という案内です。
こちらは「レコメンド(おすすめ)」というパーソナライズ施策で、顧客の閲覧履歴や購入頻度など様々な情報に基づいて表示されます。
この案内が表示されたのでついつい買ってしまったという方も多いのではないでしょうか。
このマーケティング戦略を見直す動きはウィズコロナ・アフターコロナ時代でさらに加速するのではないかと思います。
02.
パーソナライズの設定方法
では、実際にSitecoreでの設定方法を解説していきます。
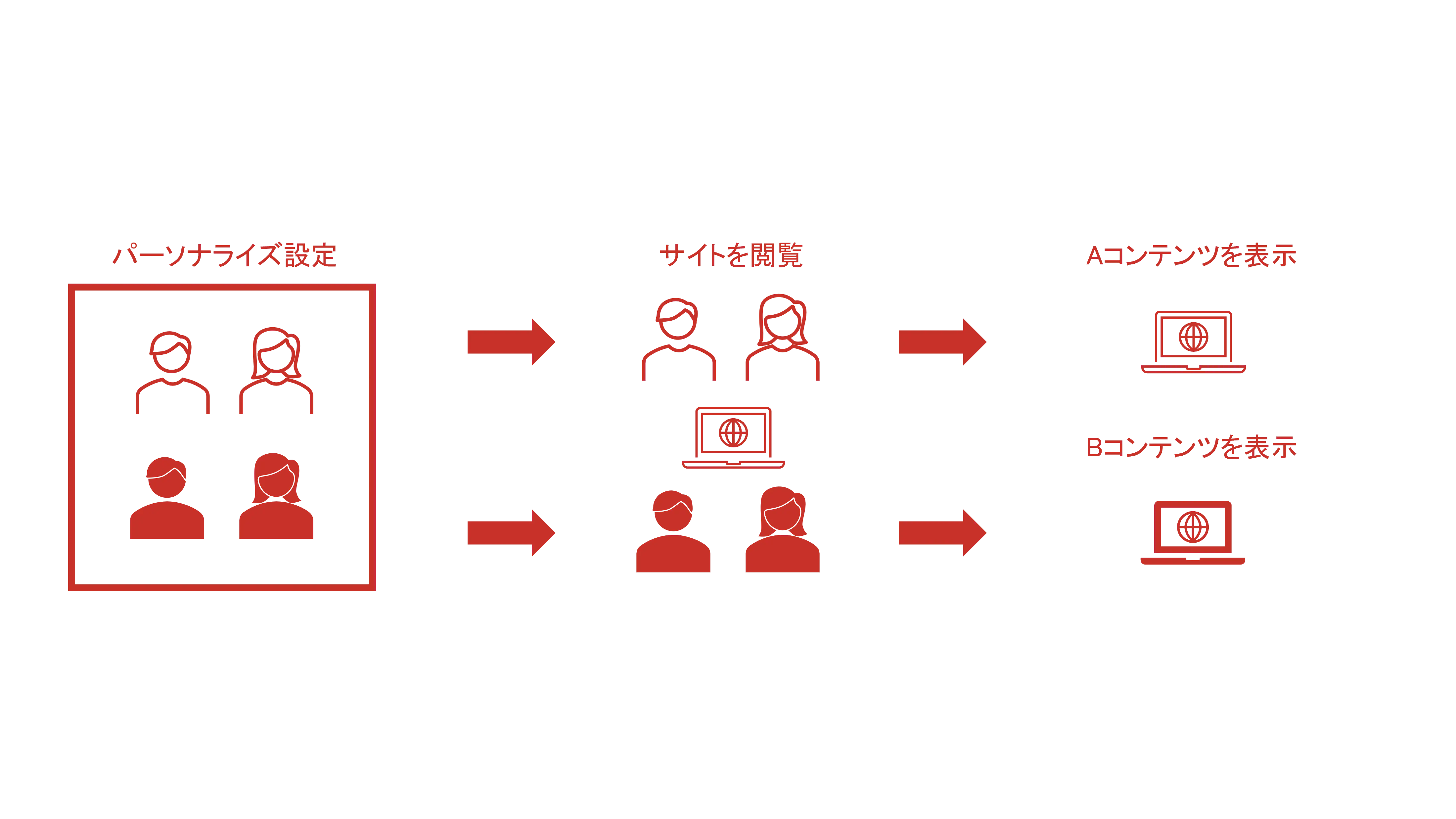
今回のパーソナライズの実装方法は「スコアリング」という方法で設定を行います。
「スコアリング」とは、サイト内の特定のページにあらかじめスコアを振り分け、顧客がサイト内を回遊し、スコアが付与されているページを閲覧するとスコアが溜まっていき、一番スコアが高かったものに関連するコンテンツを表示するというものです。
それでは、設定方法をご説明します。
1.プロファイルキーを作成する。
まず、パーソナライズの軸となる「プロファイルキー」を作成していきます。
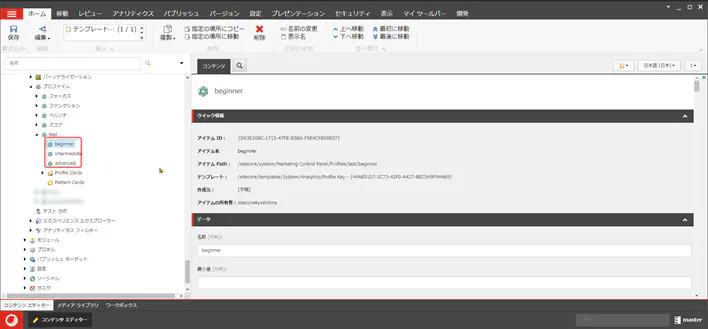
・[マーケティング コントロール パネル] でコンテンツ ツリーを展開し、[プロファイル] の中から対象の[プロファイル]を選択します。
・[ホーム] タブの [挿入] グループで、[プロファイル キー] アイテムを選択します。
・名前を入力し、[OK] をクリックします。
これを必要な分だけ行います。
今回は初級者(Beginner)、中級者(Intermediate)、上級者(Advanced)の3つのカテゴリーを想定して準備します。

2.プロファイルカードを作成する。
次にスコアを実際のページアイテムに設定できるよう、[プロファイル カード]を準備します。
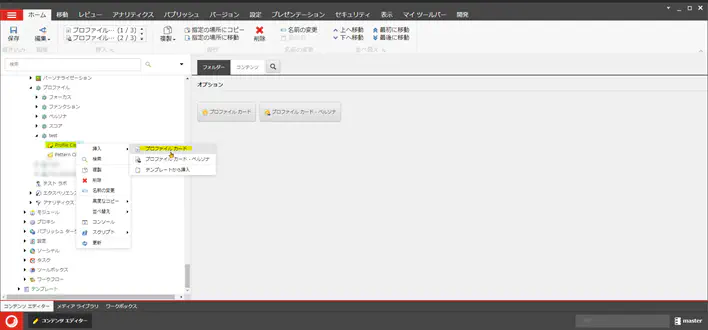
・[マーケティング コントロール パネル] でコンテンツ ツリーを展開し、[プロファイル] をクリックします。対象のプロファイルをクリックして、[プロファイル カード] フォルダーをクリックします。
・[ホーム] タブの [挿入] グループで、[プロファイル カード] をクリックして新しいプロファイル カードを作成します。


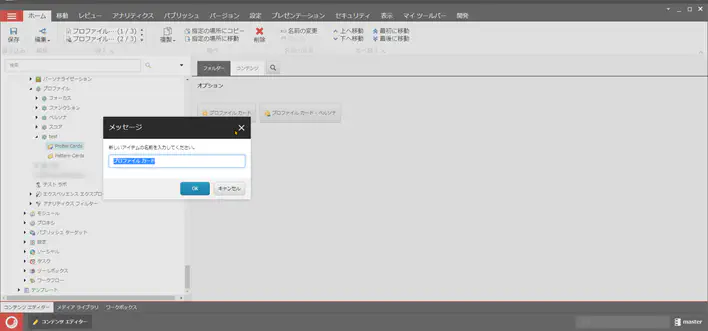
名前を入力し、[OK] をクリックします。
3.各ページにスコアを割り当てる。
[プロファイル カード]が作成できたら、各ページに対して、スコアを割り当てていきます。
今回はサイト内でターゲット別のページがある想定で付与していきます。
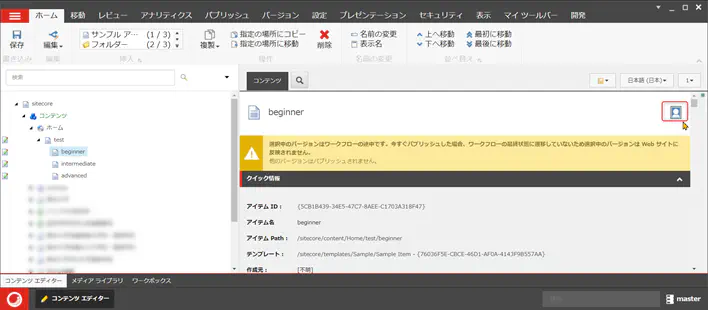
・スコアを割り当てたいページアイテムを選択しプロファイルアイコンを選択します。

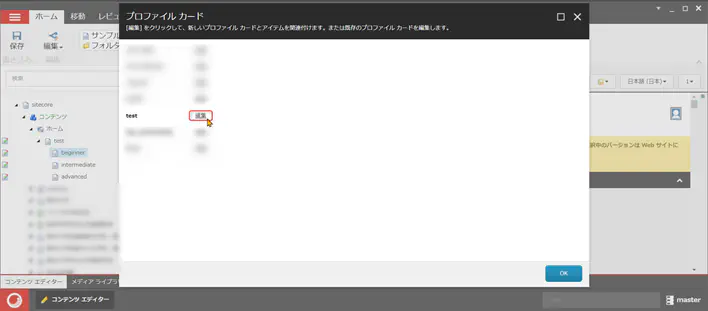
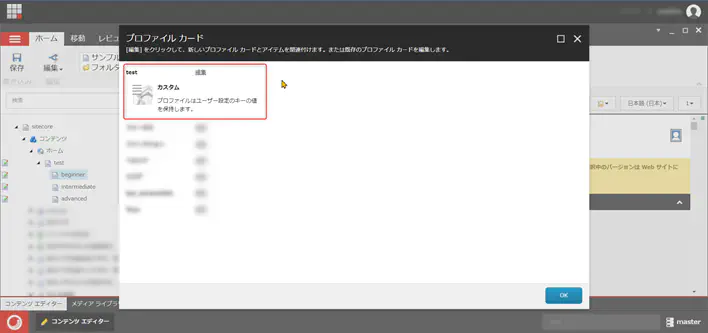
・[プロファイル カード]の選択画面が表示されますので、先程作成した[プロファイル カード]を選択し、横の[編集]を選択します。

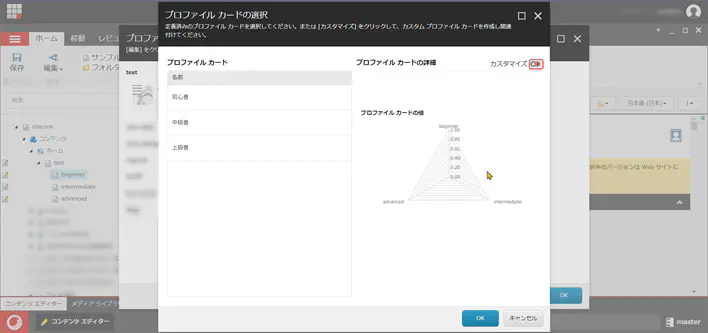
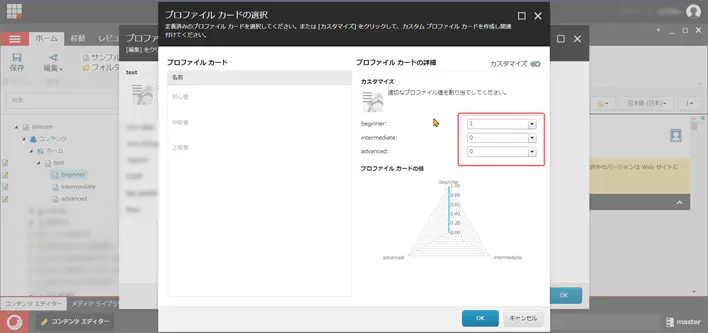
・あらかじめ準備した[プロファイル カード]が表示されるので、ページに割り当てる[プロファイル値]を選択します。[プロファイルカードの詳細]にある[カスタマイズ]ボタンを選択すると数値での割り当てが行なえます。


・[プロファイル値]の最小値と最大値で設定した値によって、設定できる数値は変動します。
今回は最小値を0、最大値を3として準備しました。このページには「beginner」に1点スコアを割り当てます。同じようにして、スコアを各ページに割り当てていきます。設定が完了すると、設定した[プロファイル カード]が一番上に表示されます。

4.パターンカードを作成する。
・各ページにスコアが割り当てられたら、[パターン カード]を準備します。
・[マーケティング コントロール パネル] でコンテンツ ツリーを展開し、[プロファイル] をクリックします。対象のプロファイルをクリックして、[パターン カード] フォルダーをクリックします。
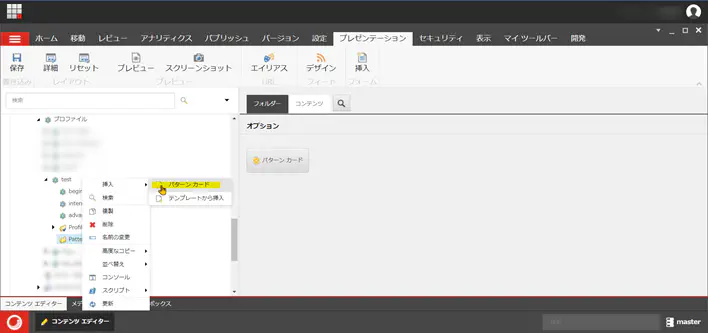
・[ホーム] タブの [挿入] グループで、[パターンカード] をクリックして新しいパターン カードを作成します。

名前を入力し、[OK] をクリックします。
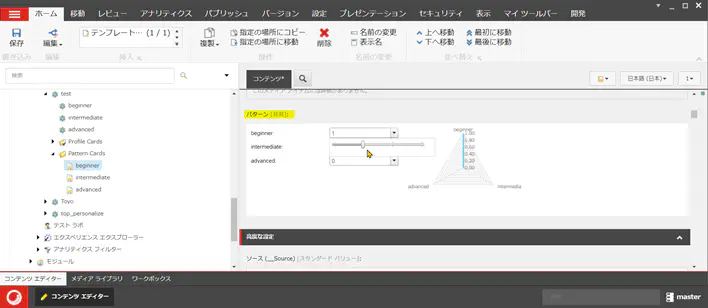
・作成した[パターンカード]を選択し、[パターン]セクションで一番得点が高い状態になるように数値を割り当てます。今回はbeginnerが一番高いパターン、intermediateが一番高いパターン、advancedが一番高いパターンの3通りの[パターンカード]を作成しました。

5.パーソナライズコンテンツ表示用のレンダリングに設定をする。
ここまで準備ができたらあとはレンダリング側で設定をしていきます。
・パーソナライズコンテンツを表示させたいページアイテムを選択して、[プレゼンテーション] タブの [レイアウト] グループで、[詳細] をクリックします。ポップアップが開くので[編集]を選択します。
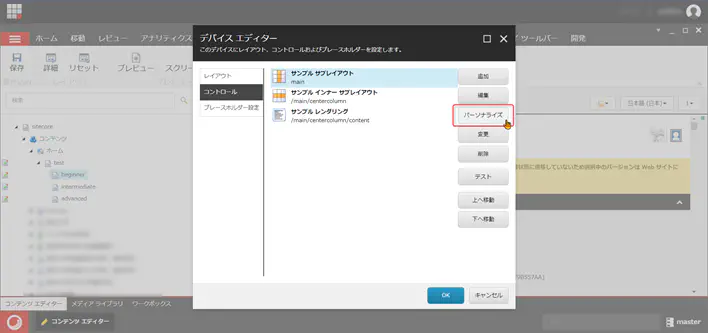
・[デバイス エディター]が開いたら[コントロール]を選択し、[追加]からあらかじめ準備したパーソナライズコンテンツ表示用のレンダリングを追加します。
・追加ができたら[パーソナライズ]を選択します。

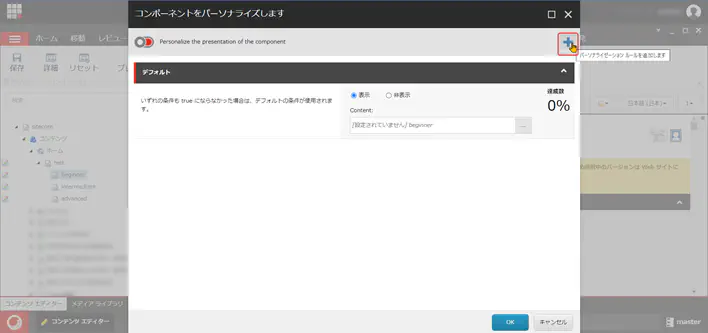
・パーソナライズ設定の画面が開いたら[パーソナライゼーション ルール]を追加します。

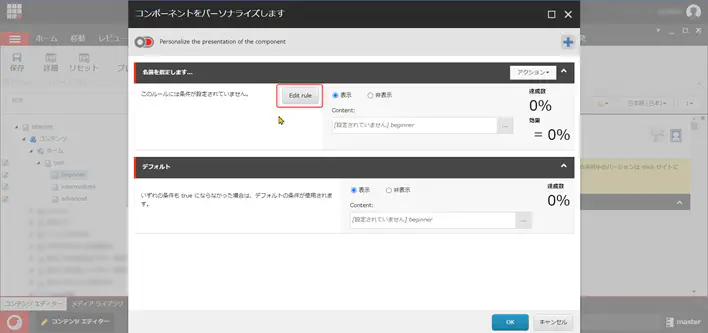
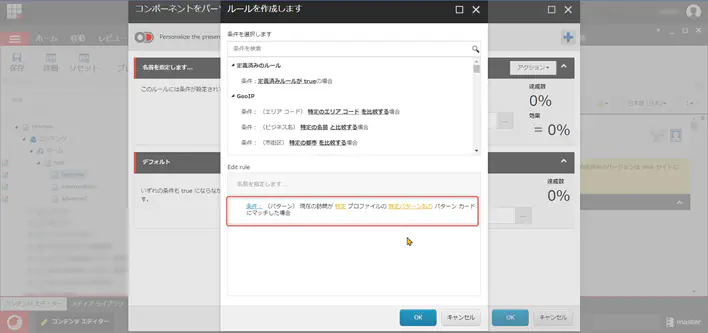
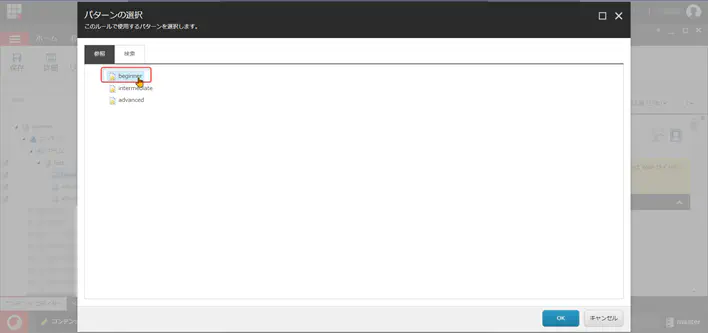
・[Edit rule]を選択し、条件を設定します。今回は[条件: (パターン) 現在の訪問が 特定 プロファイルの 特定パターン名の パターン カードにマッチした場合]というルールで作成してみます。


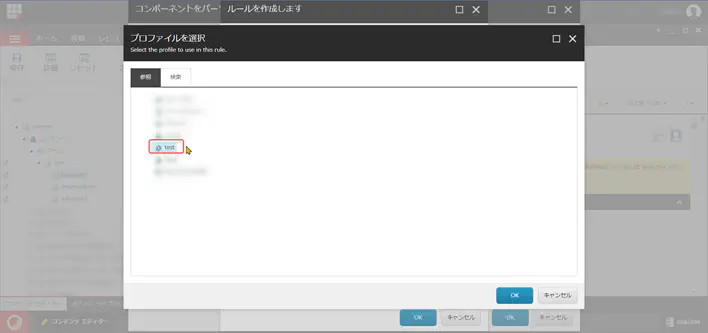
・[特定]を選択し、先程作成した[プロファイル]を選択し、[OK]を押します。

・[特定のパターン名の]を選択し、先程作成した[パターン]を選択し、[OK]を押します。
これでルールの設定は完了です。次にルールにマッチした際に表示するコンテンツを設定します。

・[デバイス エディター]に戻り[Content]の三点リーダーを選択し、ルールにマッチした際に表示するコンテンツを選択します。
以上で設定は完了です。
きちんとルール通りにコンテンツが表示されるか検証を行いましょう。
03.
実装してみた感想
実際に実装してみて、色々なサイトで導入することができるなと感じました。
マッチパターンについてもかなり多くの組み合わせがありますので、お客様に合わせたパーソナライズを実施することができそうです。
LYZONではSitecoreを使ったマーケティング施策にも力を入れて取り組んでいます。
今回のような施策が気になった方はぜひお気軽にご連絡ください。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。