01.
メディアライブラリに画像をアップロードする
まずはSitecore(サイトコア)に画像がないと何も始まりません。
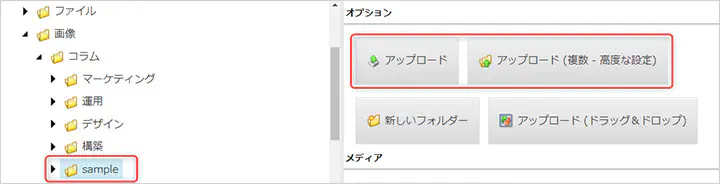
メディアライブラリから画像を格納するフォルダを選択し、「アップロード」または「アップロード(複数-高度な設定)」から画像をアップロードします。
※複数となっていますが、1枚のみでもアップロード可能です。

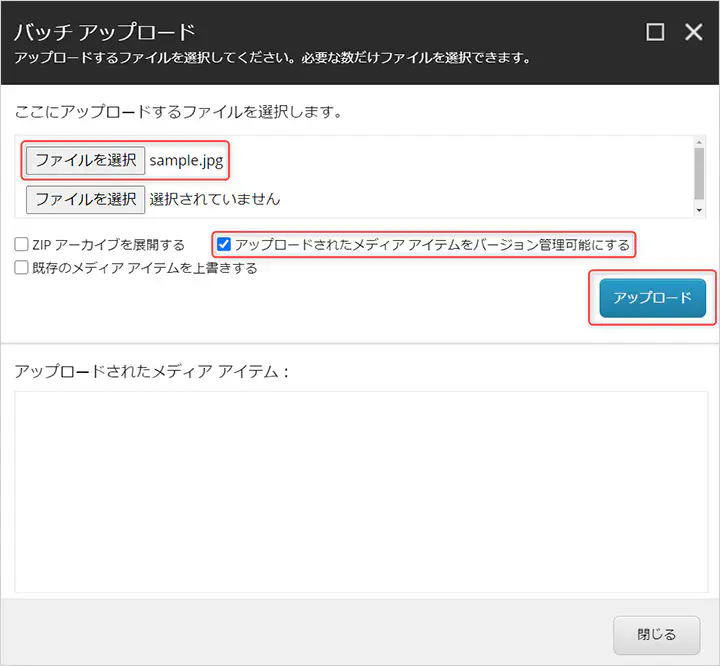
アップロードを選択するとポップアップが表示されるので、以下の手順でアップロードを行ってください。
- 「ファイルを選択」から該当の画像を選択する。
-
「アップロードされたメディアアイテムをバージョン管理可能にする」にチェックを入れる。
※バージョンごとに画像を管理することができるため、やっぱり前の画像に戻したい!などの際にここにチェックを入れてアップロードしておくと便利です。
- 「アップロード」をクリックして準備完了

02.
リッチテキストエディター内に画像を挿入する
アップロードが完了したら、実際にリッチテキストエディターに画像を挿入してみましょう。
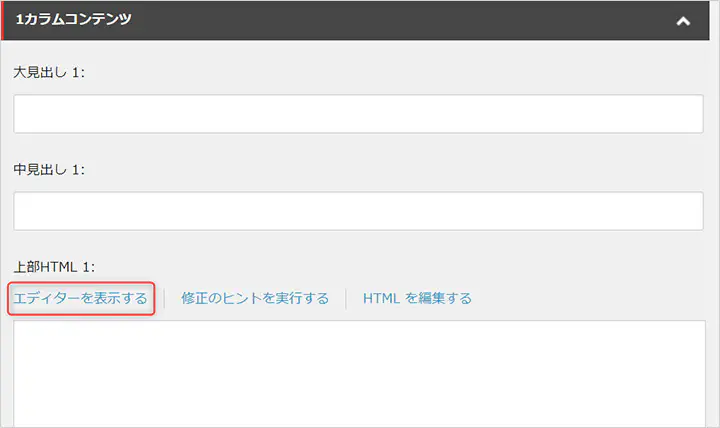
「エディターを表示する」を選択し、リッチテキストエディターを開きます。

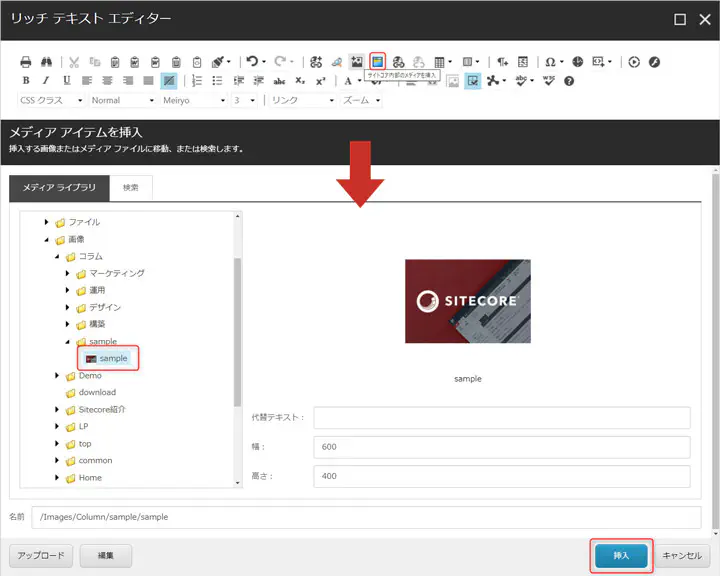
画像を挿入する箇所にカーソルを合わせて、上部にあるメディアアイコン「サイトコア内部のメディアを挿入」を選択します。

「サイトコア内部のメディアを挿入」を選択するとポップアップが表示されるので、01.の手順で事前にアップロードした画像をメディアライブラリから選択して挿入します。
01.の手順を忘れてしまった場合でも、リッチテキストからアップロードすることも可能です。
その場合は、左下のアップロードをクリックし、格納するメディアフォルダを選択して、アップロードを行ってください。
03.
やっておくと後々便利なひと手間
リッチテキストエディター内で画像挿入した画像は、以下のように縦横のサイズが自動で入力されてしまいます。
< img alt="" src="/-/media/Images/Column/sample/sample.ashx" style="height:400px; width:600px;
>
そのままにしてしまうと画像の差し替えが発生した場合(サイズ変更されたものなど)、画像は自動で新しいものに切り替わりますが(内部リンクで紐づいている場合のみ)、サイズ指定の記述がある場合、自動でサイズ変更されません。
ですので、事前にサイズ部分(上の赤文字になっている箇所)を削除しておくことで、今後更新される場合も画像が伸縮せず、きれいに表示されます。
※画像フィールドを使用した場合は、サイズ変更されても自動で調整されます。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。