環境
- Sitecore 9.0.2 rev. 180604
- Sitecore Experience Accelerator 1.7.1 rev. 180604 for 9.0
テナントの作成、サイトの作成
Sitecore は複数の Web サイトを管理することができる仕組みとなっています。この際、サイト間で情報共有をしたい場合は、同じテナントの下に Web サイトを作成することで簡単に共有することができます。
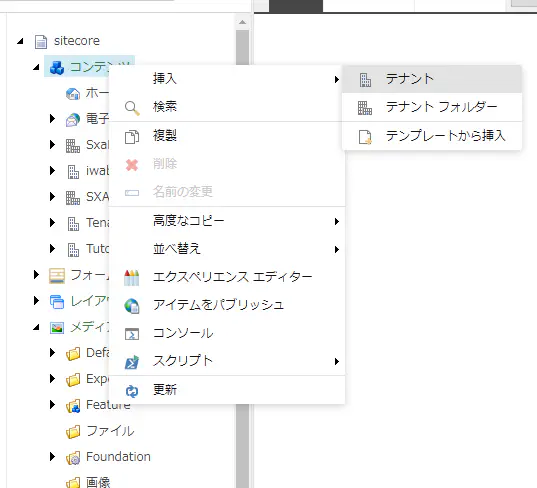
テナントを挿入
コンテンツを右クリックし、挿入 > テナントを選択します。

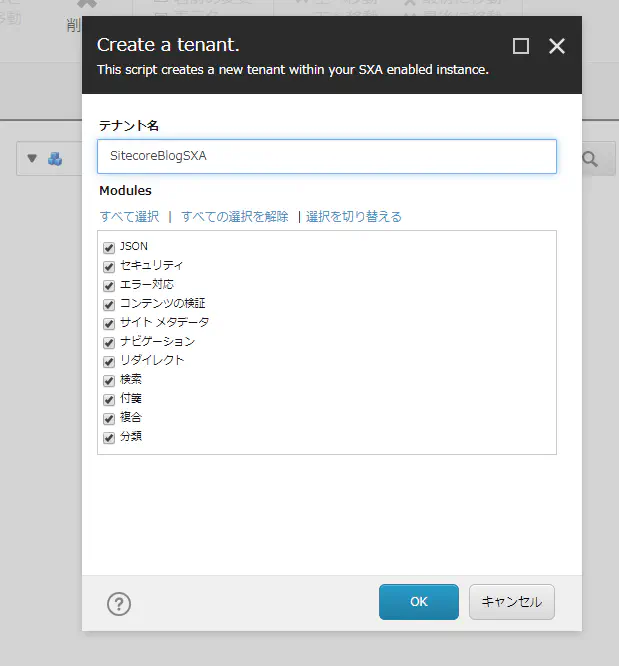
テナント名を入力
「テナント名」に任意の半角英数字をを入力します。今回は「SitecoreBlogSXA」を入力しました。
「テナント名」を入力したら「Modules」はそのままにして「OK」ボタンをクリックします。

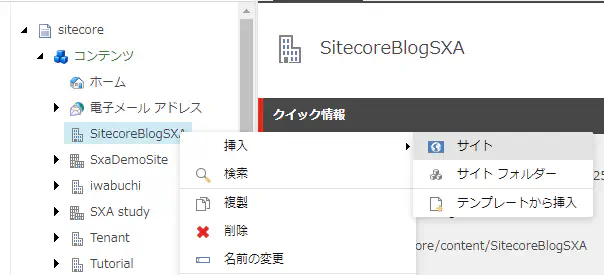
サイト挿入
作成したテナントアイテム「SitecoreBlogSXA」を右クリックし、 挿入 > サイトをクリックします。

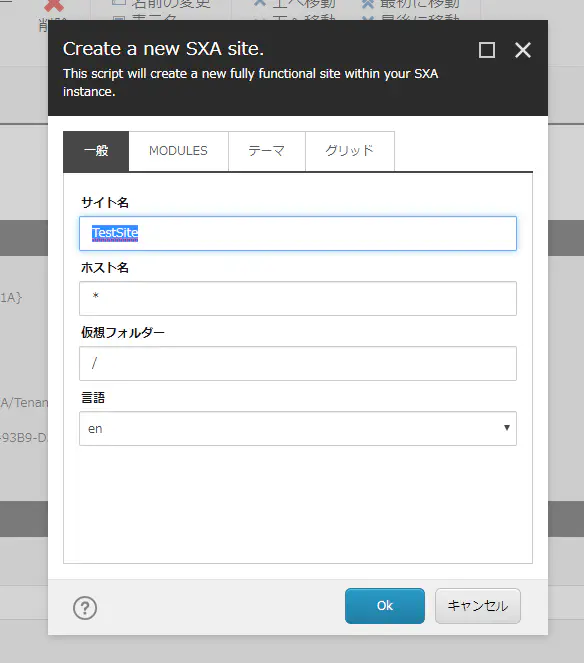
サイト設定
「一般」タブの「サイト名」に任意の半角英数字でサイト名を入力します。今回は「TestSite」を入力しました。

あとで日本語の言語を追加するので、今回は「サイト名」だけ入力し、ほかはそのままします。

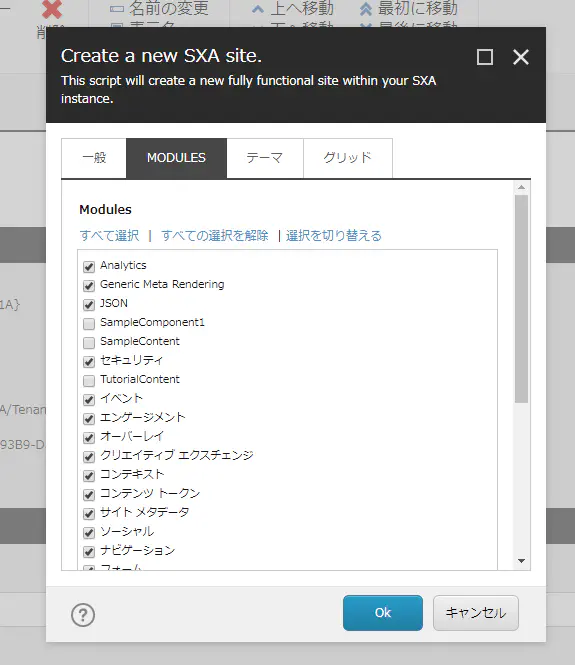
「MODULES」タブもそのままにします。

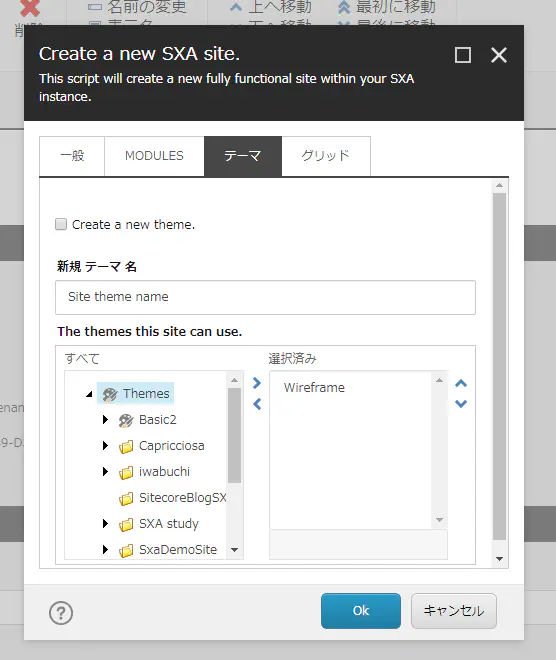
「テーマ」タブもそのままにします。(サイト設定が終わったら別にテーマを設定を行います。)

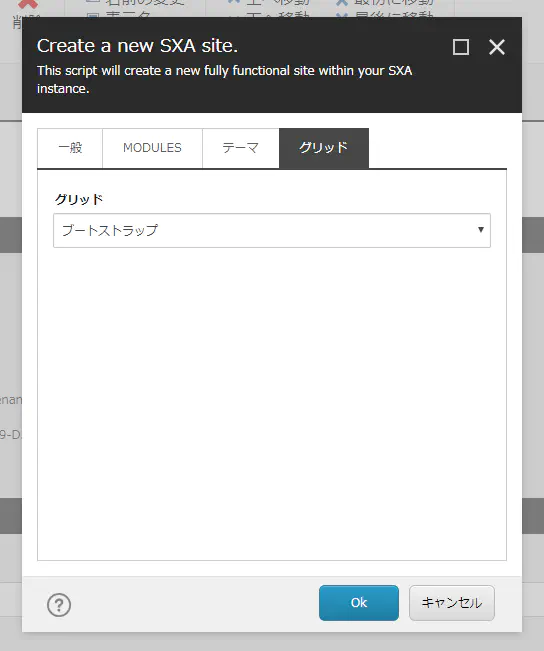
「グリッド」は3つブートストラップ、Foundation、グリッド960の中で選べますが、今回は「ブートストラップ」を選択します。
SXAのバージョンによってブートストラップのバージョンも異なります。
今回のSXA ver1.7ではブートストラップ3
SXA ver1.8以後はブートストラップ4
言語を追加
SXA用のサイトで使う言語を追加する方法と、デフォルトの言語を指定する方法
日本語の追加と、デフォルト言語の設定
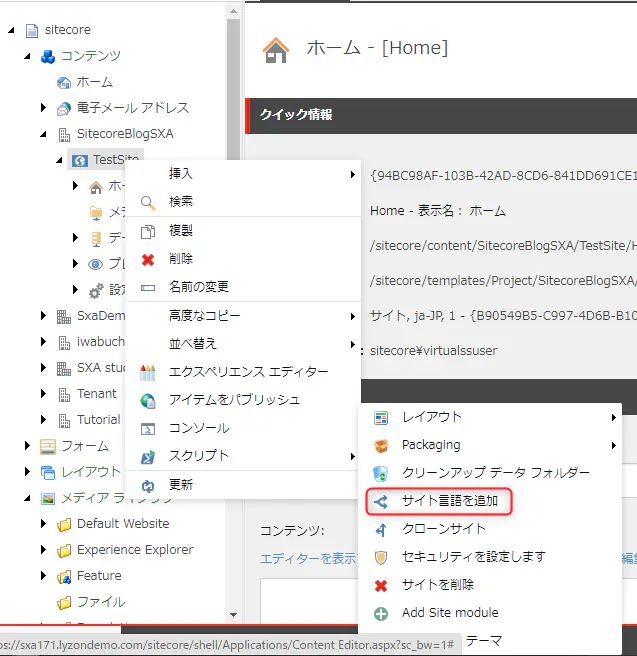
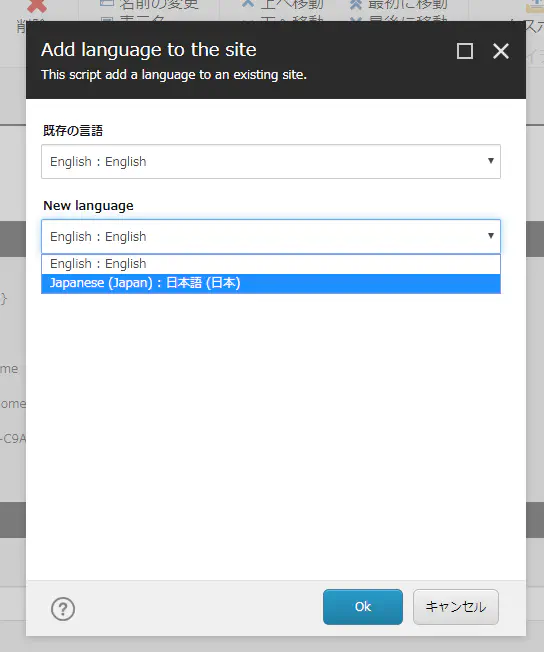
挿入した「サイト」を右クリックし、スクリプト > サイト言語追加をクリックします。

表示されたダイアログの「新規の言語」ドロップダウンに、Japanese(Japan):日本語(日本)を選択して、「OK」ボタンをクリックします。

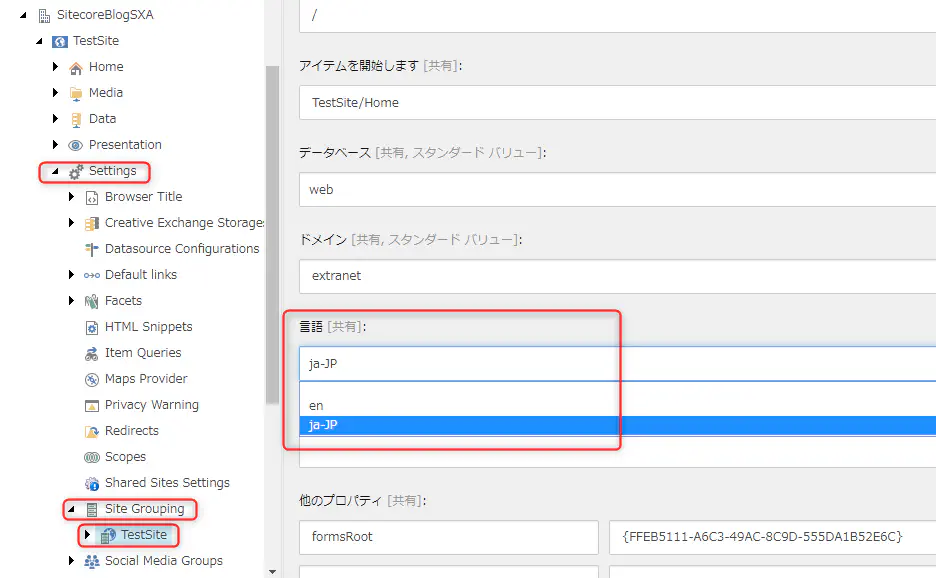
SitecoreBlogSXA/TestSite/Settings/Site Grouping/TestSite アイテムを選択し、「言語」フィールドにja-JPを選択します。
※フィールドの変更があった場合、忘れずに左上の「保存」ボタンを押しましょう。

テーマを追加
サイト独自のテーマを追加しましょう。
※今回は「新規サイトテーマ」追加するだけで、スタイルを作成する方法は別のブログでまとめます。
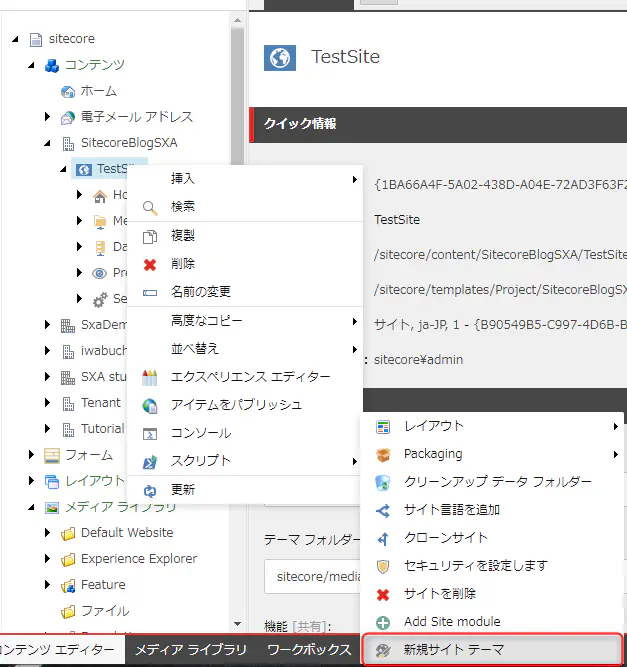
挿入したサイト「SitecoreBlogSXA/TestSite」を右クリックして新規サイトテーマをクリックします。

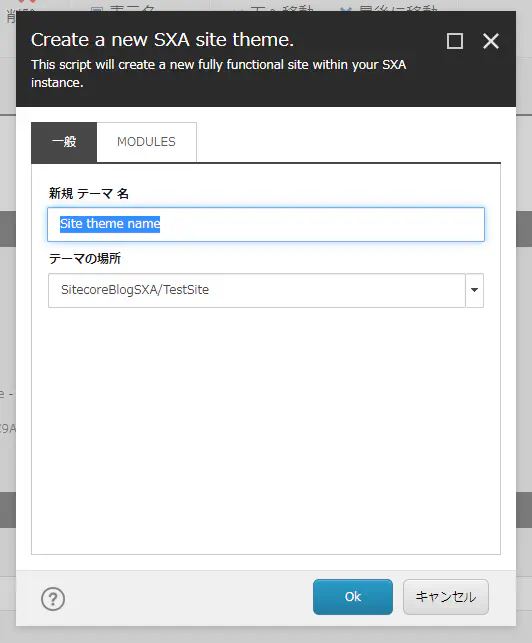
新規テーマ名を任意の半角英数字で入力してください。今回は「TestSiteTheme」にしました。
「新規テーマ名」以外は特に変更しなくてもいいので、そのまま「OK」ボタンをクリックします。

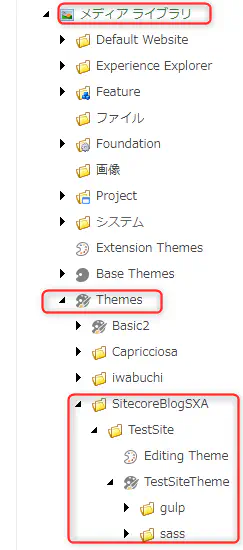
メディアライブラリ > Themes > SitecoreBlogSXA(テナント名) > TestSite(サイト名)>
TestSiteTheme(新規テーマ名)で新規テーマが追加されてるのが確認できます。

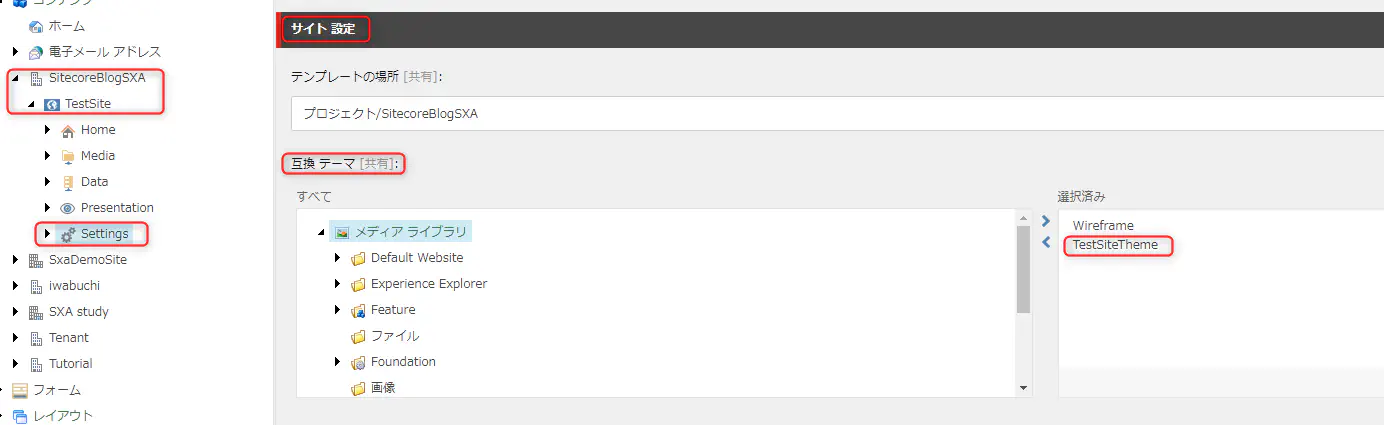
/SitecoreBlogSXA/TestSite/Settingsをクリックし、互換テーマフィールドの右側選択済みに「TestSiteTheme」が表示されていることを確認します。

テーマを変更する方法
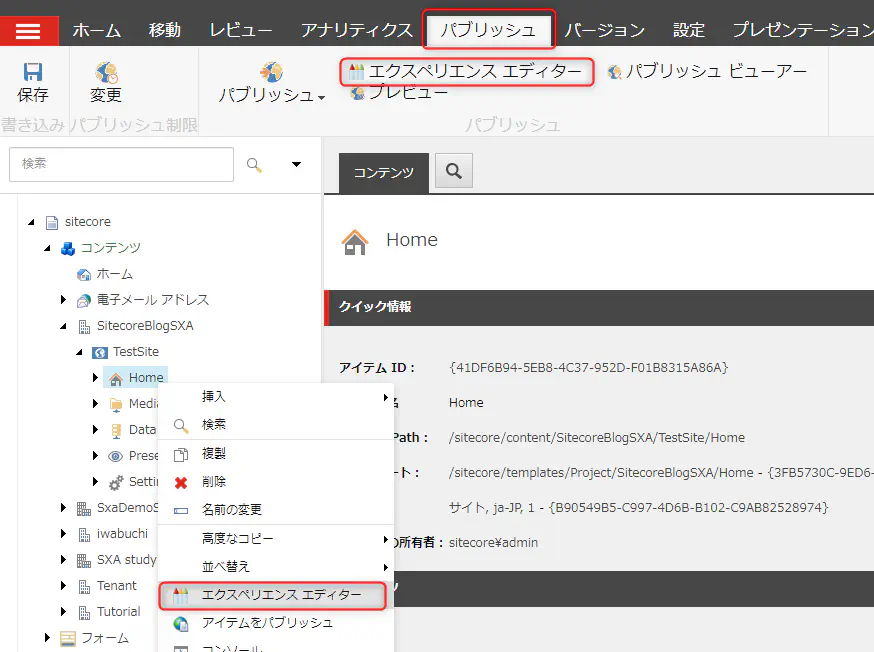
/SitecoreBlogSXA/TestSite/Home からエクスペリエンスエディターを起動します。
※エクスペリエンスエディターの起動方法2つあって、「Home」アイテムを右クリックするか、「パブリッシュ」タブをクリックし、エクスペリエンスエディターをクリックします。

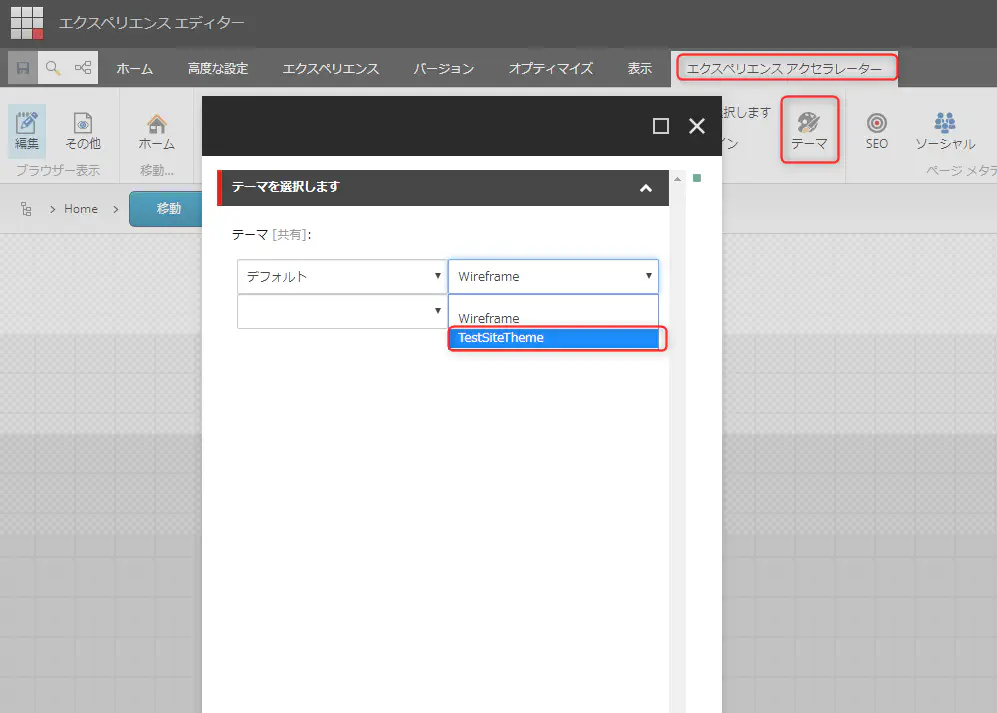
エクスペリエンスエディターが開きましたら、「エクスペリエンスアクセラレーター」タブをクリックし、「テーマ」をクリックします。

デフォルトテーマが「WireFrame」になっていますが、プルダウン(Pull down)すると「TestSiteTheme」新規テーマが表示されていることを確認できます。
今後、新規テーマのスタイル(CSS)を作業してから新規テーマに変更するので、今回は「Wireframe」のままにします。
最後に
今回はテナントとサイトの作成について学びました。次回はテンプレートを作成する予定です。
今回作成フローを動画でもまとめましたので、ぜひご覧ください。
参考動画
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。