環境
- Sitecore 9.0.2 rev. 180604
- Sitecore Experience Accelerator 1.7.1 rev. 180604 for 9.0
エクスポートとインポート
今までSXAのワイヤーフレームで書いたものを静的HTMLとしてもエクスポートができます。
エクスポートしてコードを確認し、HTMLにclassを追加したり、CSSやJSなどを修正することができます。
前回紹介したSXAでサイト構築#05_モジュール作成_Header編でスタイルを準備して入れたり、CSSやJSをメディアのテーマに直接入れましたが、今回はCreative Exchangeを使ってエクスポートしたファイルを一気に修正してインポートまでやってみたいと思います。
目次
今回はエクスポートとインポートをしてみましょう。
01.準備
バリアント作成
エクスポートする前にRich Textモジュールを作成するので、そのモジュールに必要なバリアントを作成します。
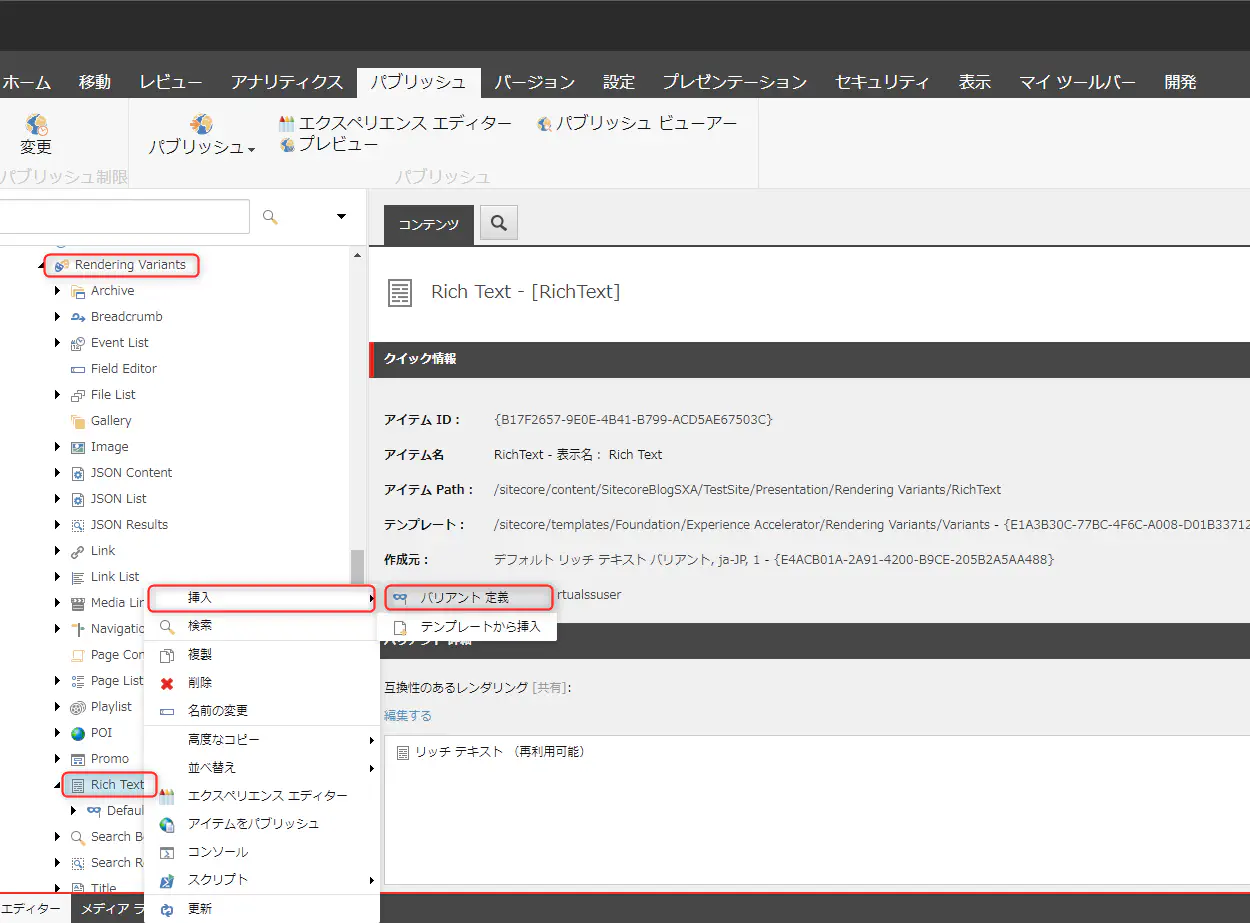
Presentation/Rendering Variants/Rich Text/のバリアントを定義します。

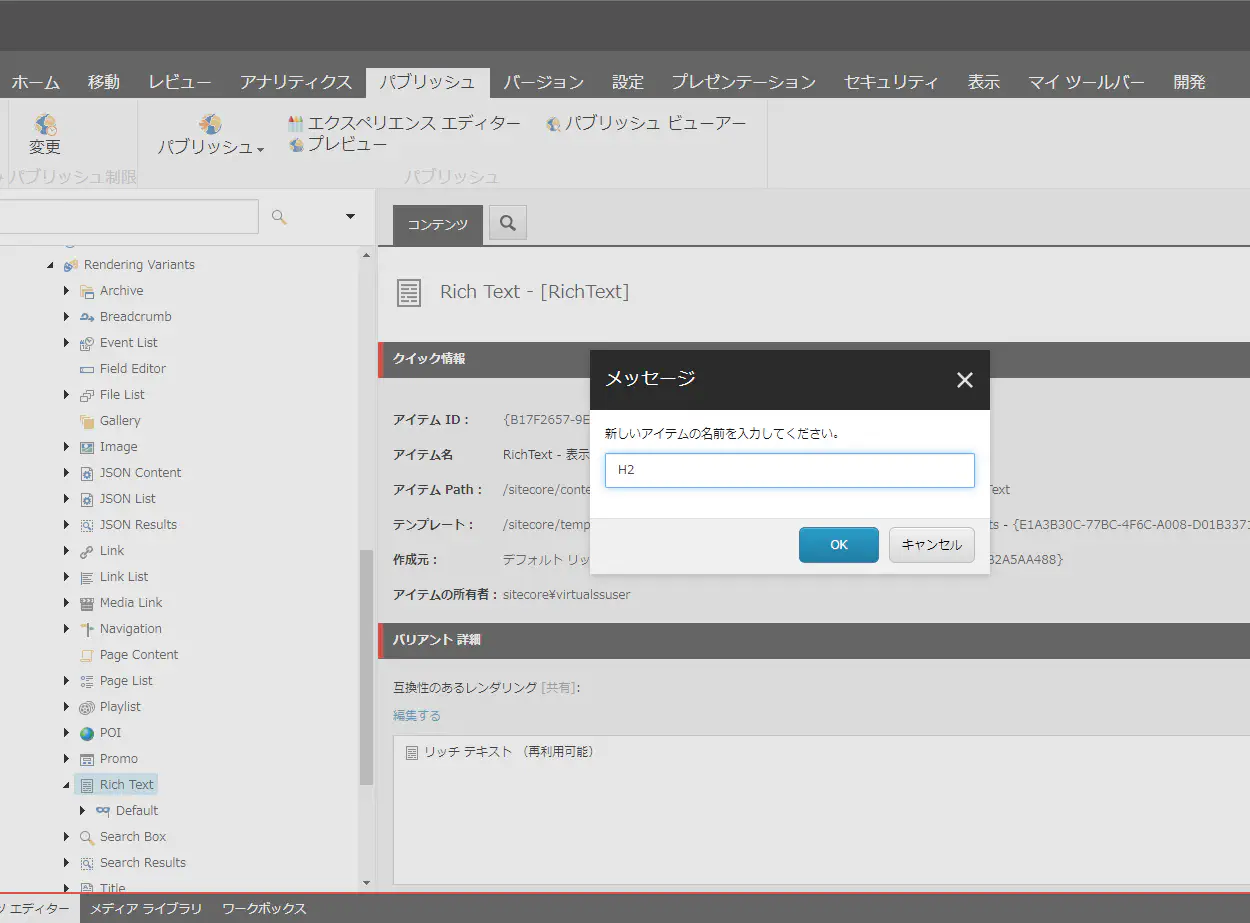
H2のバリアントを定義します。

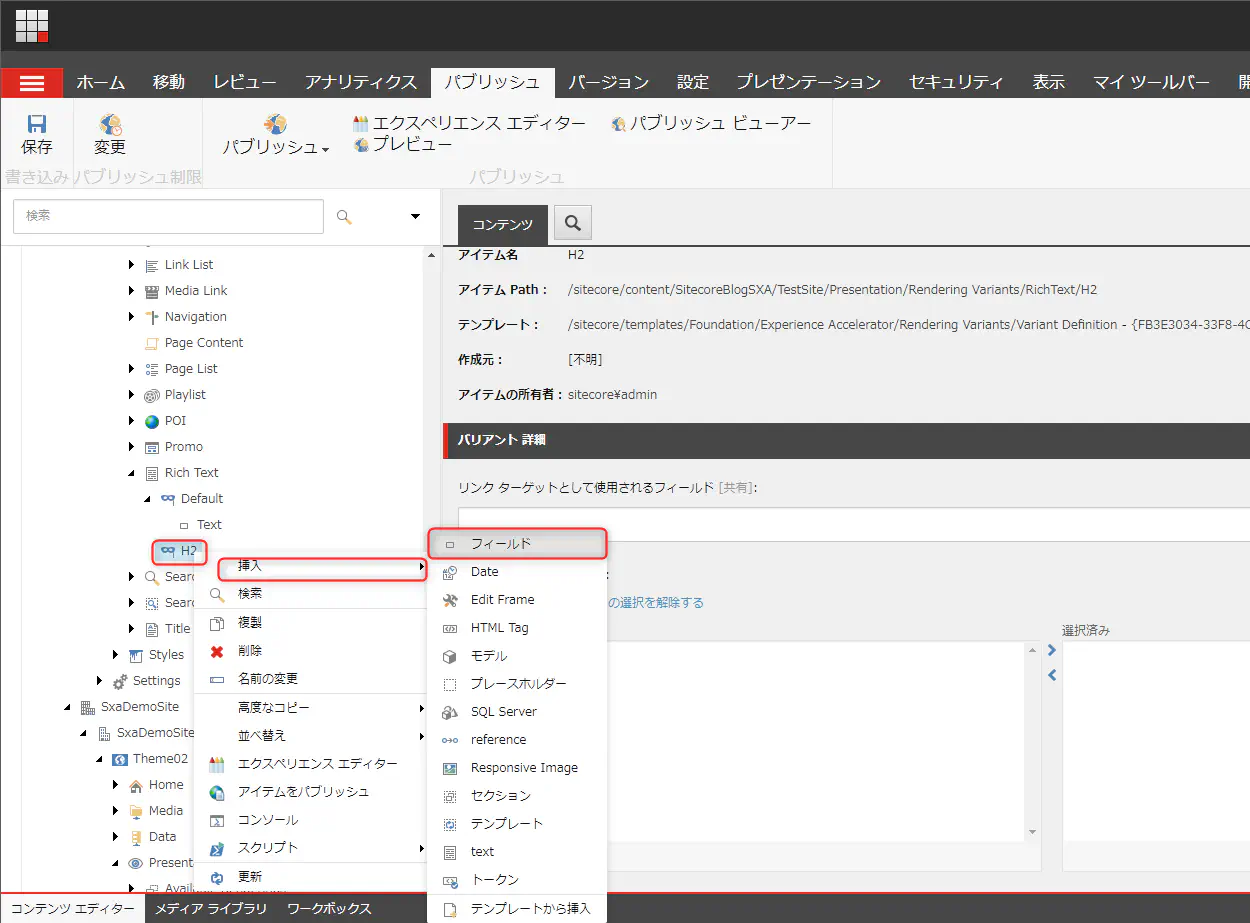
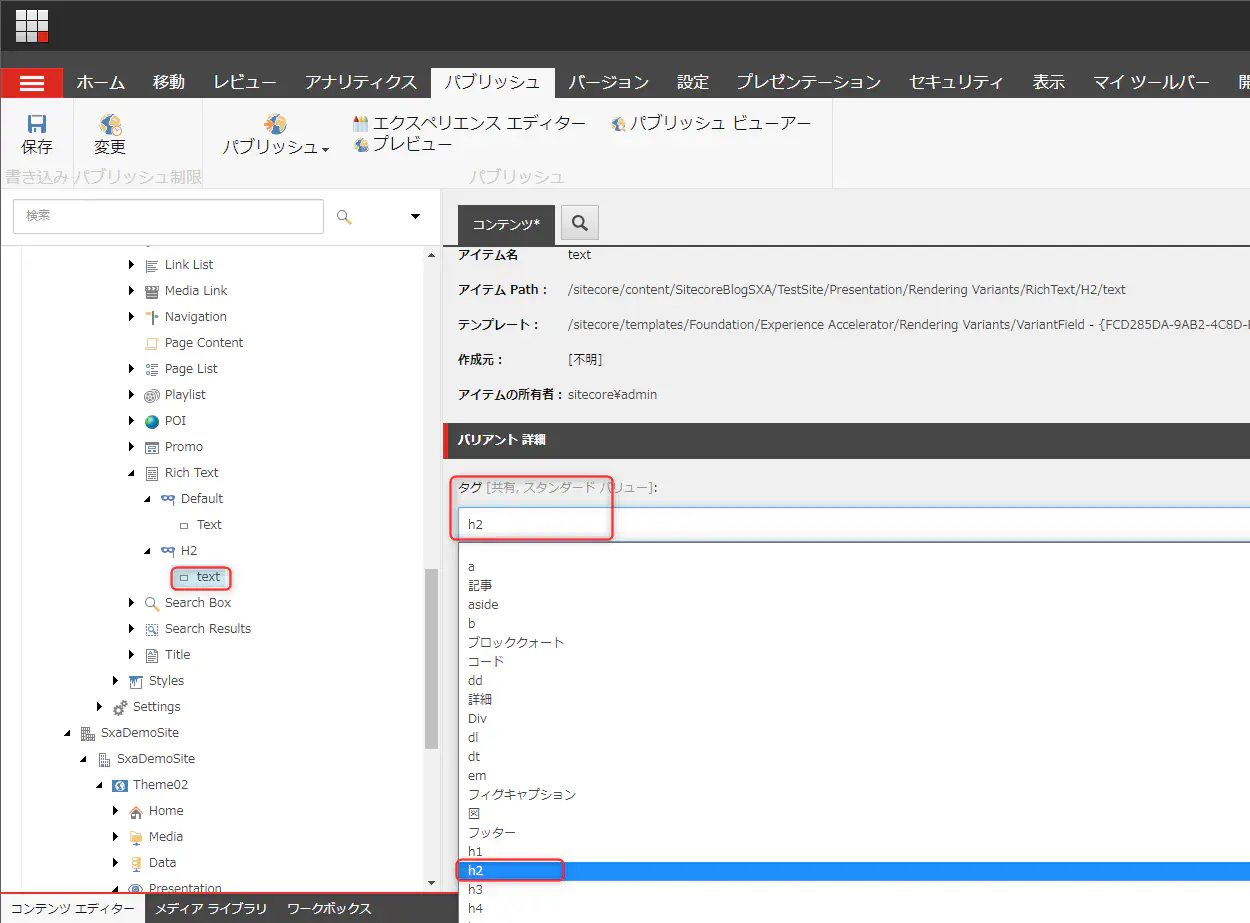
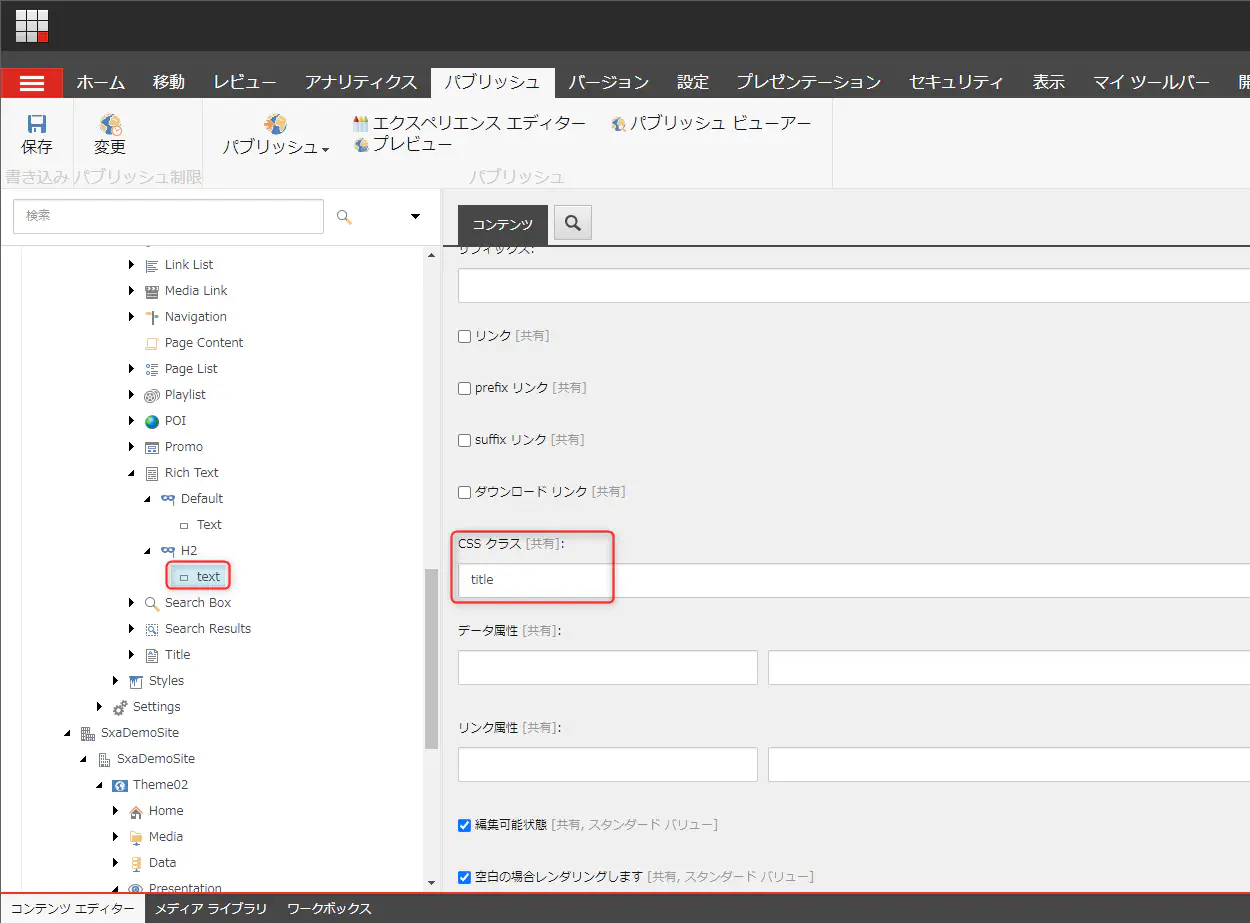
H2のバリアント定義に下の画像のようにtextフィールドを挿入します。

タグをh2に変更します。

CSSクラスを下の画像のようにtitleを入力します。

モジュール作成
Category Aページをエクスペリエンス エディターで開きます。
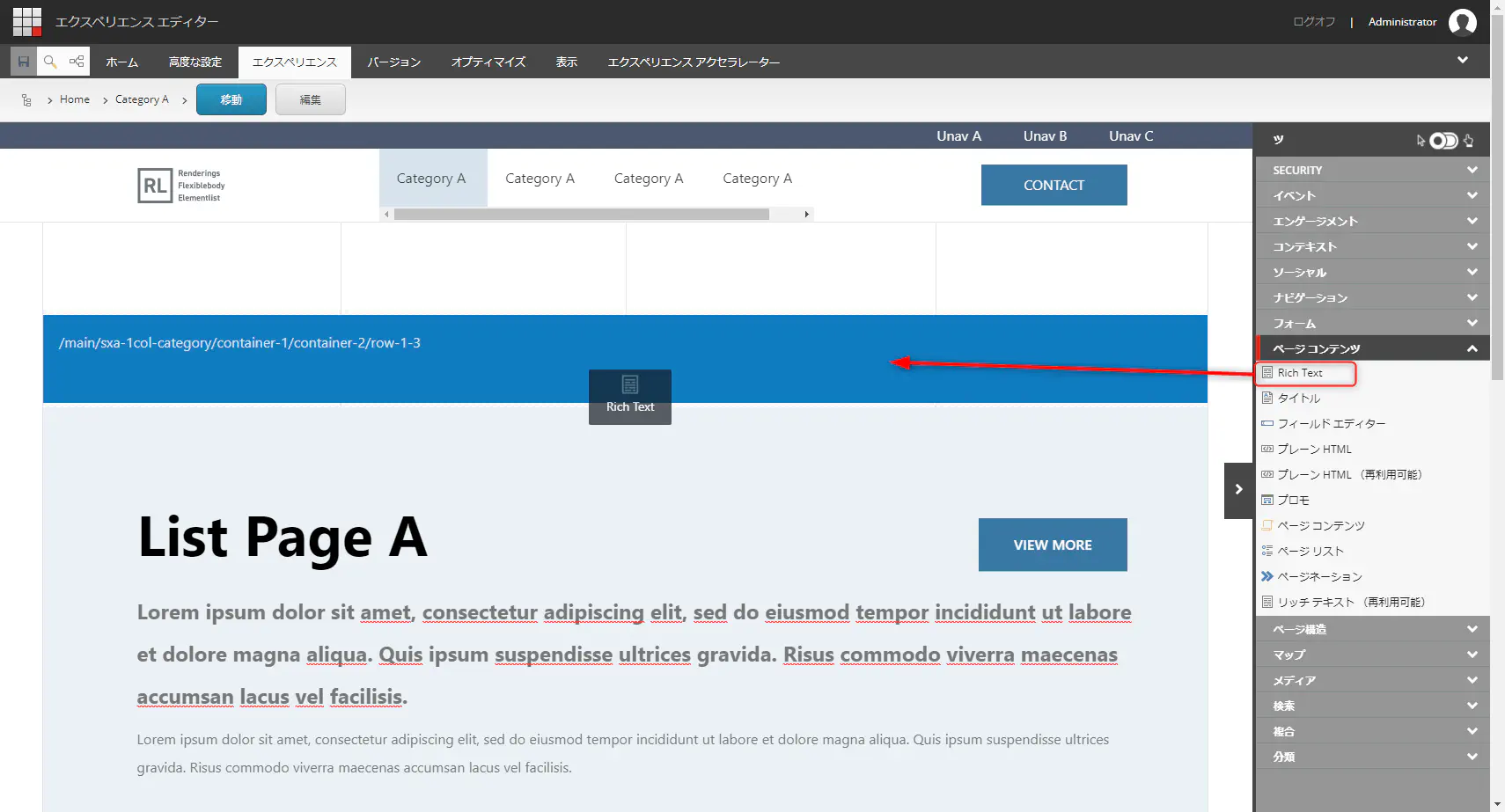
開きましたら下の画像のように /main/sxa-1col-category/container-1/container-2/row-1-3にRich Textモジュールを入れましょう。

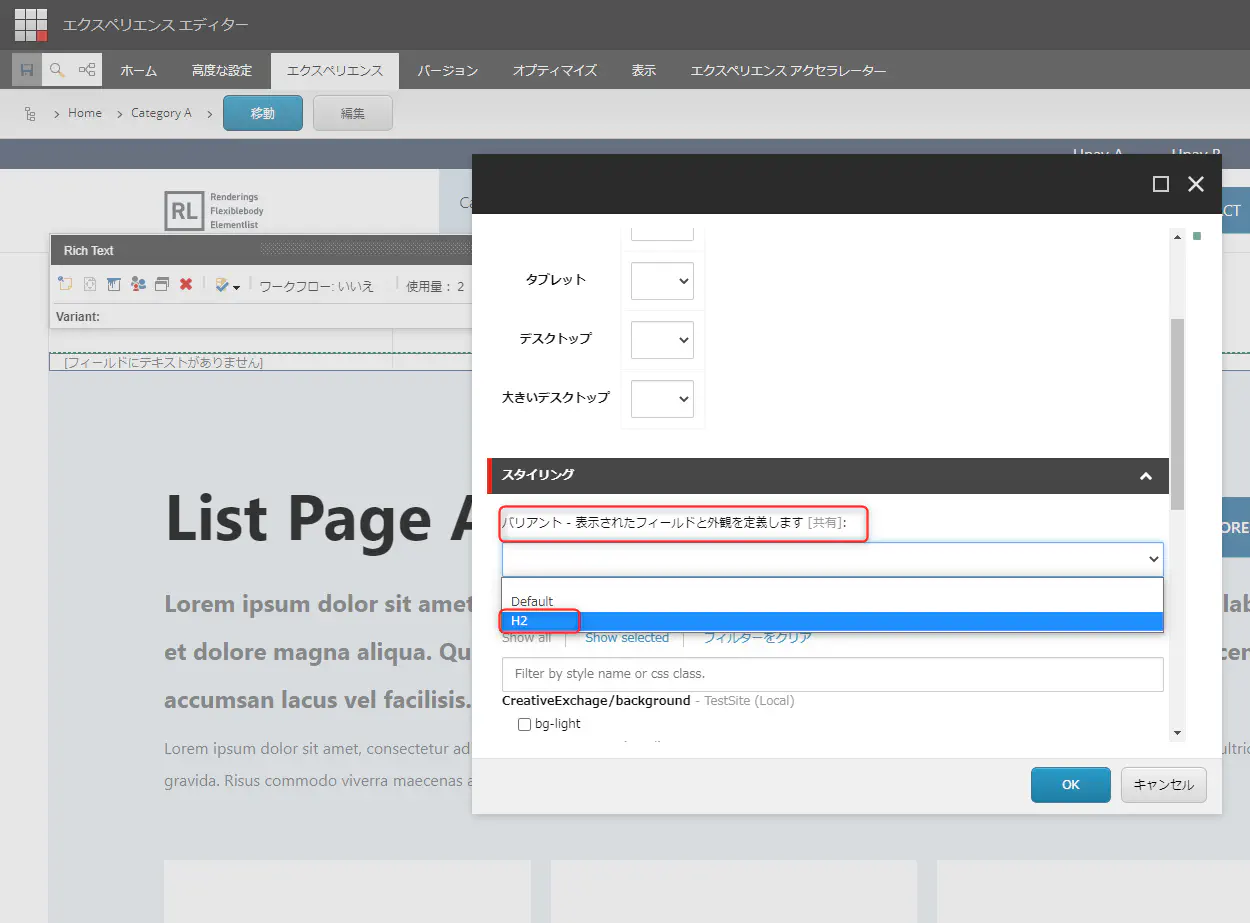
Rich Textのスタイリングでさっき作成したバリアントH2を定義します。

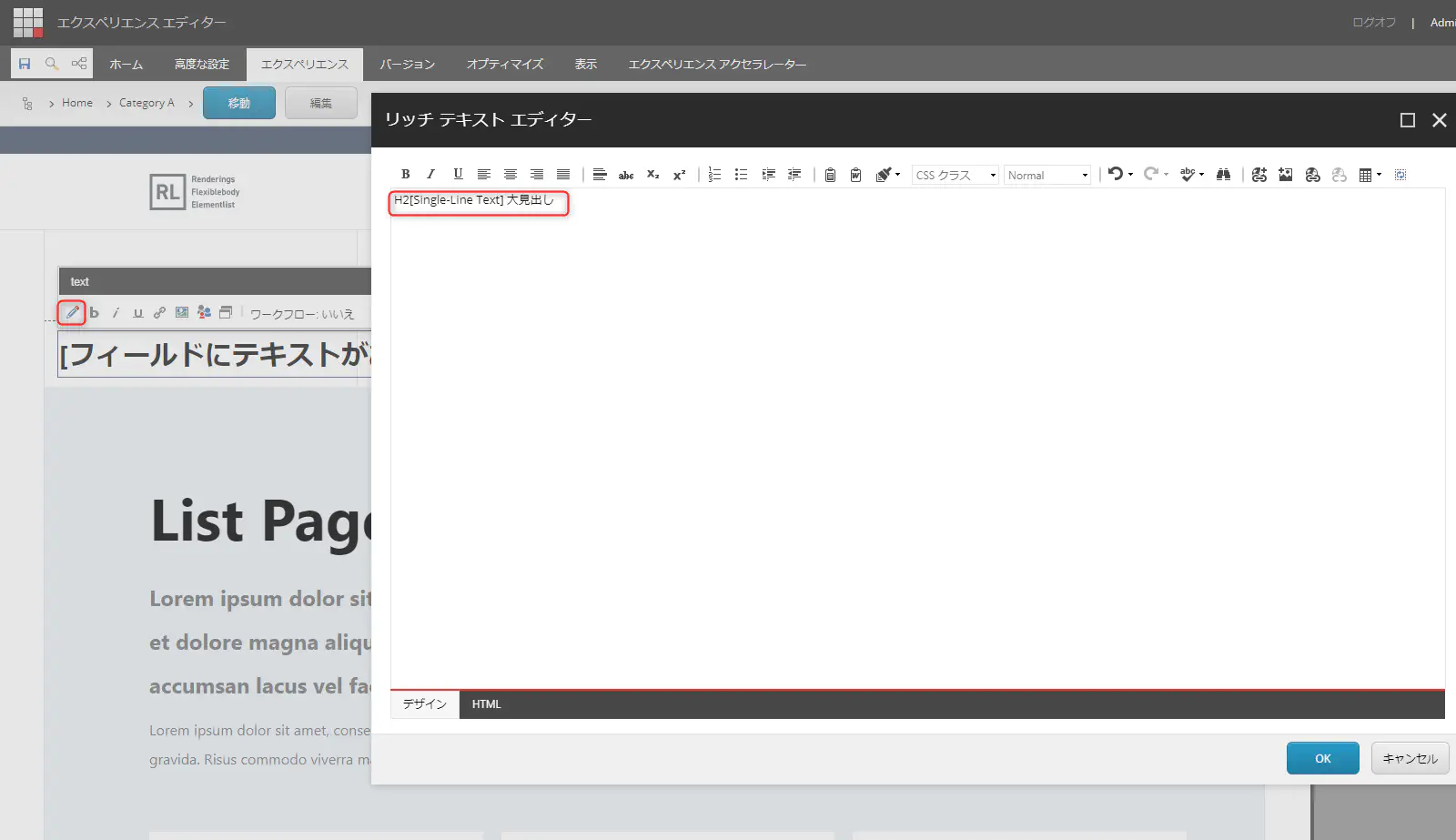
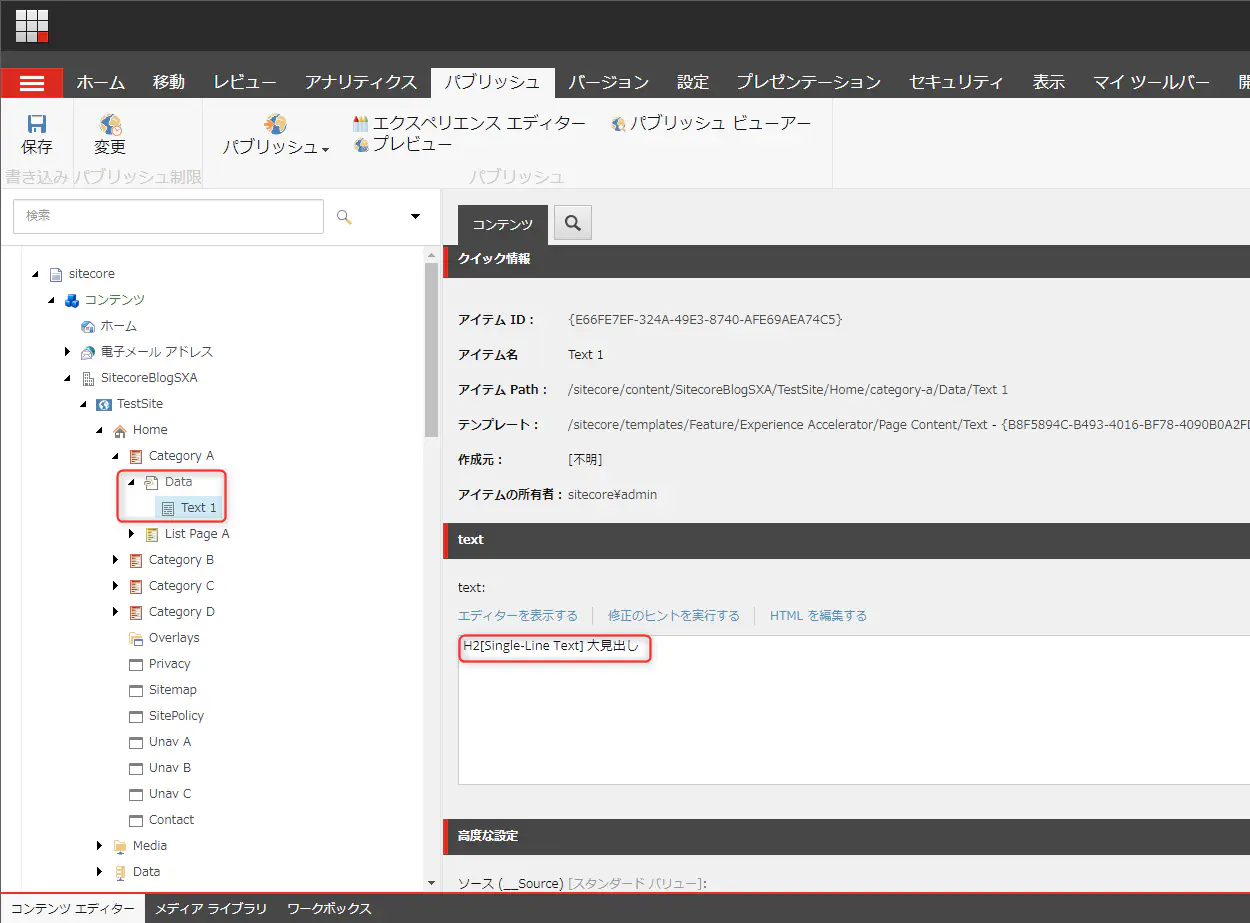
テキスト内容を入力します。

Rich Test作成できましたら、Category Aページ下にDataアイテムとして保存されます。

02.Export
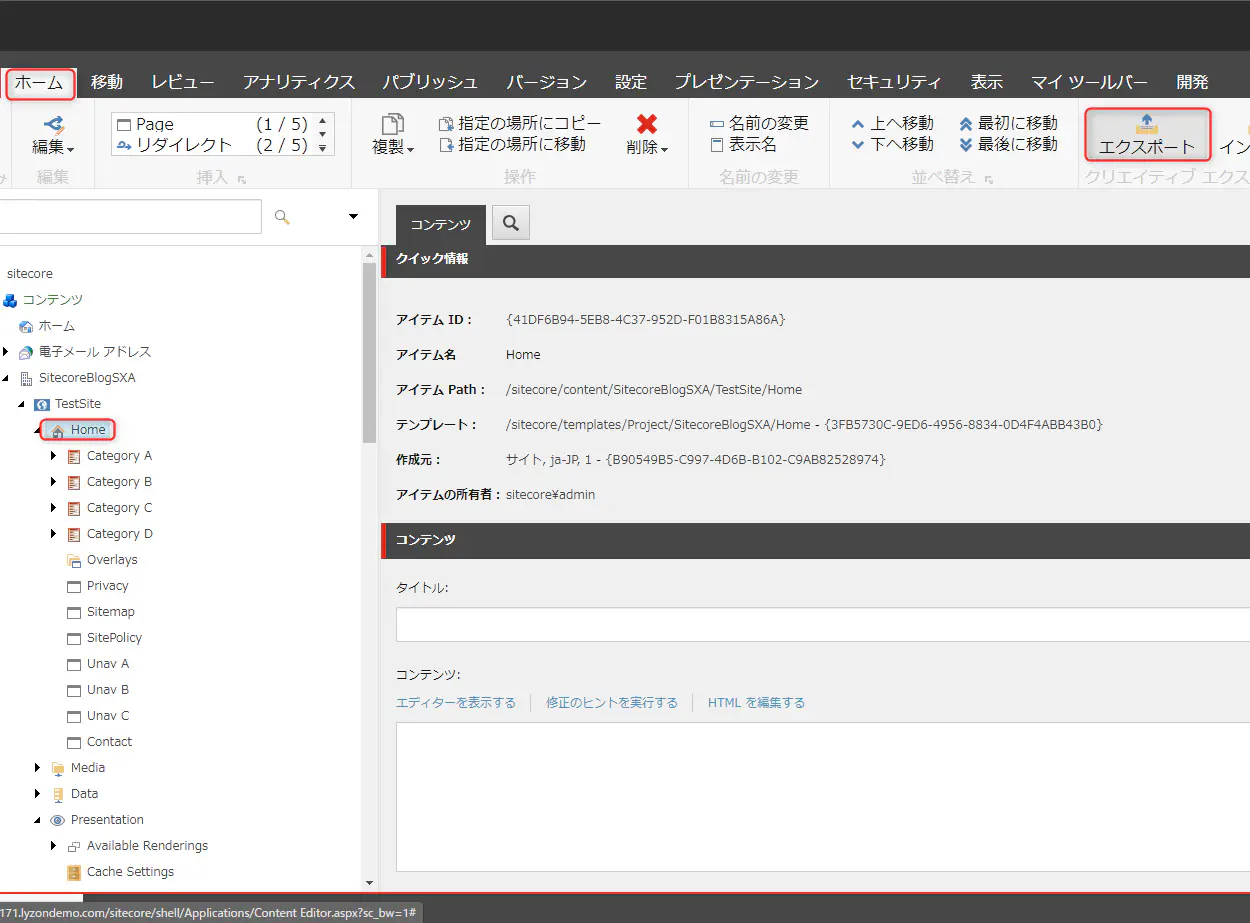
TestSite/Homeをクリックし、右上の エクスポートをクリックします。

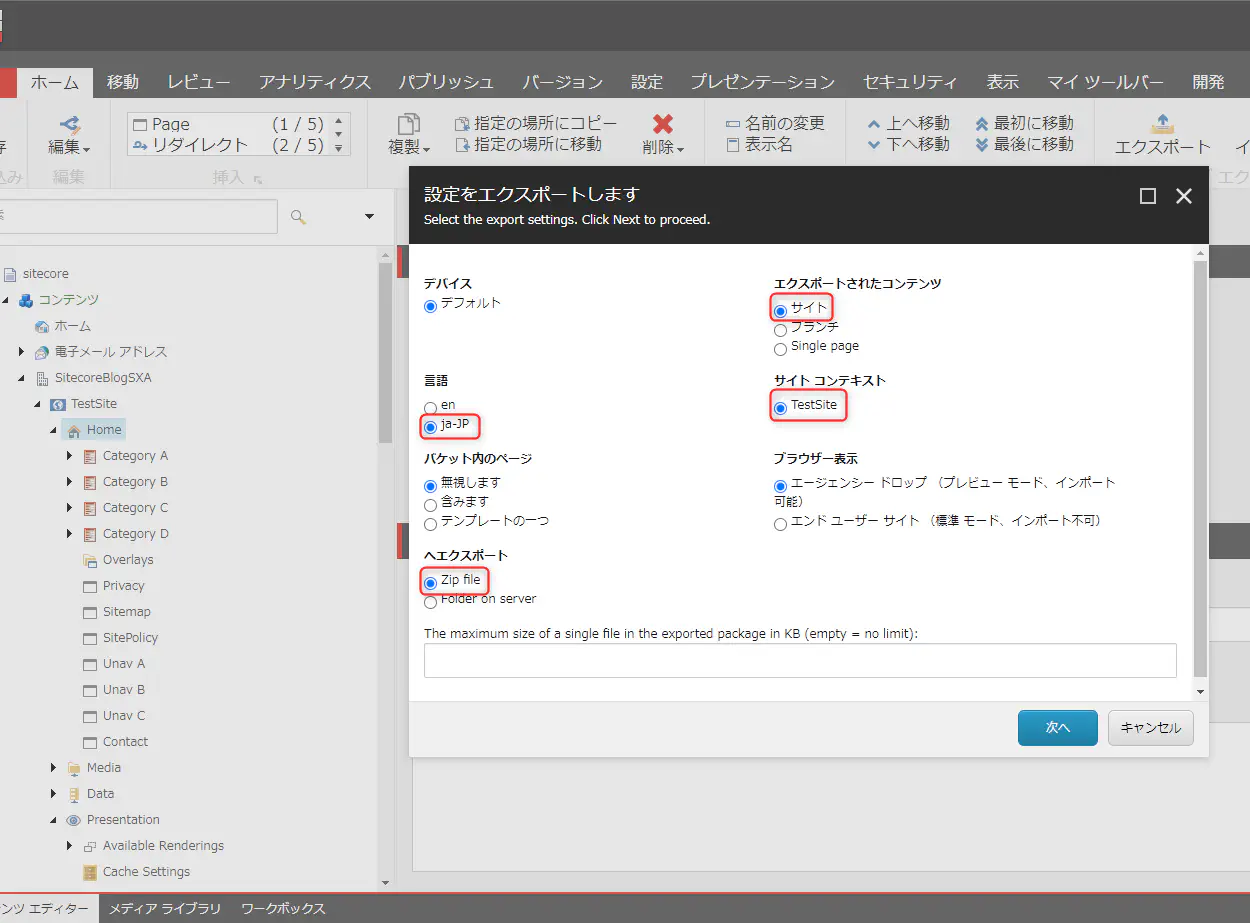
下の画像と同じく設定して 次へボタンをクリックします。

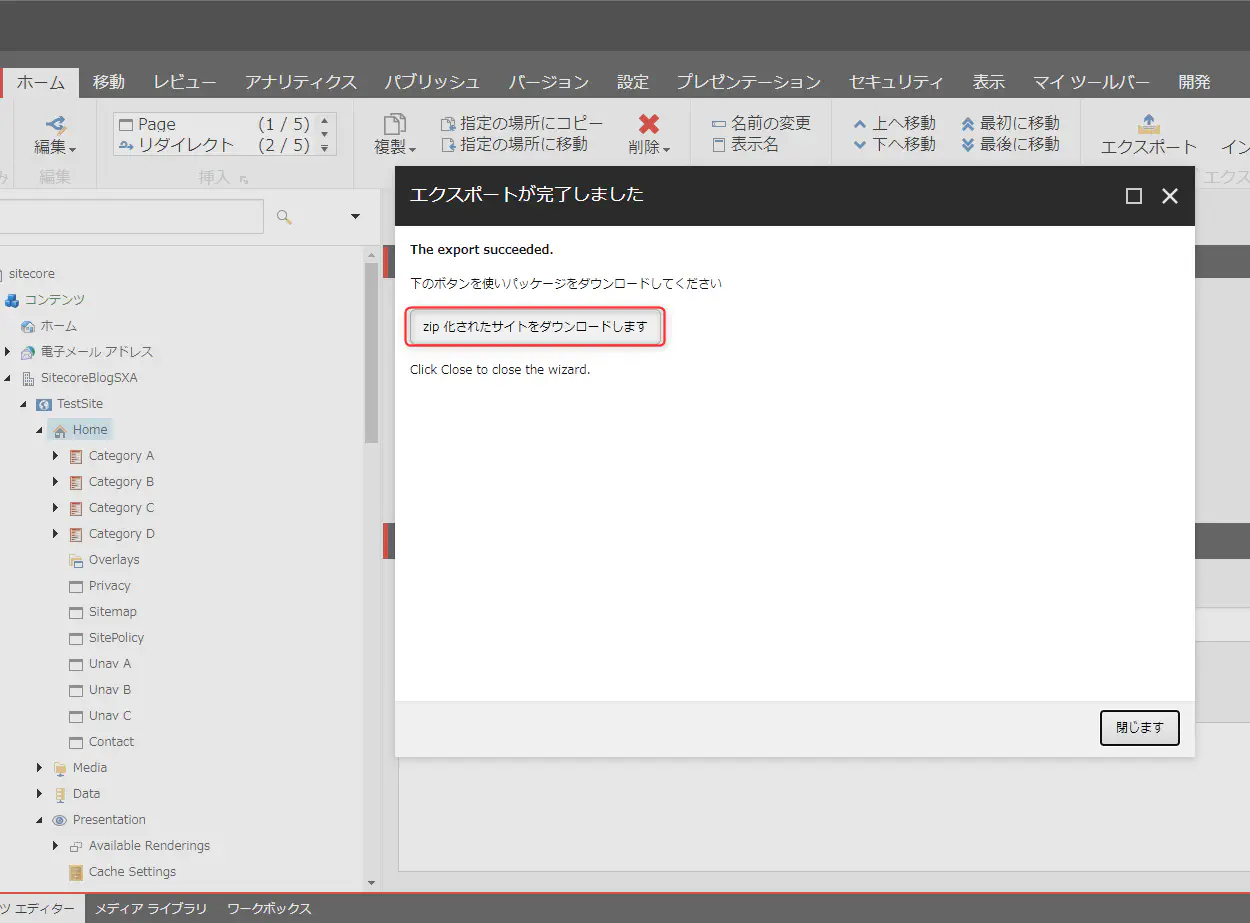
zip化されたサイトをダウンロードします。

zipファイルを解凍します。

下のようにエクスポートされました。

Category Aページのindex.htmlファイルを修正します。

HTML編集
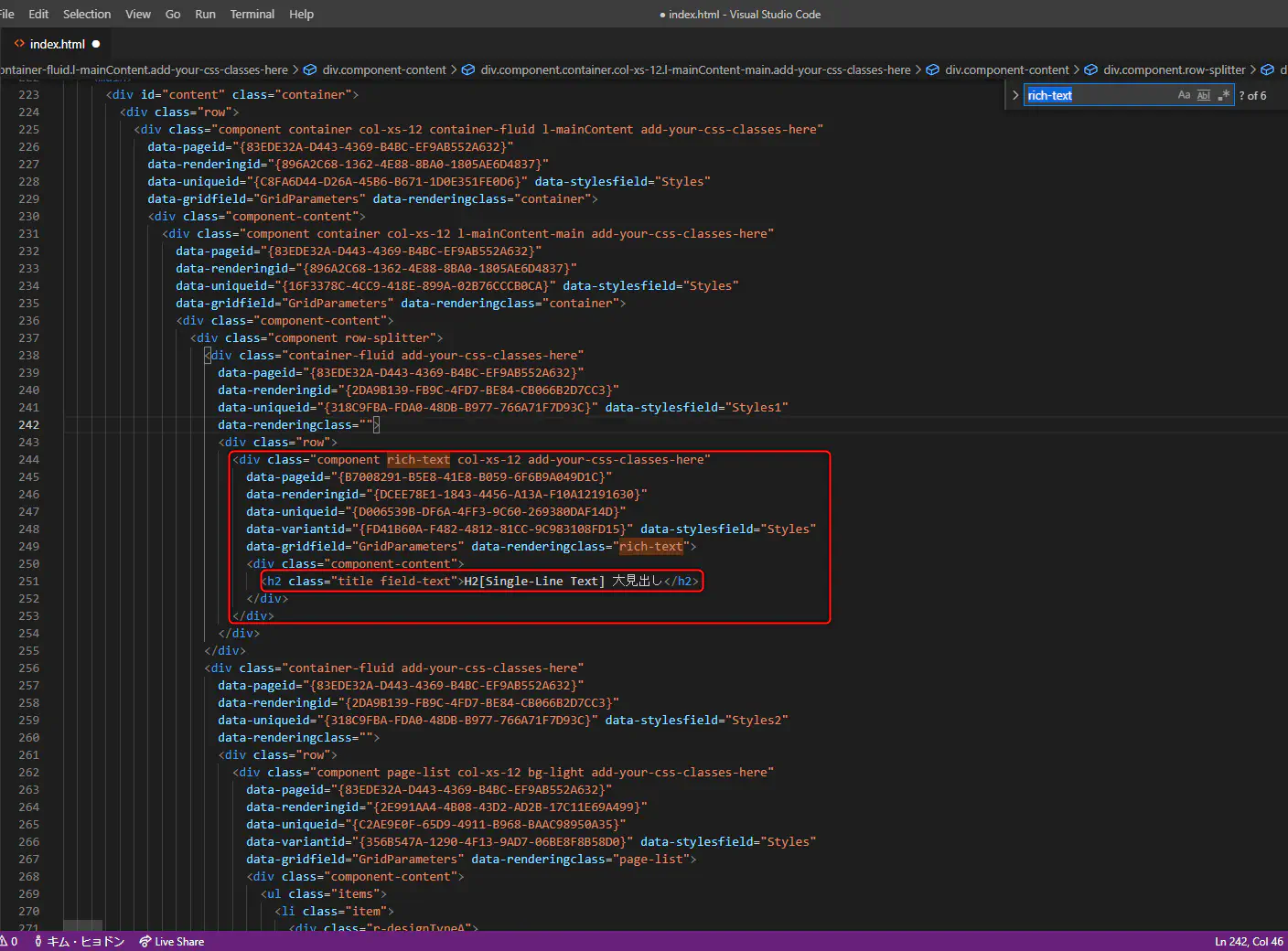
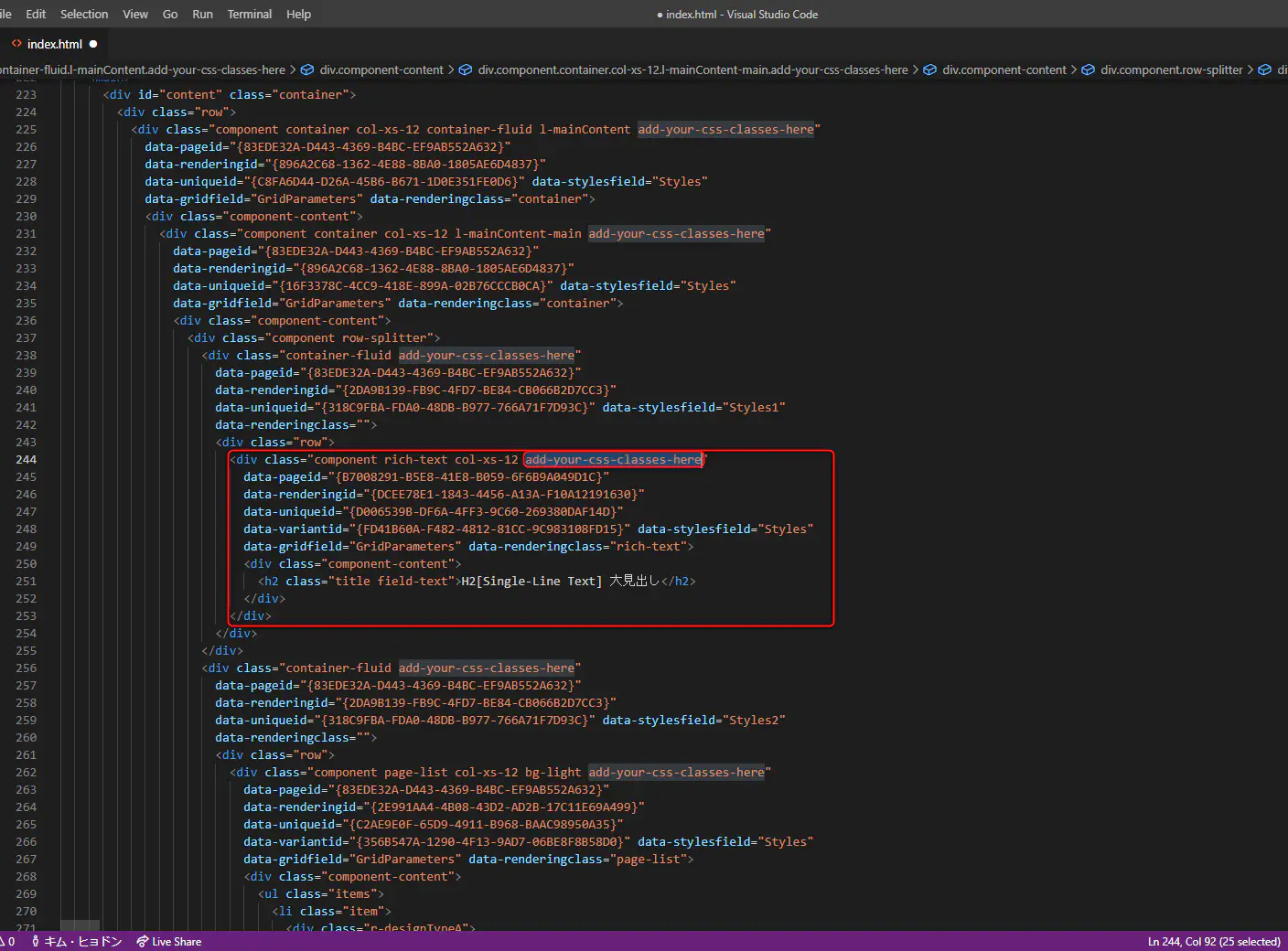
index.htmlをテキストエディターで開いてさっき作成したRich Text場所を探します。

add-your-css-classes-hereのclass名があるか確認します。

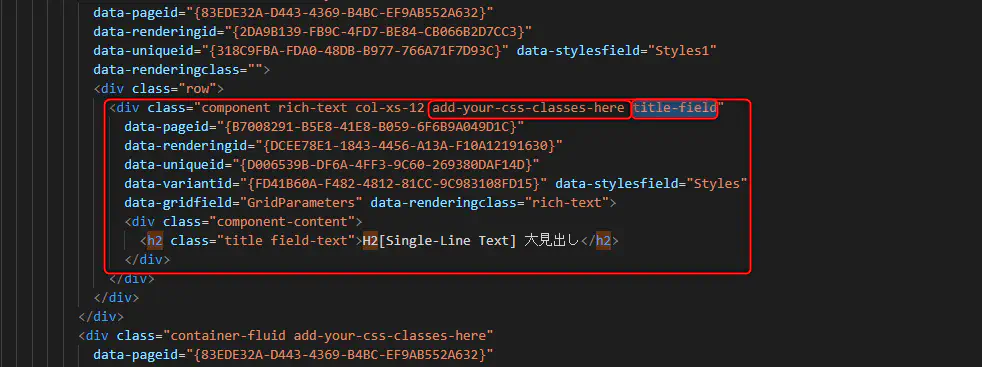
add-your-css-classes-here後ろに追加したいclassを追加します。(title-field)

CSS編集
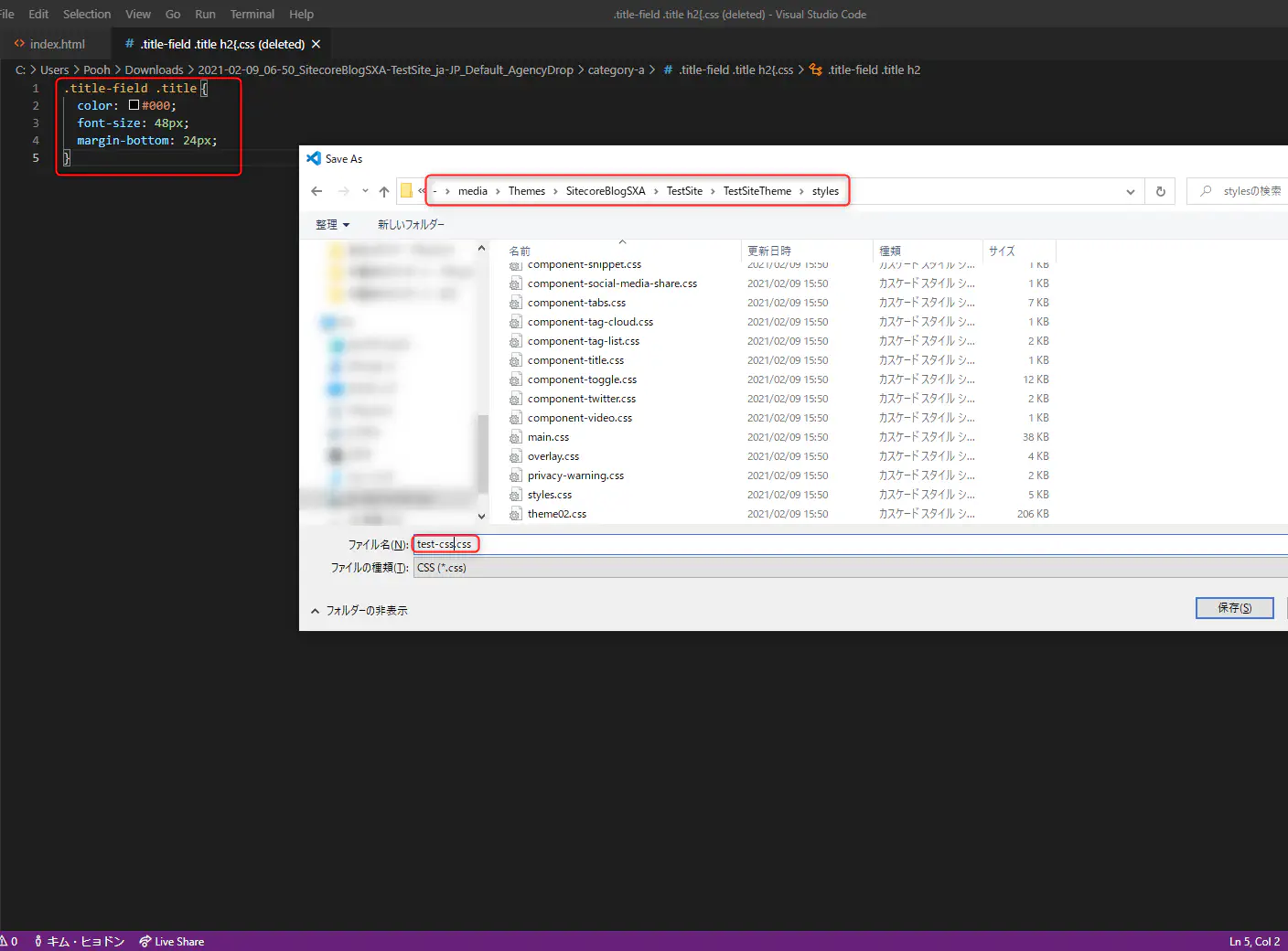
下の画像のようにスタイルを書いてtest-css.cssCSSファイルで保存します。

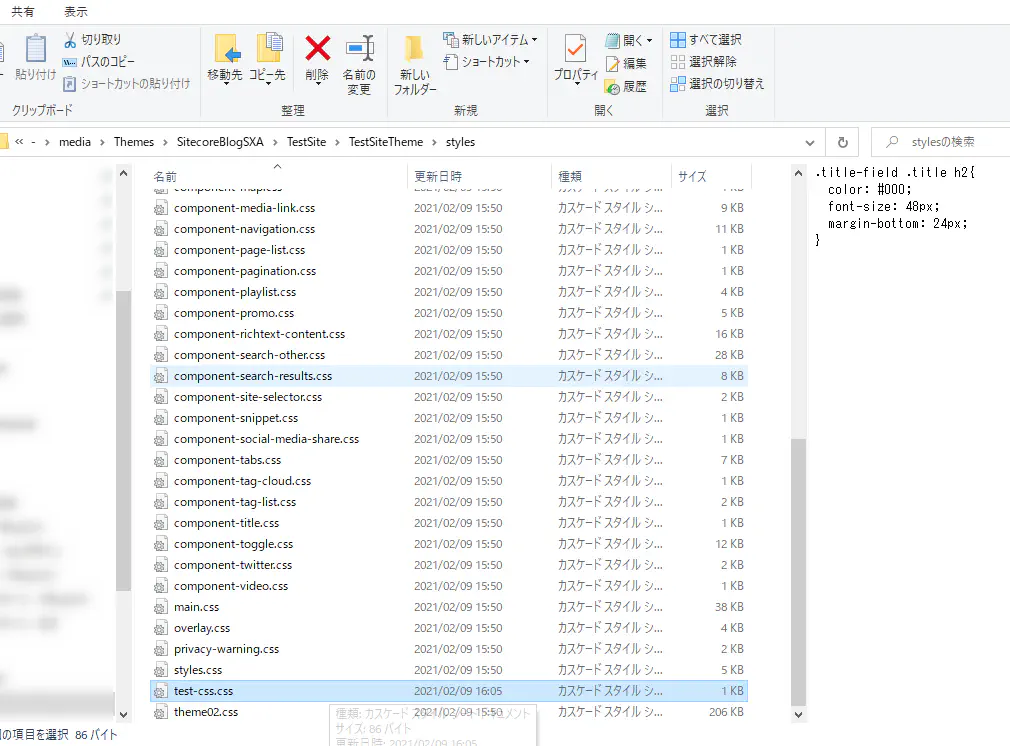
格納場所は/-/media/Themes/SitecoreBlogSXA/TestSite/TestSiteTheme/styles/

編集が終わりましたら、エクスポートしたフォルダをまたzip化して圧縮します。

03.Import
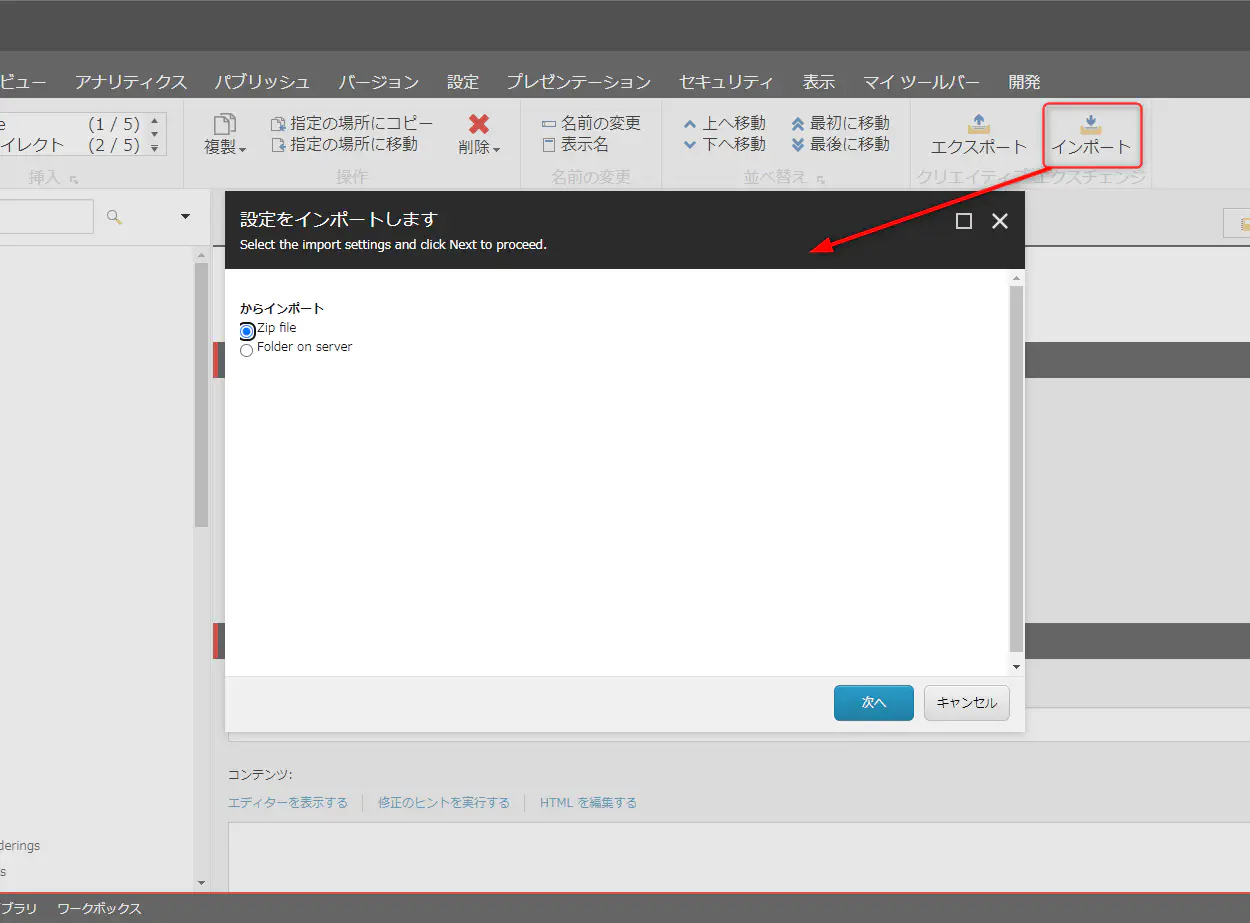
TestSite/Homeをクリックし、右上の インポートをクリックします。

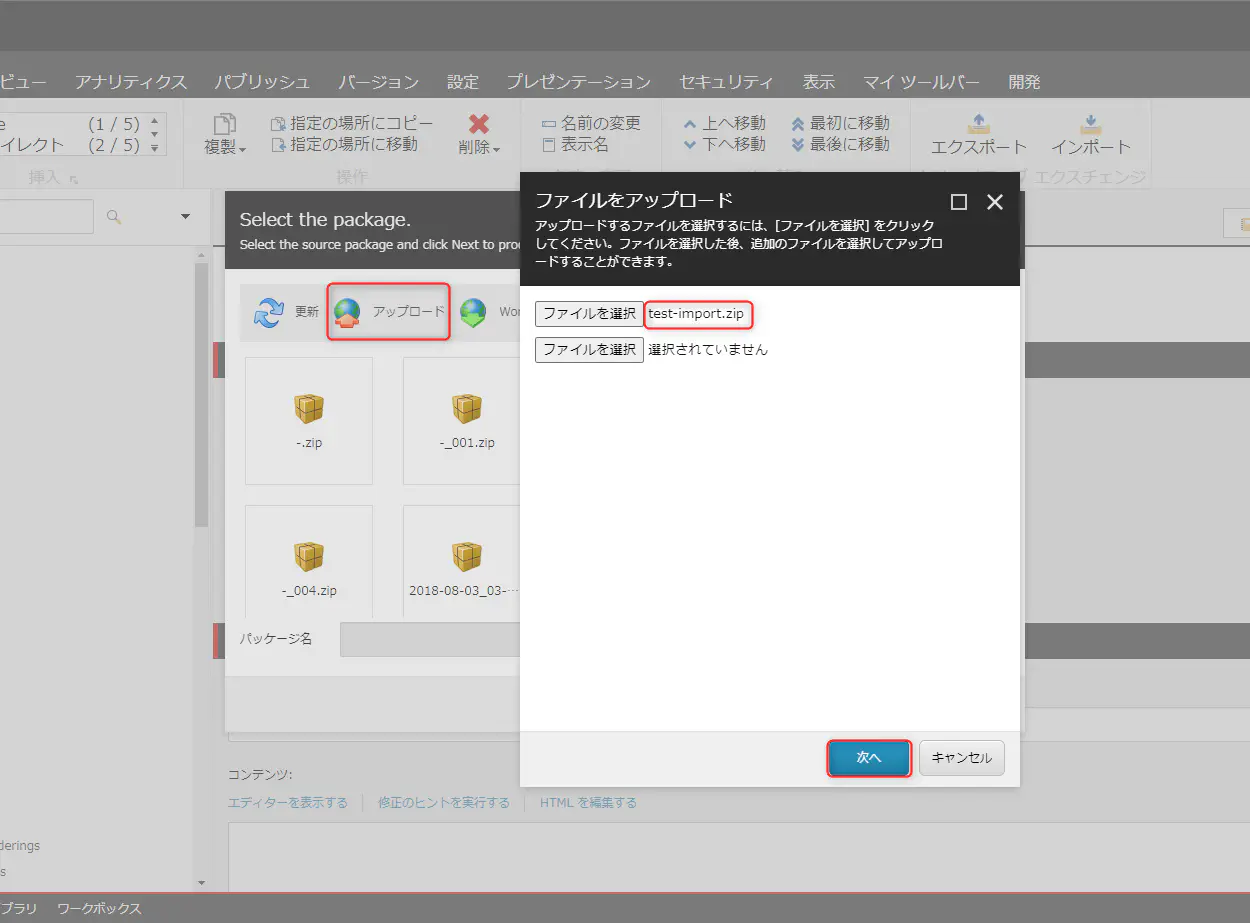
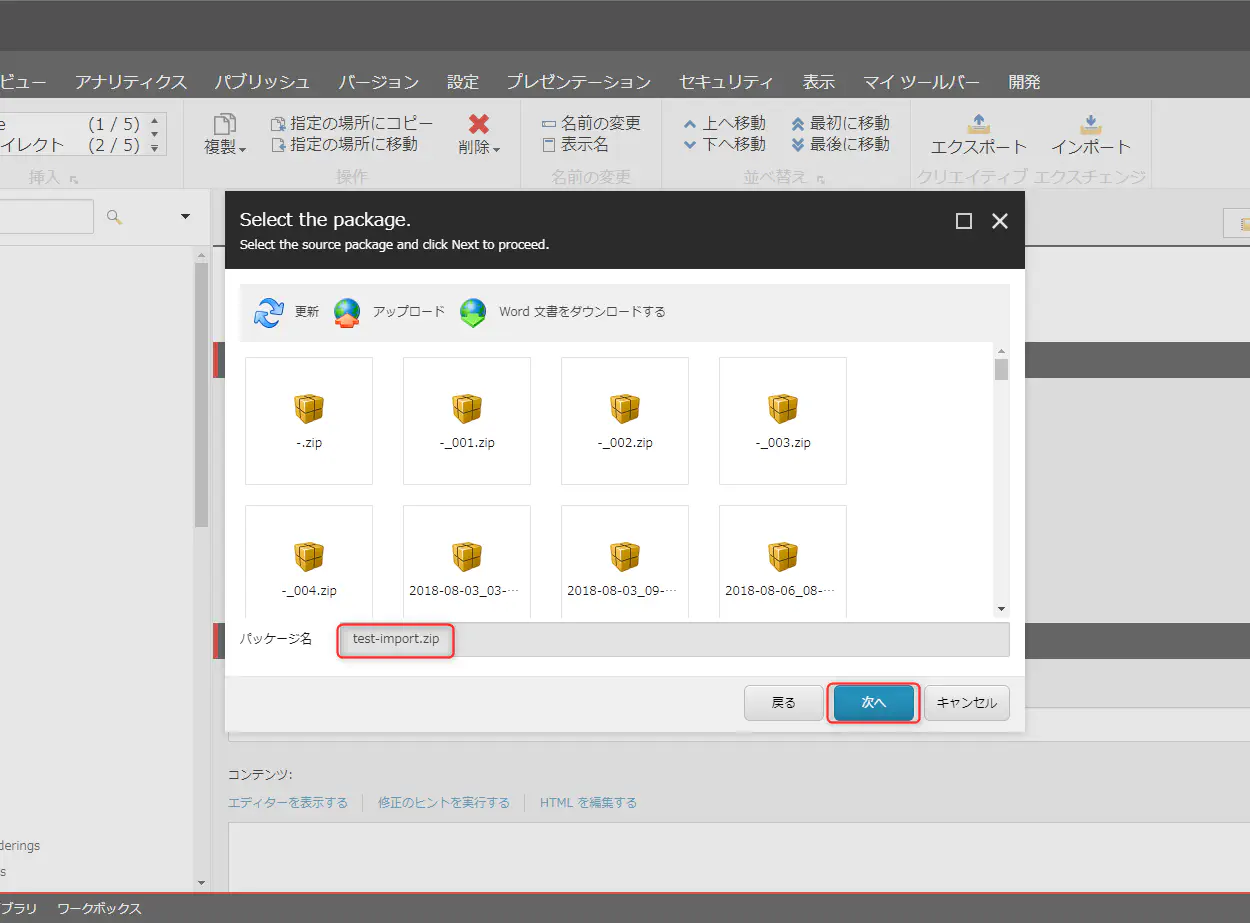
zip化したファイルをアップロードします。

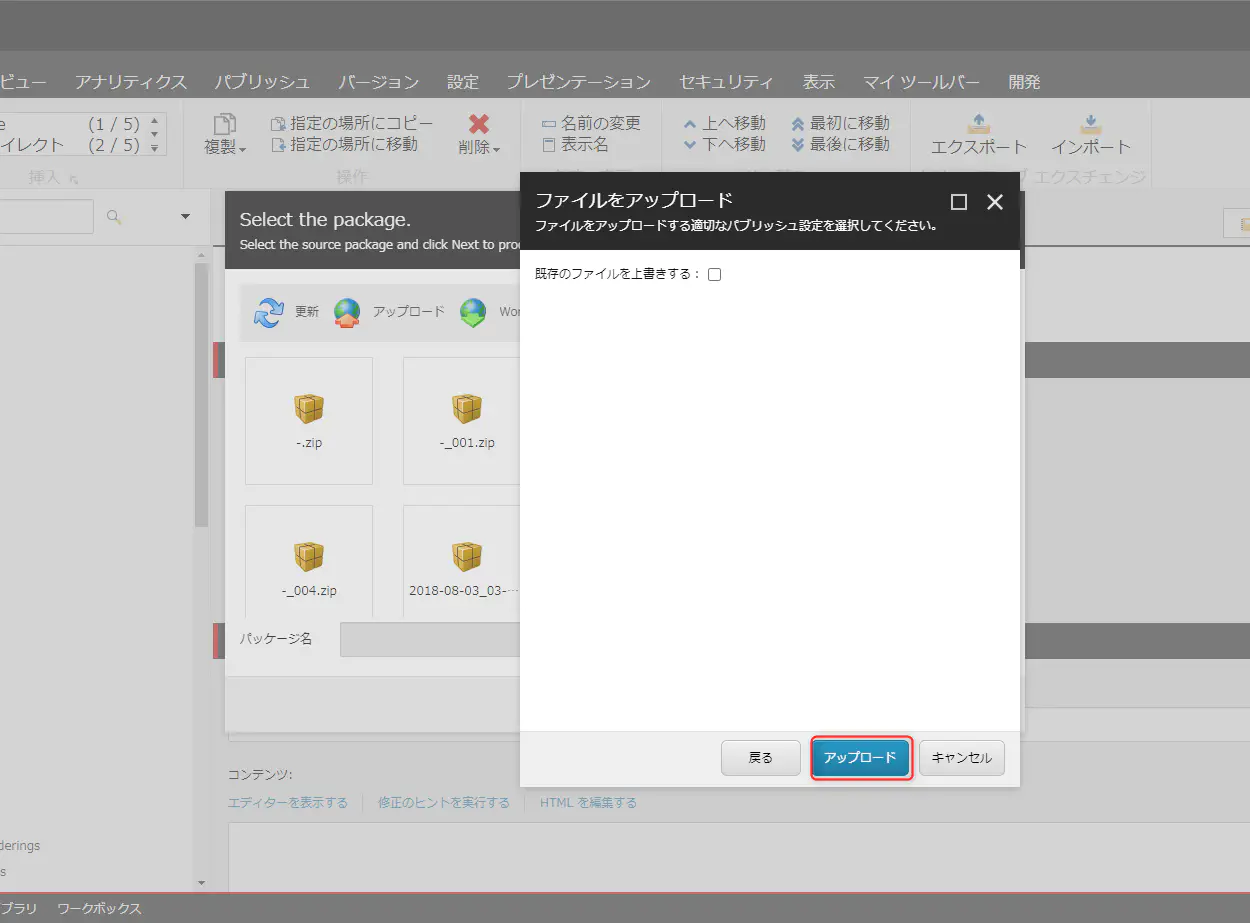
アップロードボタンをクリックします。

アップロードしたパッケージ名を確認して次へボタンをクリックします。

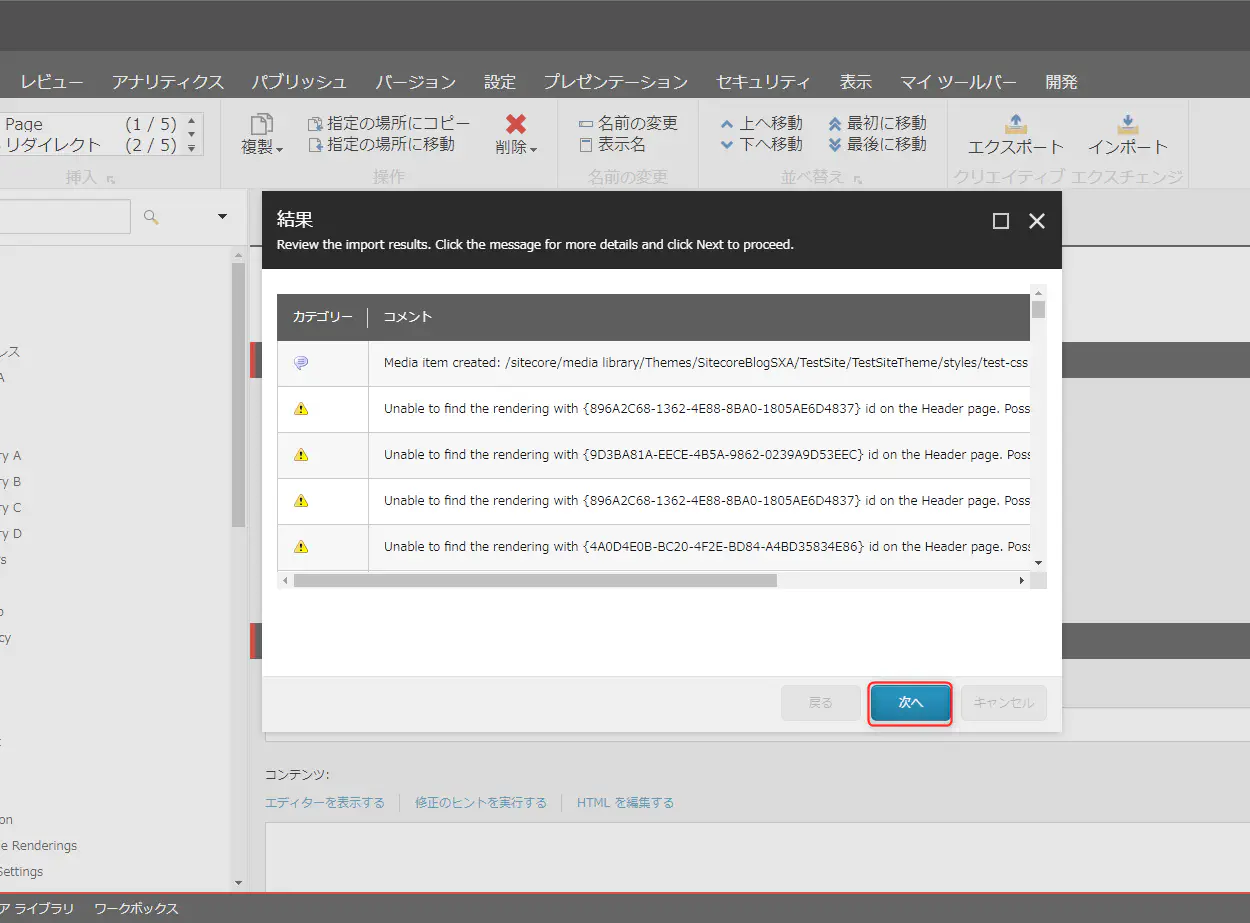
次へボタンをクリックして、インポート完了します。

04.確認
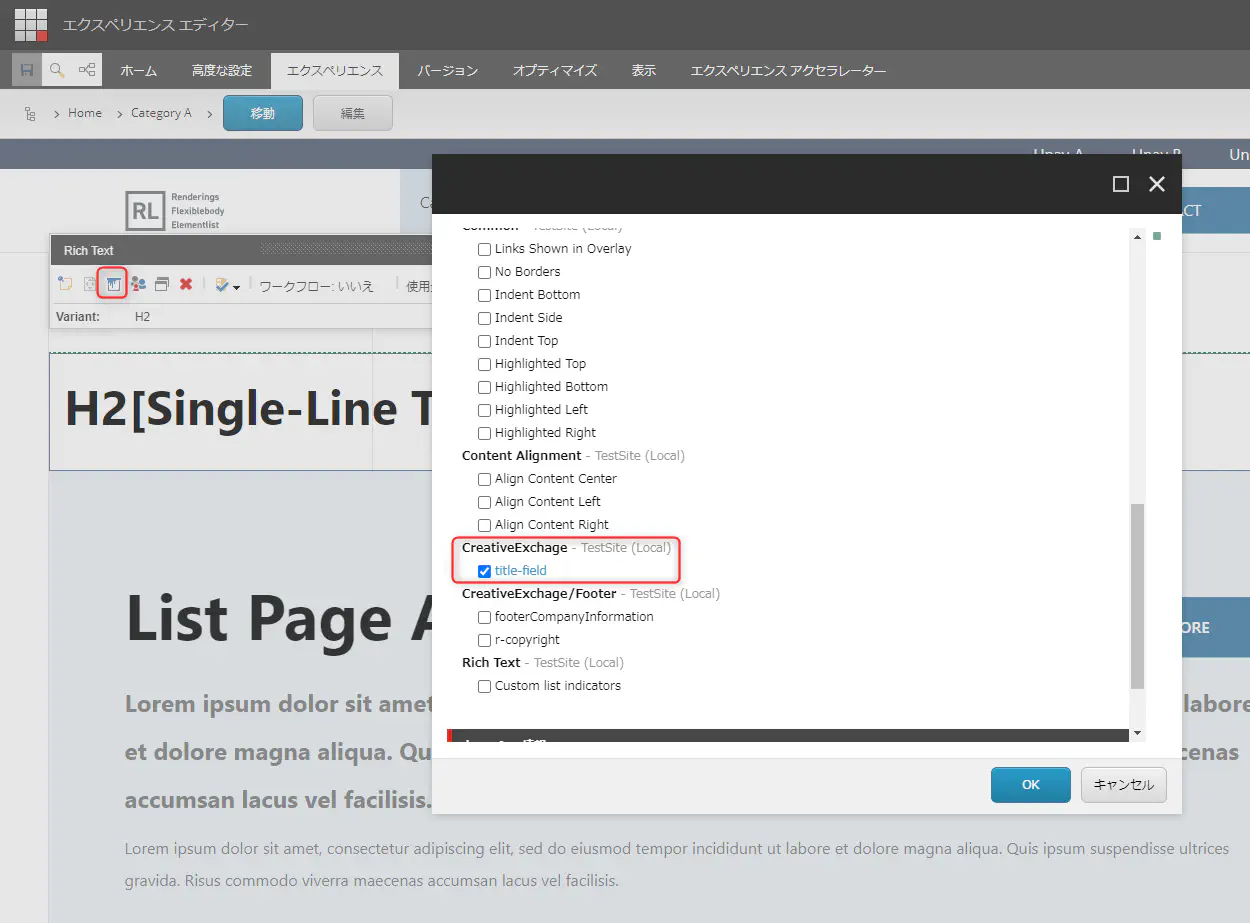
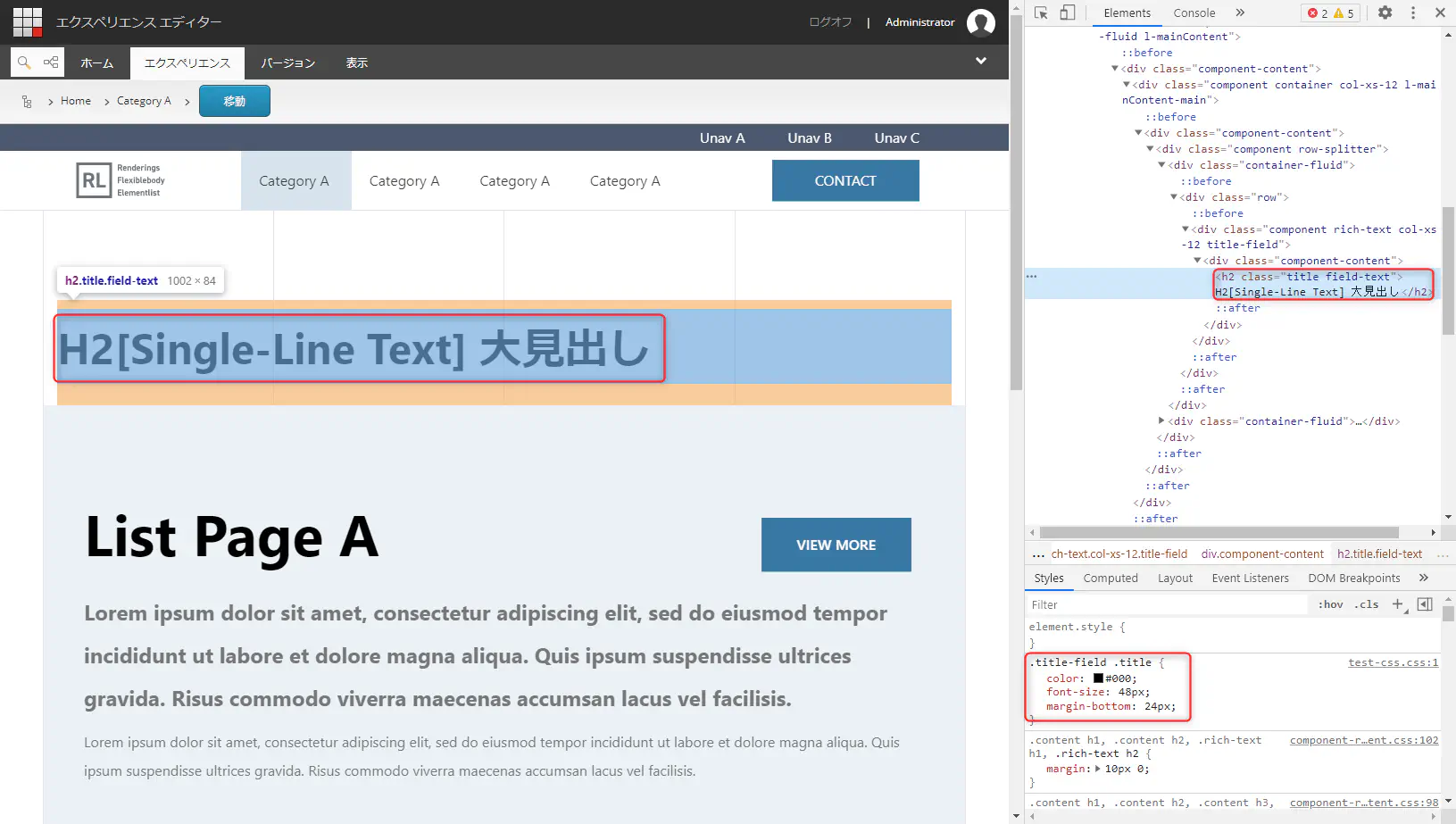
add-your-css-classes-hereの後ろに入れたclassは自動的に設定されています。


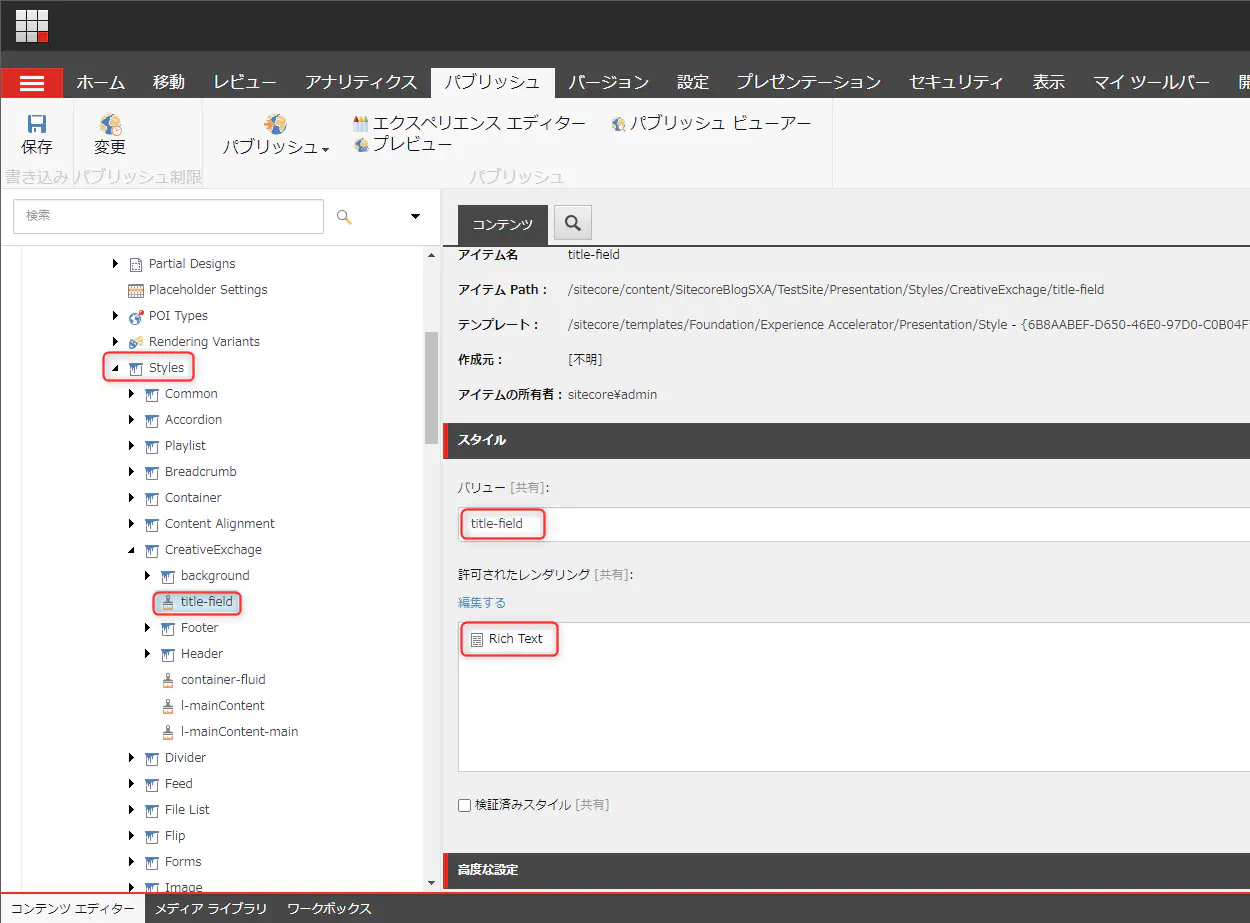
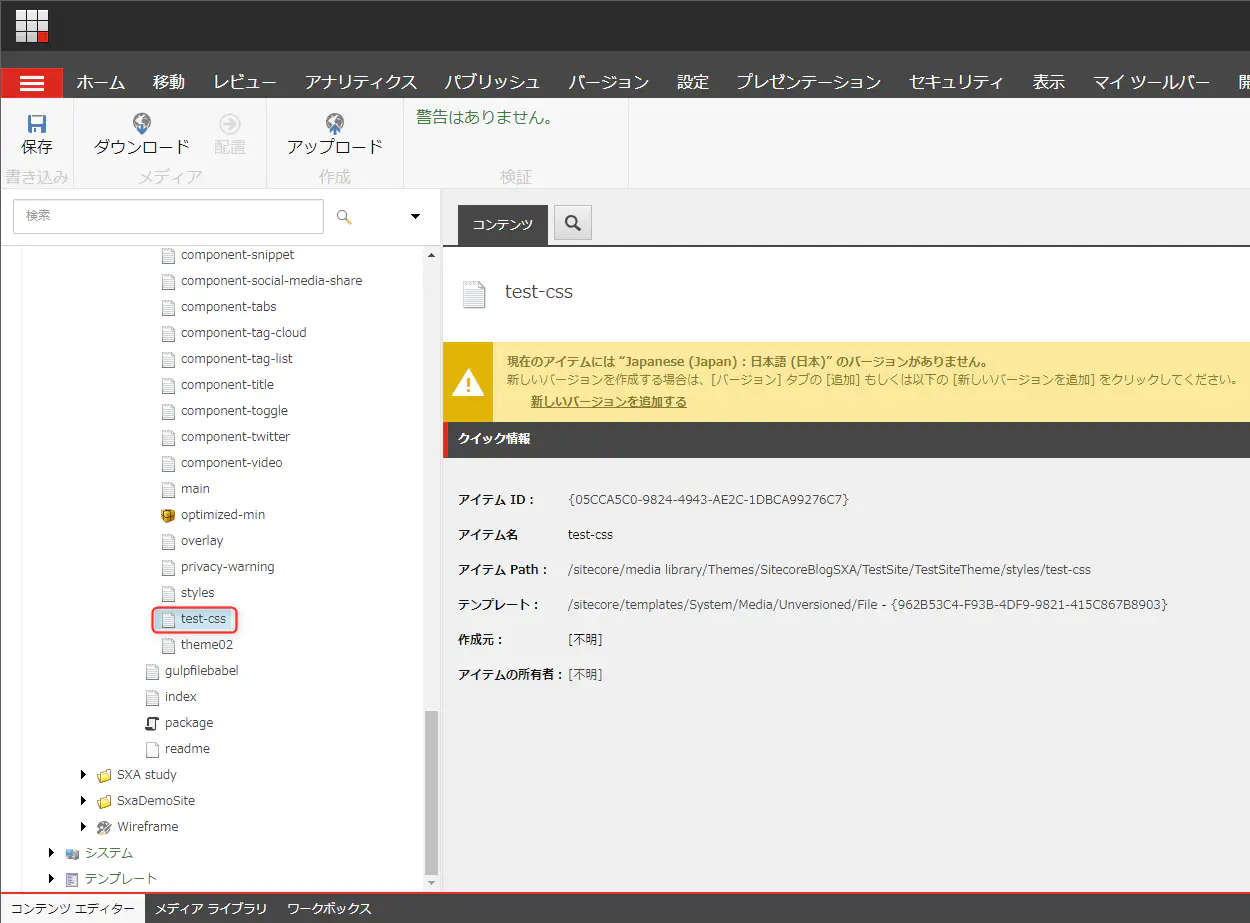
追加したCSSファイルtest-cssもちゃんとインポートされました。

ちゃんとクラスとスタイルが適用されています。

最後に
これでSXAのブログは終了となります。軽くSXAでサイト構築する流れをまとめてました。足りない部分もいっぱいありますが、少しでもSXAについて役に立てましたら幸いです。今までご覧いただきありがとうございました。
次は、SXAのノウハウなとブログ化する予定です。これからもよろしくお願いいたします。
今回も作成フローを動画でまとめましたので、ぜひご覧ください。
参考動画
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。