環境
- Sitecore 9.0.2 rev. 180604
- Sitecore Experience Accelerator 1.7.1 rev. 180604 for 9.0
モジュール作成_Footer
目次
今回はパーシャルデザインFooterの中にモジュールを作成してみましょう。
01.デザインと構成
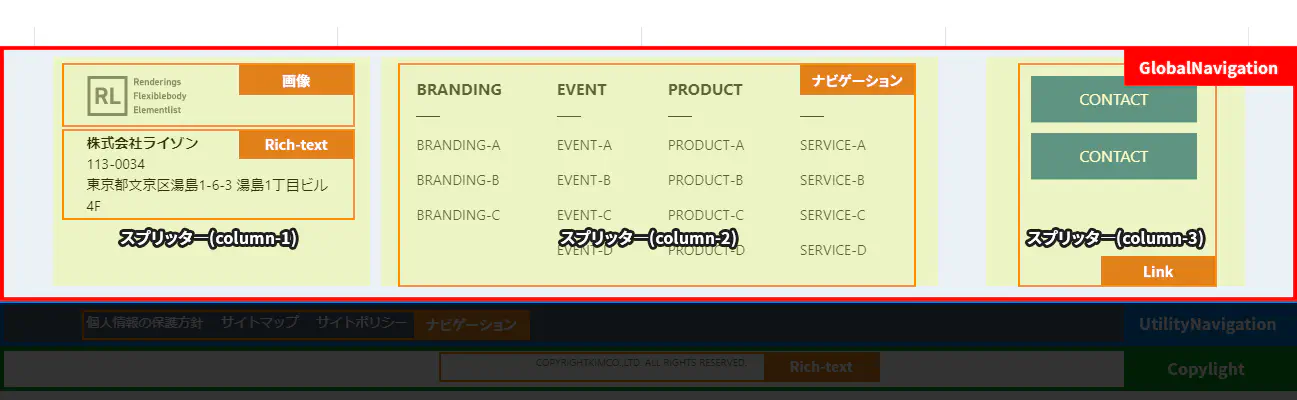
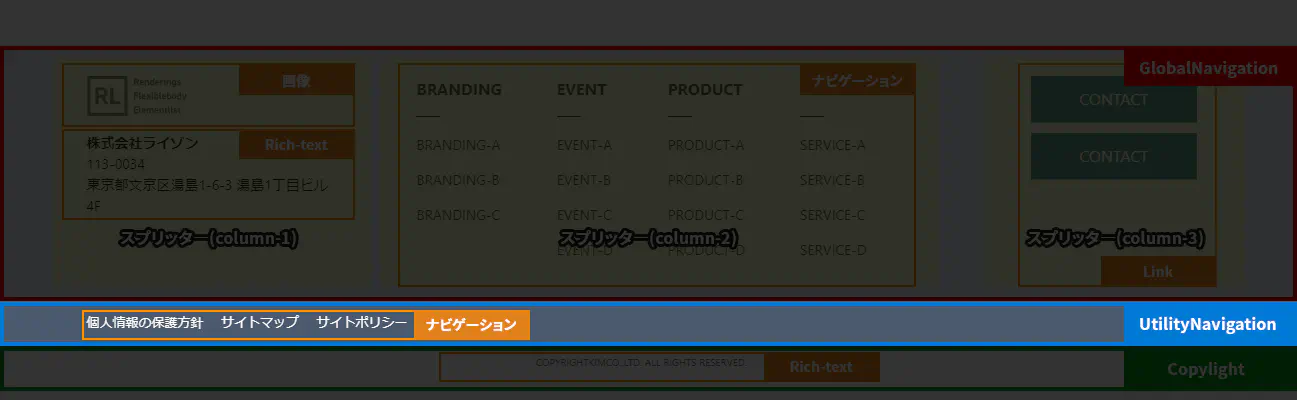
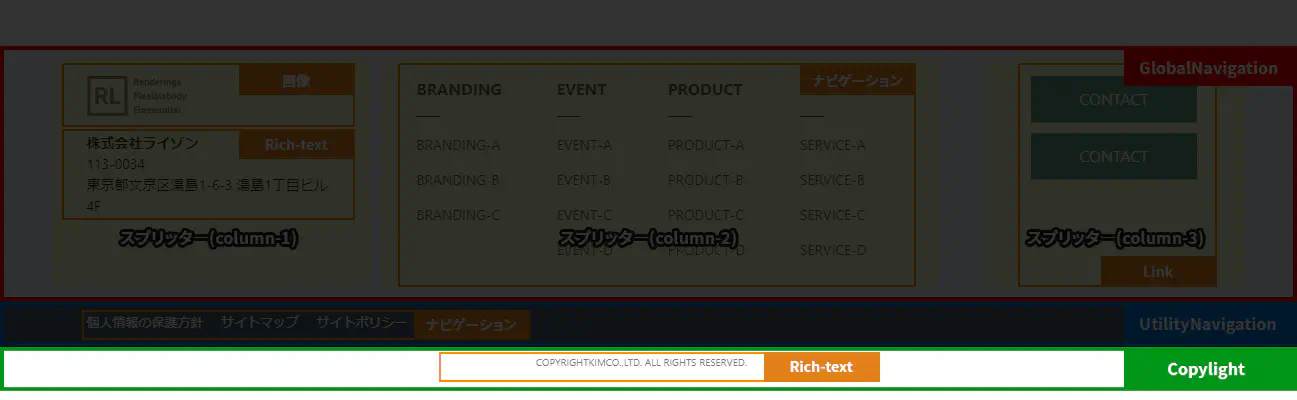
まず、デザインと構成を確認してモジュールを作成しましょう。

3つのコンテナーGlobalNavigation、UtilityNavigation、Copyrightがあって、その中にナビゲーションや画像、Rich-textなどのモジュールがある形です。
上記のデザインをに参考して、作成して行きましょう。
02.Style準備
モジュールを作成する時、必要なstyleを事前に設定しましょう。
パーシャルデザイン設計書
| パーシャルデザイン |
セクション |
モジュール |
Class名 |
| Footer |
| GlobalNavigation |
| コンテナー |
l-globalFooter-wrapper |
| └ スプリッタ― (列) |
|
| └ column-1-6 |
footerSiteLogo |
| ├ Rich Text |
footerCompanyInformation |
| └ 画像 |
Header編で作成済み |
| └ column-2-6 |
|
| └ ナビゲーション |
r-footerNavigation |
| └ column-3-6 |
footerContactArea |
| └ link |
|
| UtilityNavigation |
| コンテナー |
l-globalFooterUtilityNavigation |
| └ ナビゲーション |
r-footerUtilityNavigation |
| Copyright |
| コンテナー |
l-copyright |
| └ Rich-text |
r-copyright |
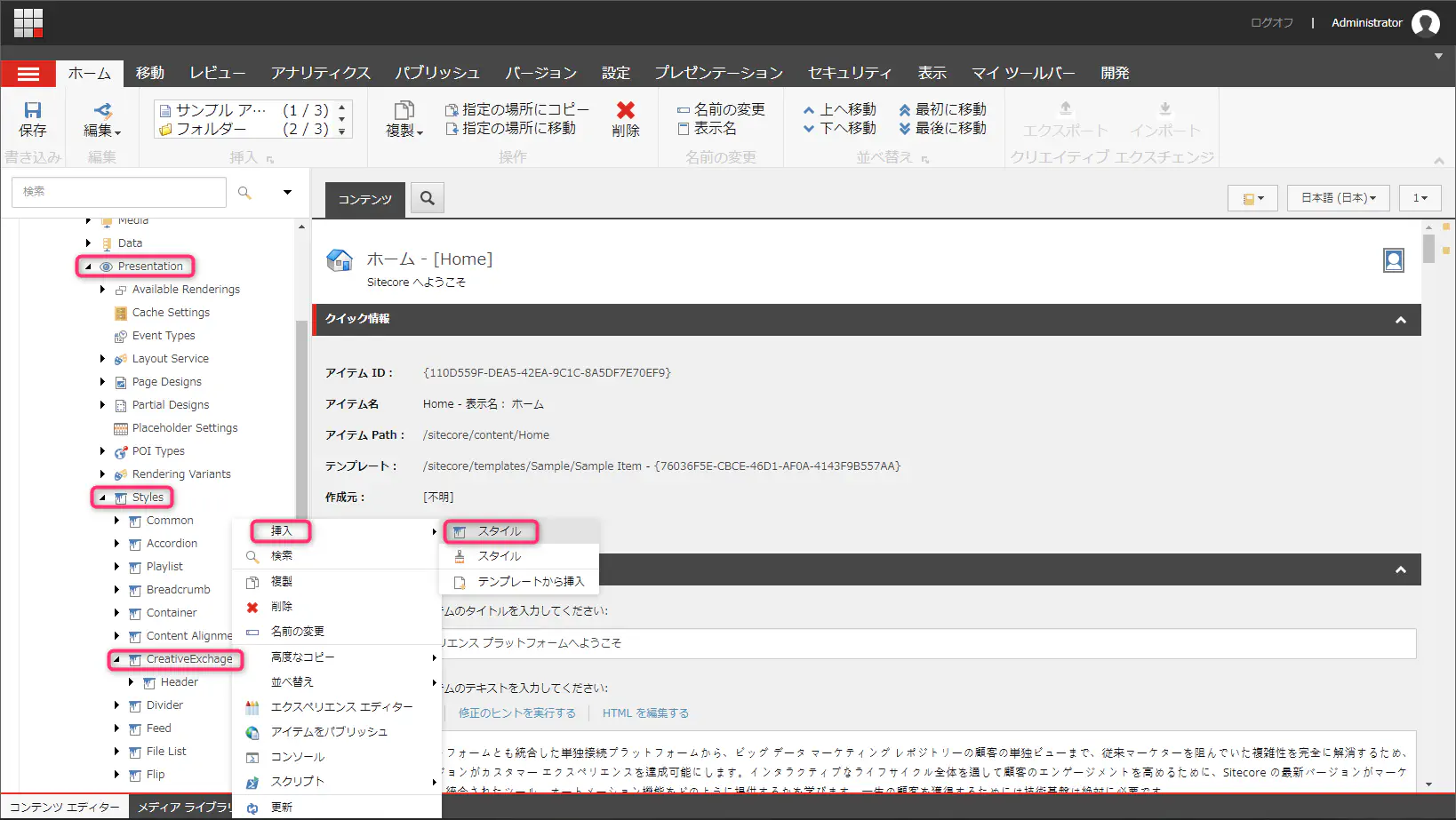
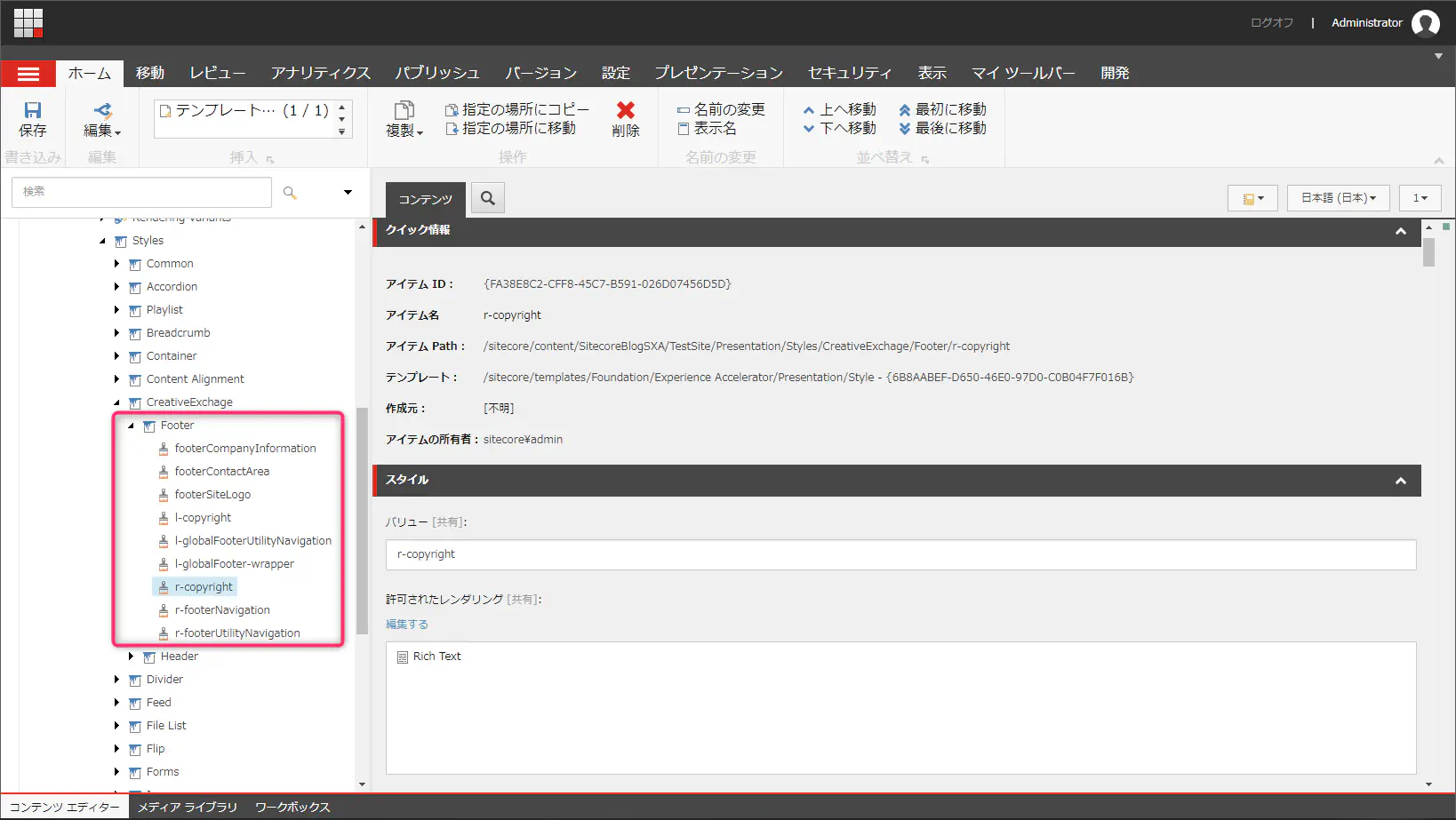
/sitecore/content/SitecoreBlogSXA/TestSite/Presentation/Stylesでスタイルを挿入します。


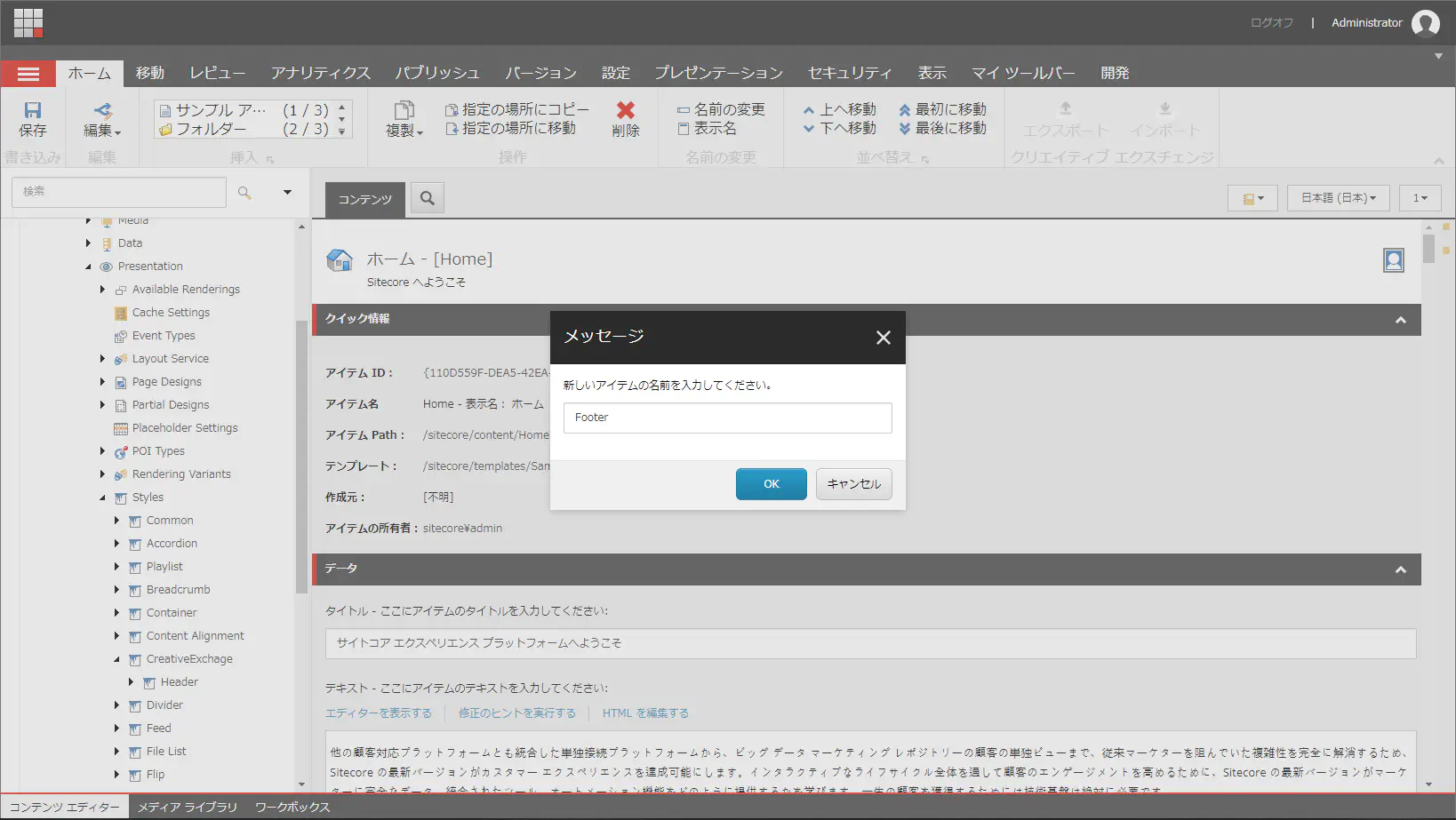
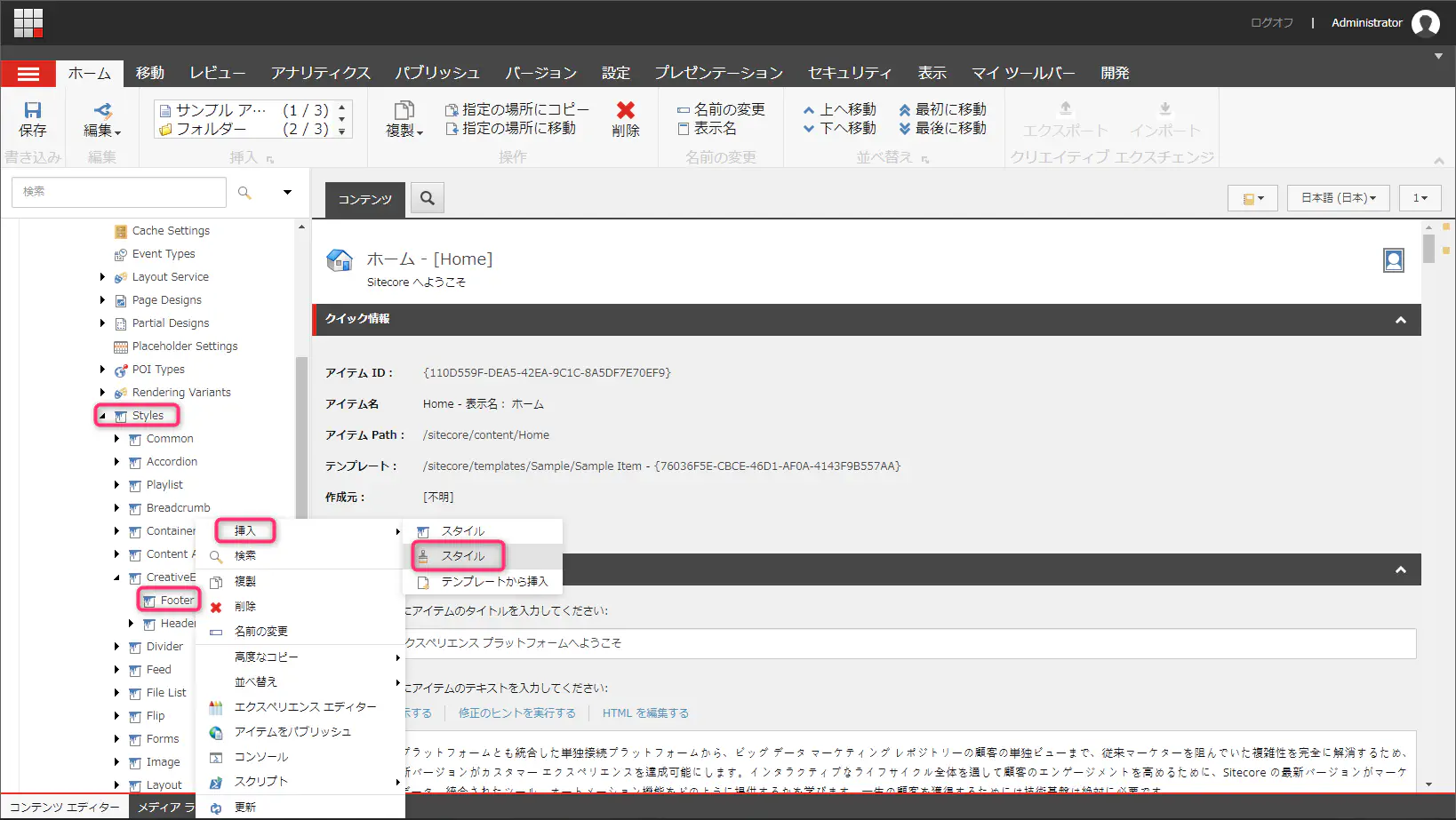
Footerのスタイルフォルダーを作成してその中にスタイルアイテムを作成します。

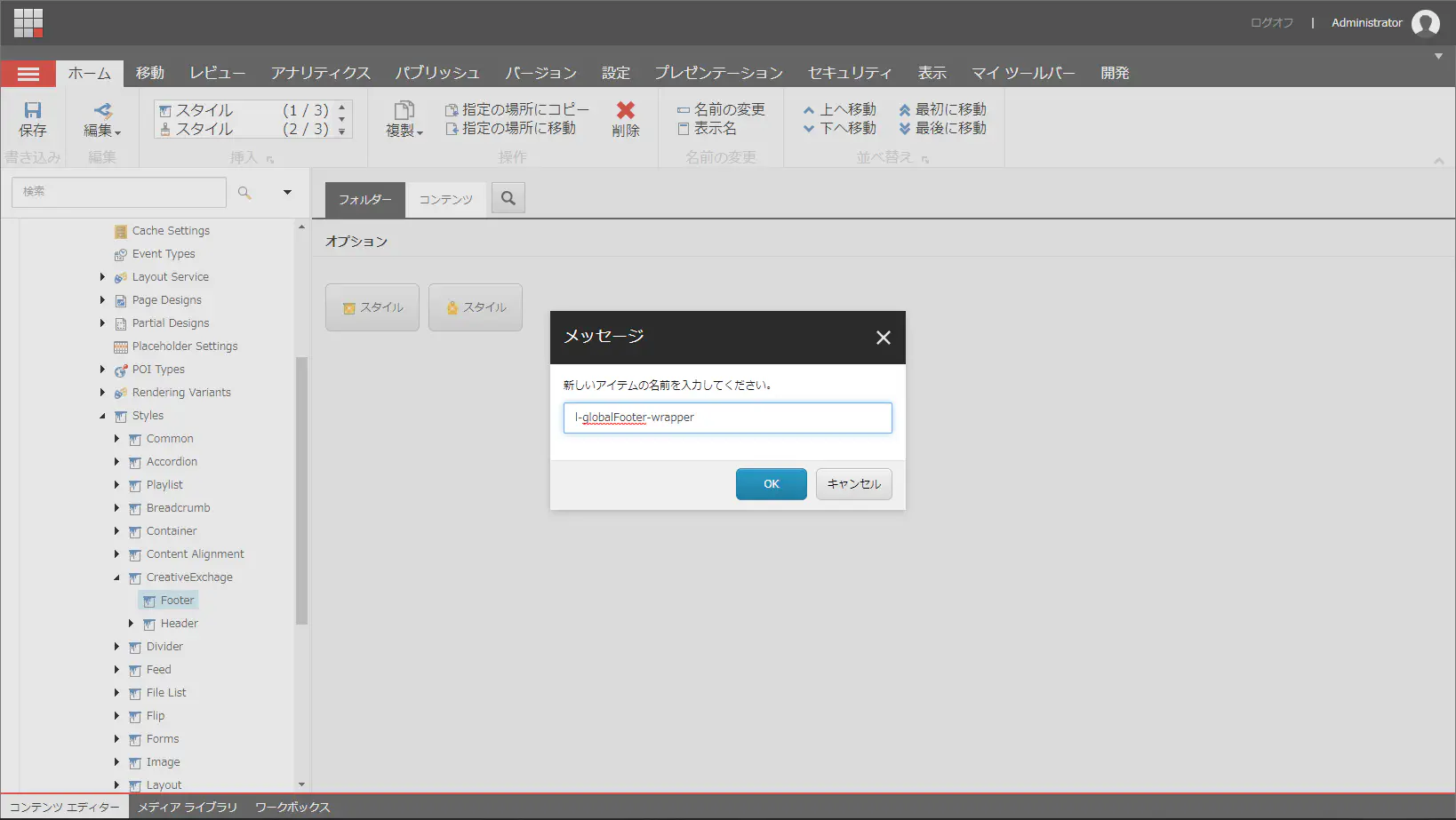
スタイルを挿入して、アイテム名を入れると自動的にバリューのフィールドが入ります。

「許可されたレンダリング」を設定すると、設定したモジュールだけスタイルが表示されます。
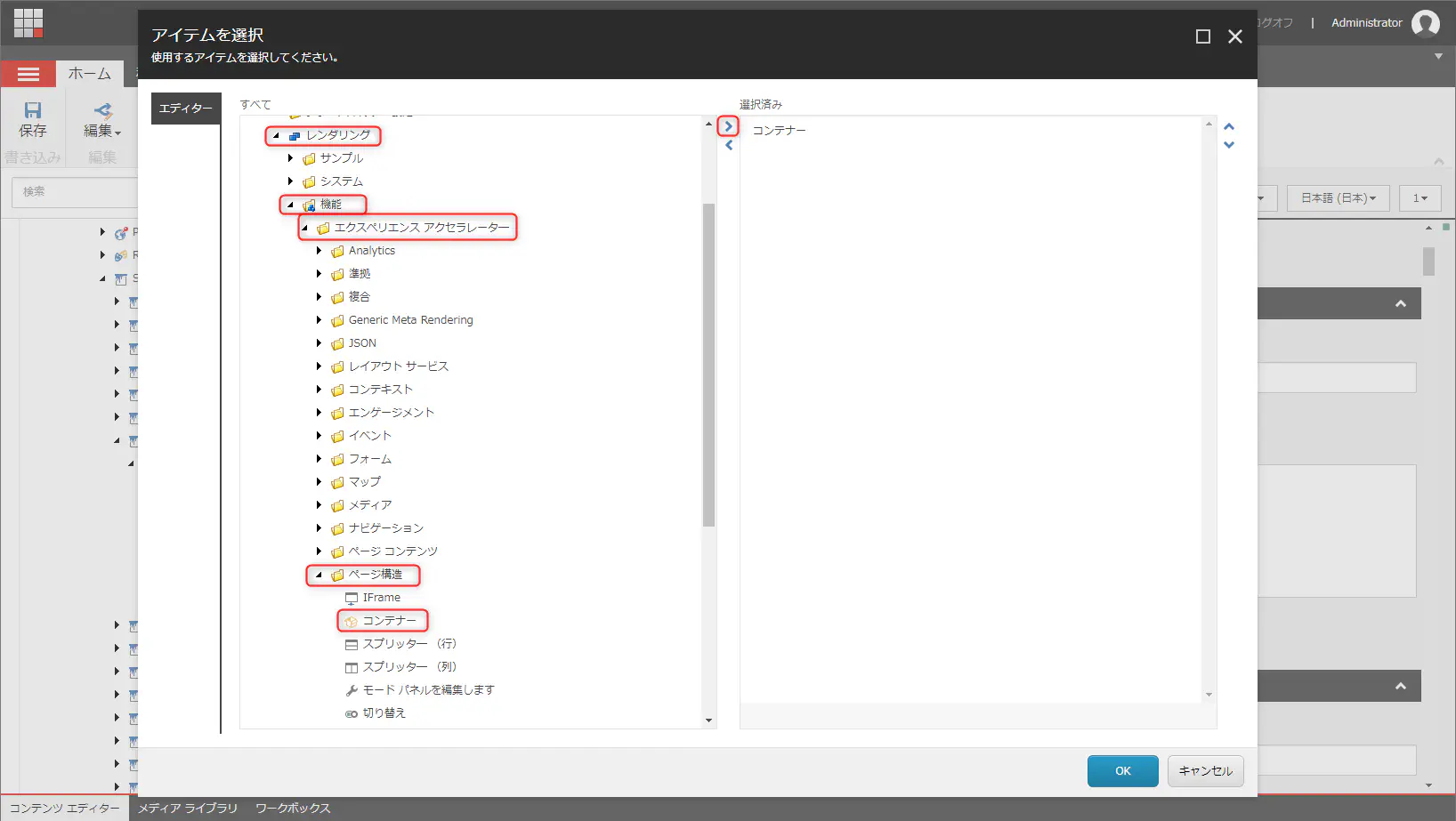
「許可されたレンダリング」の「編集」ボタンを押します。レンダリング>機能>エクスペリエンス アクセラレーターで該当のモジュールを選択します。

Footerに必要なスタイルを上記の表を見て、すべて作成しましょう。

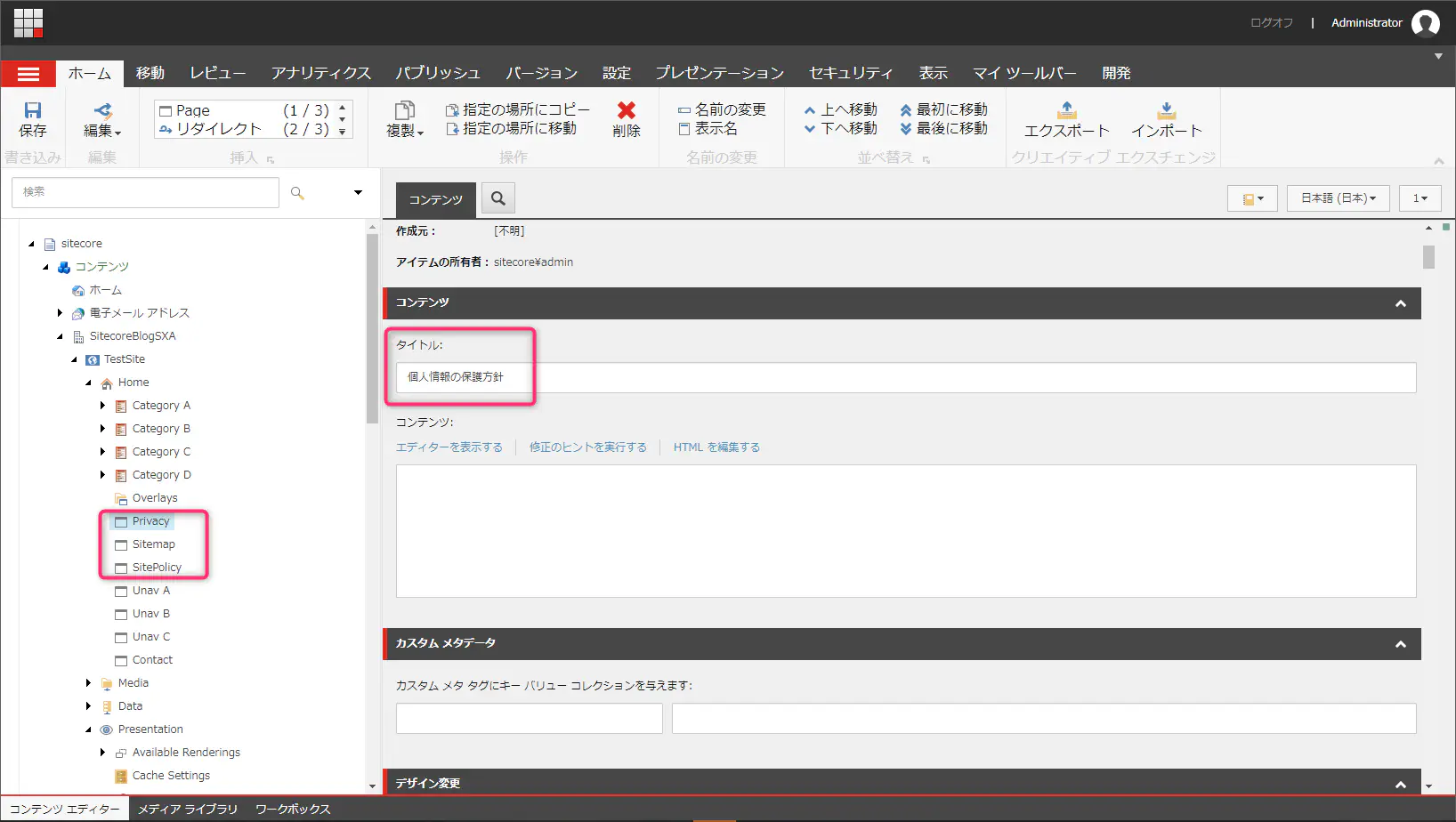
03.ページアイテム生成
FooterUtilityNavigationに必要なページアイテムを作成しましょう。

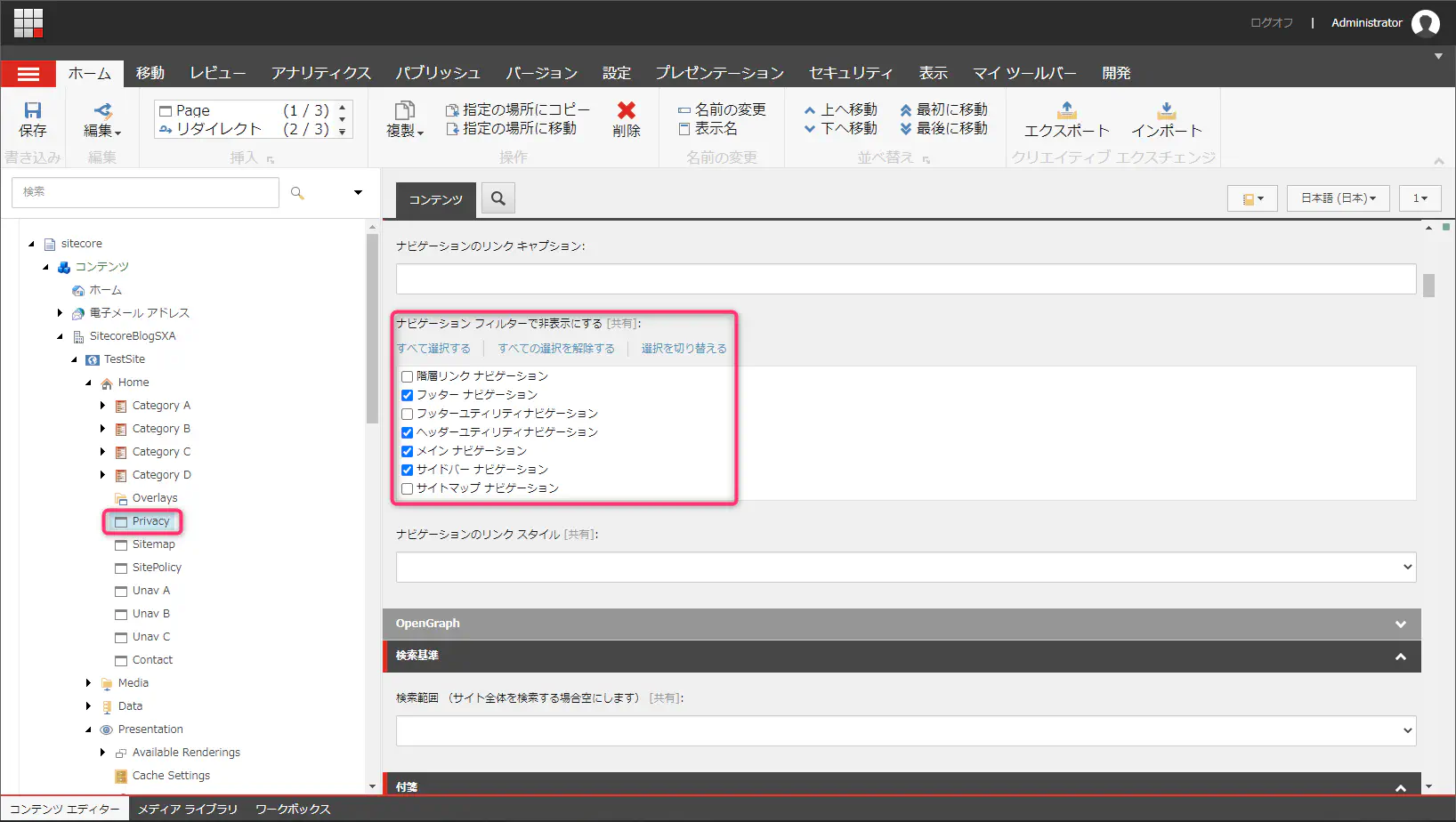
04.ナビゲーションフィルター設定
FooterUtilityNavigationのアイテムにナビゲーションフィルターを設定しましょう。

※ナビゲーションをチェックすると、このアイテムは該当のナビゲーションから非表示になります。
05.モジュール作成
パーシャルデザインの「Footer」を右クリックし、エクスペリエンスエディターを開きます。
Footerグローバルナビゲーション作成

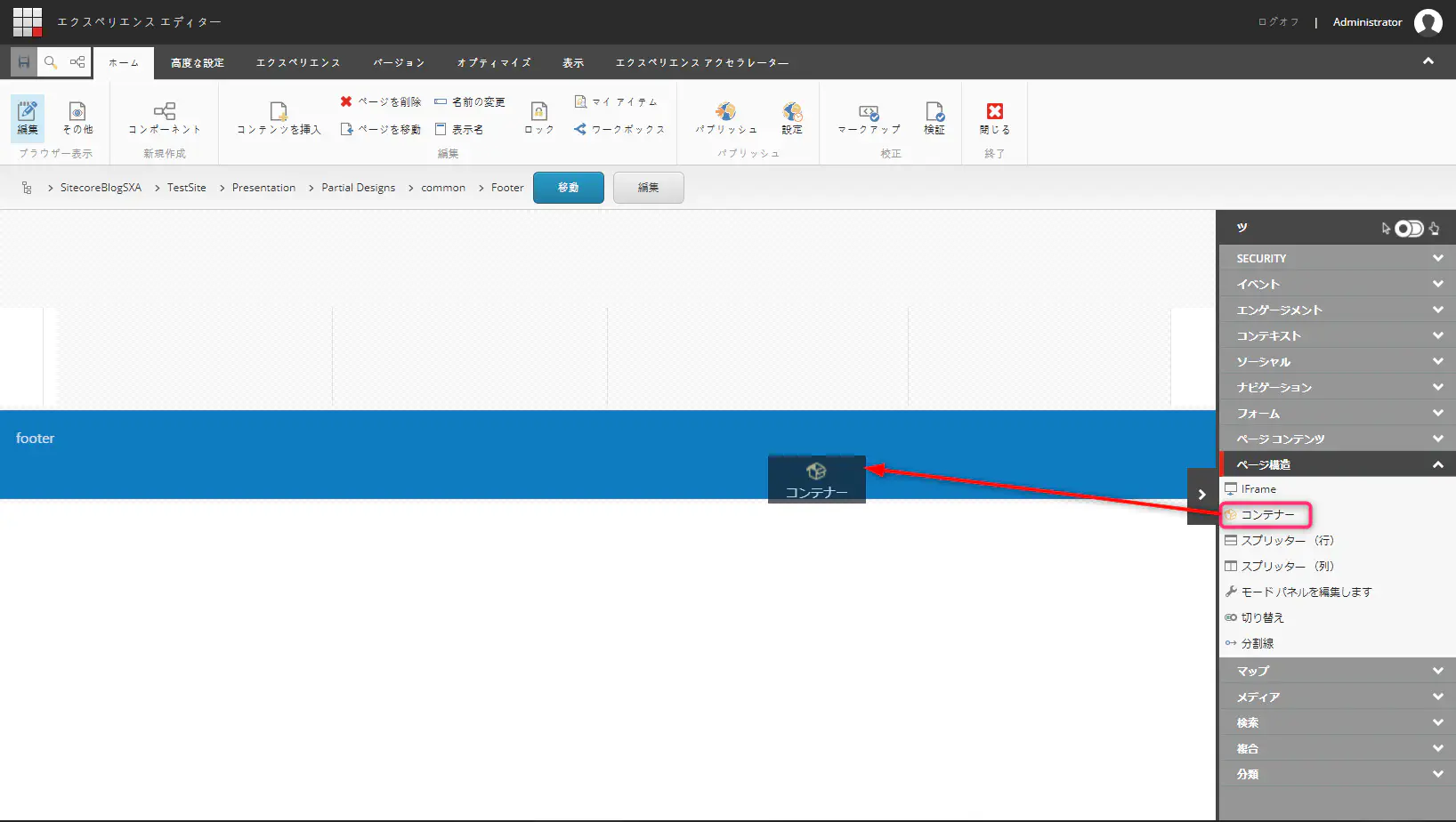
コンテナーをFooterにドラッグアンドドロップします。

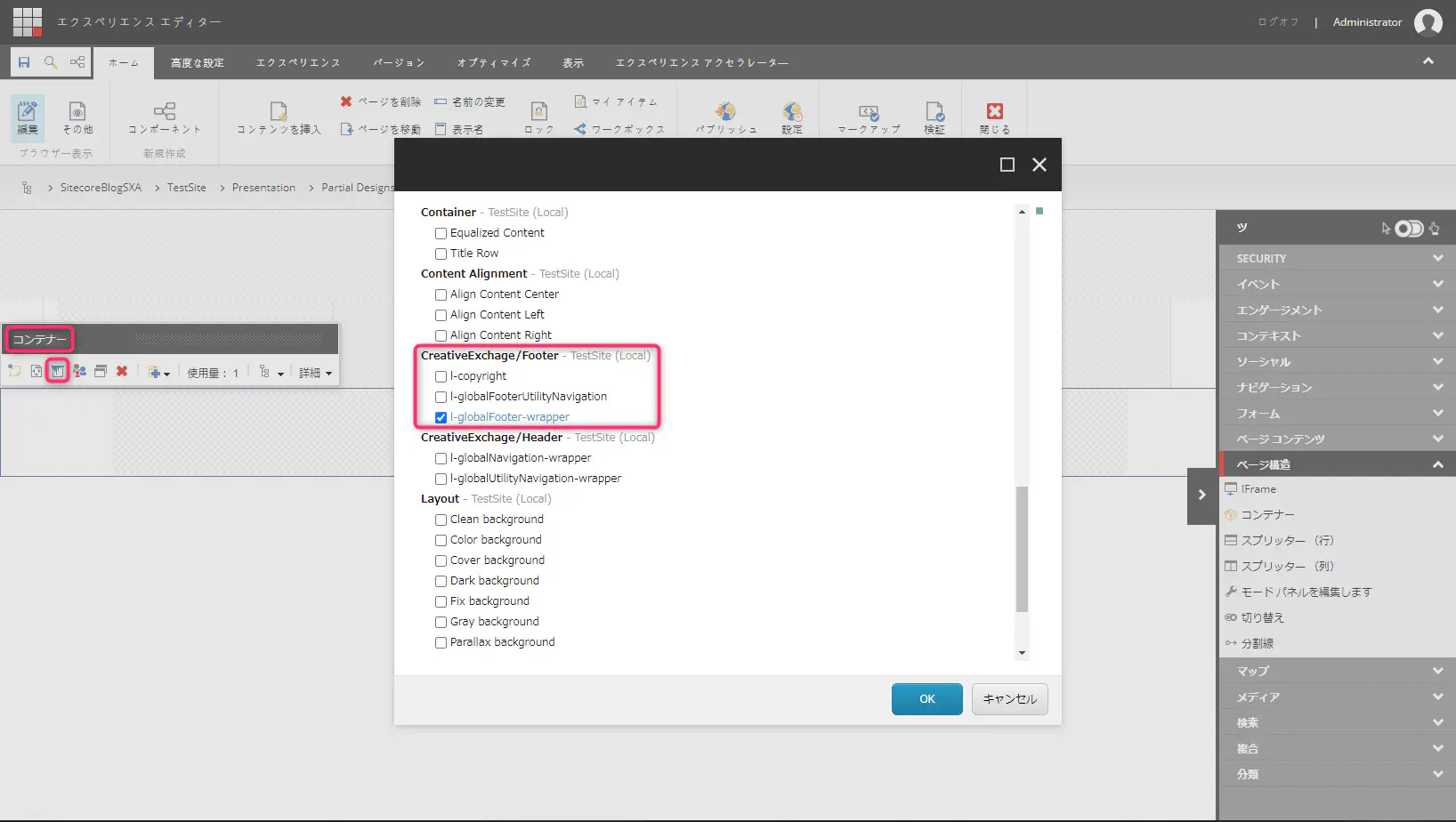
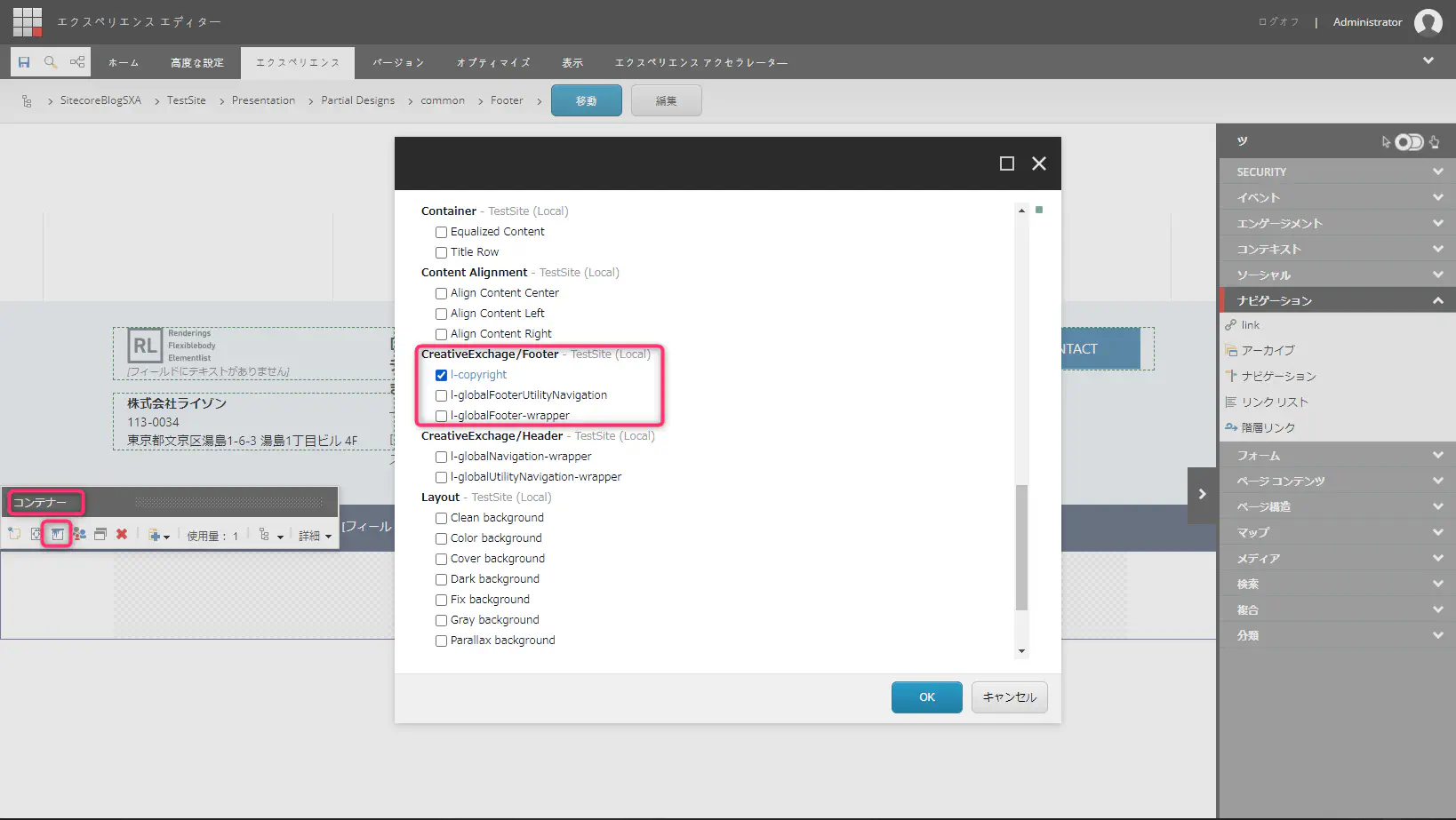
コンテナーのバケッツアイコンをクリックし、下記の画像の通りスタイルを選択します。

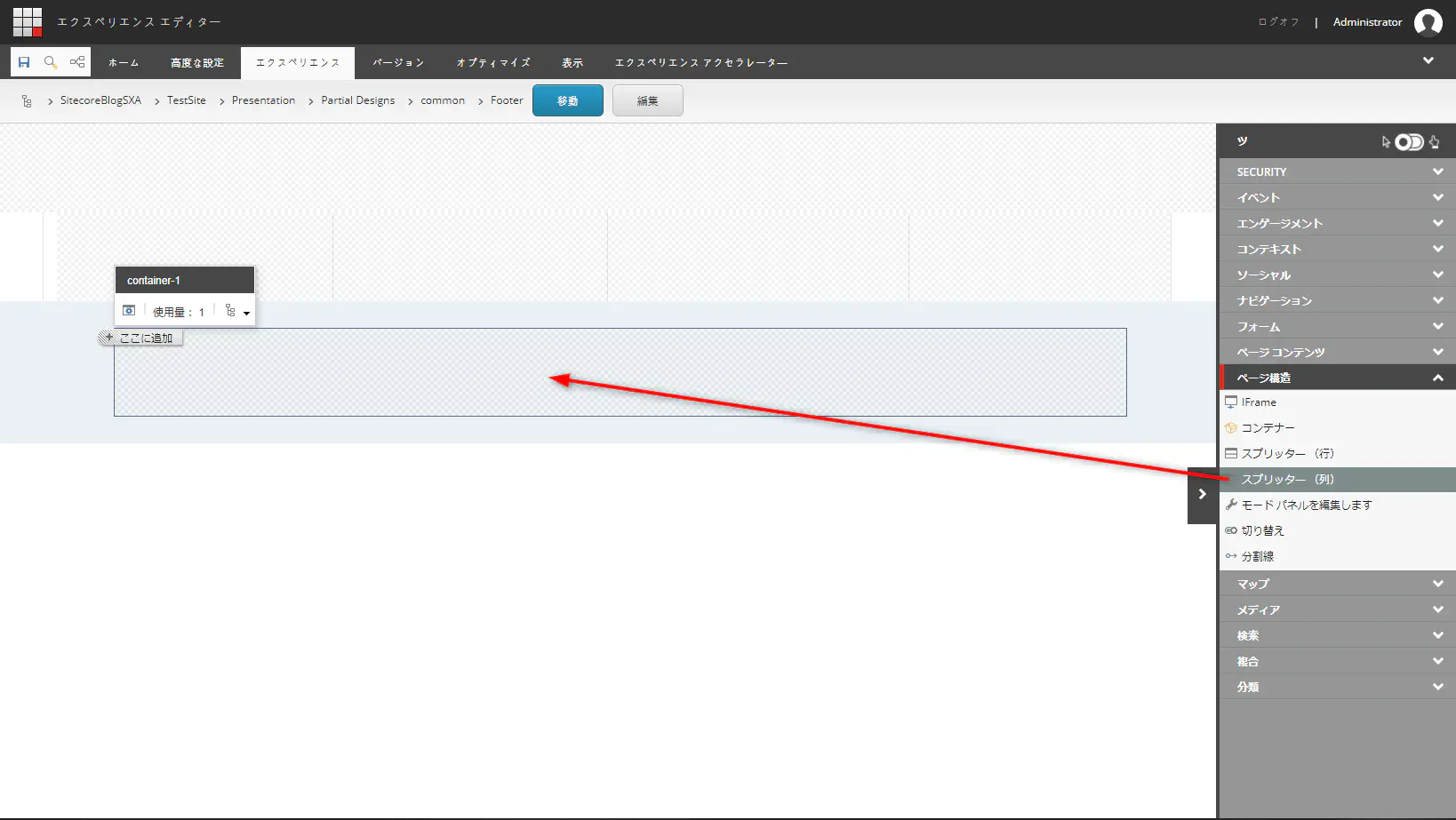
スプリッター(列)を挿入する
スプリッター(列)を使って3列にします。

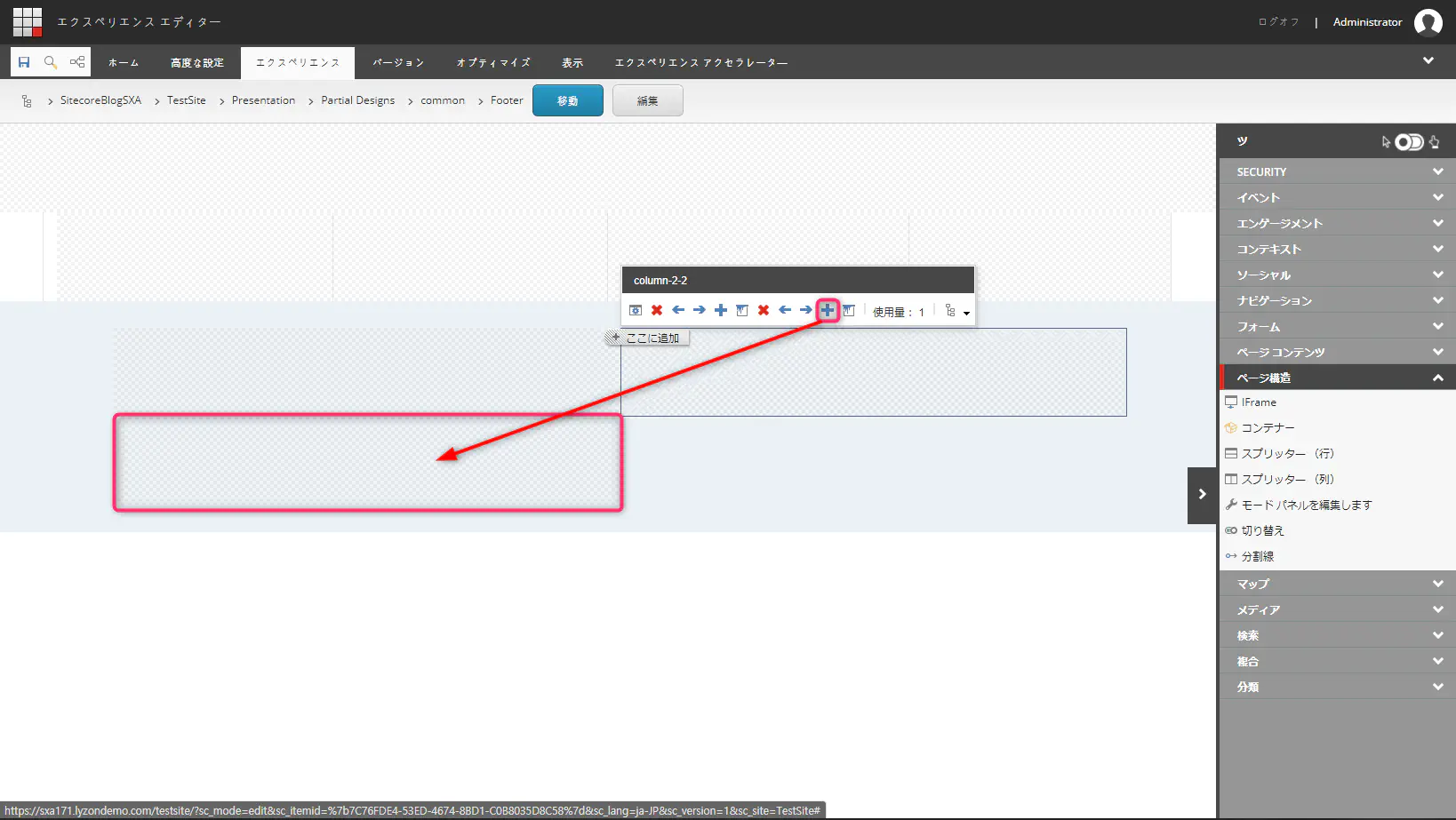
「+」ボタンをクリックして、columnを増やします。

※画像に「× ← → +」が重複されてるのはこのバージョンのバグです。
画像とRich-Textモジュール挿入
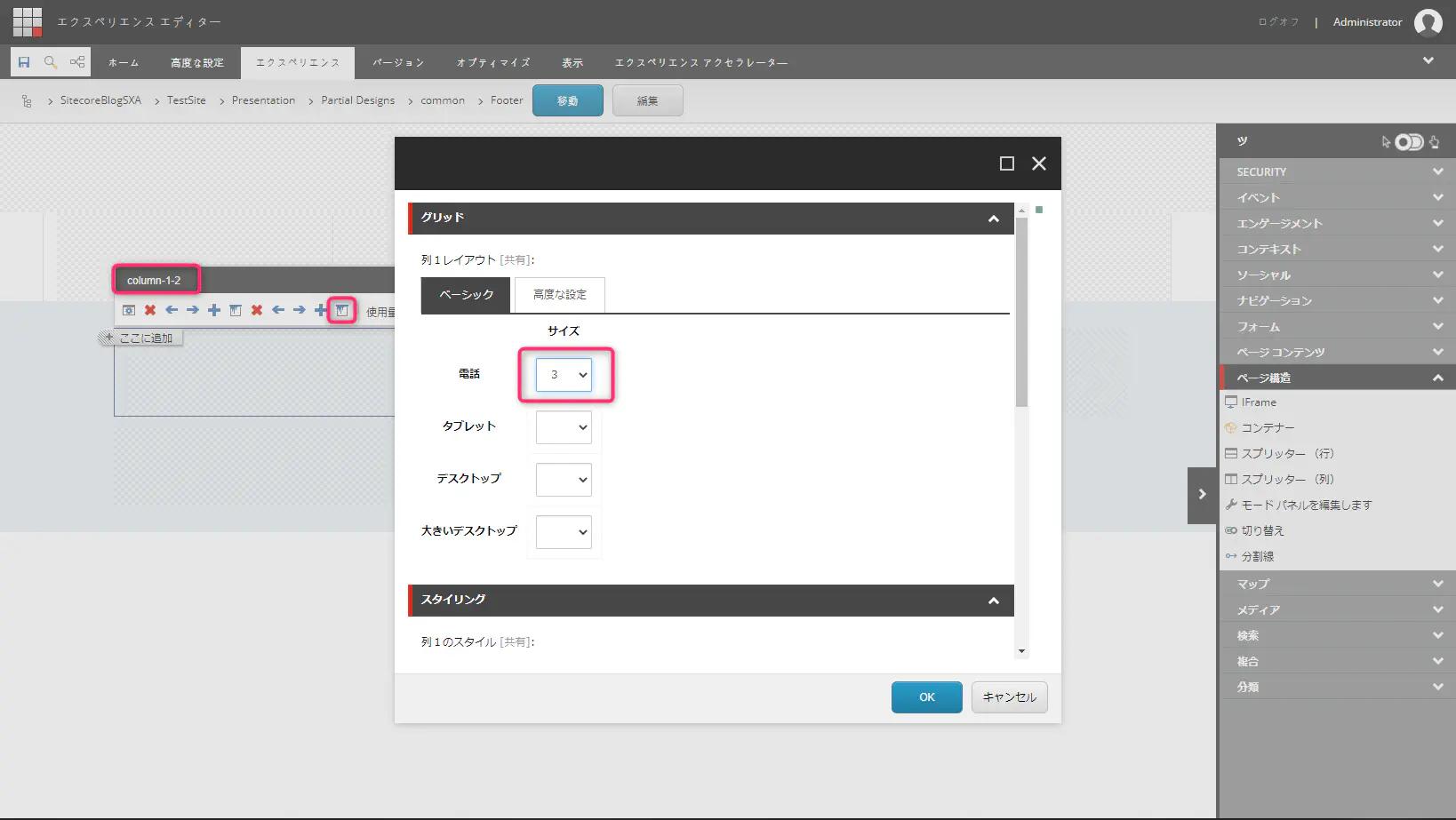
1番目のカラム(column-1-2)のサイズを3に変更して、スタイルを設定します。


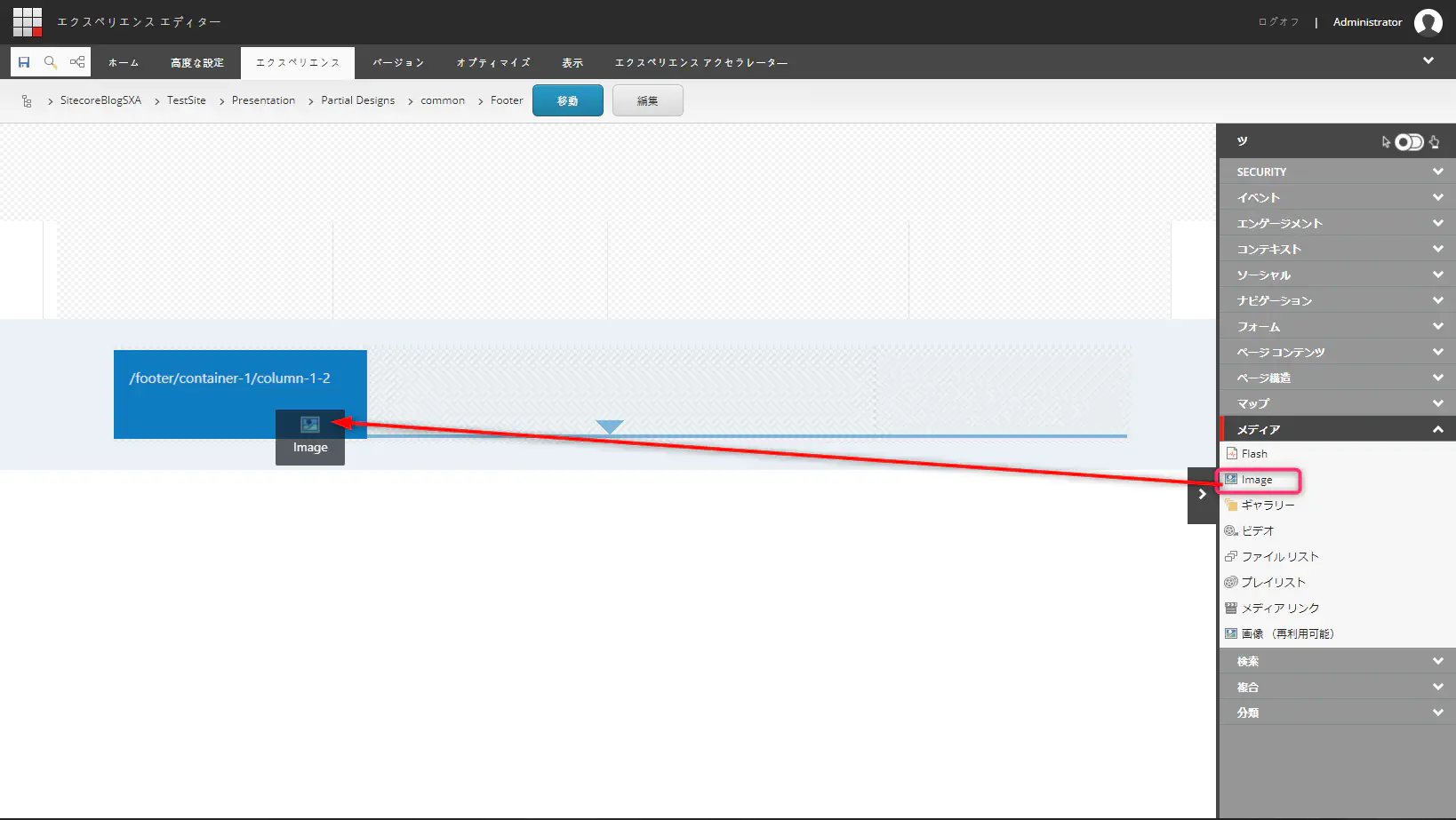
カラム(column-1-2)に画像モジュールを挿入します。

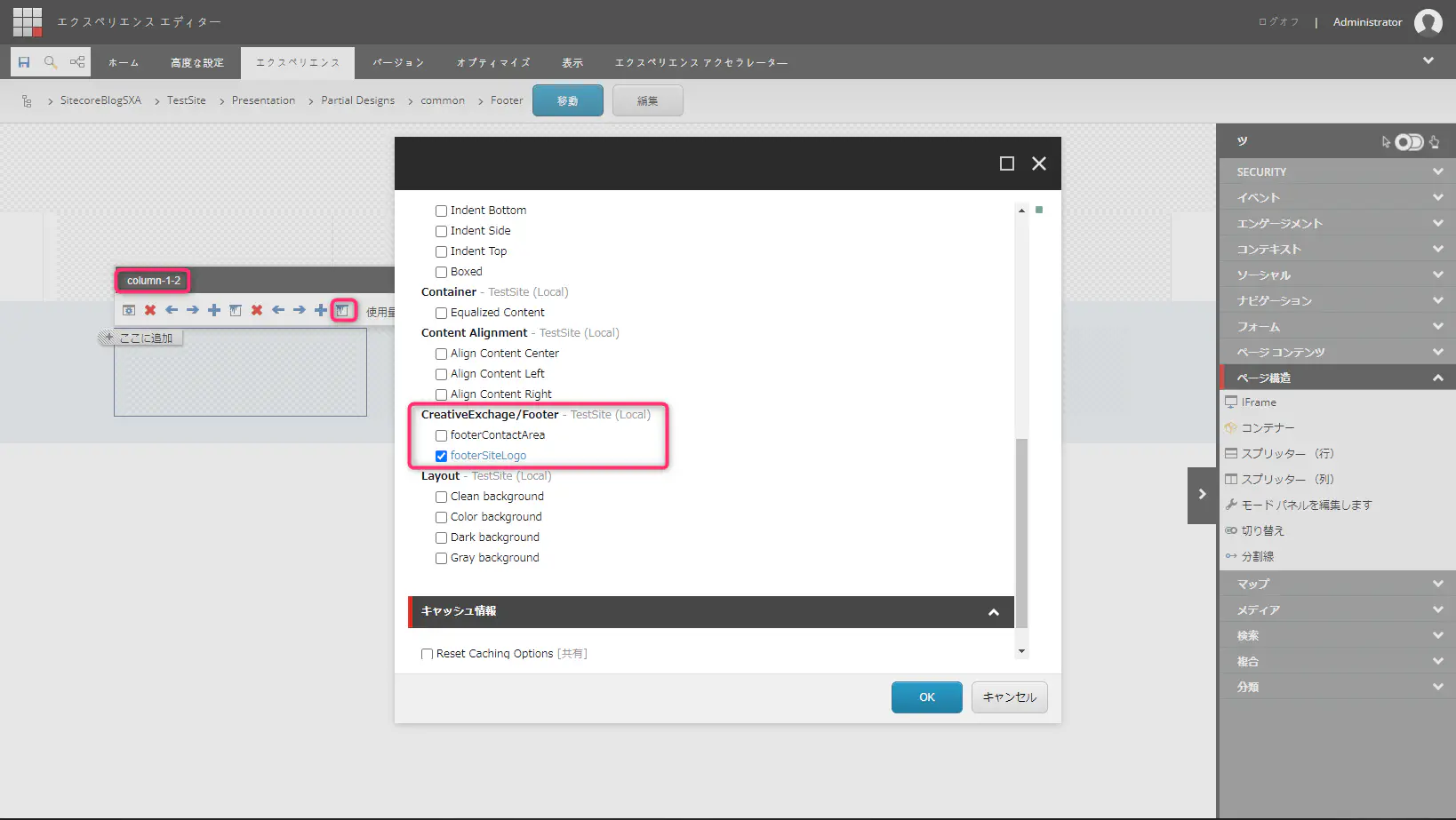
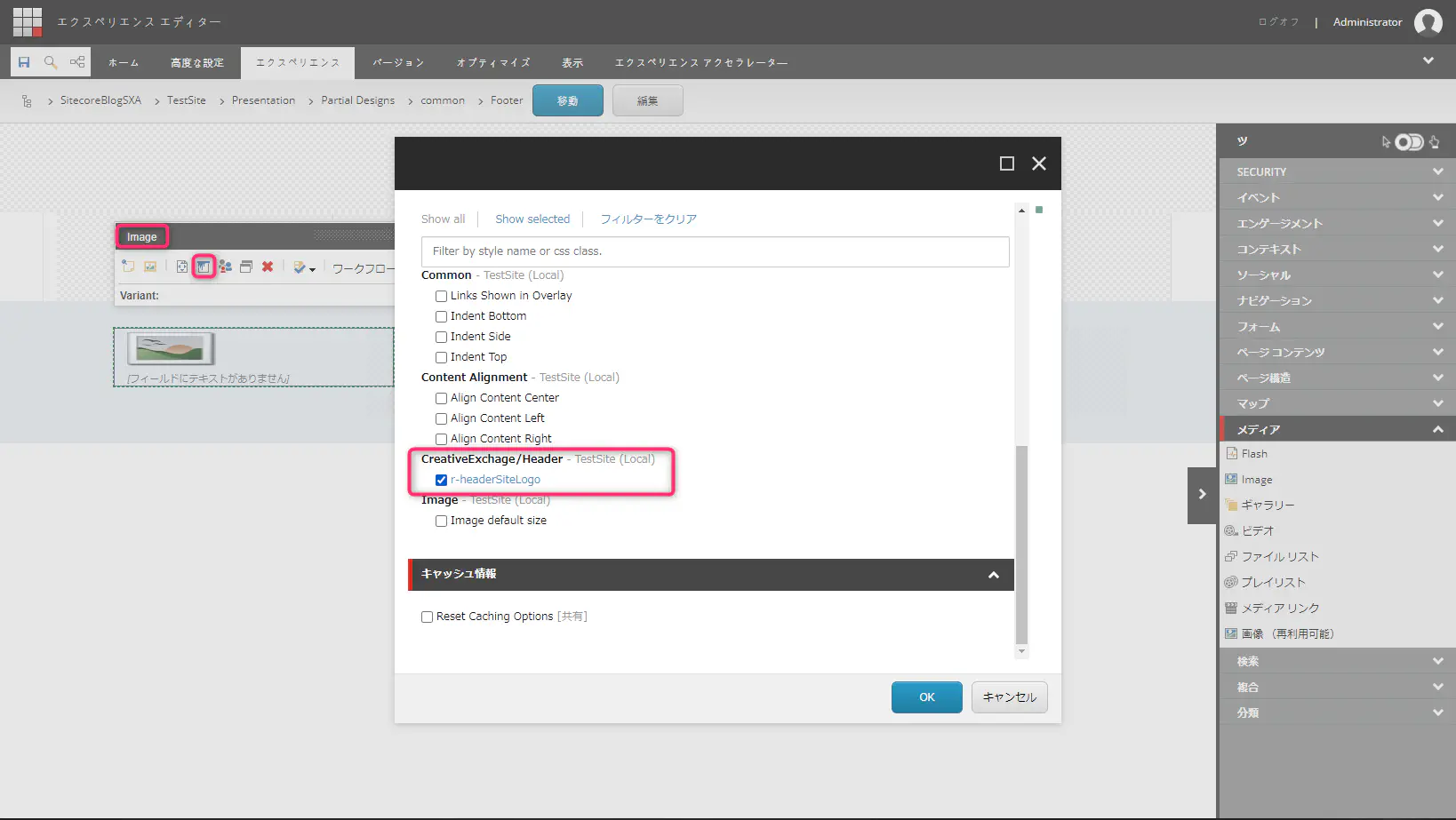
画像モジュールのスタイルを設定します。

※前回、Header編で設定したスタイルがあります。
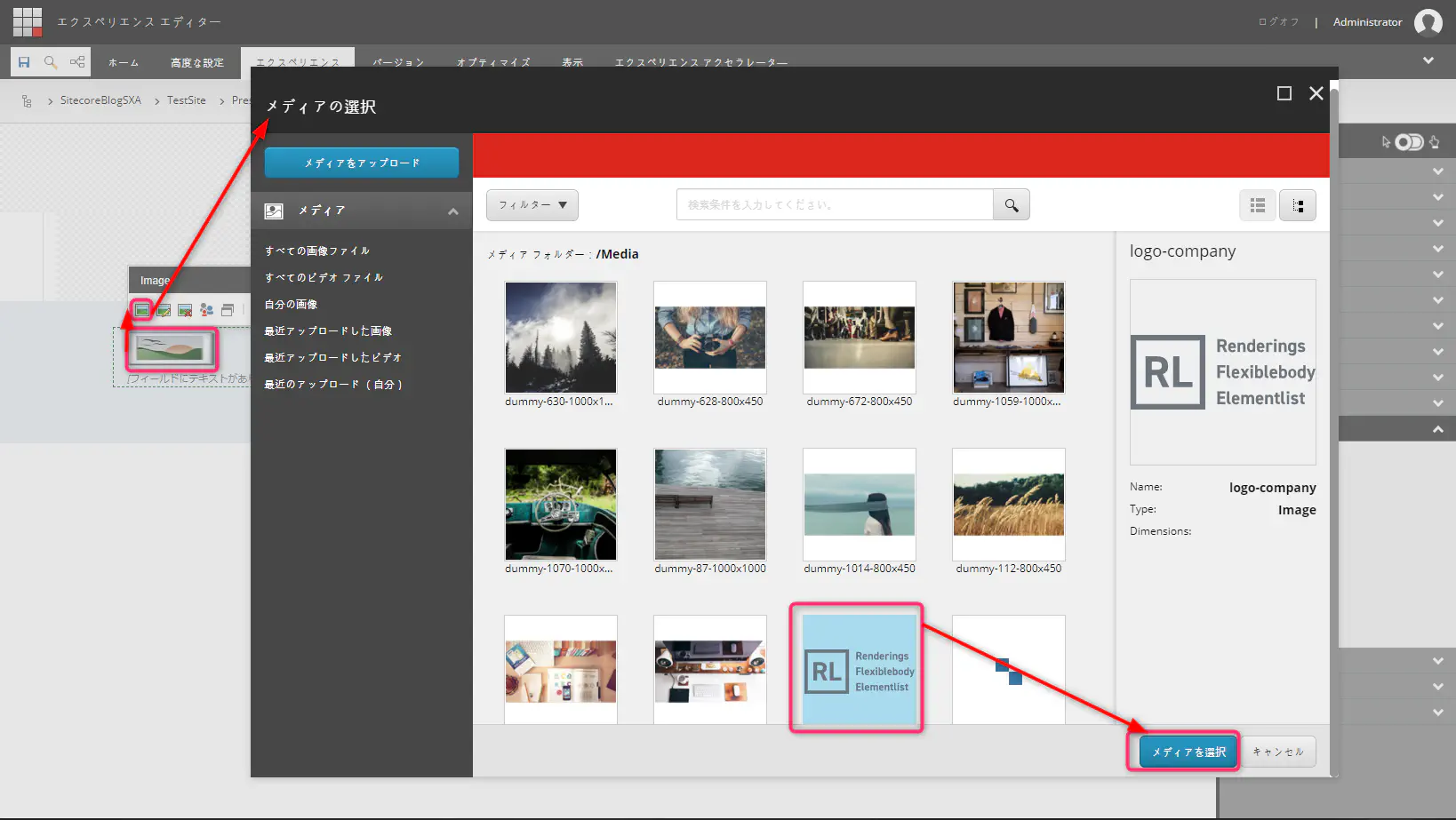
ロゴ画像を選択します。

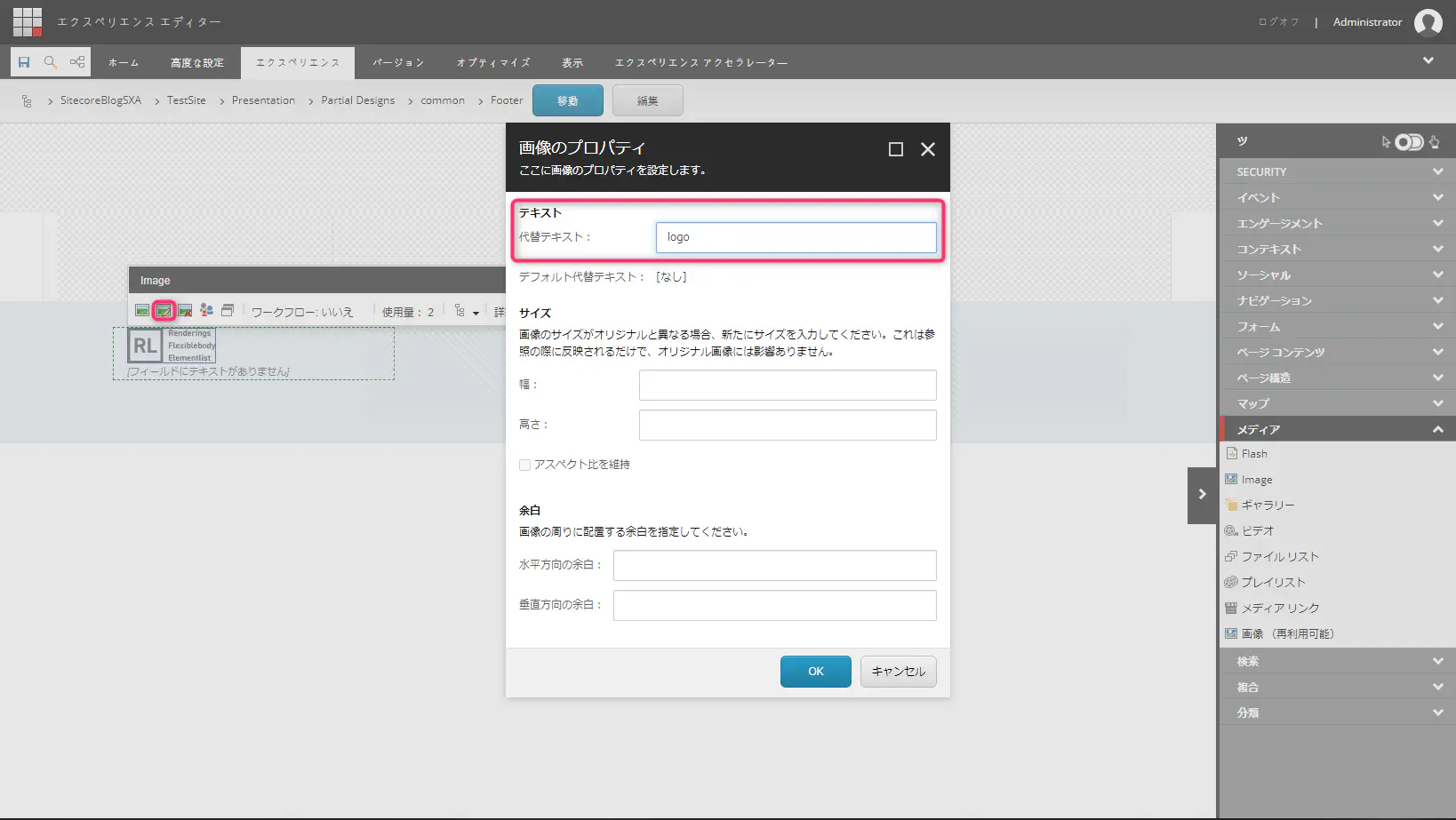
画像編集アイコンをクリックし、代替テキストを入力します。

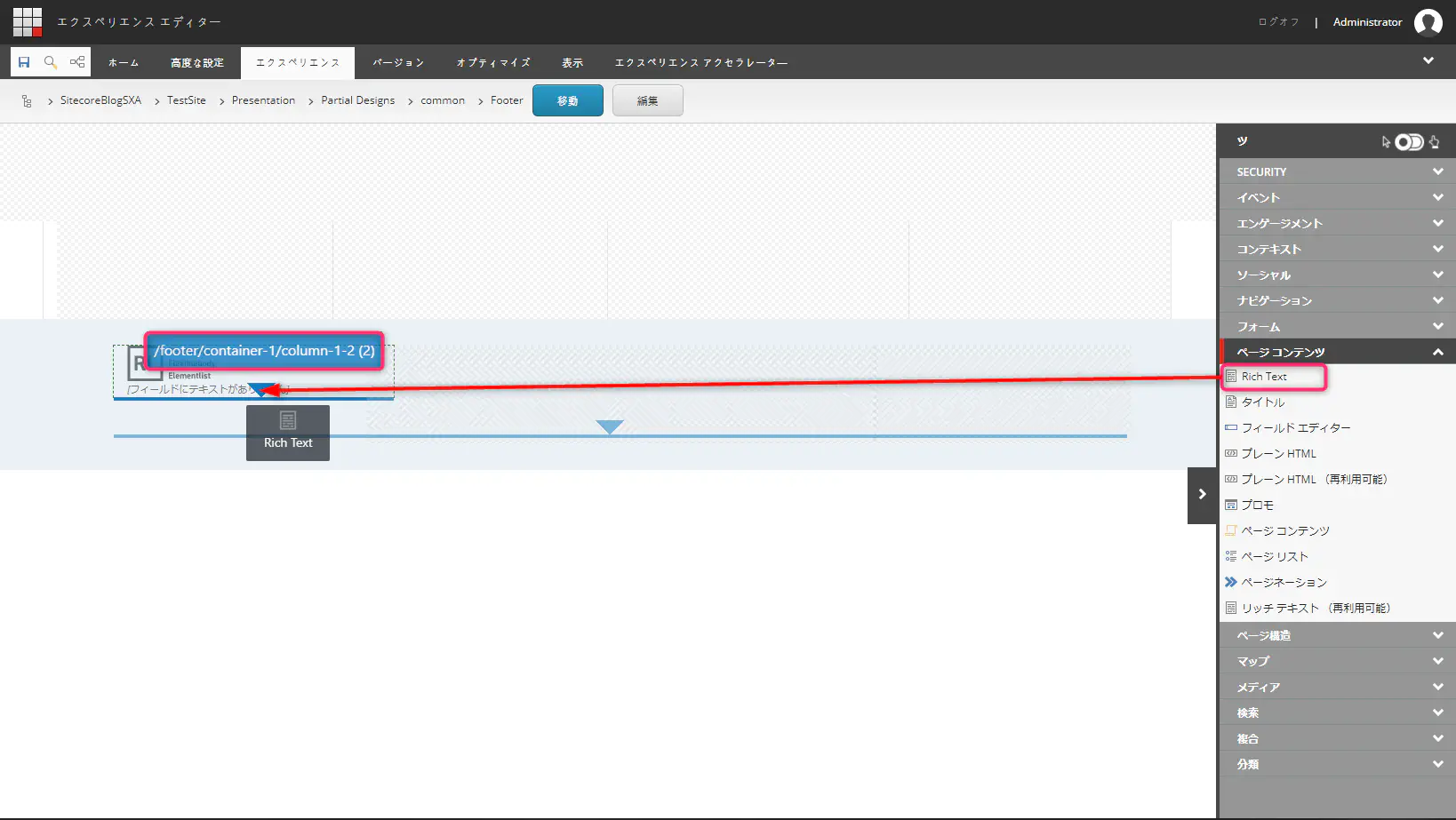
画像モジュールの下にRich-Textを挿入します。

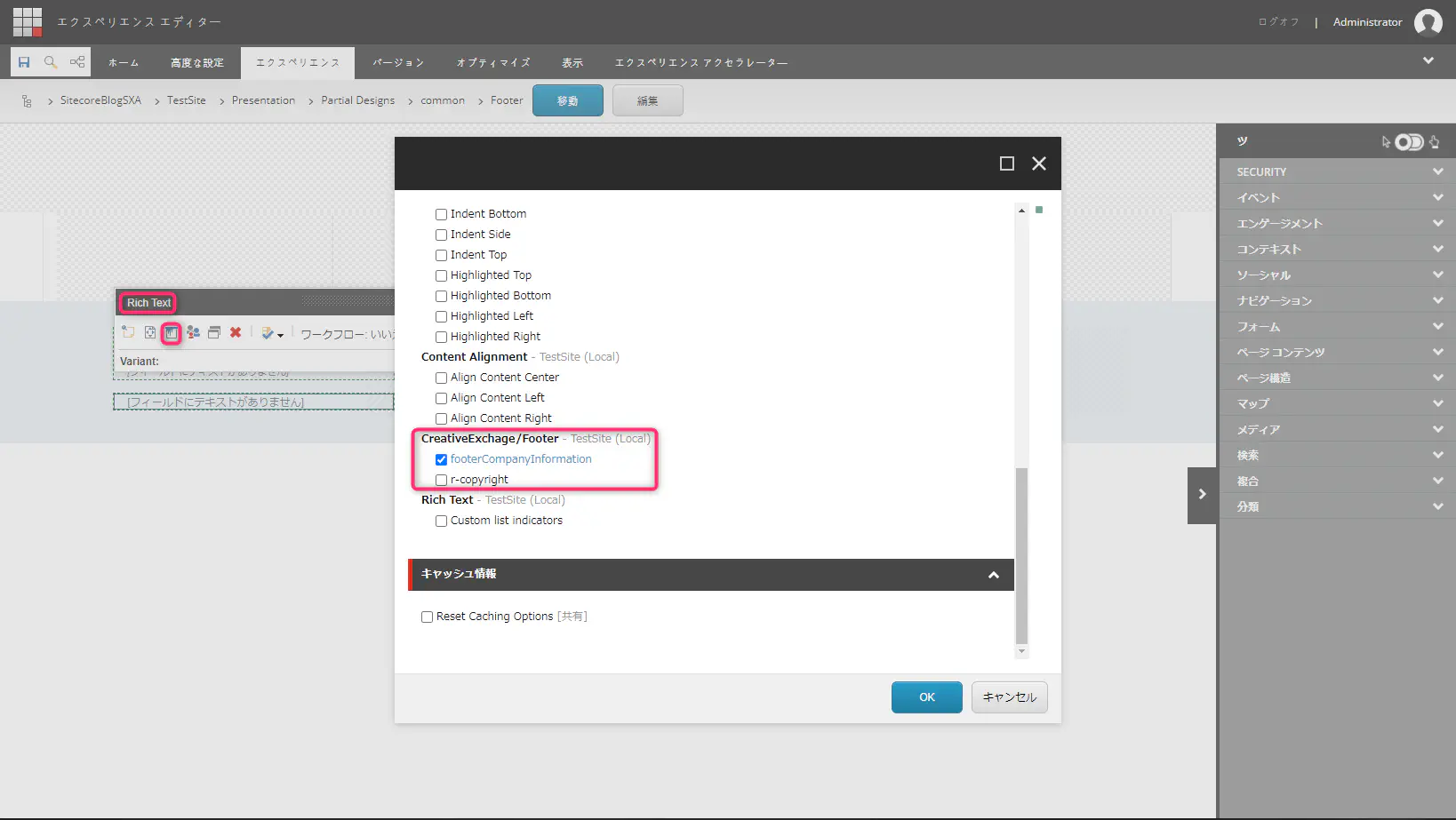
Rich-Textモジュールのスタイルを設定します。

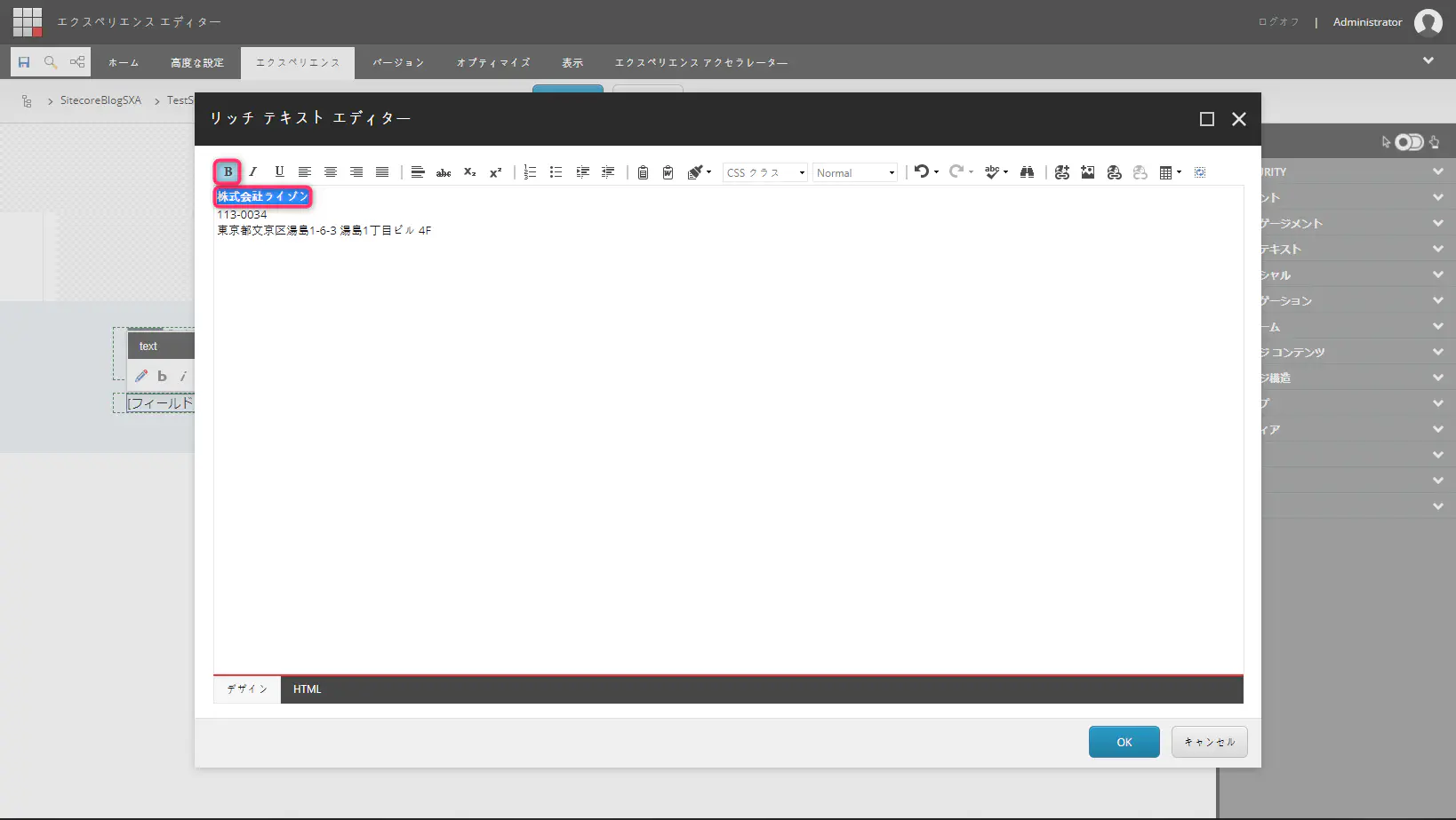
リッチテキストエディターを開き内容を入力します。

Footerグローバルナビゲーション挿入
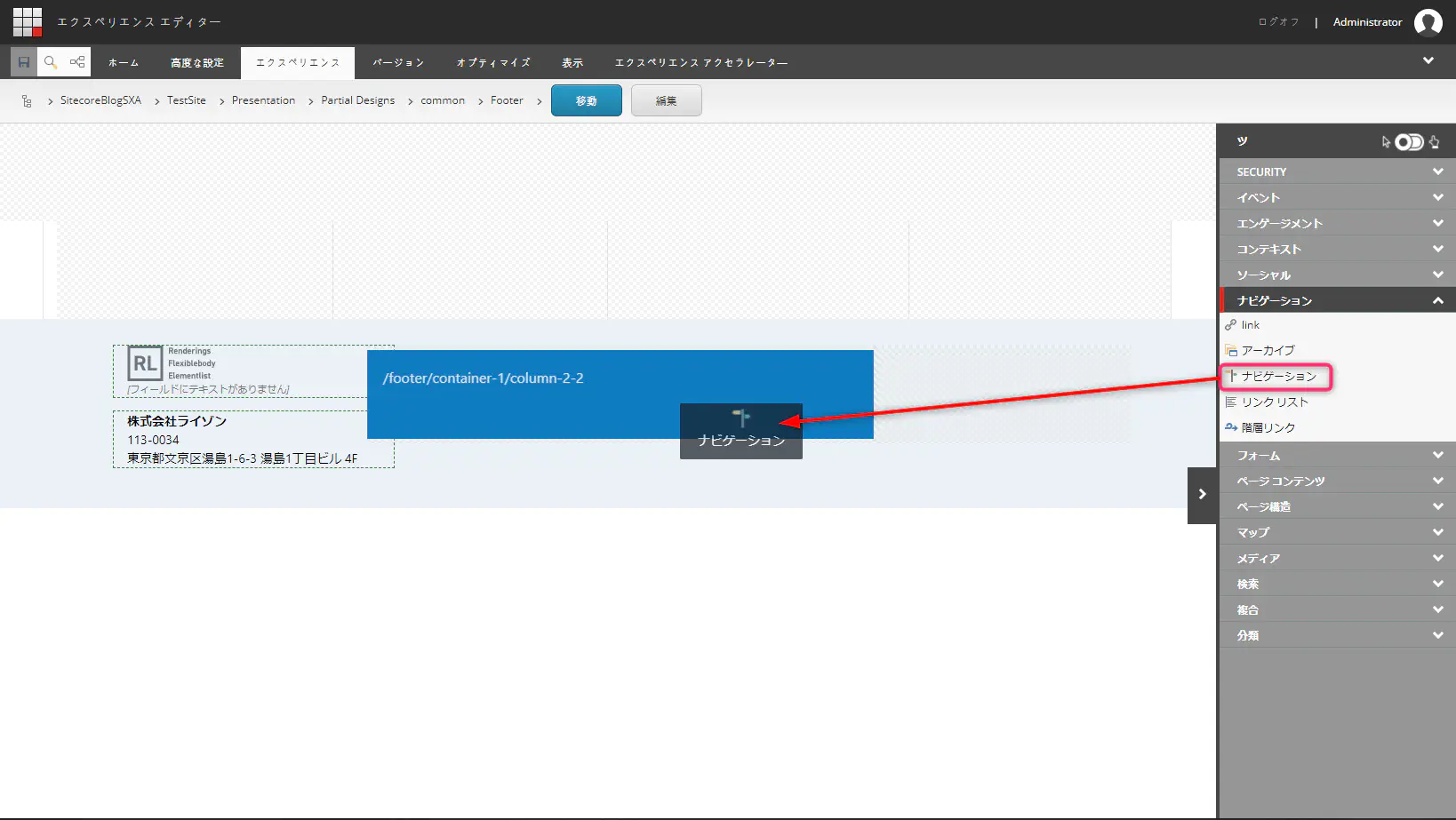
ナビゲーションモジュールを2番目のカラム(column-2-2)に挿入します。

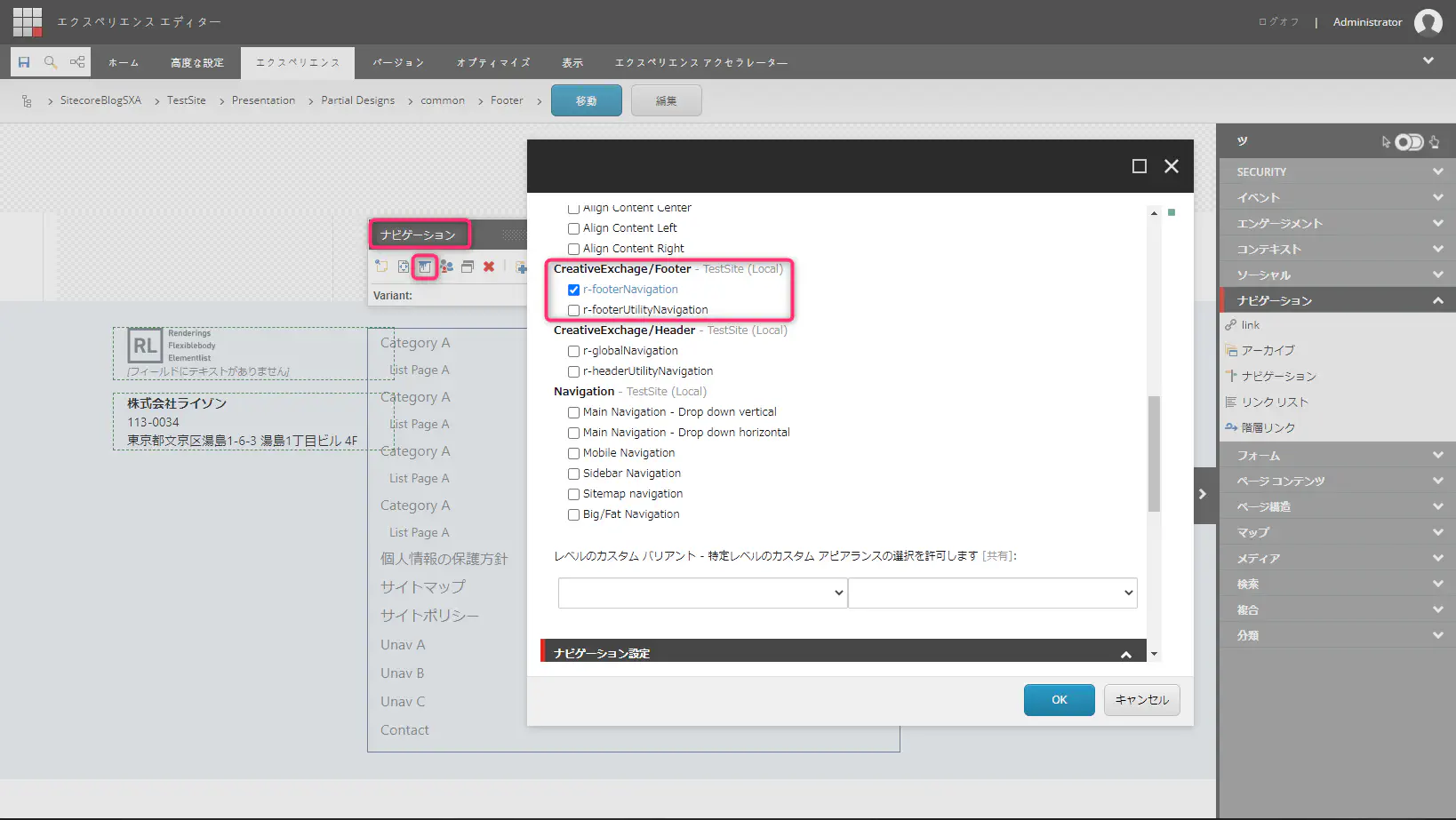
下記の画像のように、ナビゲーションのスタイルを設定します。

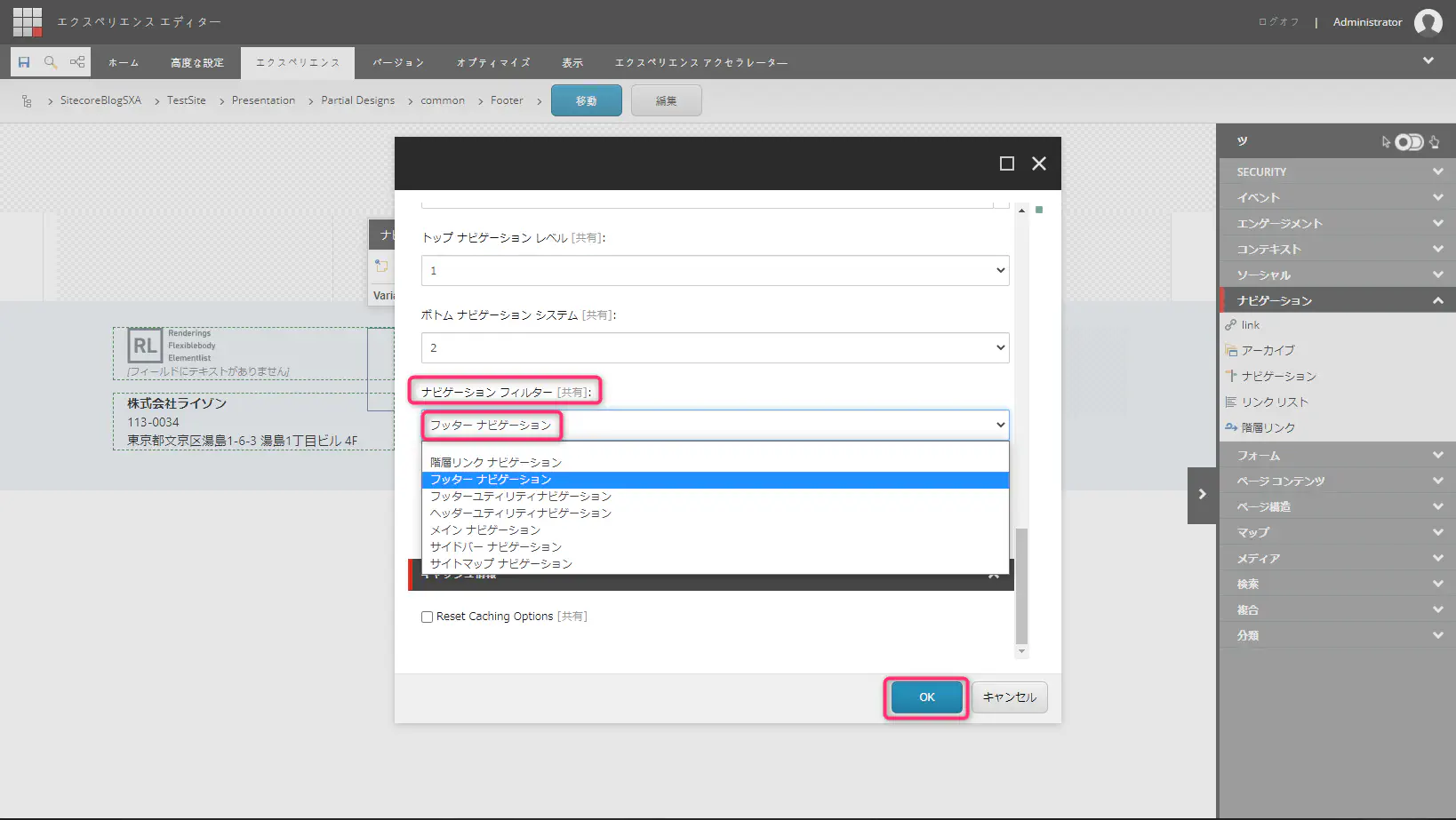
ナビゲーション フィルターを設定します。

Linkモジュール挿入
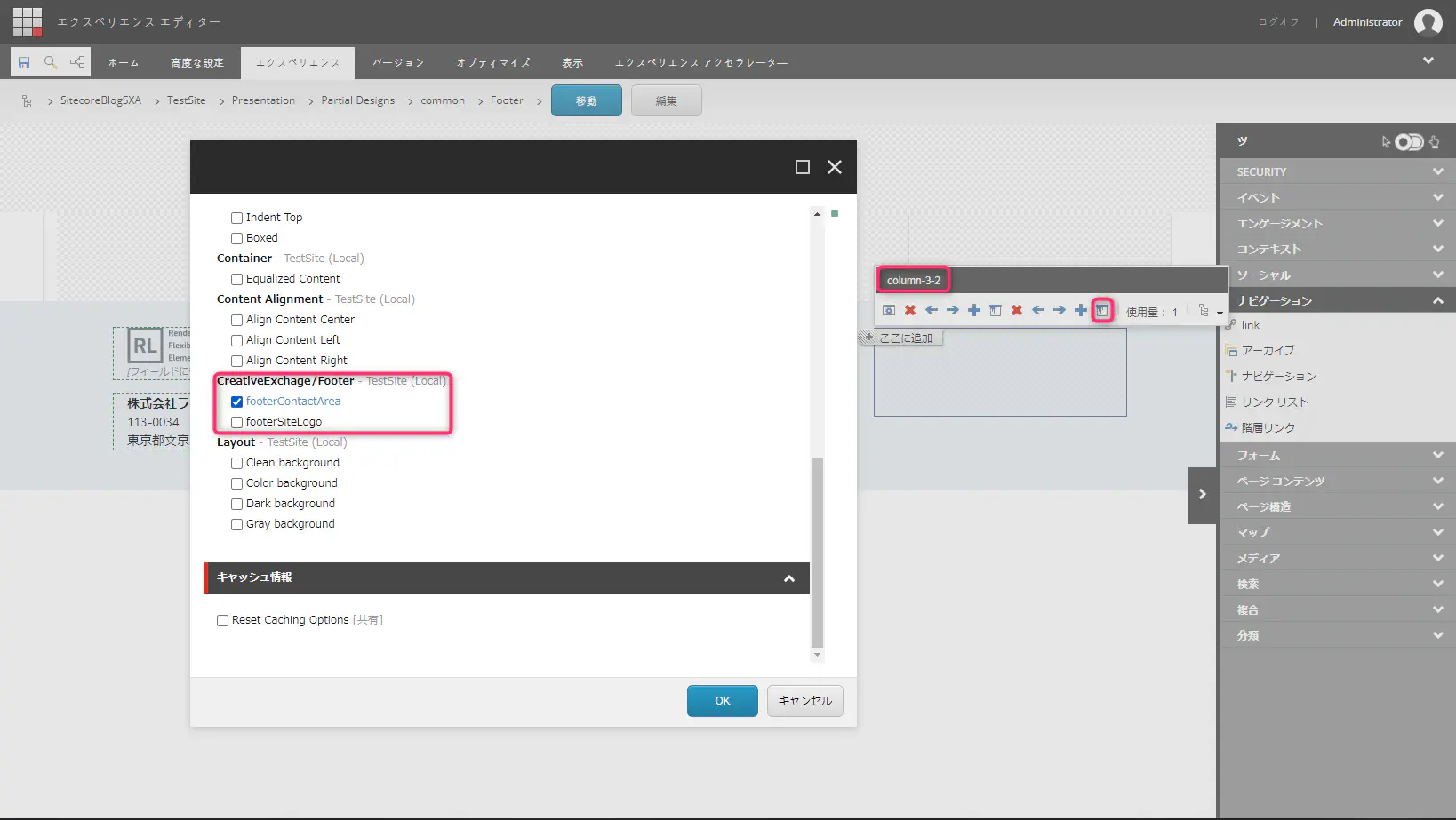
3番目のカラム(column-3-2)のスタイルを設定します。

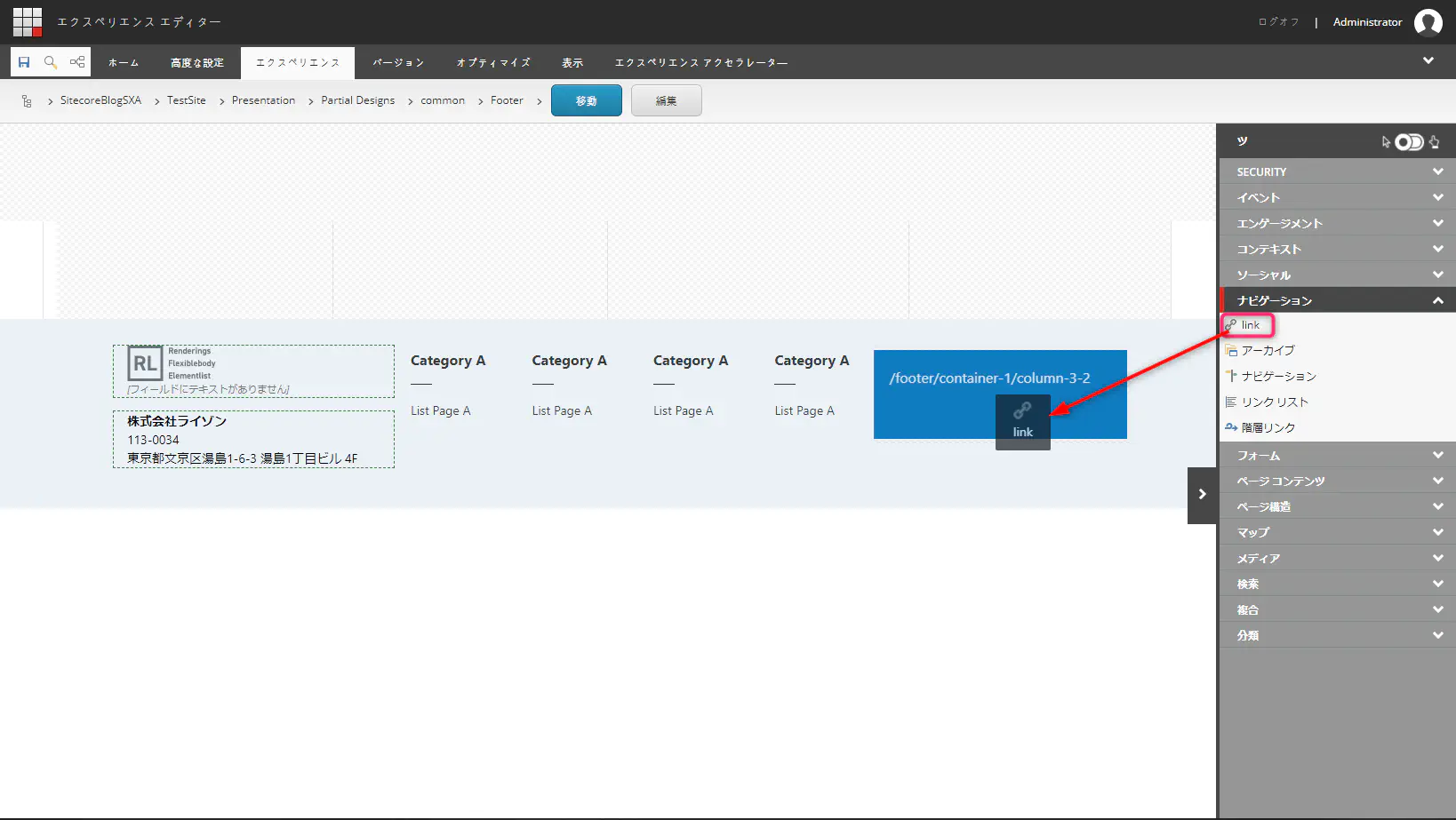
3番目のカラム(column-3-2)にlinkモジュールを挿入します。

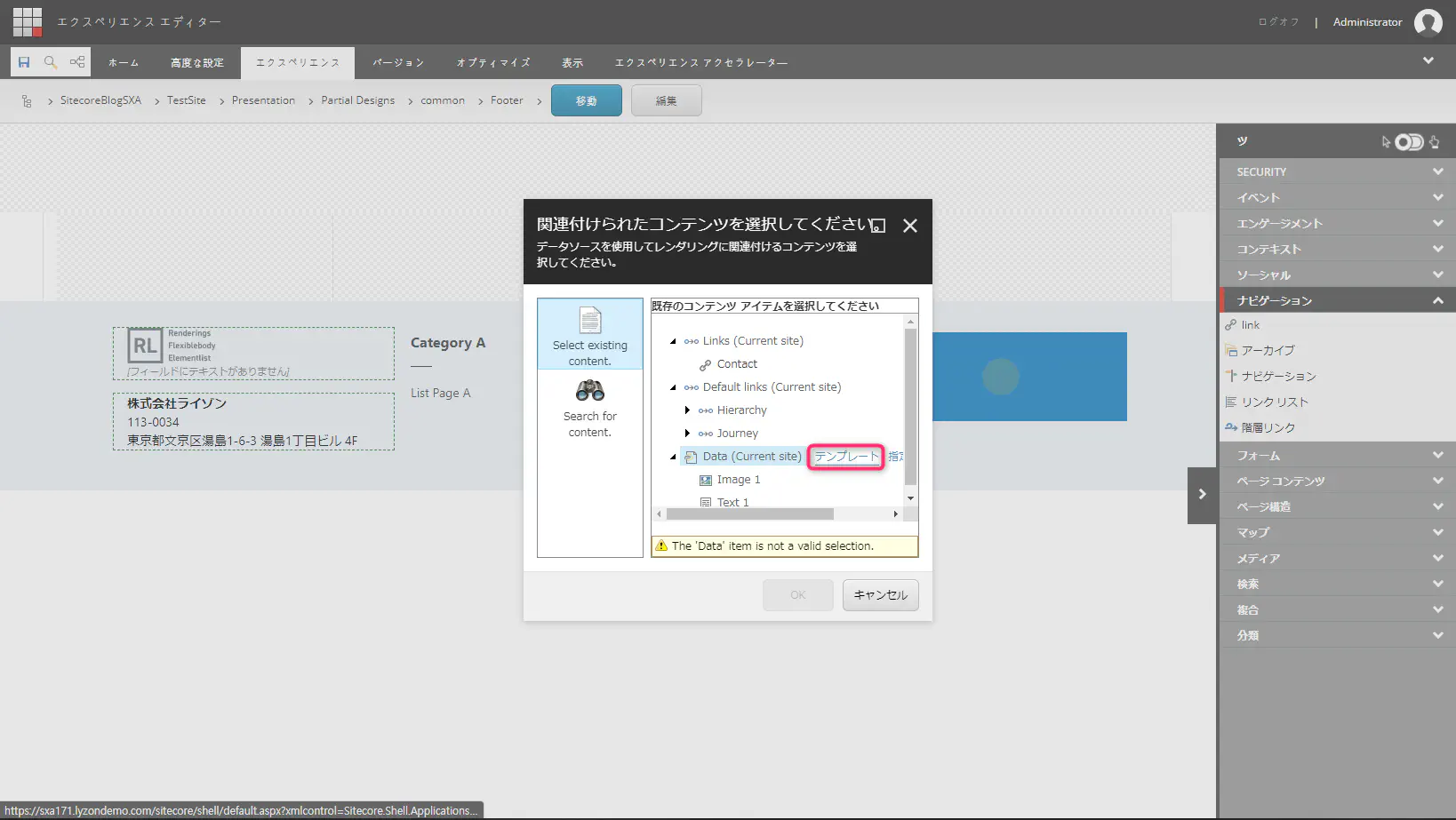
Data(Current site)のテンプレートをクリックします。

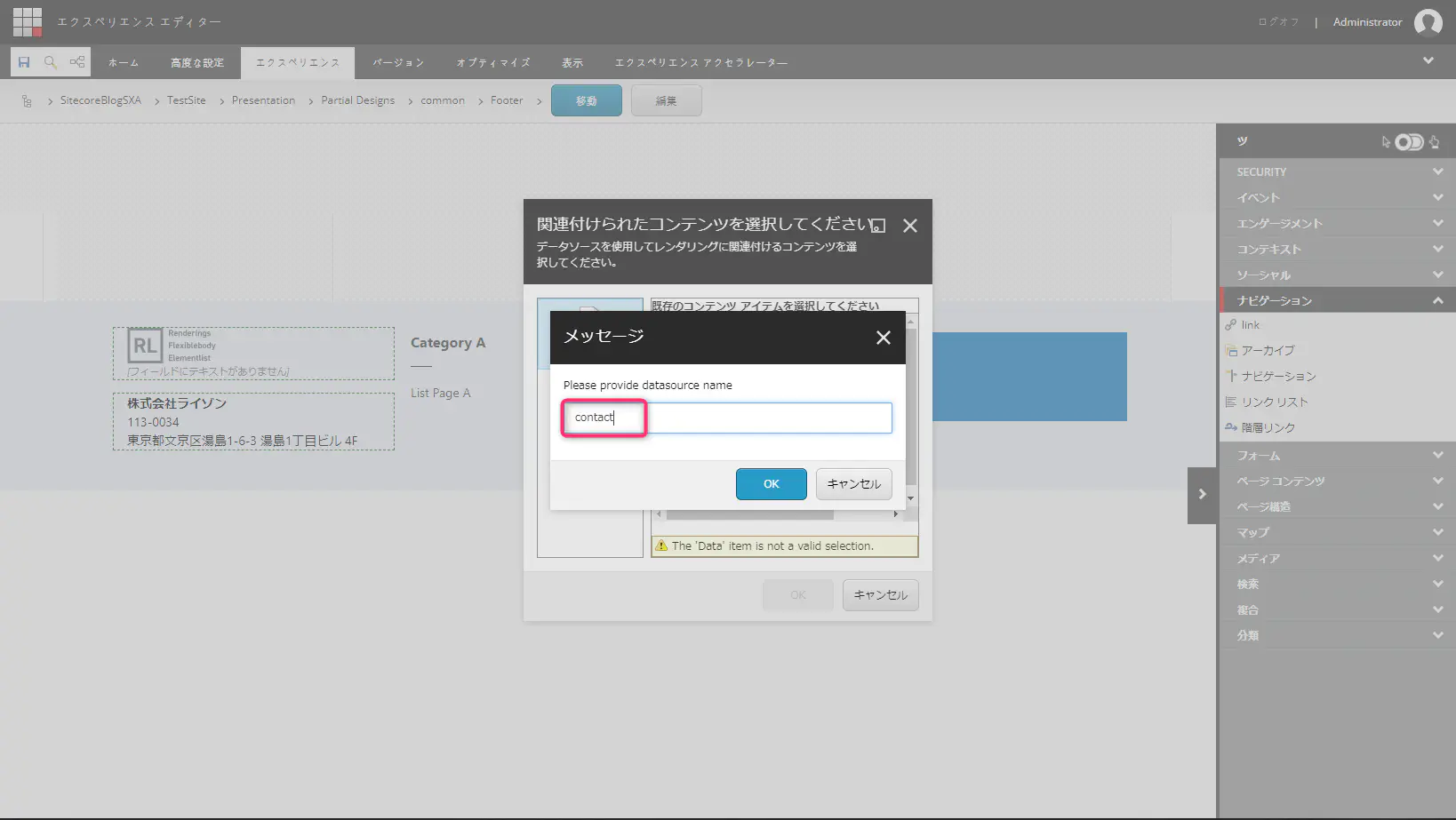
アイテム名を入力します。

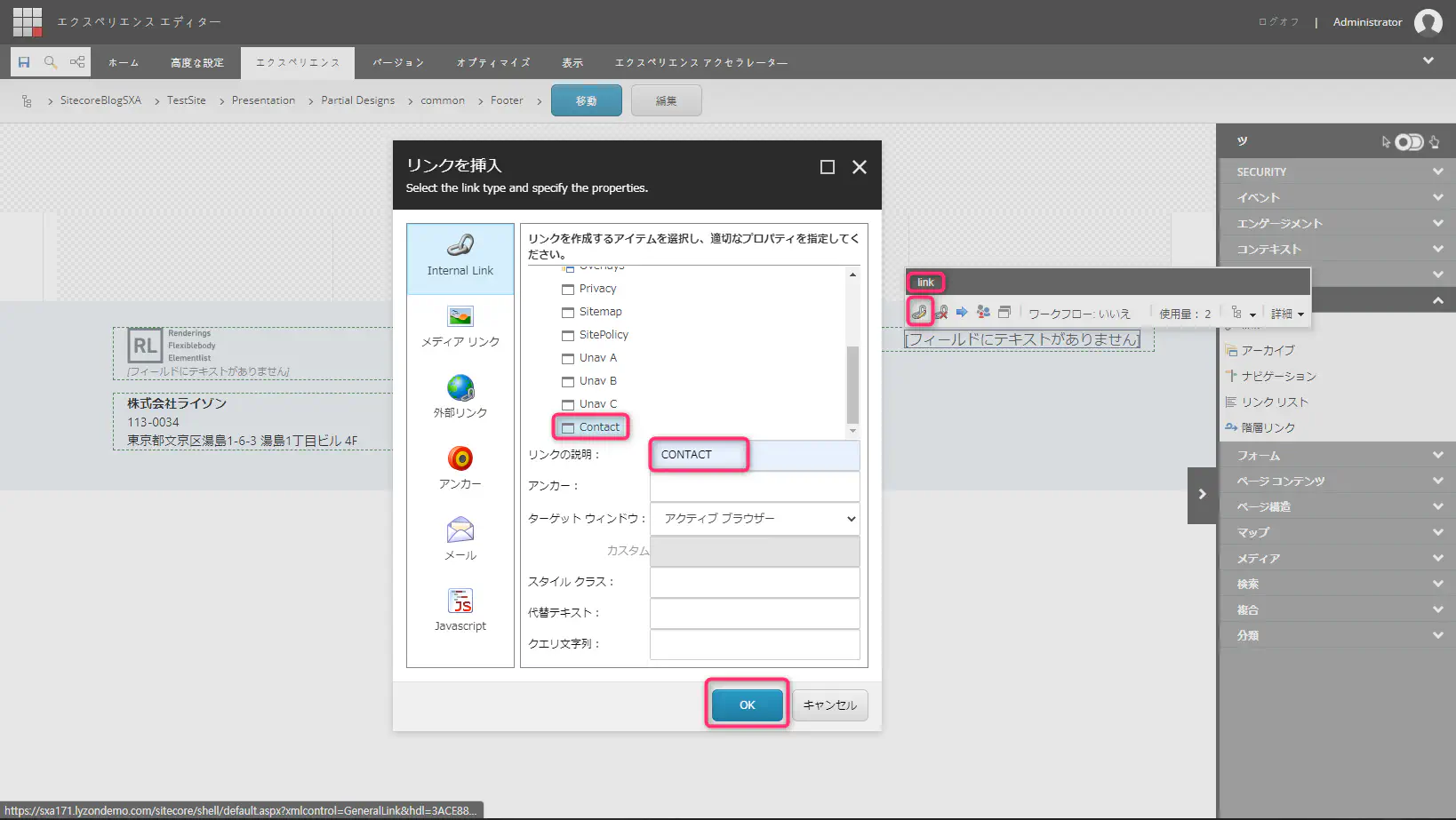
リンクアイコンをクリックし、リンク先のContactアイテムを選択して、「リンクの説明」に 「CONTANT」と入力します。

Footerユーティリティナビゲーション作成

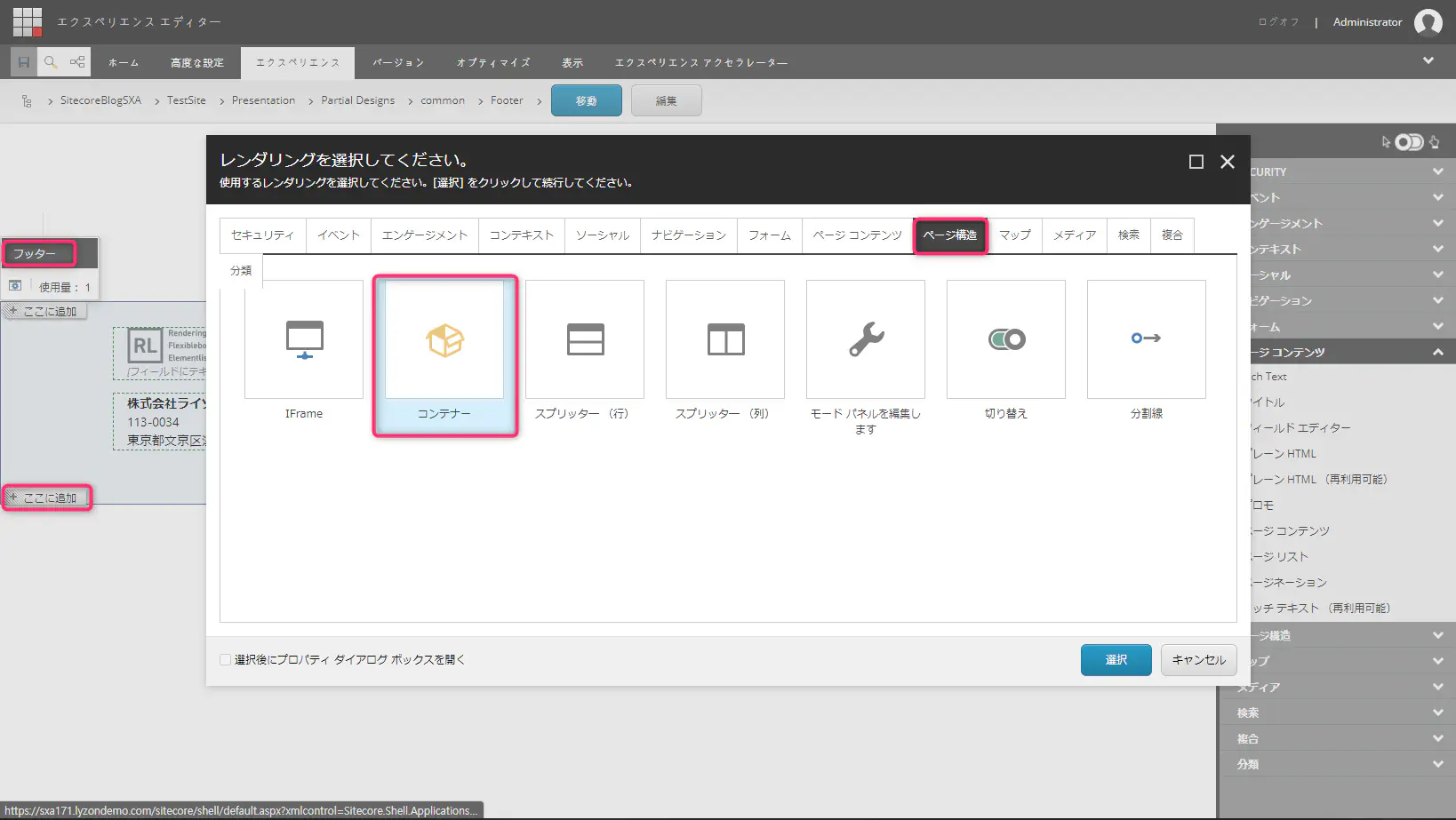
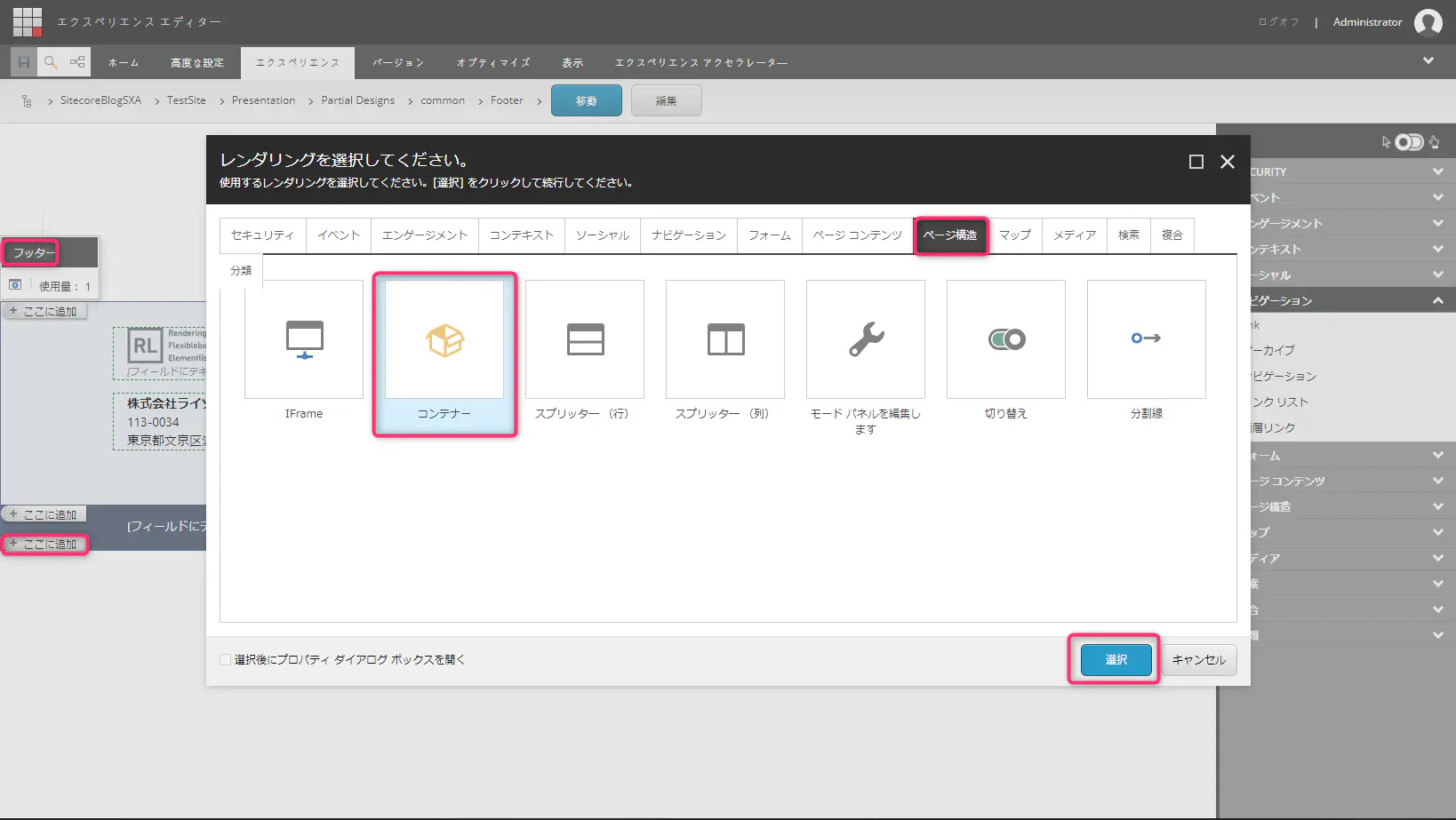
「フッター」のプレースホルダーをクリックして、最後の「ここに追加」を選択します。すると、レンダリングを選択するウィンドウが開き、「ページ構成 → コンテナー」を選択します。

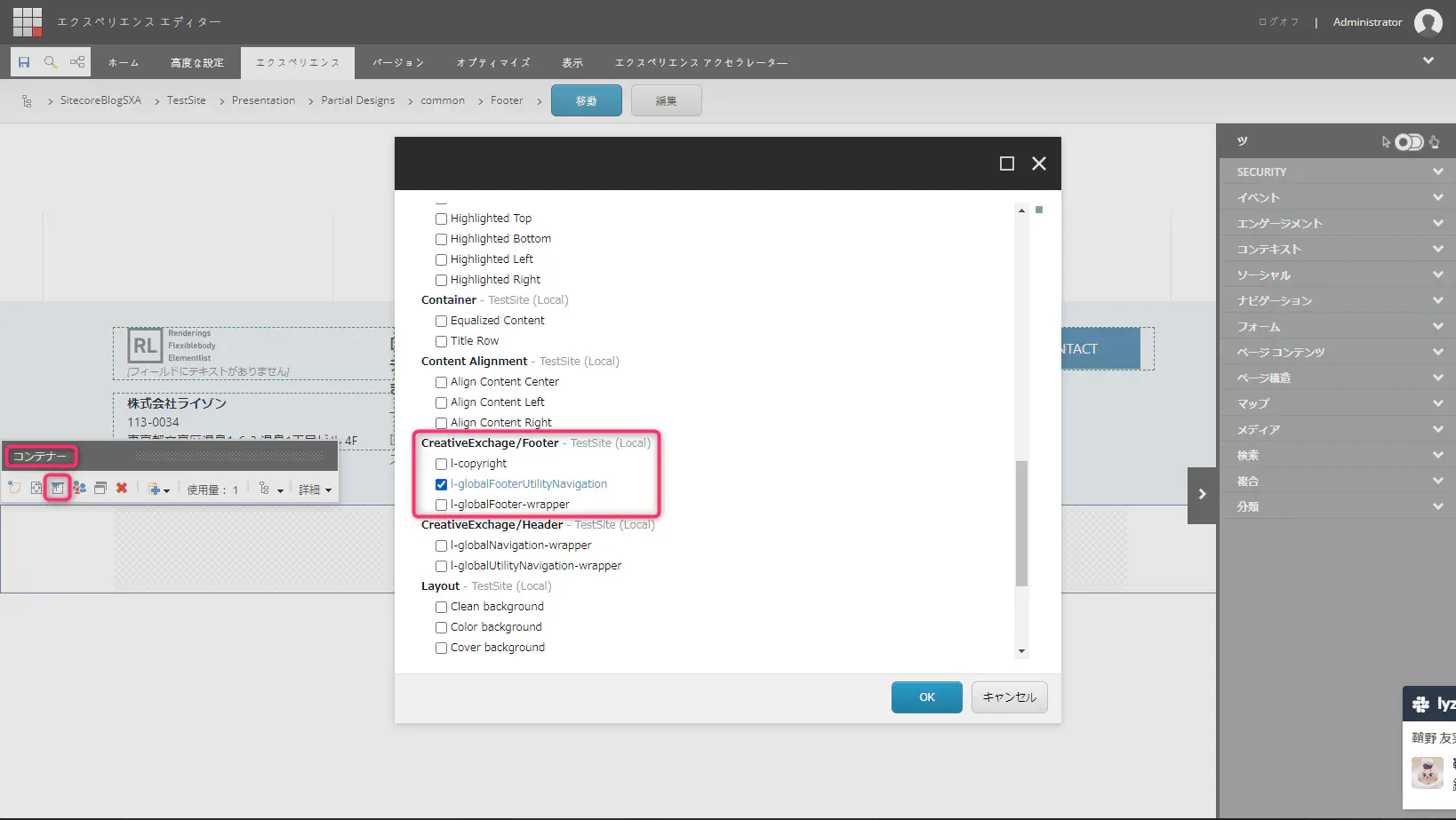
コンテナーのスタイルを設定します。

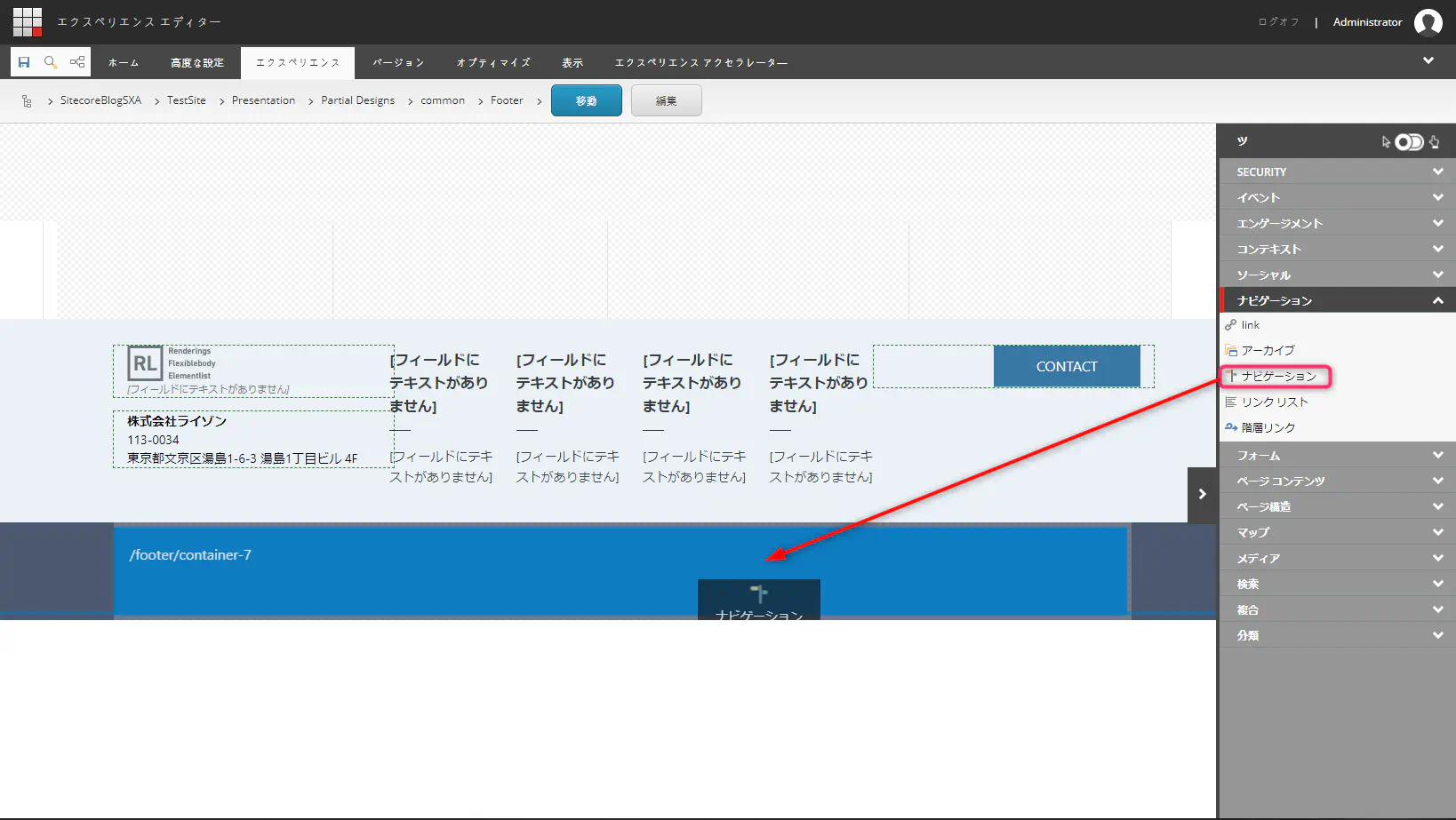
ナビゲーションモジュールを挿入します。

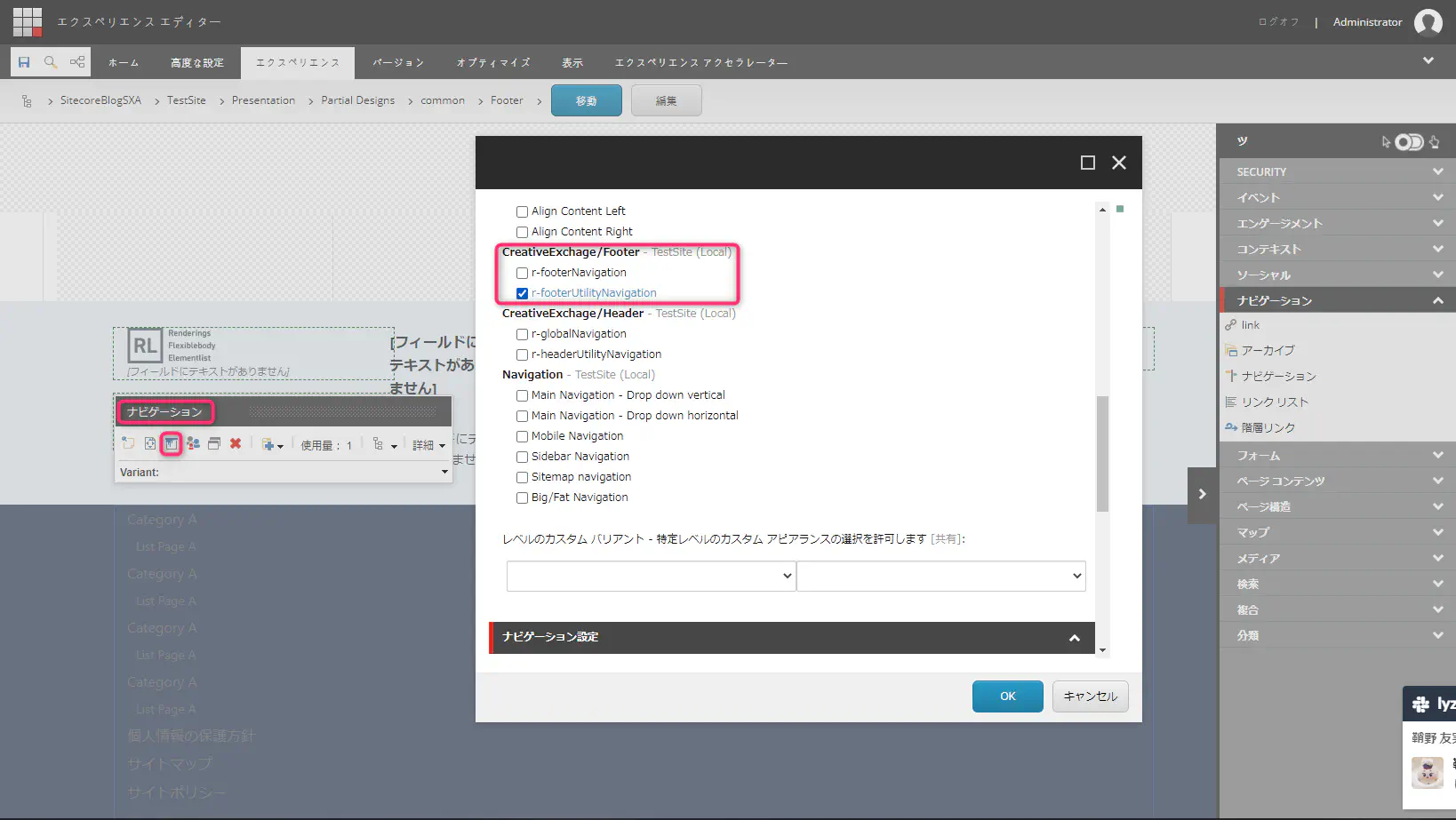
ナビゲーションモジュールのスタイルを設定します。

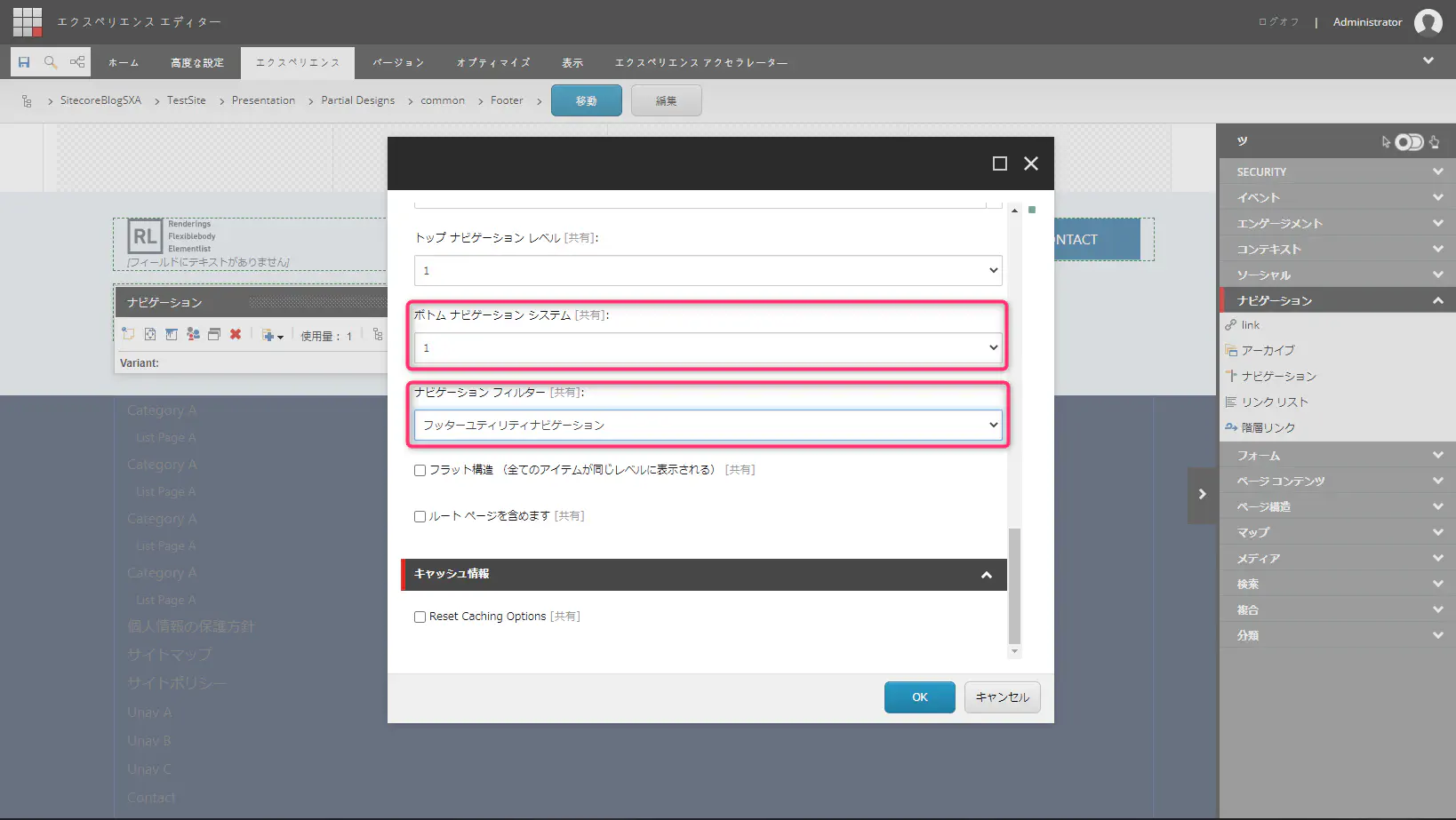
ナビゲーションフィルターを設定します。

Copyrightを作成

「フッター」のプレースホルダーをクリックして、最後の「ここに追加」を選択します。すると、レンダリングを選択するウィンドウが開き、「ページ構成 → コンテナー」を選択します。

コンテナーのスタイルを設定します。

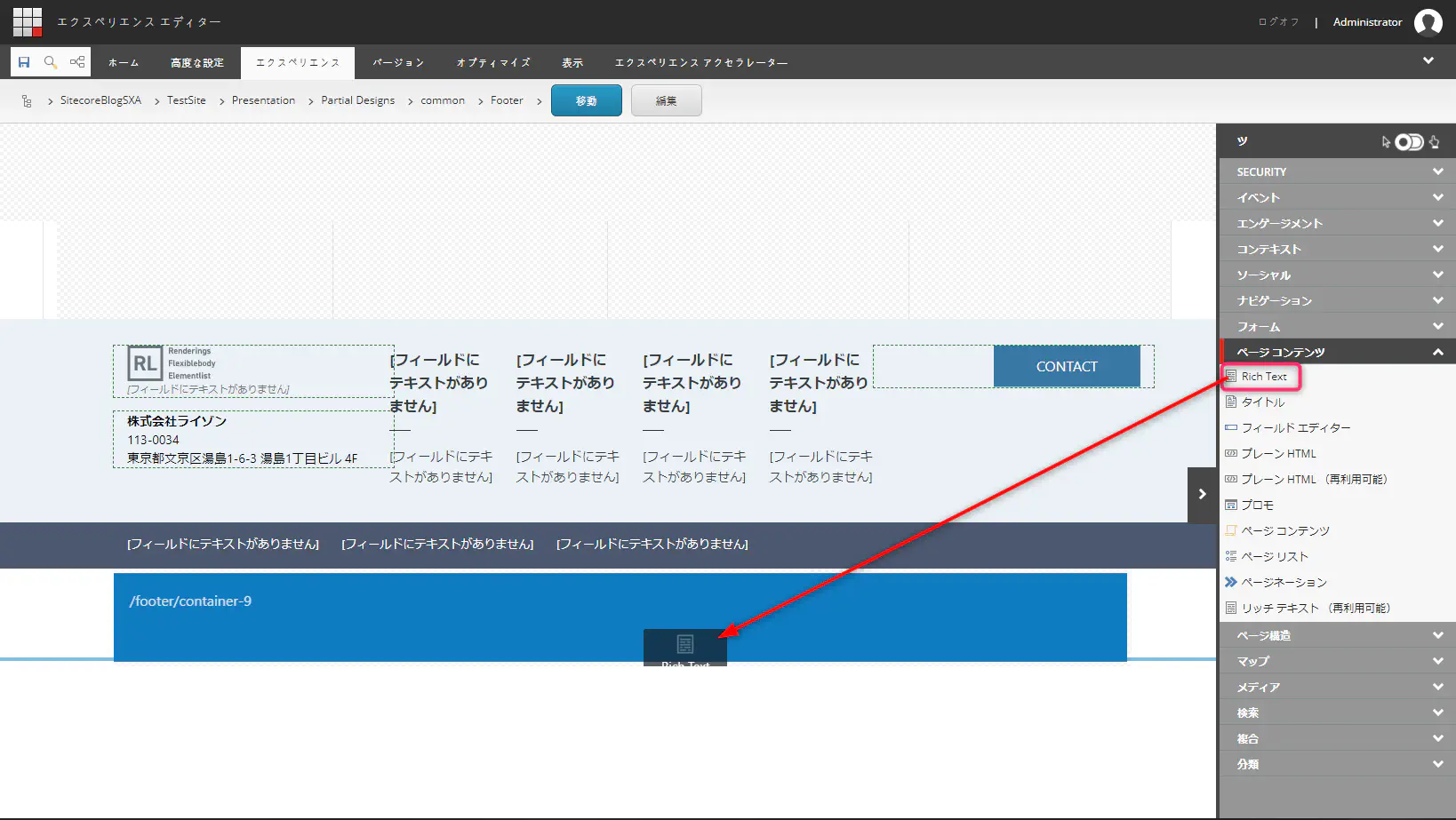
Rich-Textモジュールを挿入します。

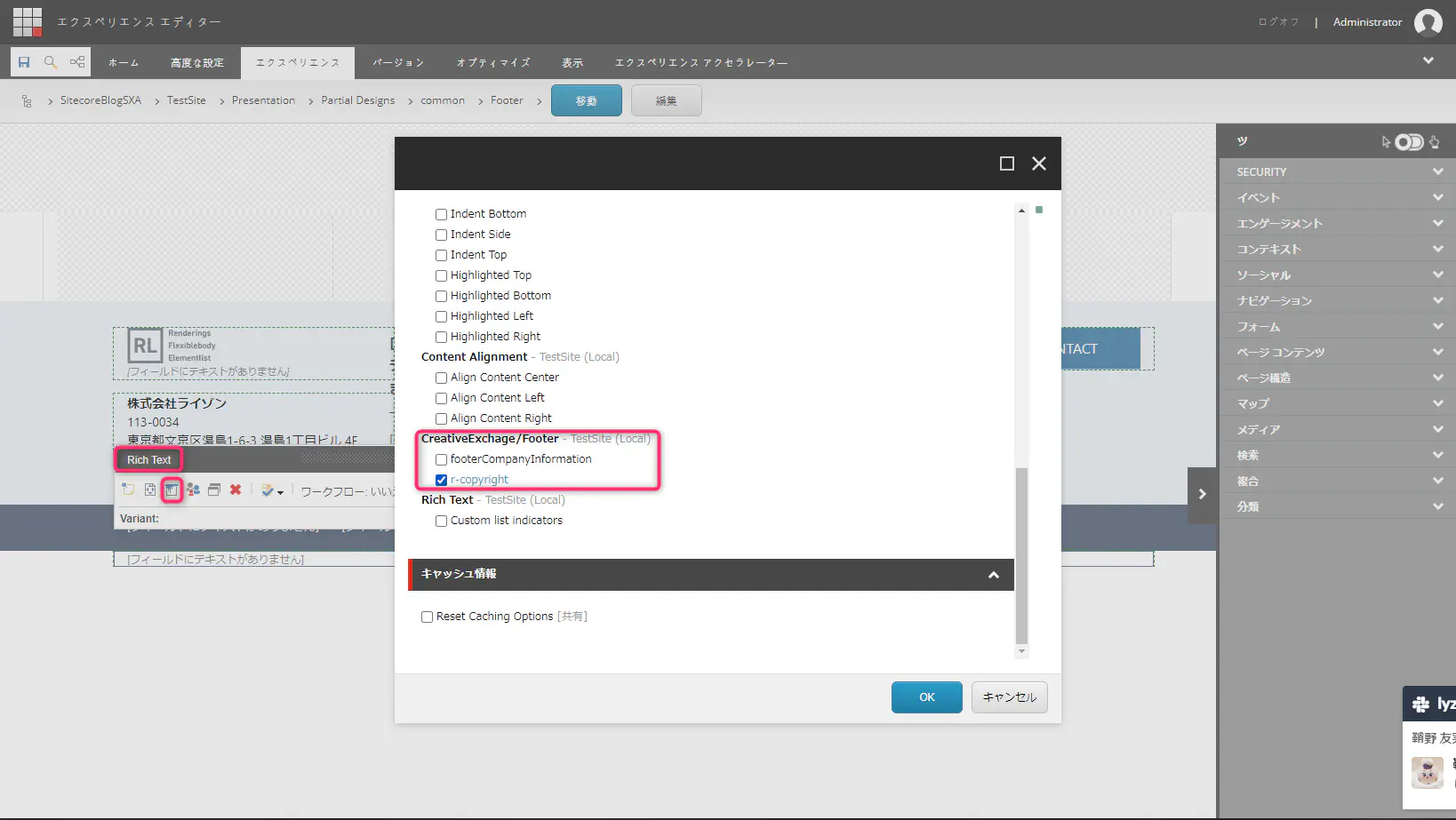
Rich-Textモジュールのスタイルを設定します。

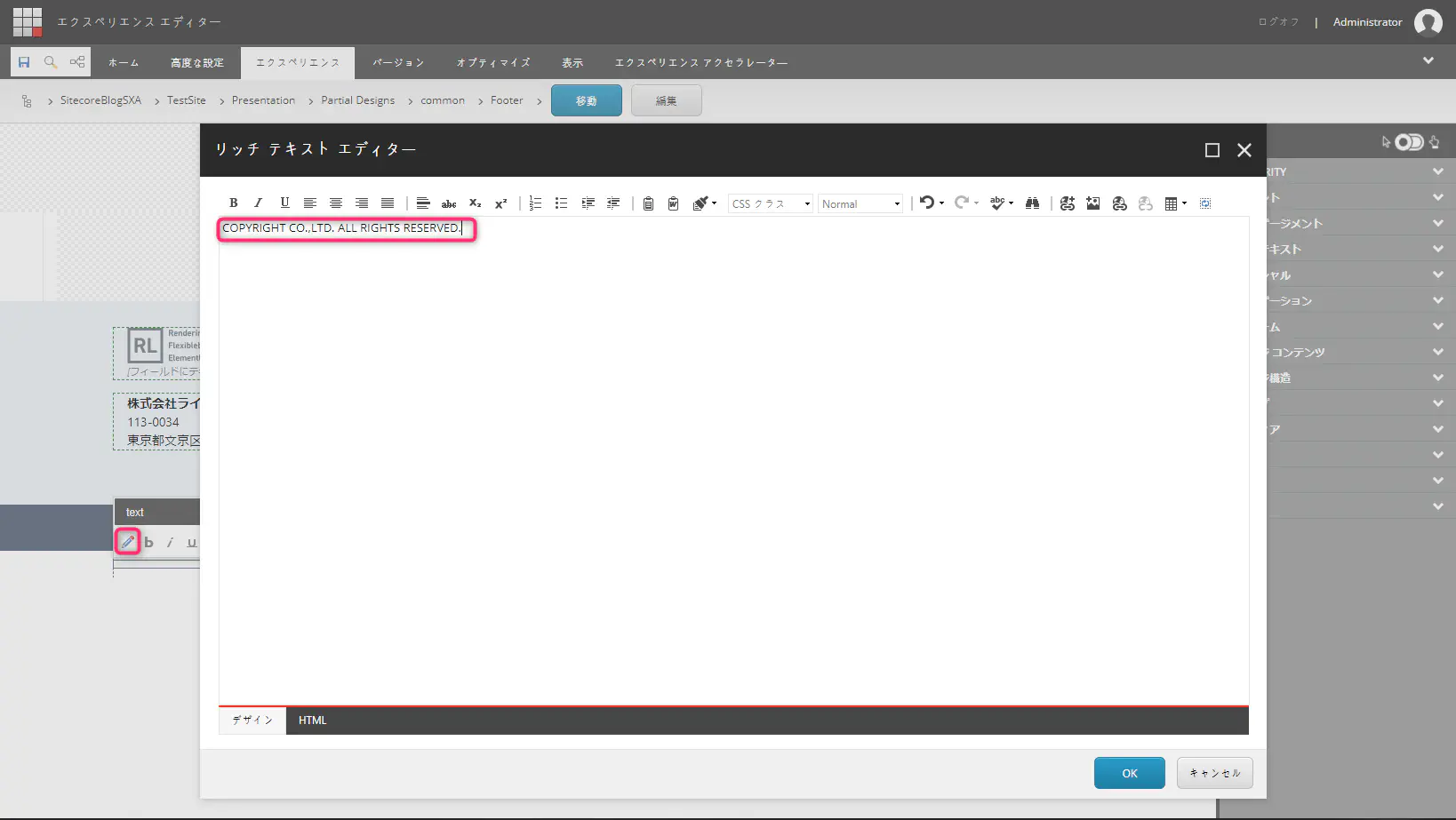
リッチテキストエディターを開き内容を入力します。

これでFooterのモジュール作成してパーシャルデザインが完成しました。
06.確認
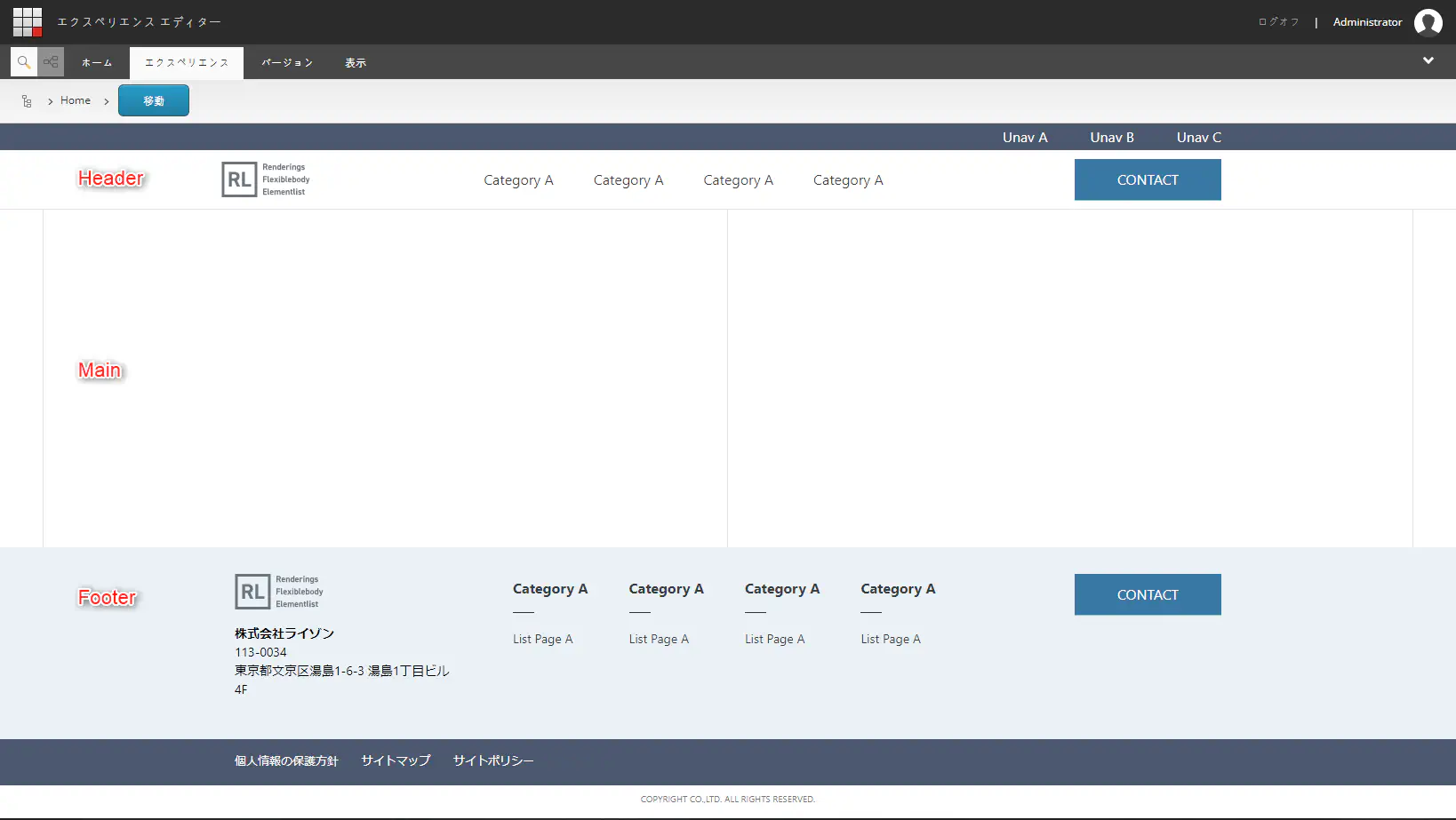
プレビューで確認してみましょう。
プレビュー画面

最後に
今回はFooterのモジュールを作成して、Footerのパーシャルデザインを作って見ました。
次回はページリストのモジュールを作成する予定です。
今回も作成フローを動画でもまとめましたので、ぜひご覧ください。
参考動画
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。