環境
- Sitecore 9.0.2 rev. 180604
- Sitecore Experience Accelerator 1.7.1 rev. 180604 for 9.0
モジュール作成_ページリスト編
目次
今回はページリストのモジュールを作成してみましょう。
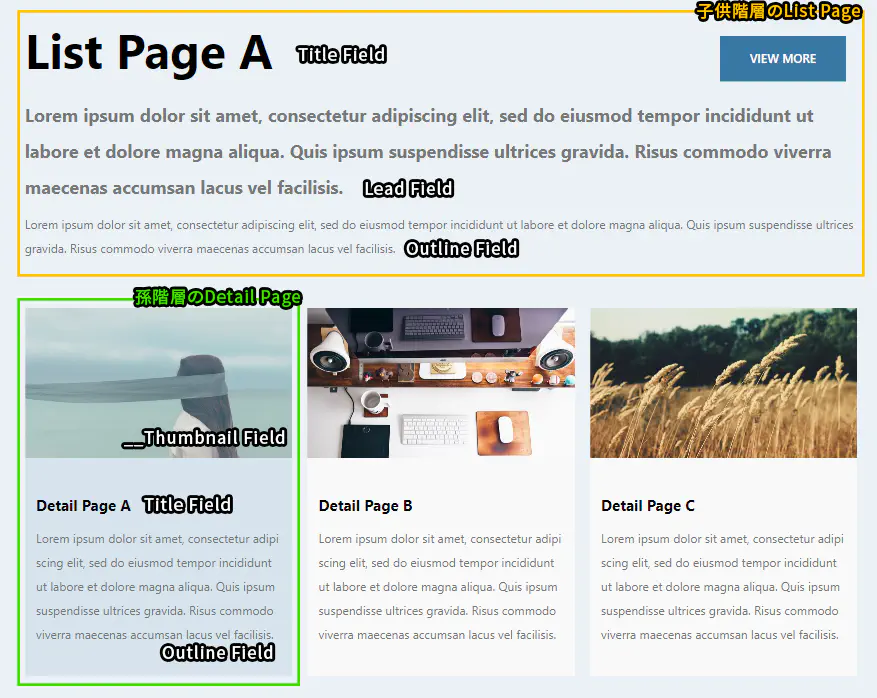
01.デザインと構成確認
まず、デザインと構成を確認しましょう。

02.ページデザインとパーシャルデザイン確認
ページアイテムにどのページデザインとパーシャルデザインが設定されているのか確認しましょう。

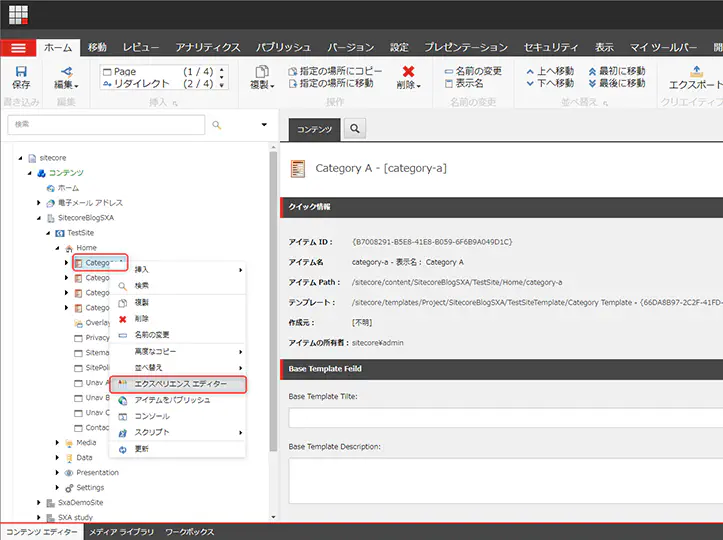
まず、該当ページのエクスペリエンスエディターを開いてみましょう。

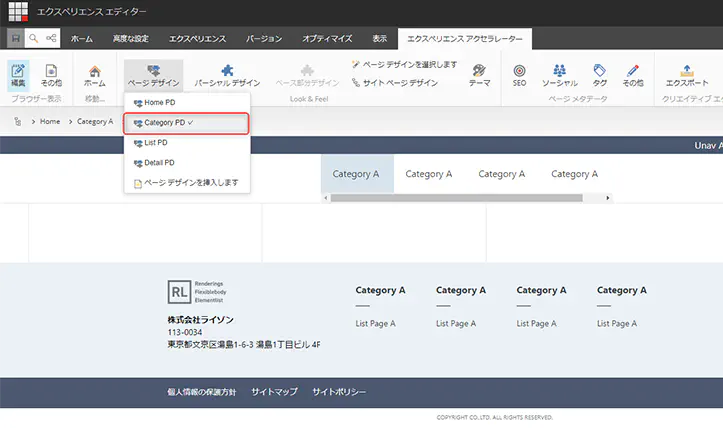
エクスペリエンス アクセラレーターのタブからページデザインボタンをクリックしましたら、該当ページに設定されているページデザインが確認できます。

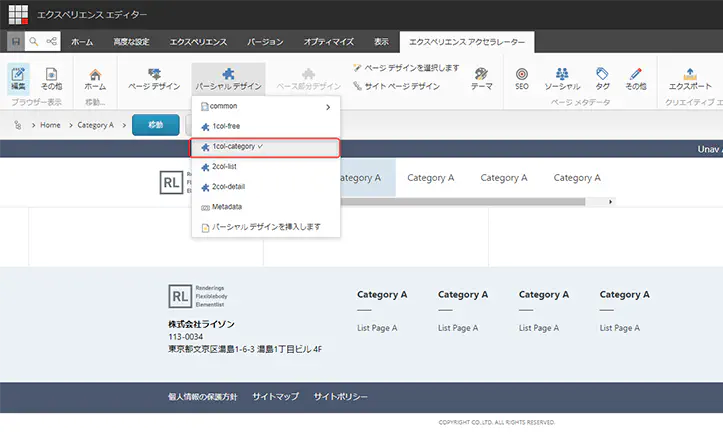
パーシャルデザインも上記の方法で確認できます。
今回はこのパーシャルデザイン1col-categoryの中にページリストのモジュールを作成していきたいと思います。
03.テンプレート修正とフィールド入力
前回設定したテンプレートを少し修正しましょう。

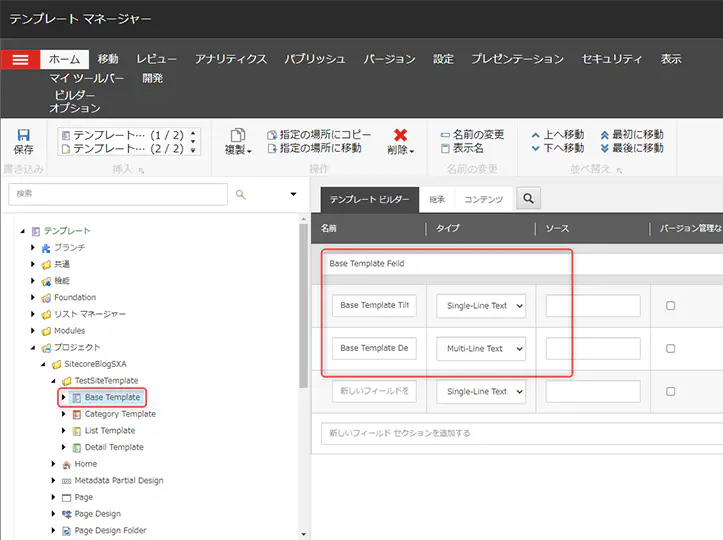
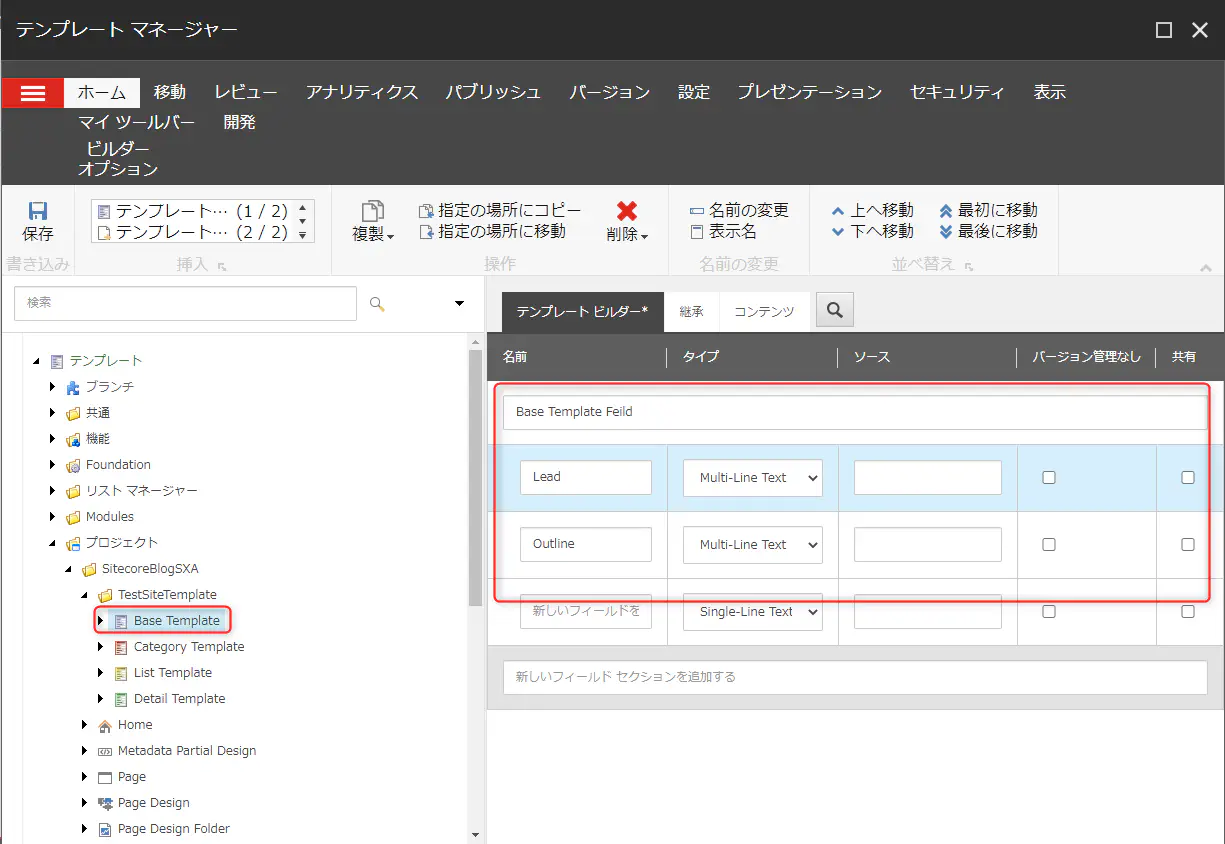
ベーステンプレートを修正します。

上記の画像と同じくBase Template Feildを修正してください。
- Lead - Multi-Line Text
- Outline - Multi-Line Text
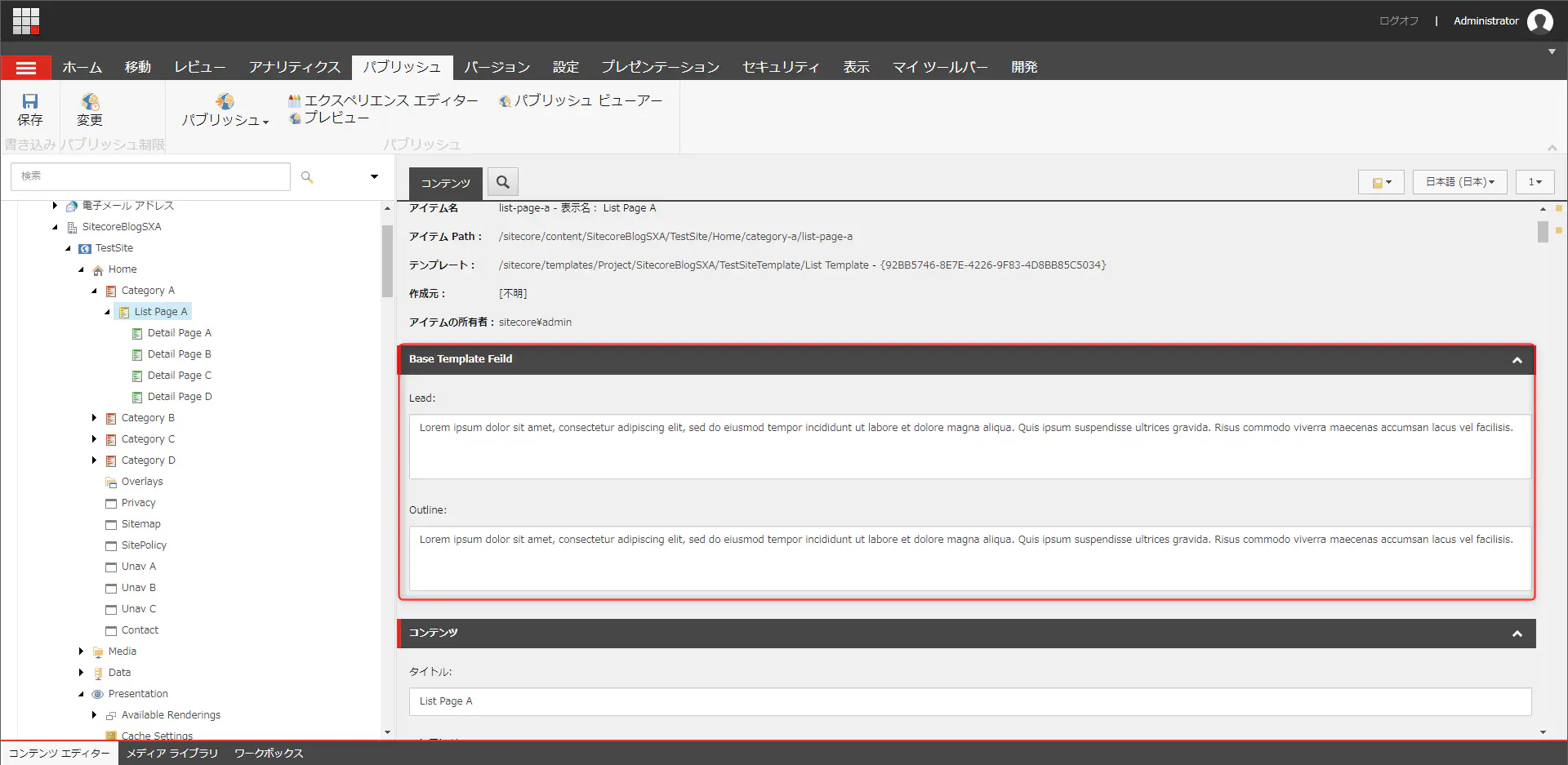
Category Aのページアイテムを確認するとLeadとOutlineフィールドが生成されています。
LeadとOutlineフィールドに適当なテキストを入力してください。

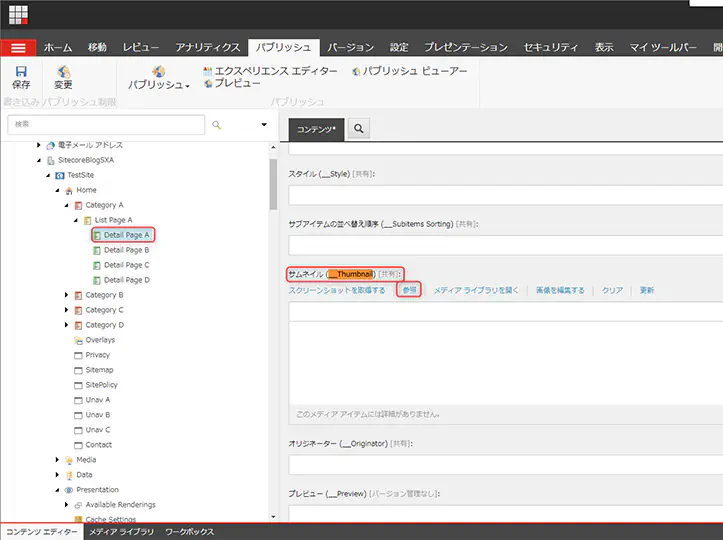
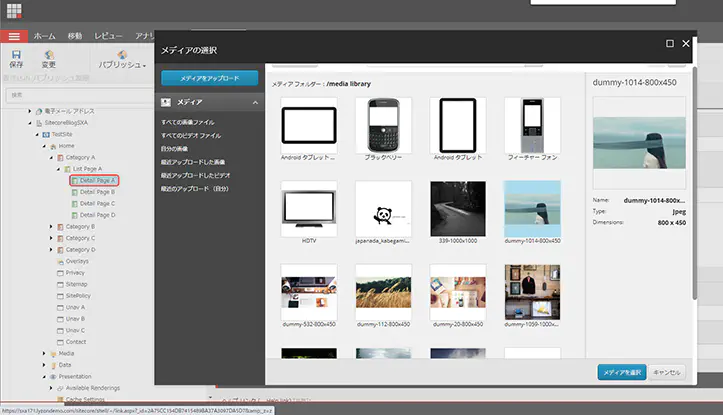
Detail Pageのアピアランス (外観と動作) → サムネイル (__Thumbnail)に画像を参照してください。


※前回入れた画像の中で 800x450 サイズの画像を参照しました。
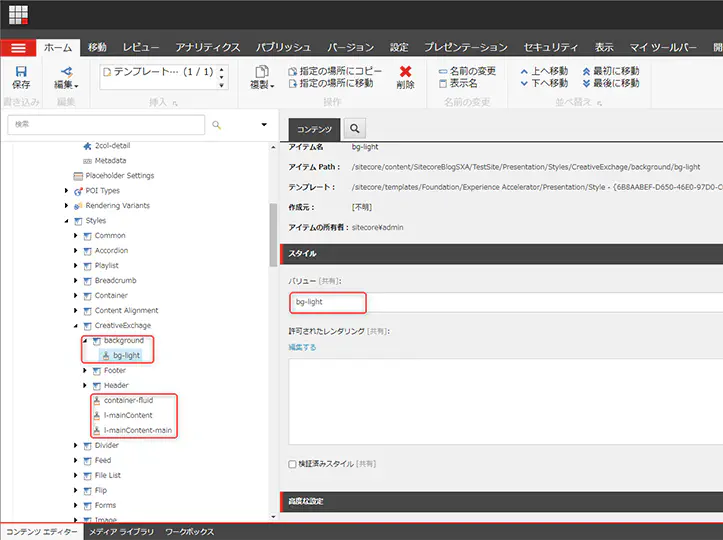
04.Style準備
今回ページリストモーションに必要なスタイルを設定しましょう。

上記の画像と同じく設定してください。
- bg-light
- container-fluid
- l-mainContent
- l-mainContent-main
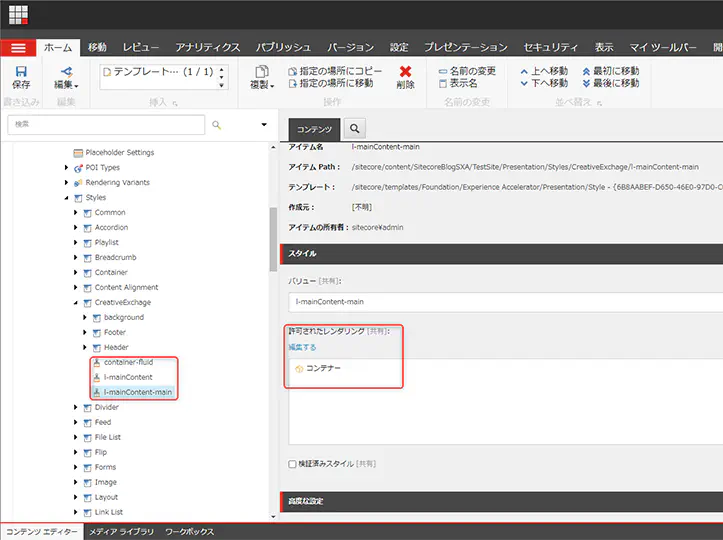
許可されたレンダリングも設定してください。

- container-fluid
- l-mainContent
- l-mainContent-main
上記の三つのスタイルはコンテナーのモジュールのみに使う予定なので許可されたレンダリングをコンテナーに設定してください。
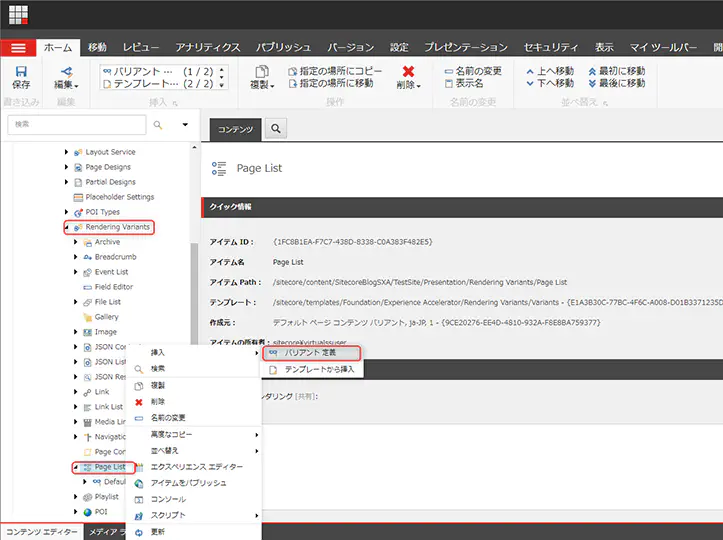
05.Page Listのバリアント設定
アイテムパス:/sitecore/content/SitecoreBlogSXA/TestSite/Presentation/Rendering Variants/Page
List
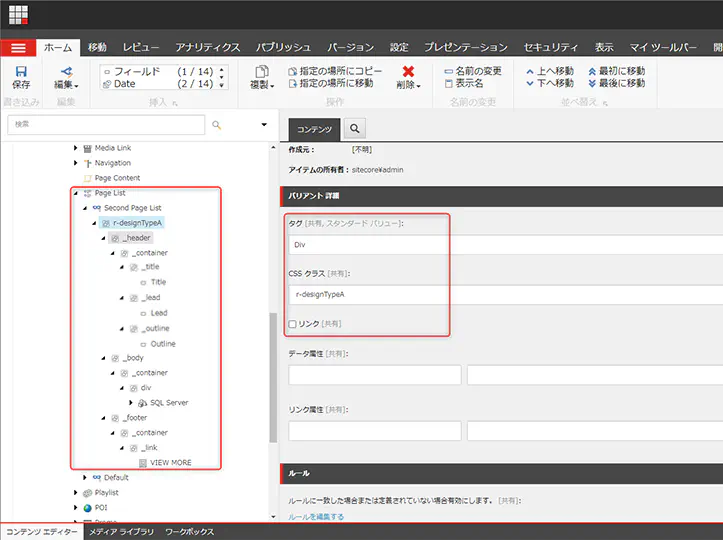
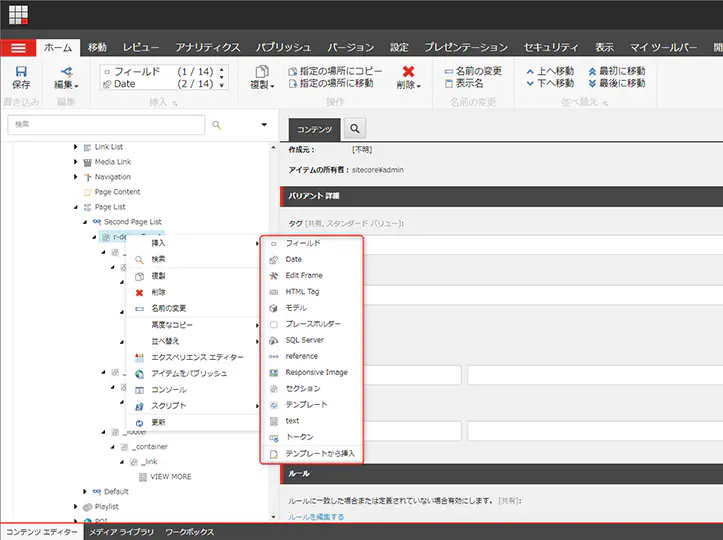
Page Listを右クリックし、バリアント定義を挿入してください。



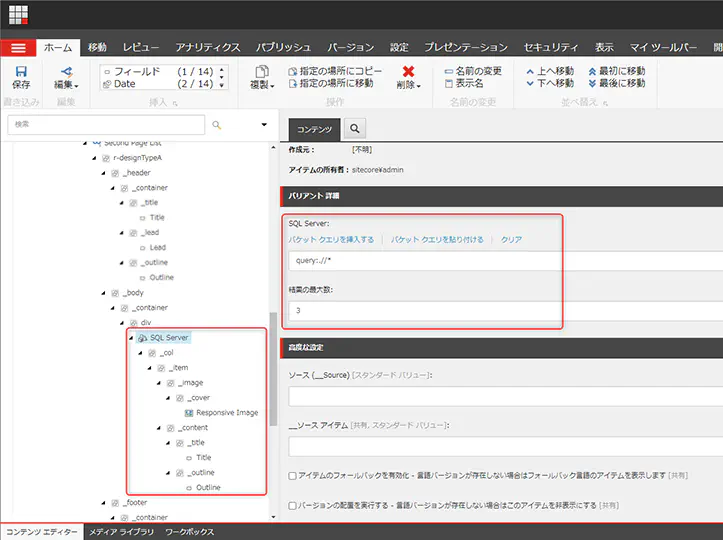
上記の画像のように作成してください。(下部にバリアント構成表があるので参考しながら作成してください。)
様々な挿入タイプがあるので、バリアント構成表を参考して作成しましょう。

バリアント構成表
下記の構成を参考にしてください。
| 階層 |
構成 |
タイプ |
タグ |
Class |
フィールド名 |
備考 |
| 1 |
r-designTypeA |
セクション |
Div |
r-designTypeD |
|
|
| 2 |
├ _header |
セクション |
Div |
_header |
|
|
| 3 |
│└ _container |
セクション |
Div |
_container |
|
|
| 4 |
│ ├ _title |
セクション |
h2 |
_title |
|
|
| 5 |
│ │└ Title |
フィールド |
期間(span) |
|
Title |
|
| 4 |
│ ├ _lead |
セクション |
P |
_lead |
|
|
| 5 |
│ │└ Lead |
フィールド |
強い(strong) |
|
Lead |
|
| 4 |
│ └ _outline |
セクション |
P |
_outline |
|
|
| 5 |
│ └ Outline |
フィールド |
期間(span) |
|
Outline |
|
| 2 |
├ _body |
セクション |
Div |
_body |
|
|
| 3 |
│└ _container |
セクション |
Div |
_container |
|
|
| 4 |
│ └ div |
セクション |
Div |
r-brandingItemList |
|
|
| 5 |
│ └ SQL Server |
SQL Server |
|
|
|
- SQL Server:
query:.//*
- 結果の最大数:
3
|
| 6 |
│ └ _col |
セクション |
記事(article) |
_col |
|
|
| 7 |
│ └ _item |
セクション |
|
_item |
|
- リンク:
チェック
|
| 8 |
│ ├ _image |
セクション |
Div |
_image |
|
|
| 9 |
│ │└ _cover |
セクション |
P |
_cover |
|
|
| 10 |
│ │ └ Responsive Image |
Responsive Image |
|
|
__Thumbnail |
|
| 8 |
│ └ _content |
セクション |
Div |
_content |
|
|
| 9 |
│ ├ _title |
セクション |
h3 |
_title |
|
|
| 10 |
│ │└ Title |
フィールド |
期間(span) |
|
Title |
|
| 8 |
│ └ _outline |
セクション |
P |
_outline |
|
|
| 9 |
│ └ Outline |
フィールド |
期間(span) |
|
Outline |
|
| 2 |
└ _footer |
セクション |
Div |
_footer |
|
|
| 3 |
└ _container |
セクション |
Div |
_container |
|
|
| 4 |
└ _link |
セクション |
P |
_link |
|
|
| 5 |
└ VIEW MORE |
text |
|
|
|
- リンク:
チェック
- text:
VIEW MORE
|
06.モジュール作成
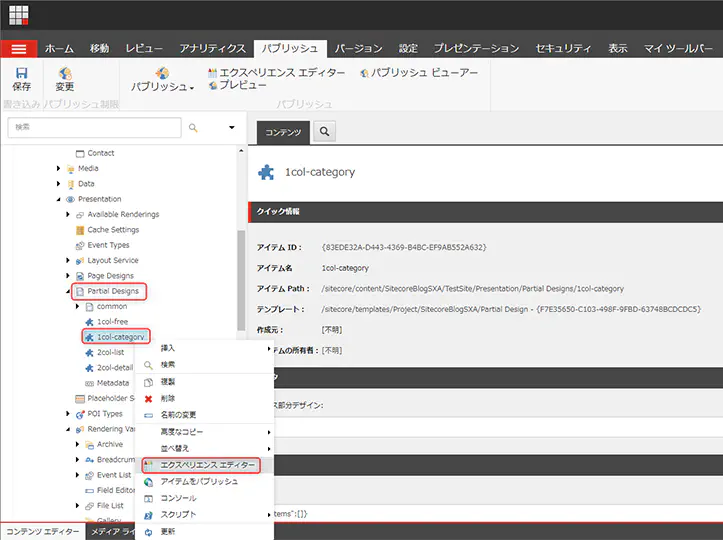
1col-categoryパーシャルデザインを右クリックし、エクスペリエンスエディターを開きます。

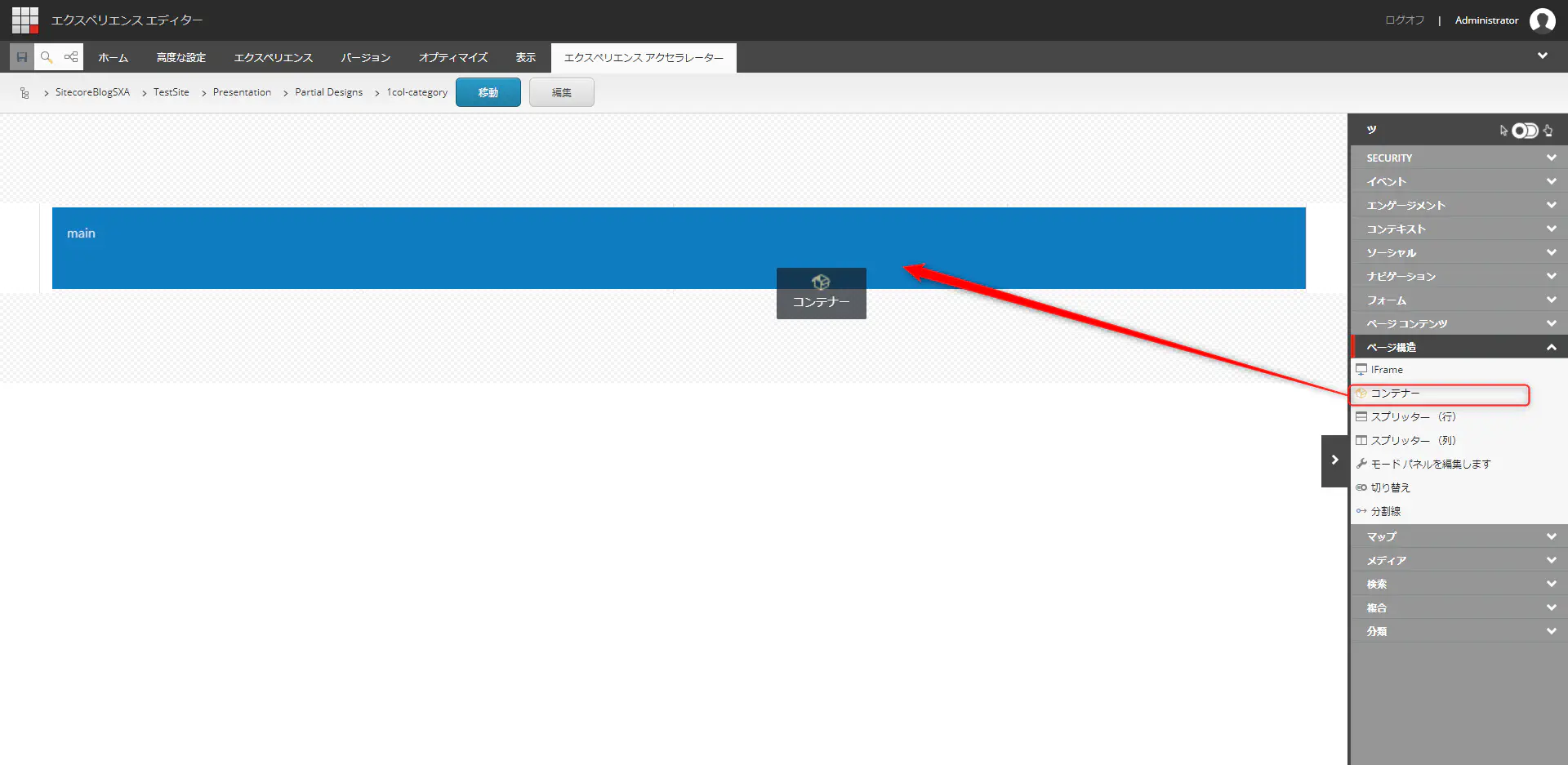
mainの中にコンテナーを挿入します。

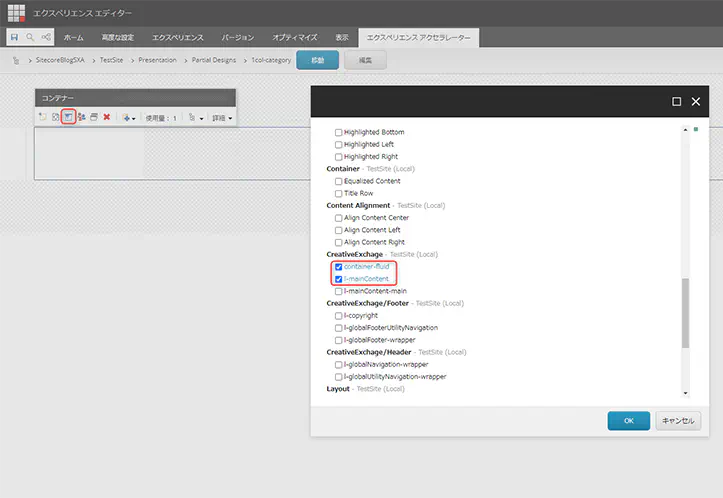
コンテナーのスタイルを開いて、下の画像のようにスタイルを設定します。

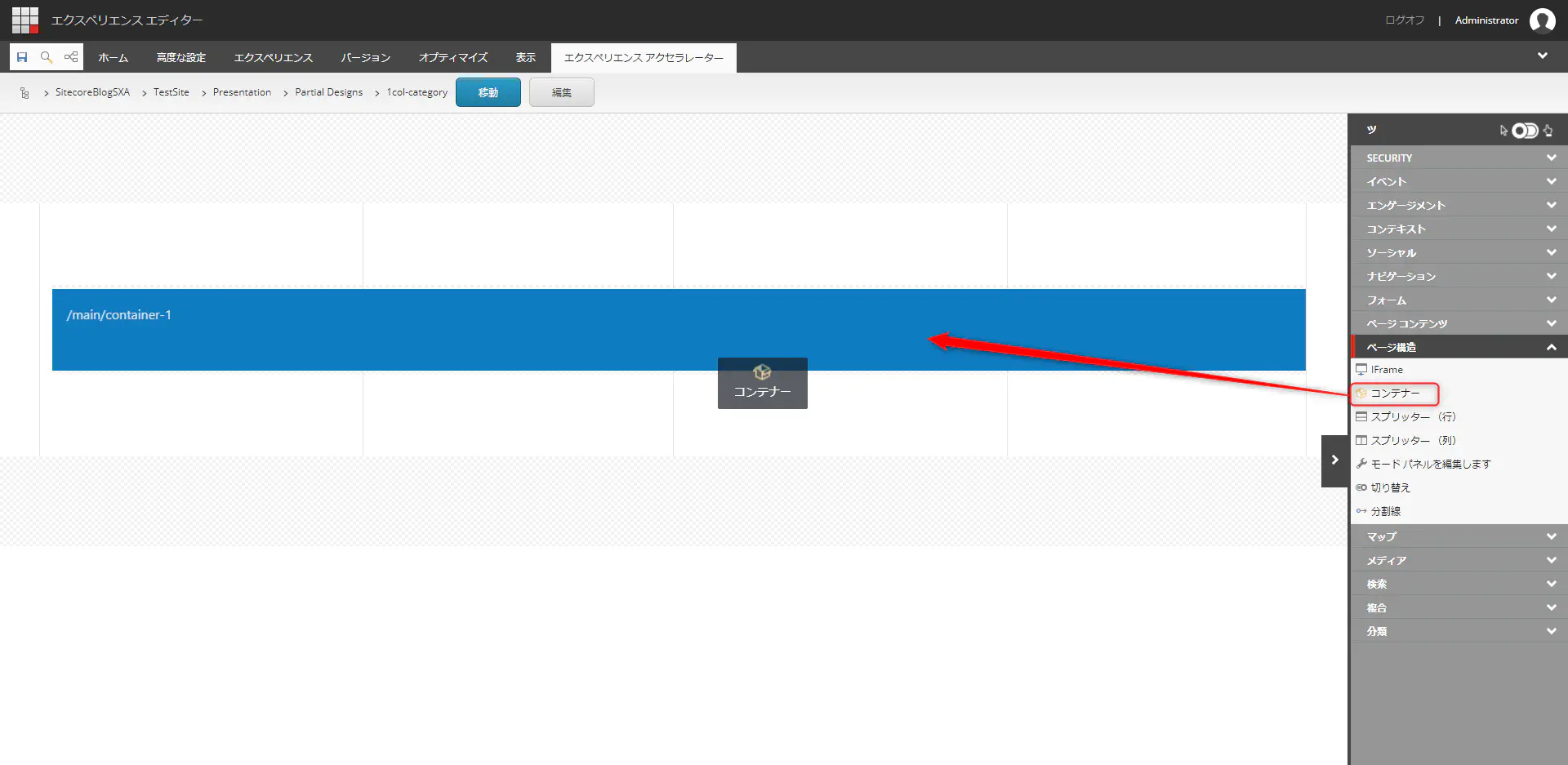
先ほど挿入したコンテナーの中にまたコンテナーを挿入します。

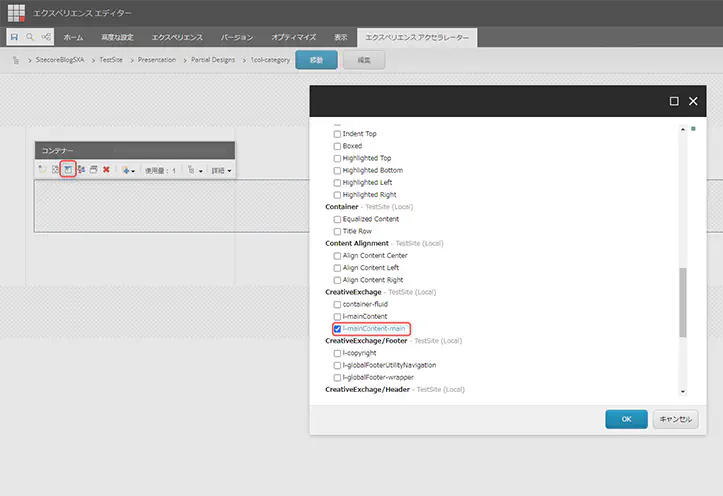
下の画像のようにスタイルを設定します。

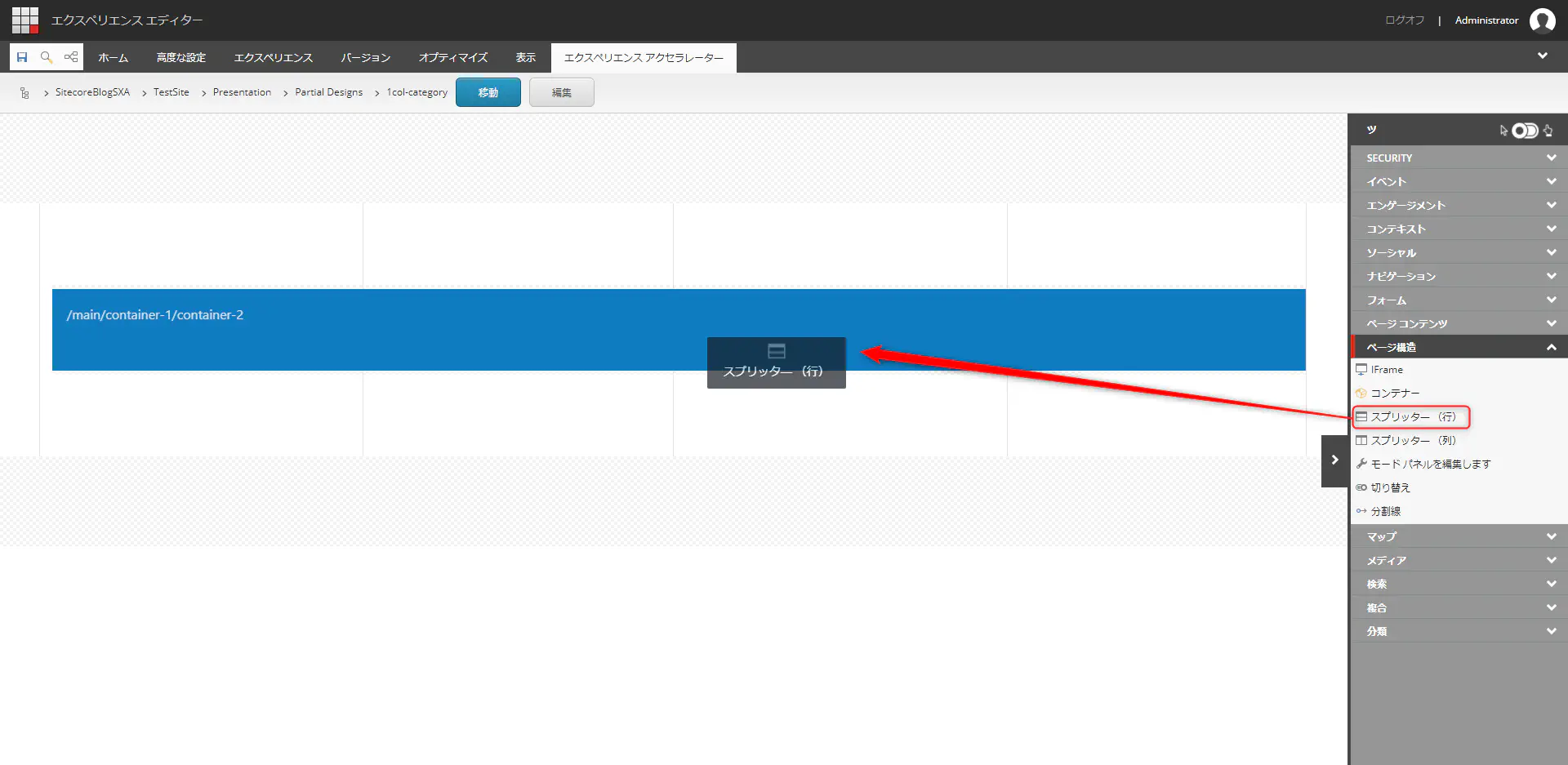
コンテナーの中にスプリッター(行)を挿入します。

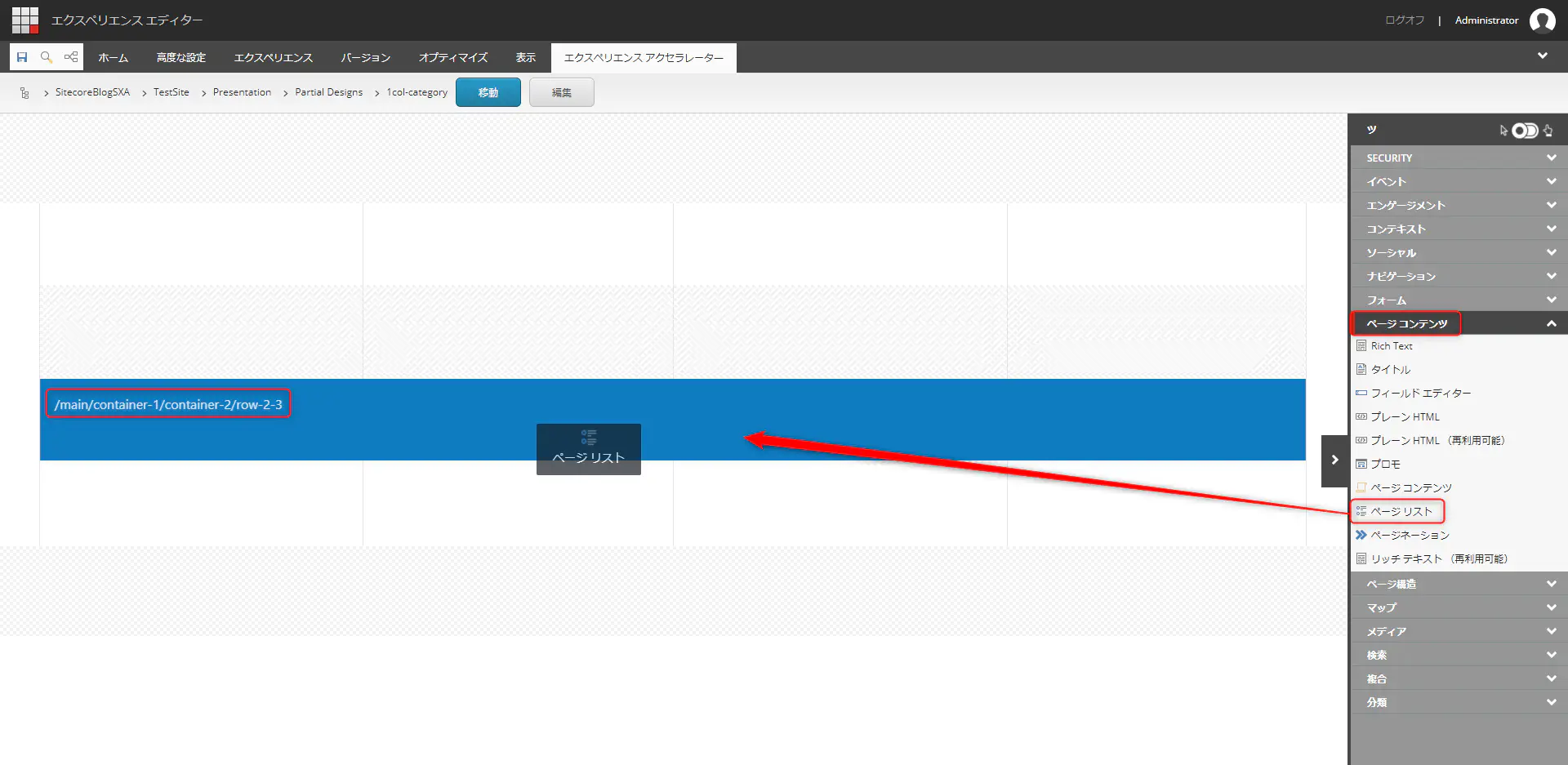
スプリッター(行)の中にページリストモジュールを挿入します。

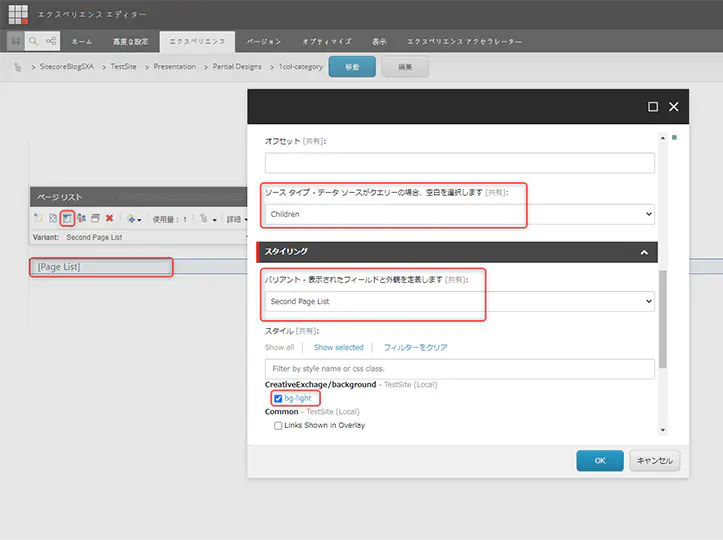
下の画像のようにスタイルを設定してください。

- ソースタイプ:Children
- バリアント:Second Page List
- スタイル:bg-light
07.確認
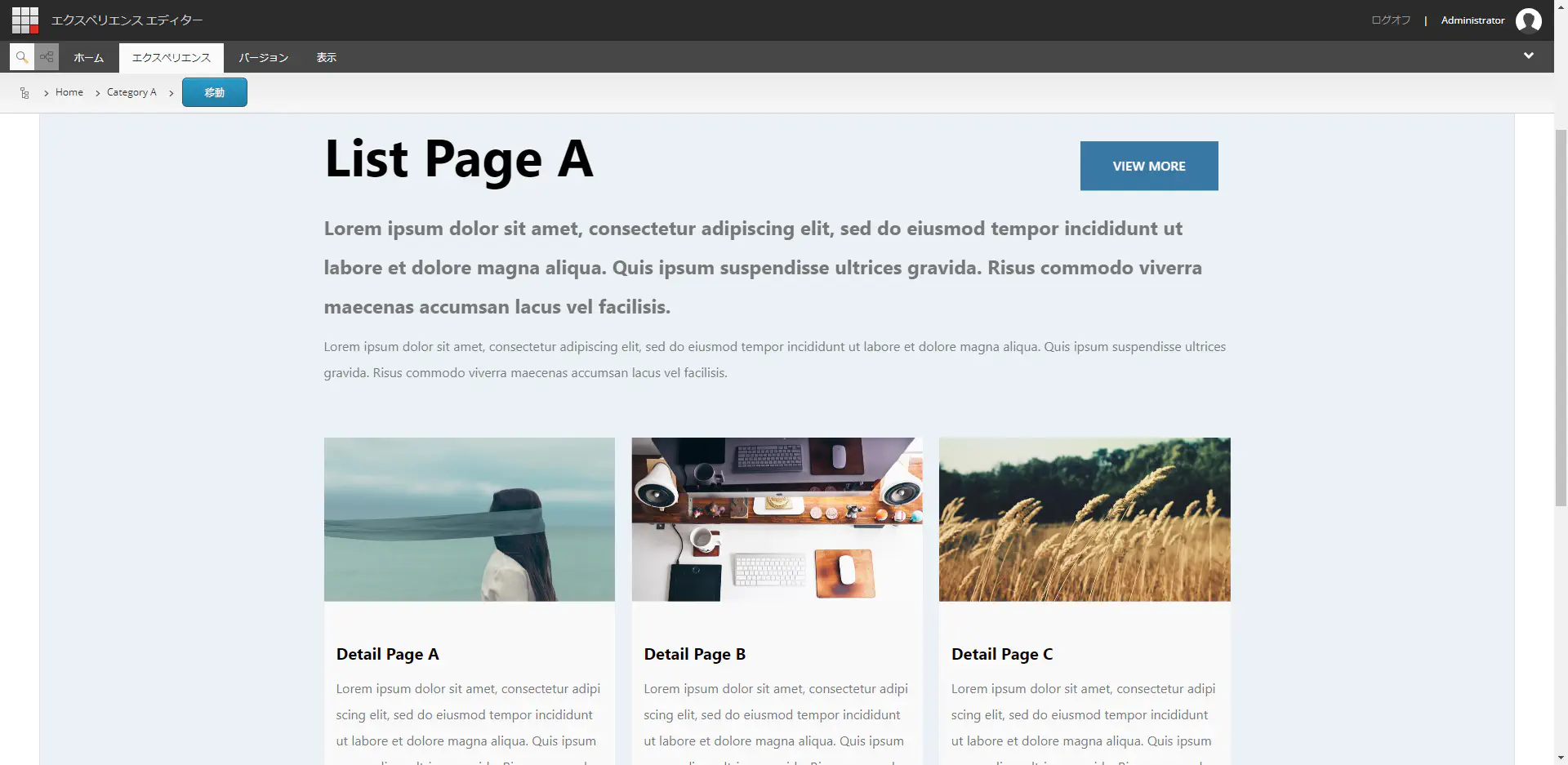
プレビューで確認してみましょう。

プレビュー画面
最後に
今回はページリストのモジュールを作成してみました。
次回はエクスポート&インポートをする予定です。
今回も作成フローを動画でまとめましたので、ぜひご覧ください。
参考動画
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。