環境
- Sitecore 9.0.2 rev. 180604
- Sitecore Experience Accelerator 1.7.1 rev. 180604 for 9.0
モジュール作成_Header
目次
ダウンロード
今回に必要な資料なのでダウンロードしてください。
今回はパーシャルデザインHeaderの中にモジュールを作成してみまよう。
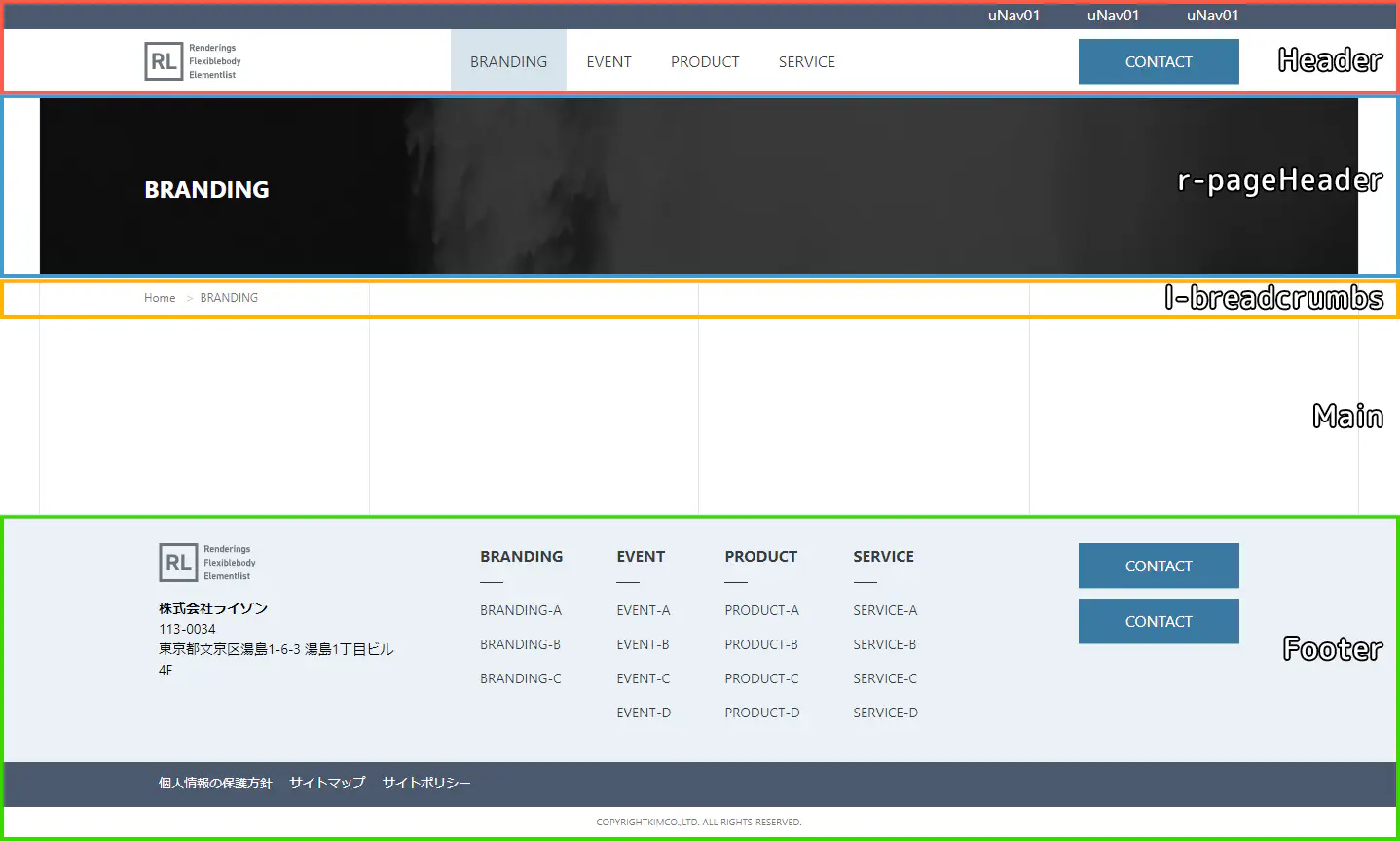
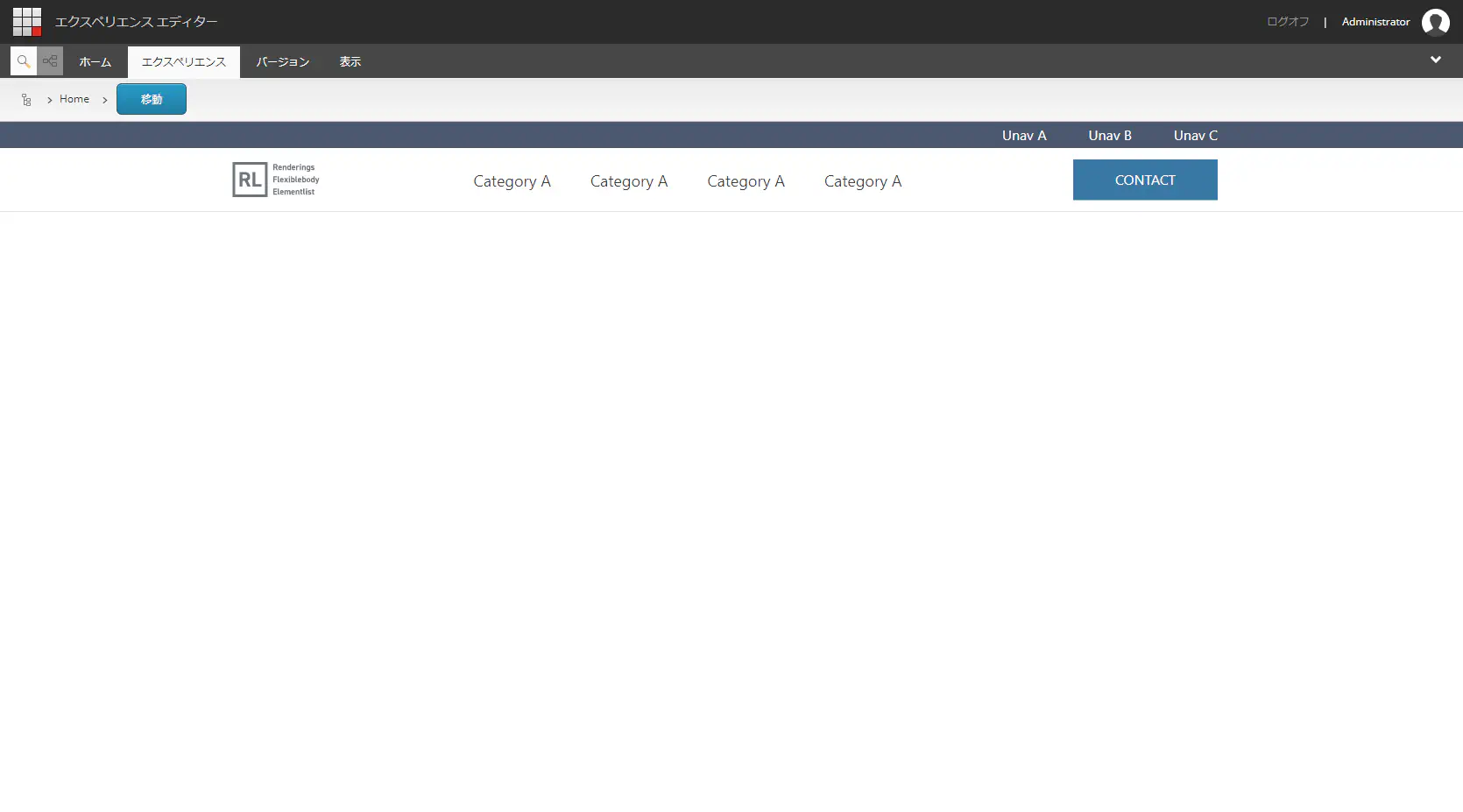
デザイン確認
下記のデザインをに参考して、モジュールを作成していきたいと思います。

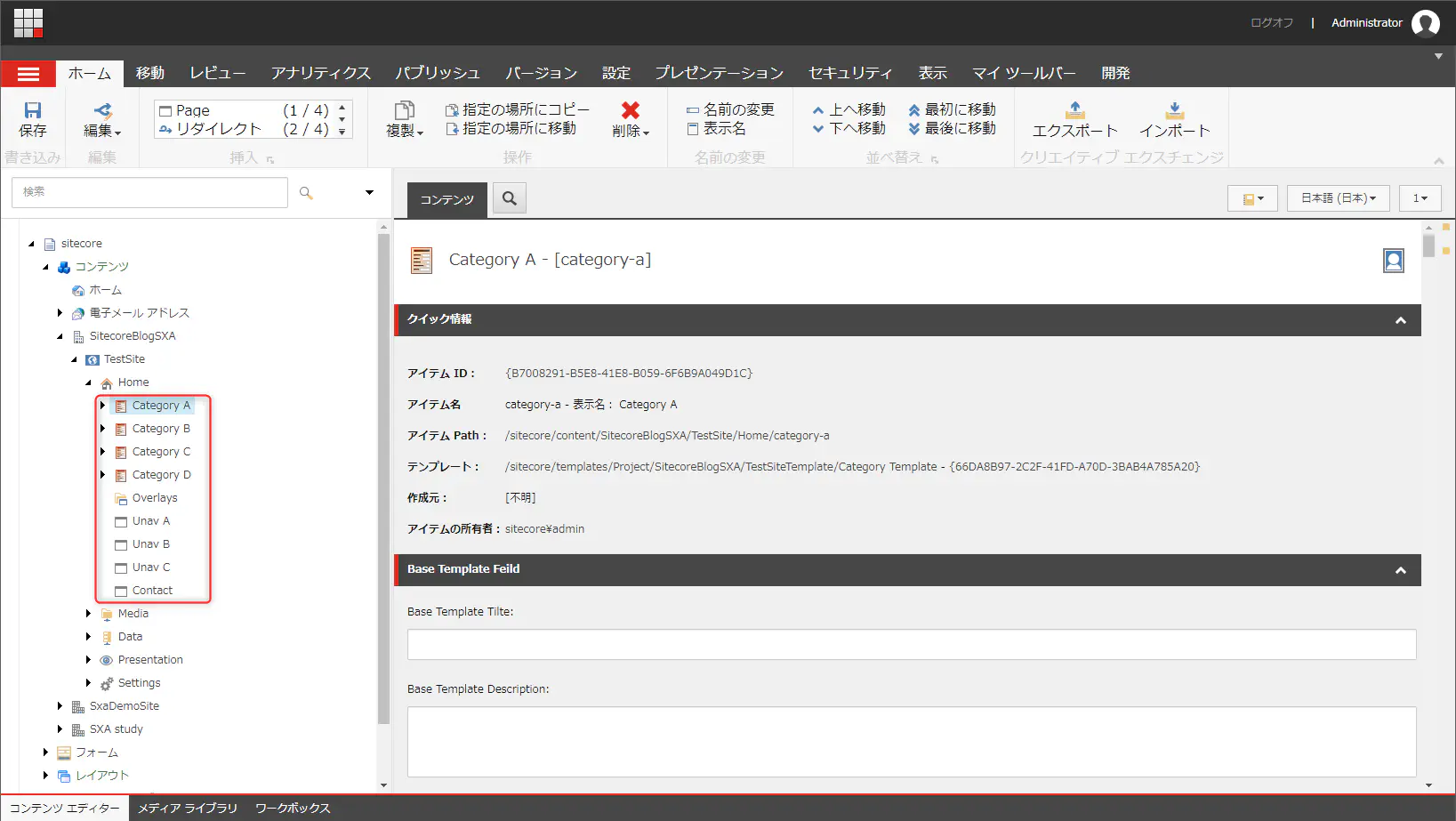
ページアイテム生成
前回の記事で作成したページアイテムだと、ページが足りないので増やしていきましょう。

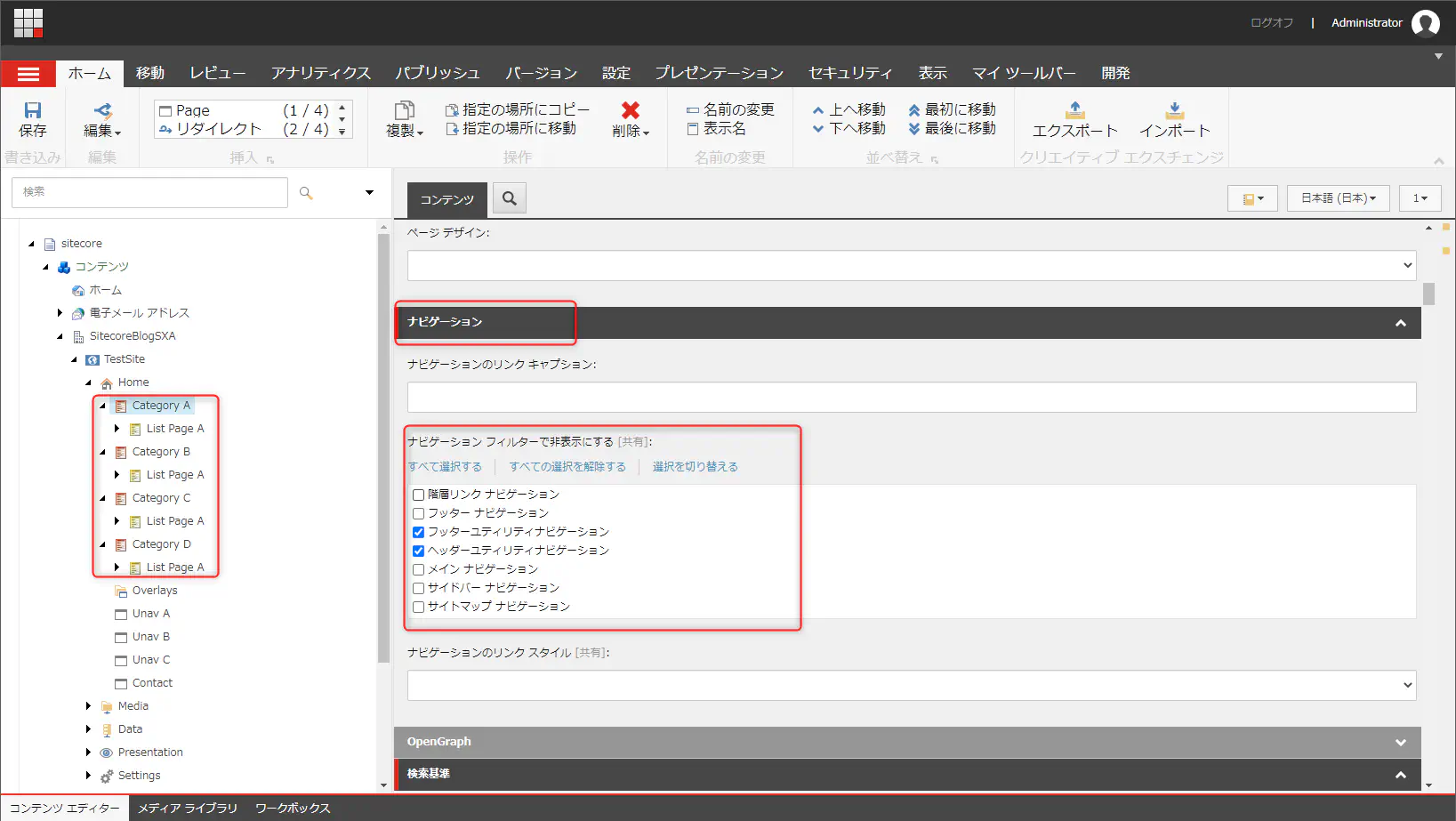
ナビゲーションフィルター設定
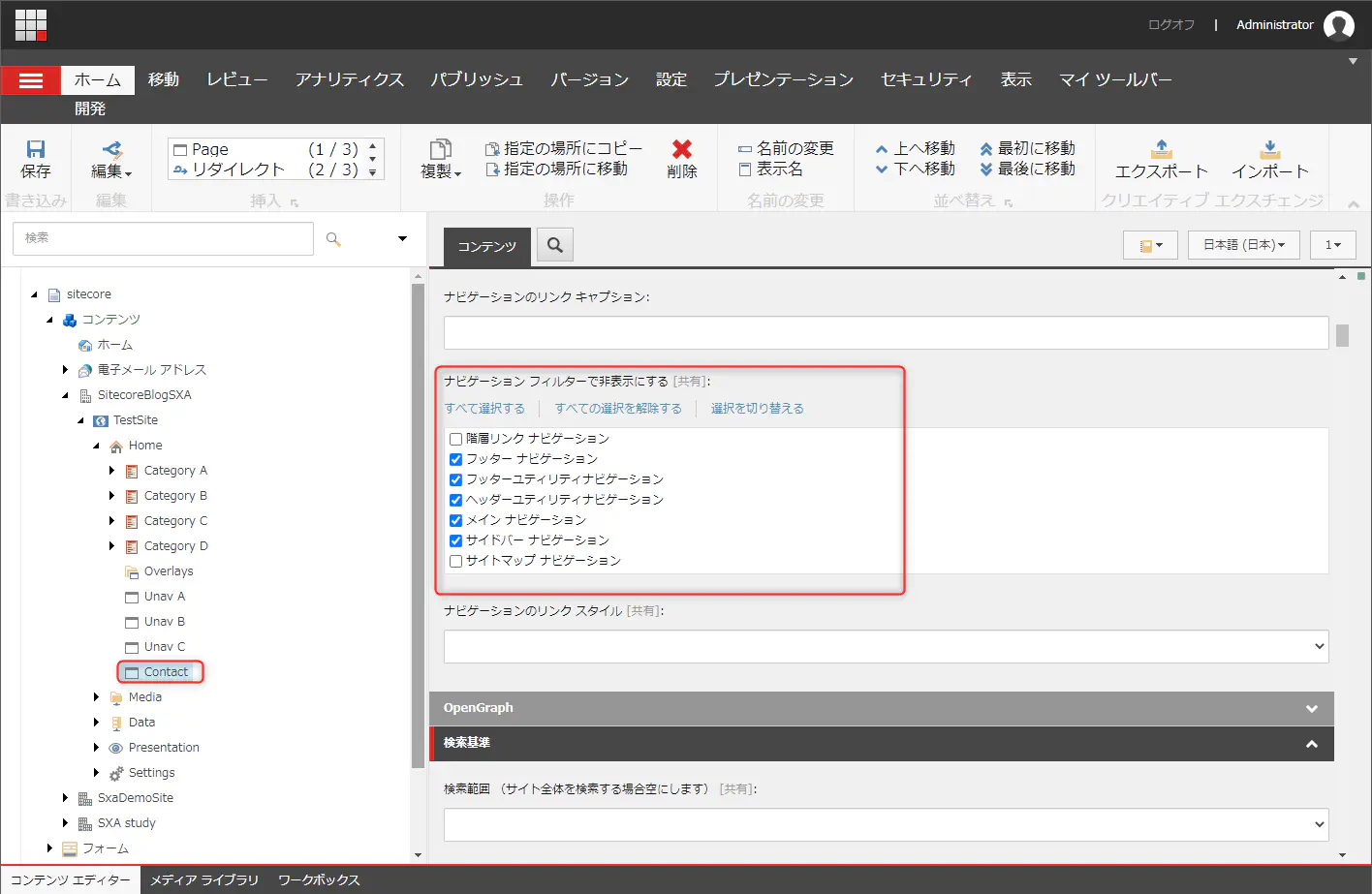
各ページアイテムにナビゲーションフィルターを設定しましょう。
※ナビゲーションをチェックすると、このアイテムは該当のナビゲーションから非表示になります。
グローバルナビゲーションになるページアイテムは、ユティリティナビゲーションには表示したくないのでチェックします。

ヘッダーユティリティナビゲーションになるページアイテムは下の画像のようにチェックします。

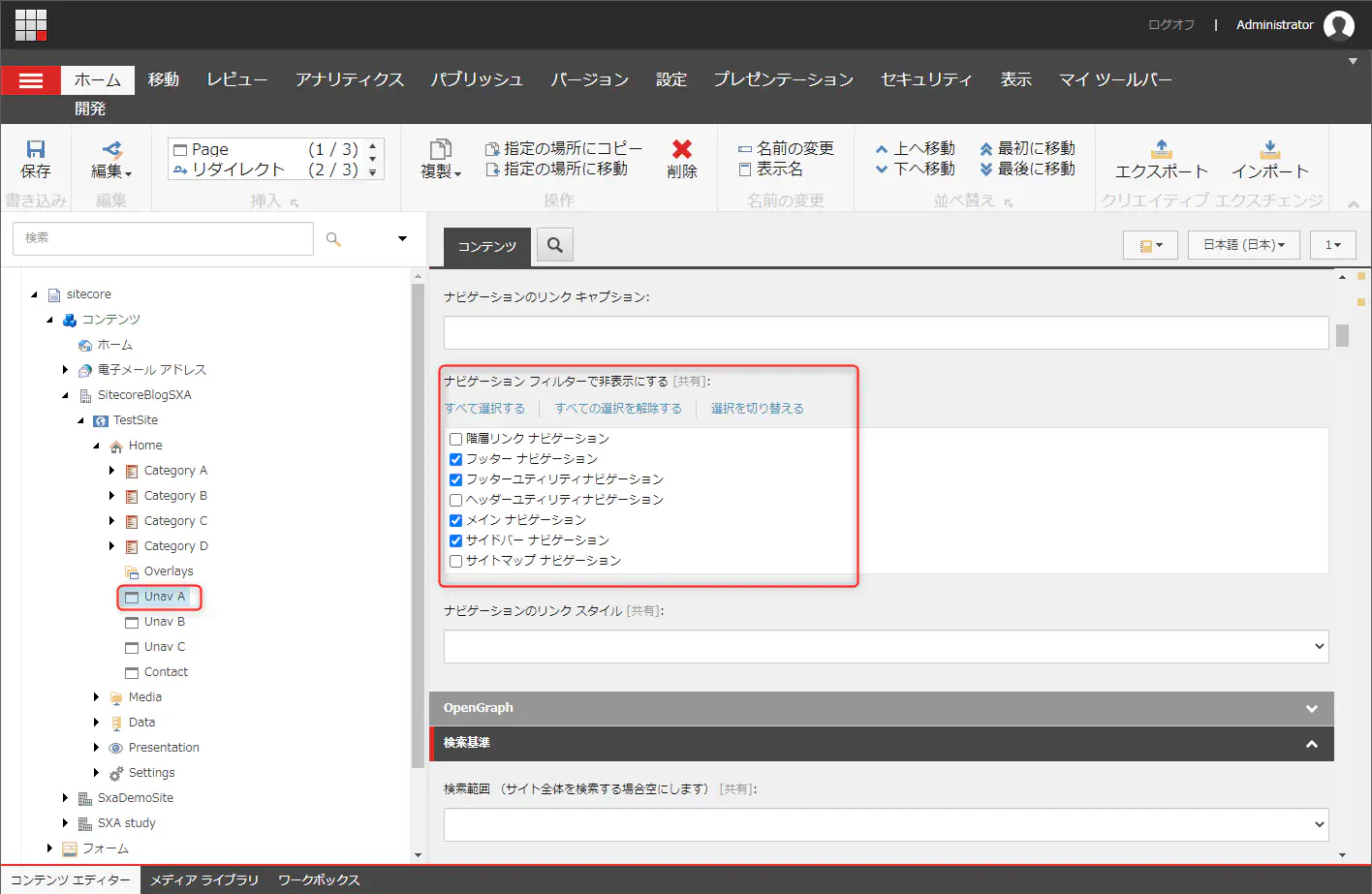
ContactはLinkモジュールを使います。ナビゲーションには表示しないため、下の画像のようにチェックします。

画像準備
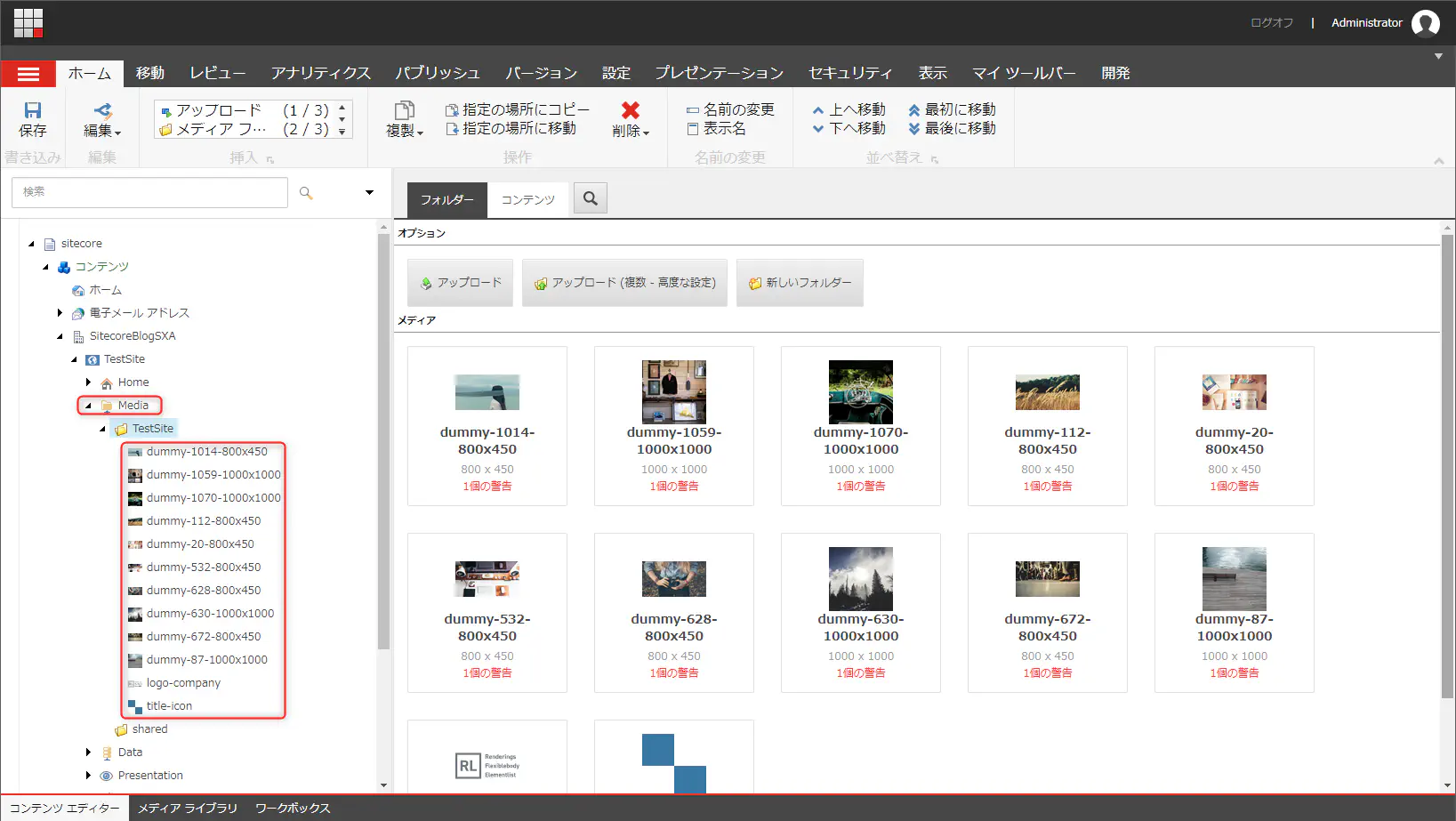
今回使う画像をmediaに格納しましょう。

画像ダウンロード
CSSとJS準備
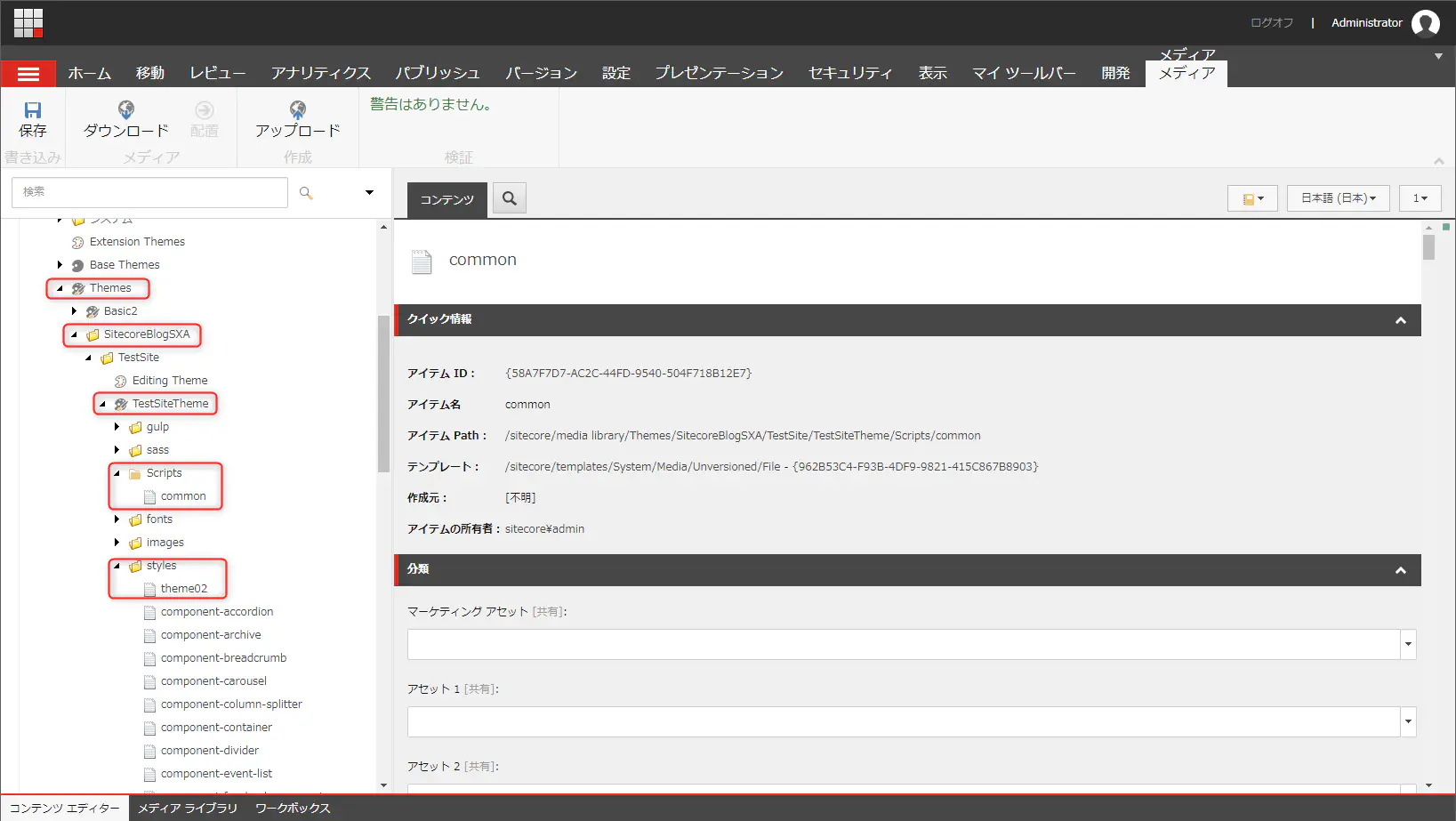
CSSとJSを用意しましたので、今回使うCSSとJSをメディアライブラリに格納しましょう。

CSSとJSダウンロード
Style準備
モジュールを作成する時、必要なstyleを事前に設定しましょう。
パーシャルデザイン設計書
| パーシャルデザイン |
セクション |
モジュール |
Class名 |
| Header |
| UtilityNavigation |
| コンテナー |
l-globalUtilityNavigation-wrapper |
| ナビゲーション |
r-headerUtilityNavigation |
| GlobalNavigation |
| コンテナー |
l-globalNavigation-wrapper |
| Image |
r-headerSiteLogo |
| ナビゲーション |
r-globalNavigation |
| link |
r-headerContactArea |
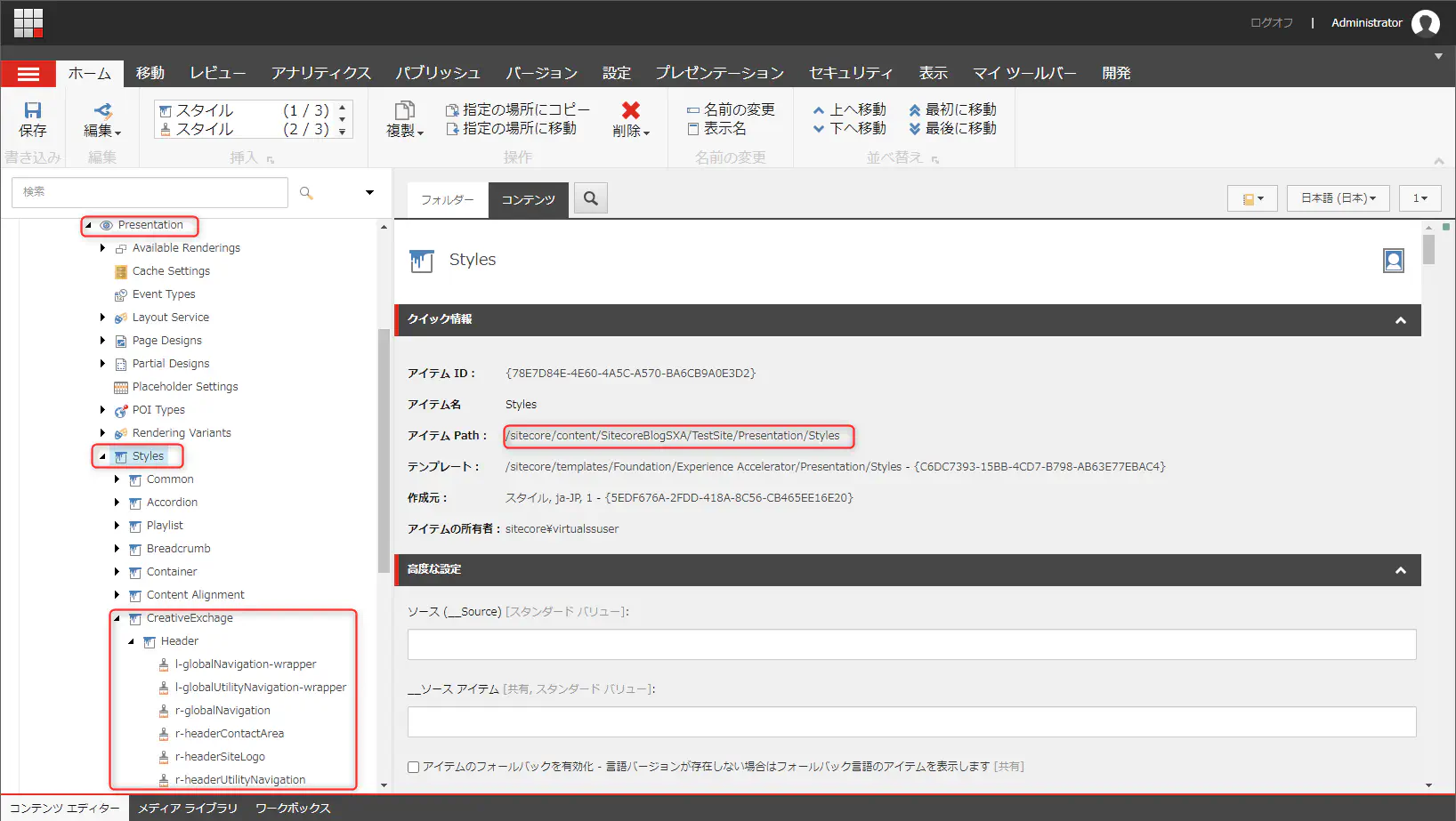
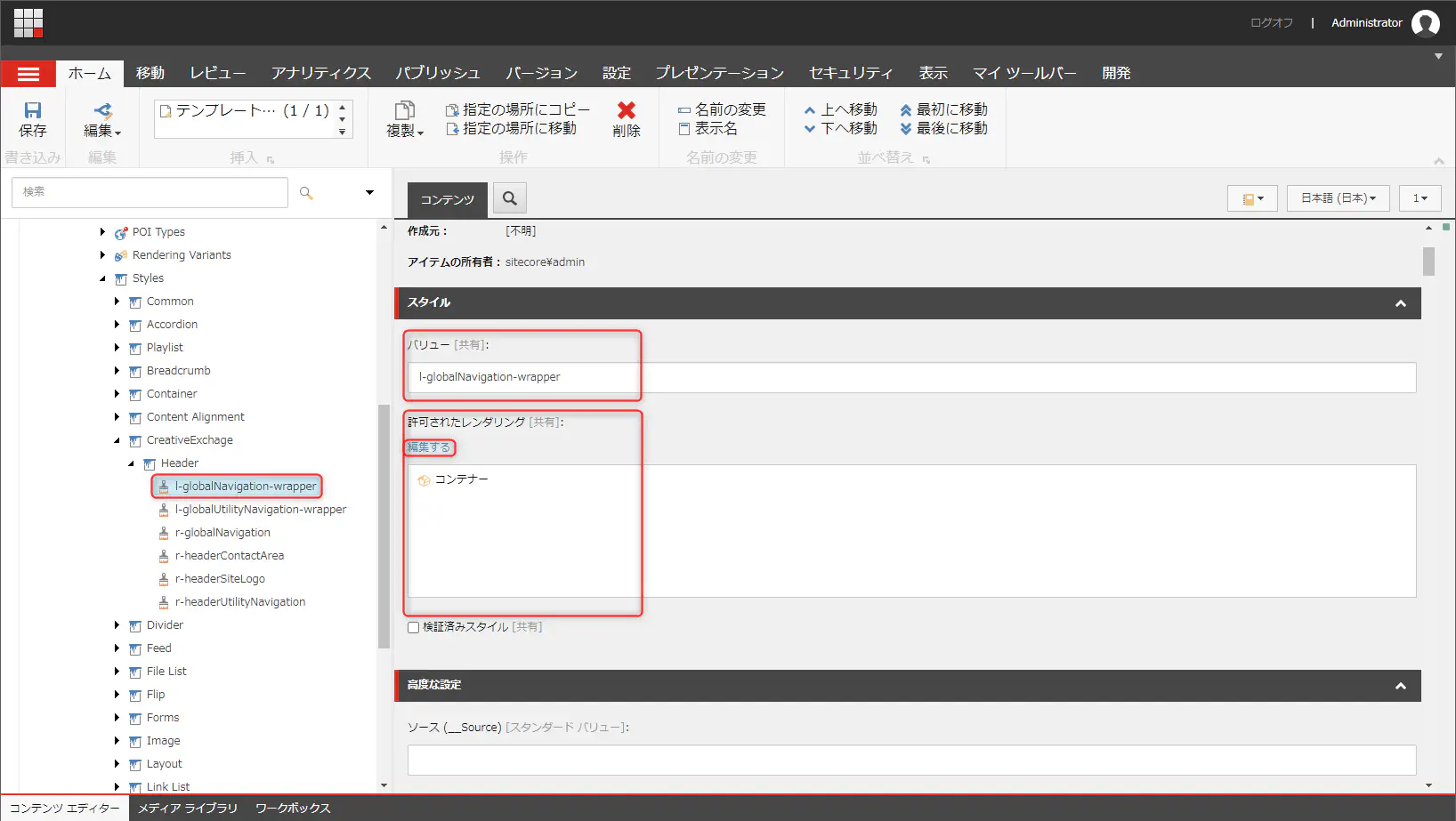
/sitecore/content/SitecoreBlogSXA/TestSite/Presentation/Stylesでスタイルを挿入します。

スタイルを挿入して、アイテム名を入れると自動にバリューのフィールドの入ります。

「許可されたレンダリング」を設定すると、設定したモジュールだけスタイルが表示されます。

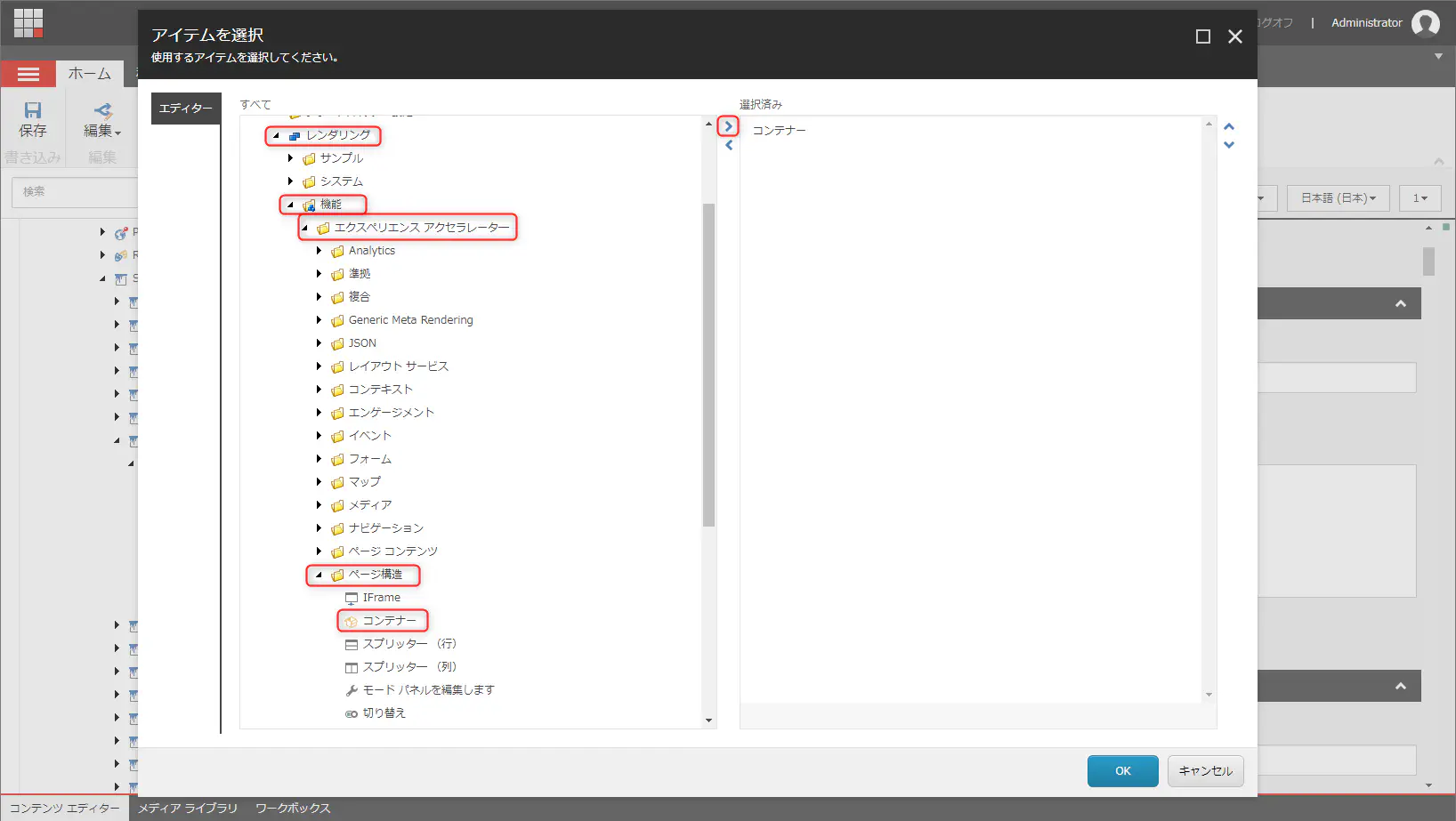
「許可されたレンダリング」の「編集」ボタンを押します。レンダリング>機能>エクスペリエンス アクセラレーターで該当のモジュールを選択します。

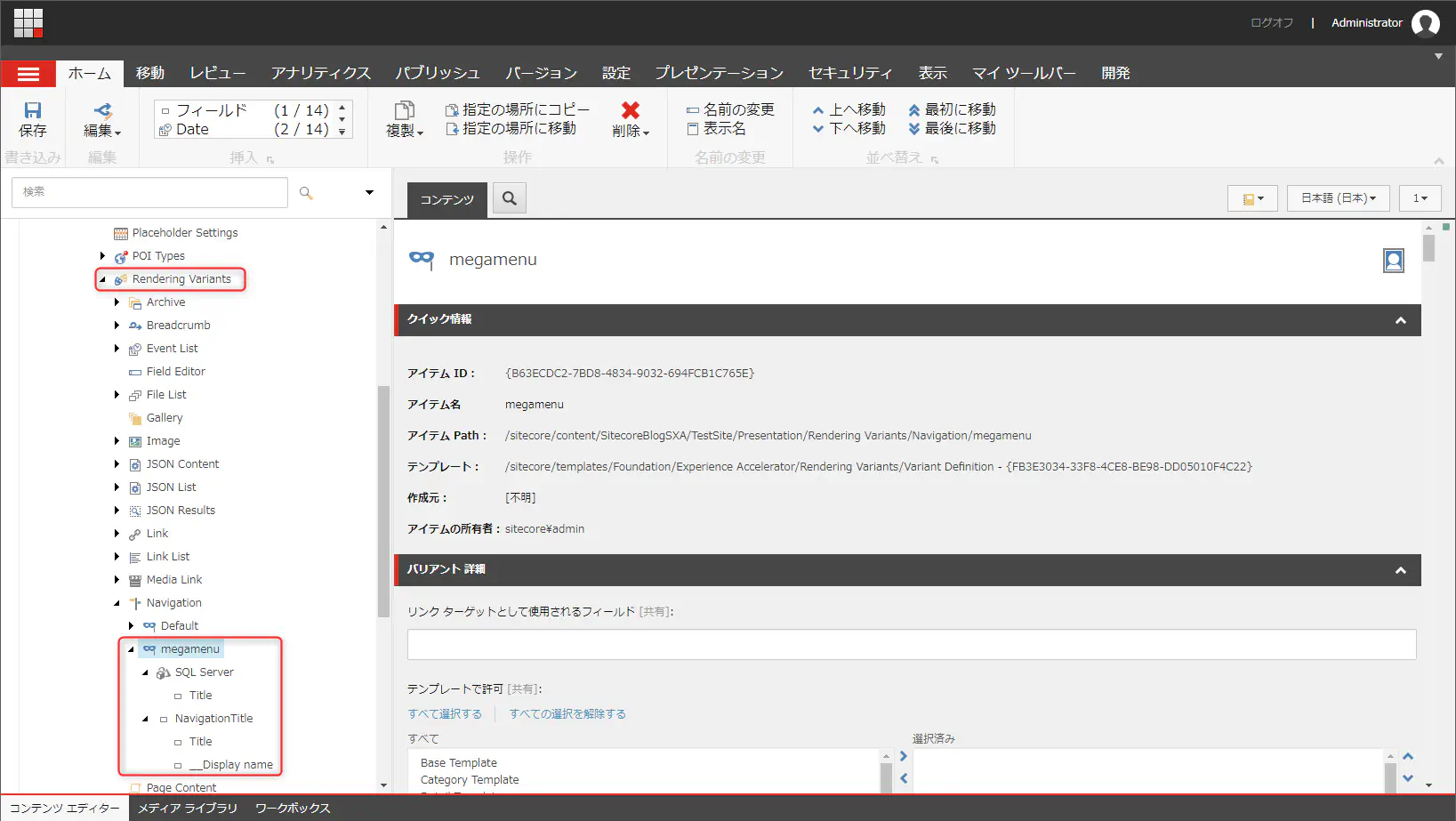
Rendering Variants準備
Headerのグローバルナビゲーションに使うRendering Variantsを準備しましょう。
Rendering Variants設計
| 階層 |
Variants |
タイプ |
タグ |
Class |
フィールド名 |
リンク |
SQL Server |
| 1 |
megamenu |
|
|
|
|
|
|
| 2 |
SQL Server |
|
|
|
|
|
query:.. |
| 3 |
Title |
フィールド |
Div |
nav-current-title |
Title |
✔ |
|
| 2 |
NavigationTitle |
フィールド |
Div |
navigation-title |
NavigationTitle |
✔ |
|
| 3 |
Title |
フィールド |
Div |
navigation-title |
Title |
✔ |
|
| 3 |
__Display Name |
フィールド |
Div |
navigation-title |
__Display Name |
✔ |
|
Variants設計と画像を参考にしてVariantsを作成してください。

モジュール作成
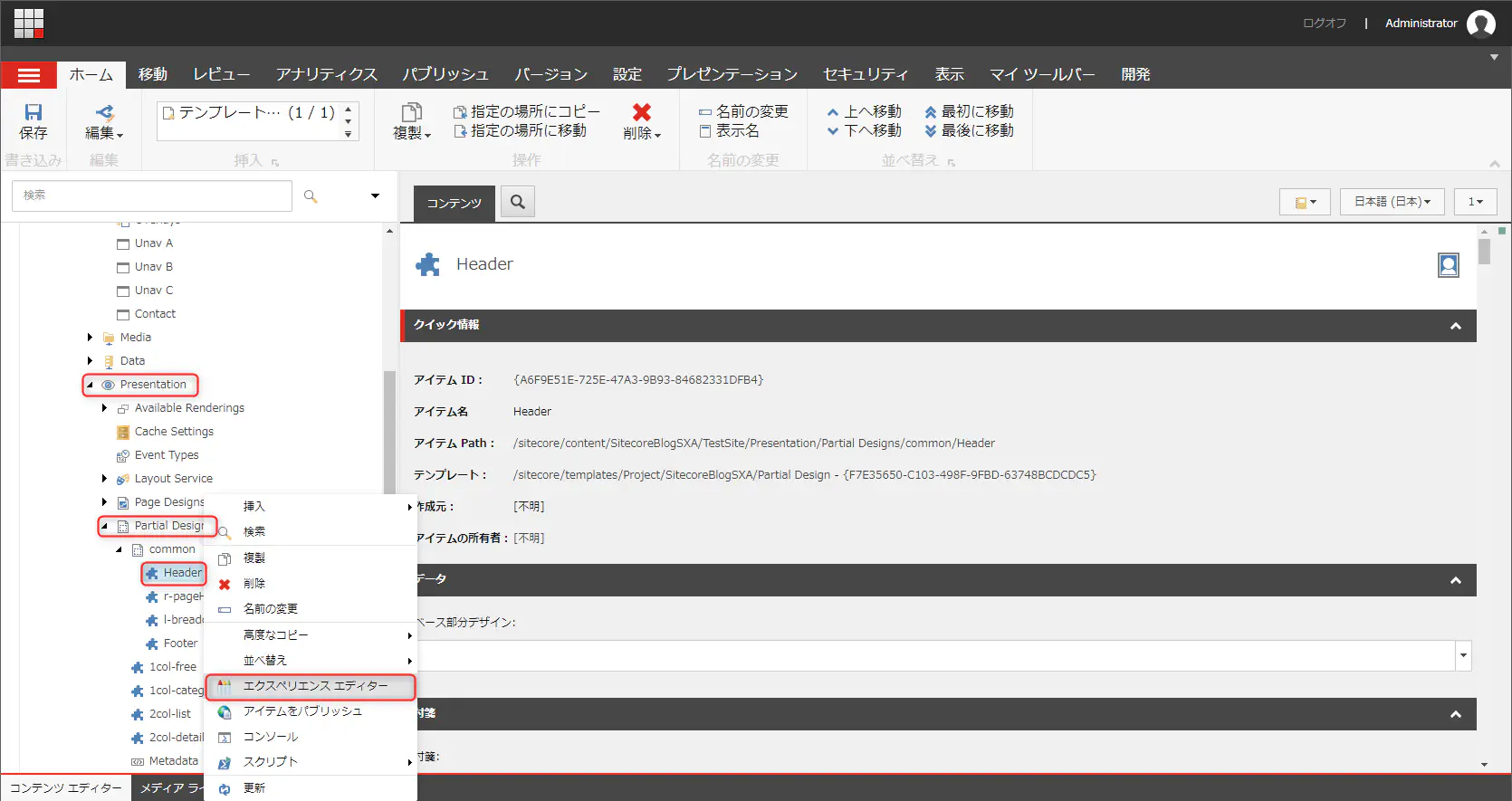
パーシャルデザインの「Header」を右クリックし、エクスペリエンスエディターを開きます。

ユティリティナビゲーション作成
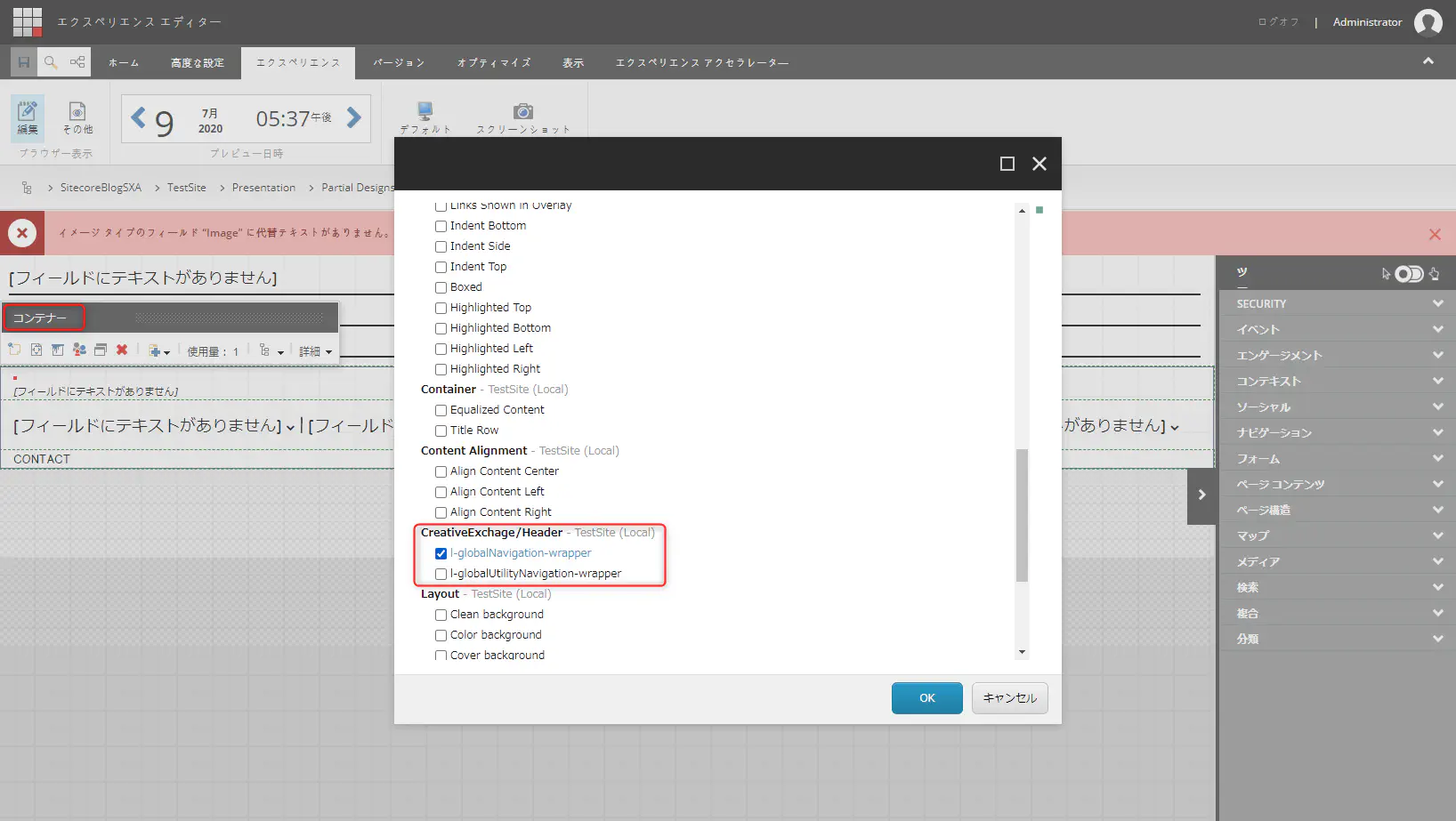
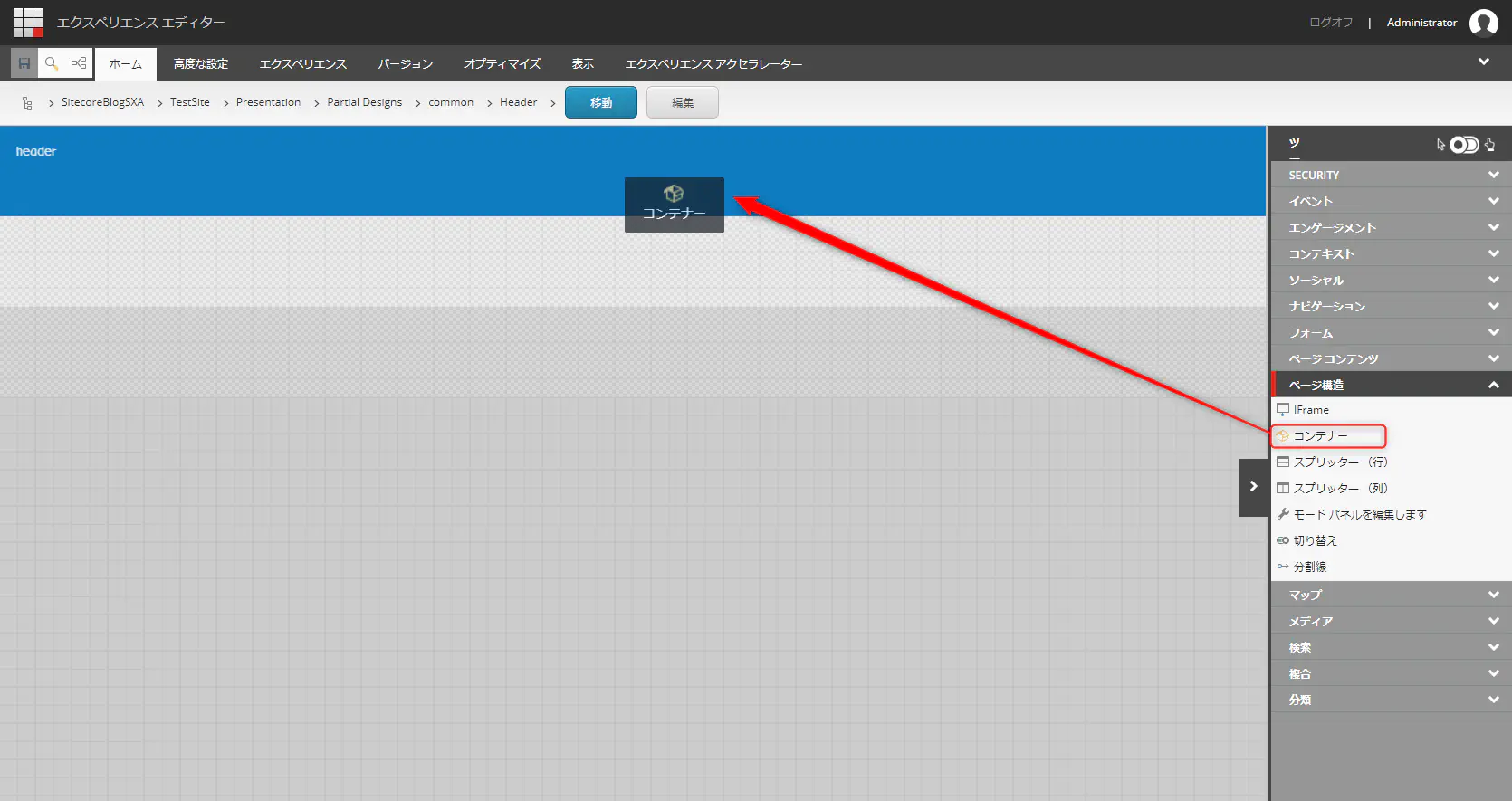
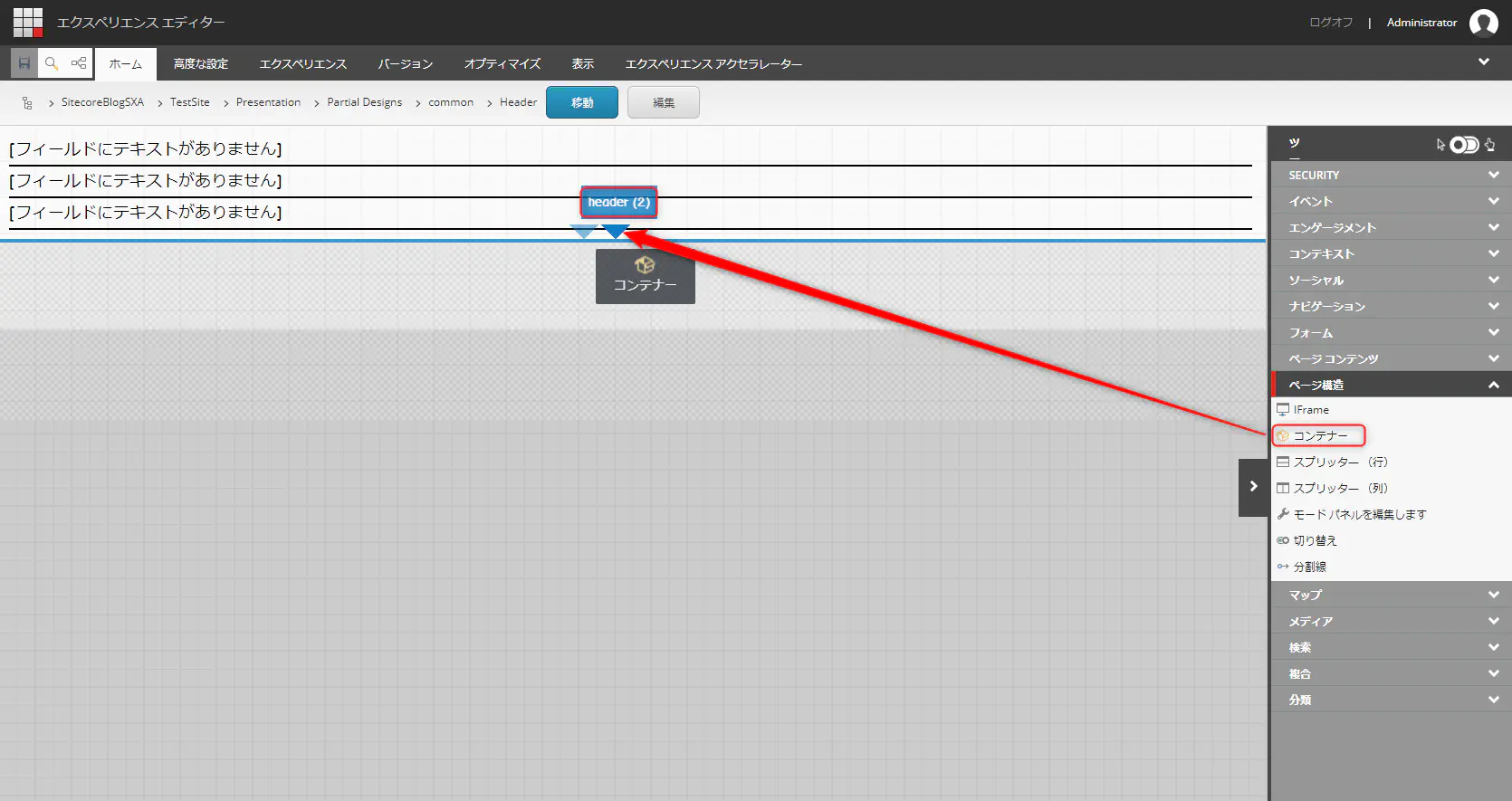
コンテナーをheaderにドラッグアンドドロップします。

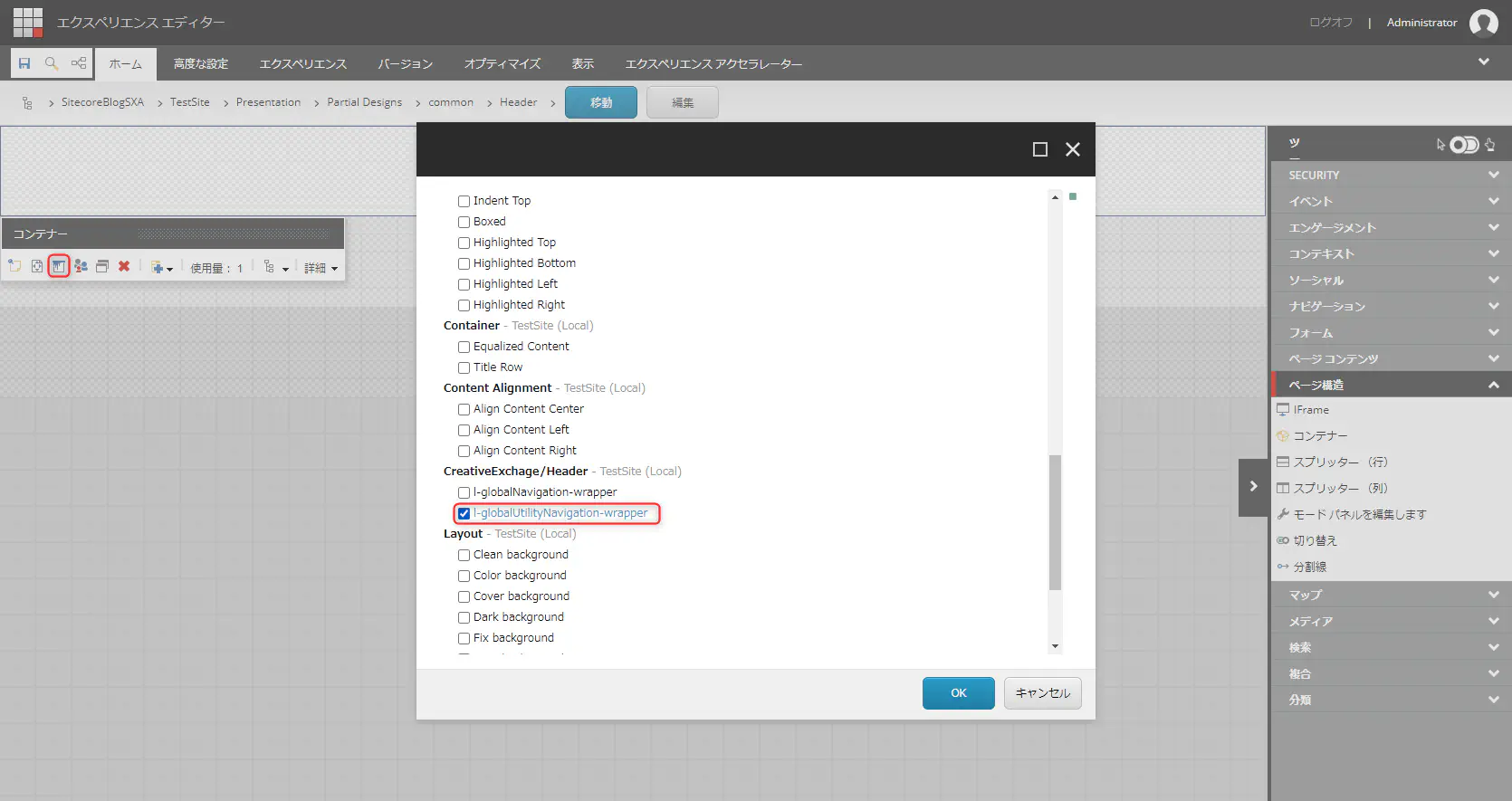
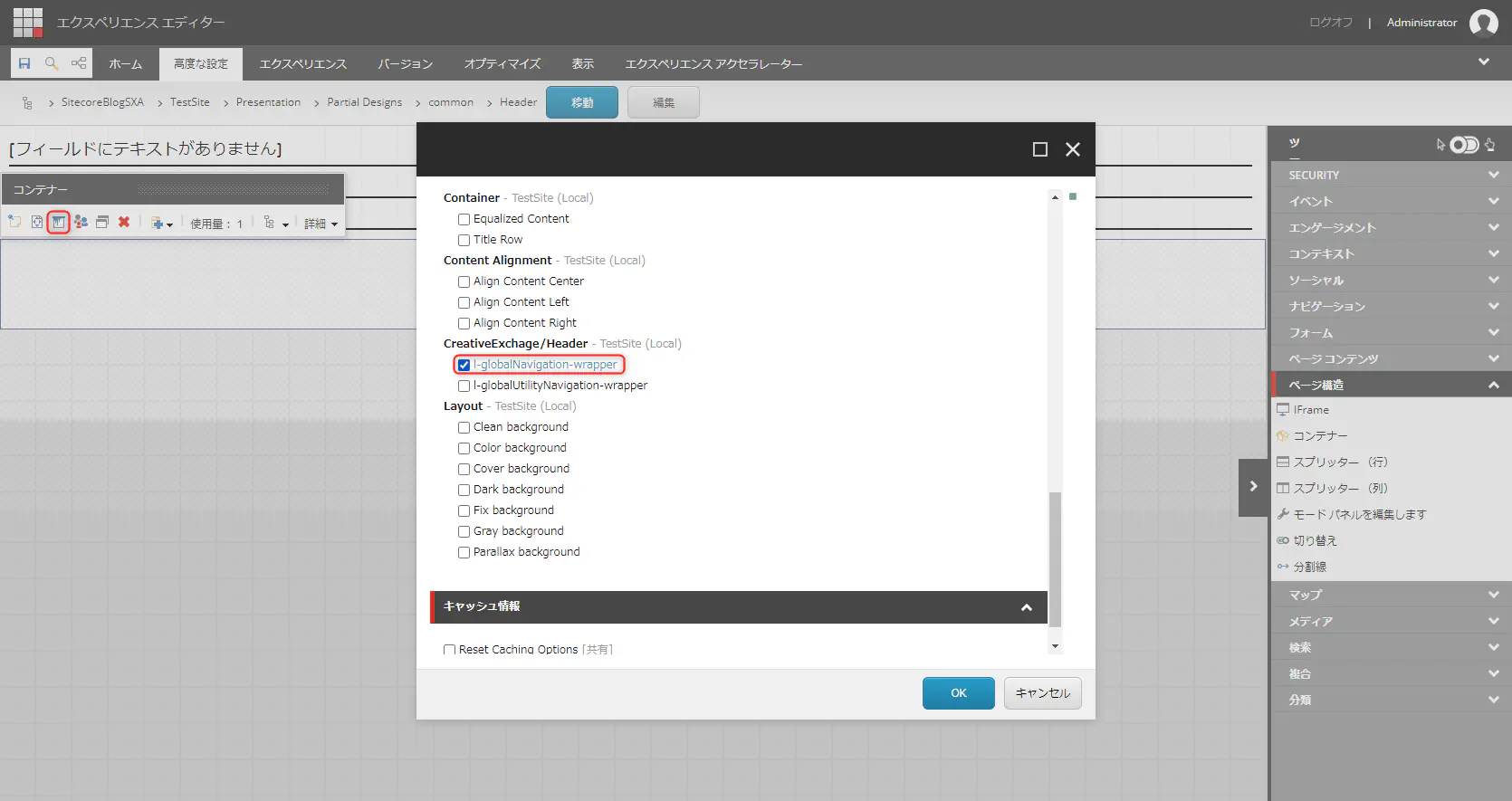
コンテナーのバケッツアイコンをクリックし、下記の画像の通りスタイルを選択します。

ナビゲーションモジュール作成
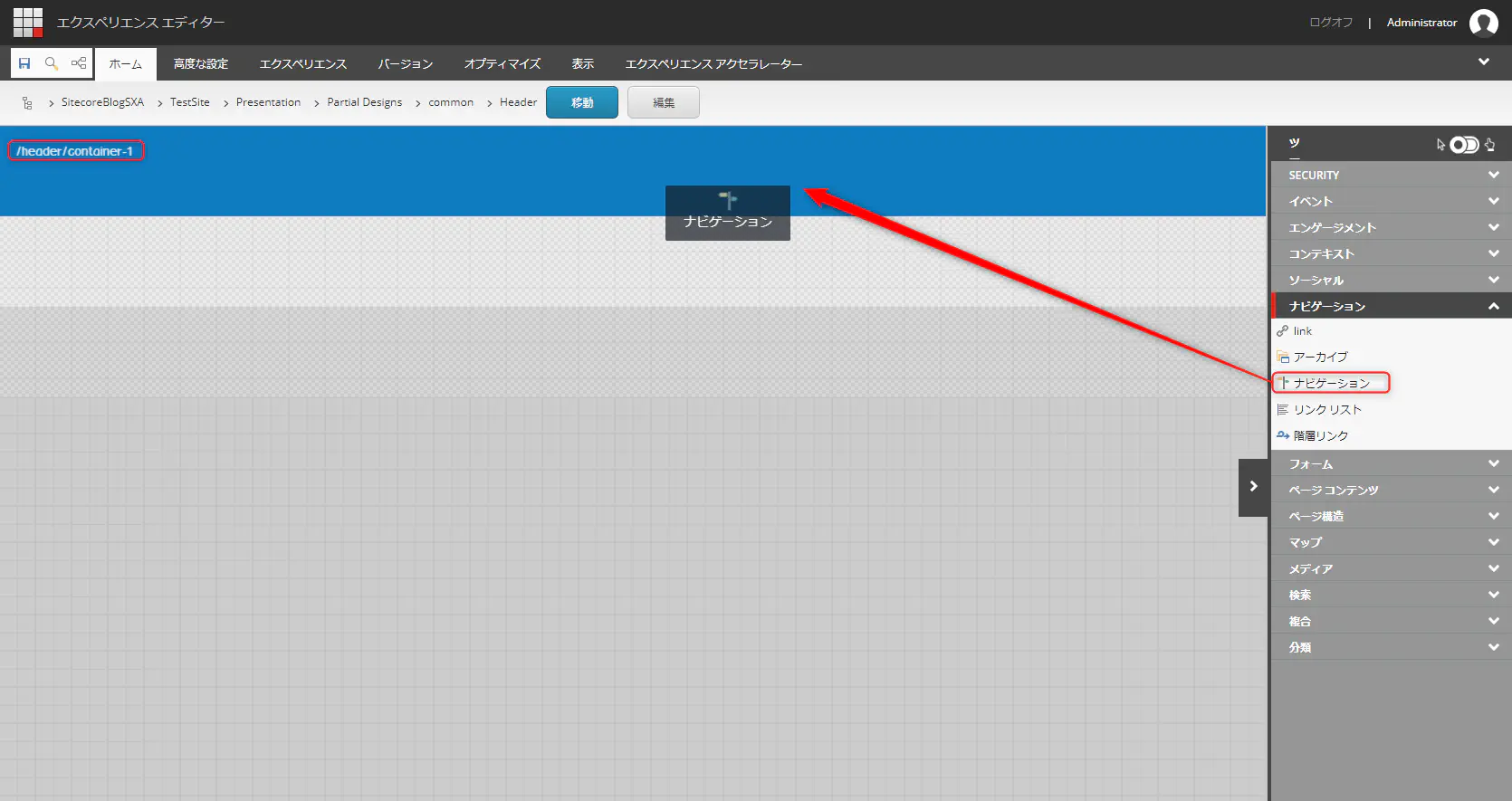
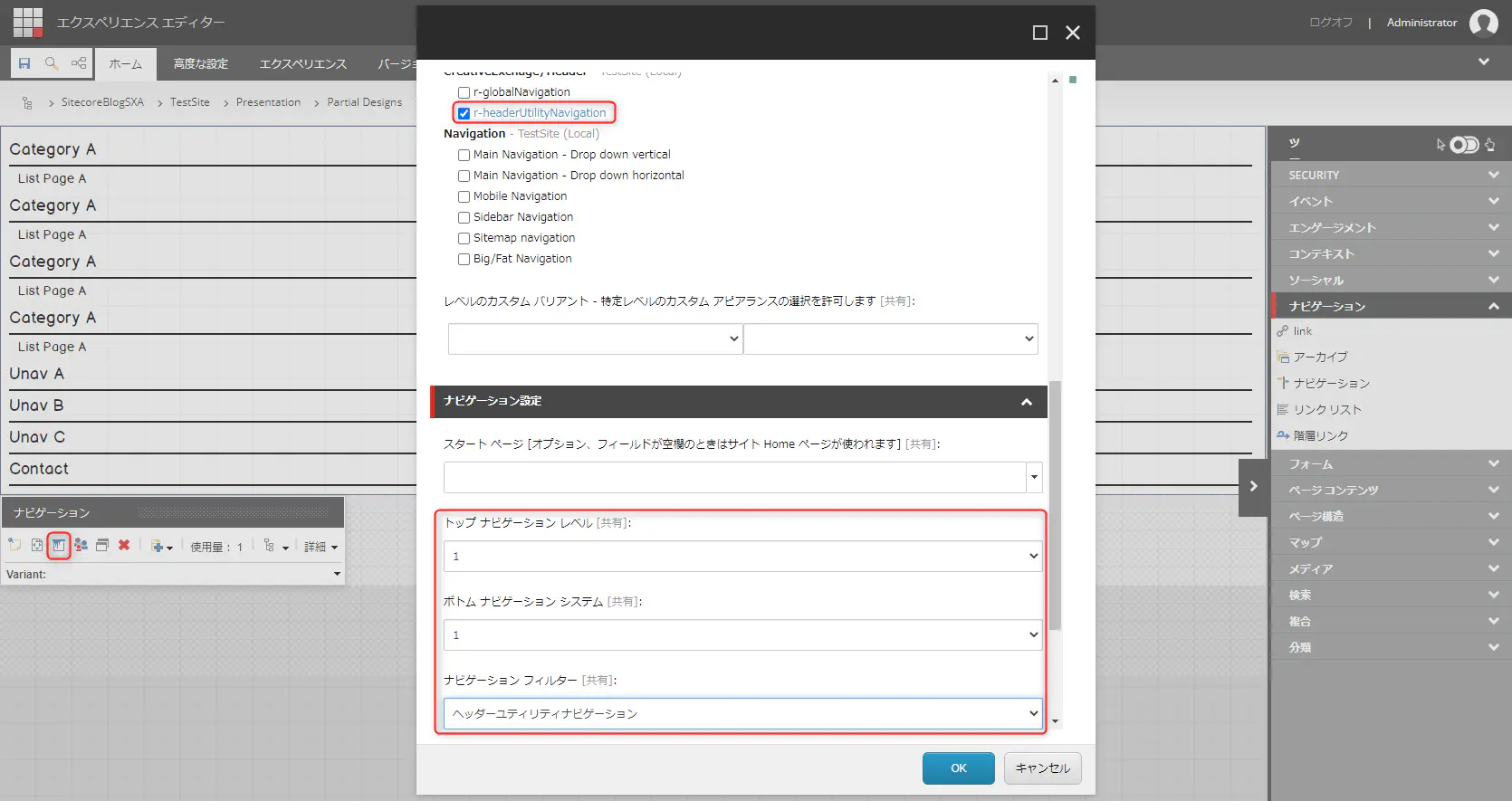
ナビゲーションを先に挿入したコンテナーの中にドラッグアンドドロップで入れます。

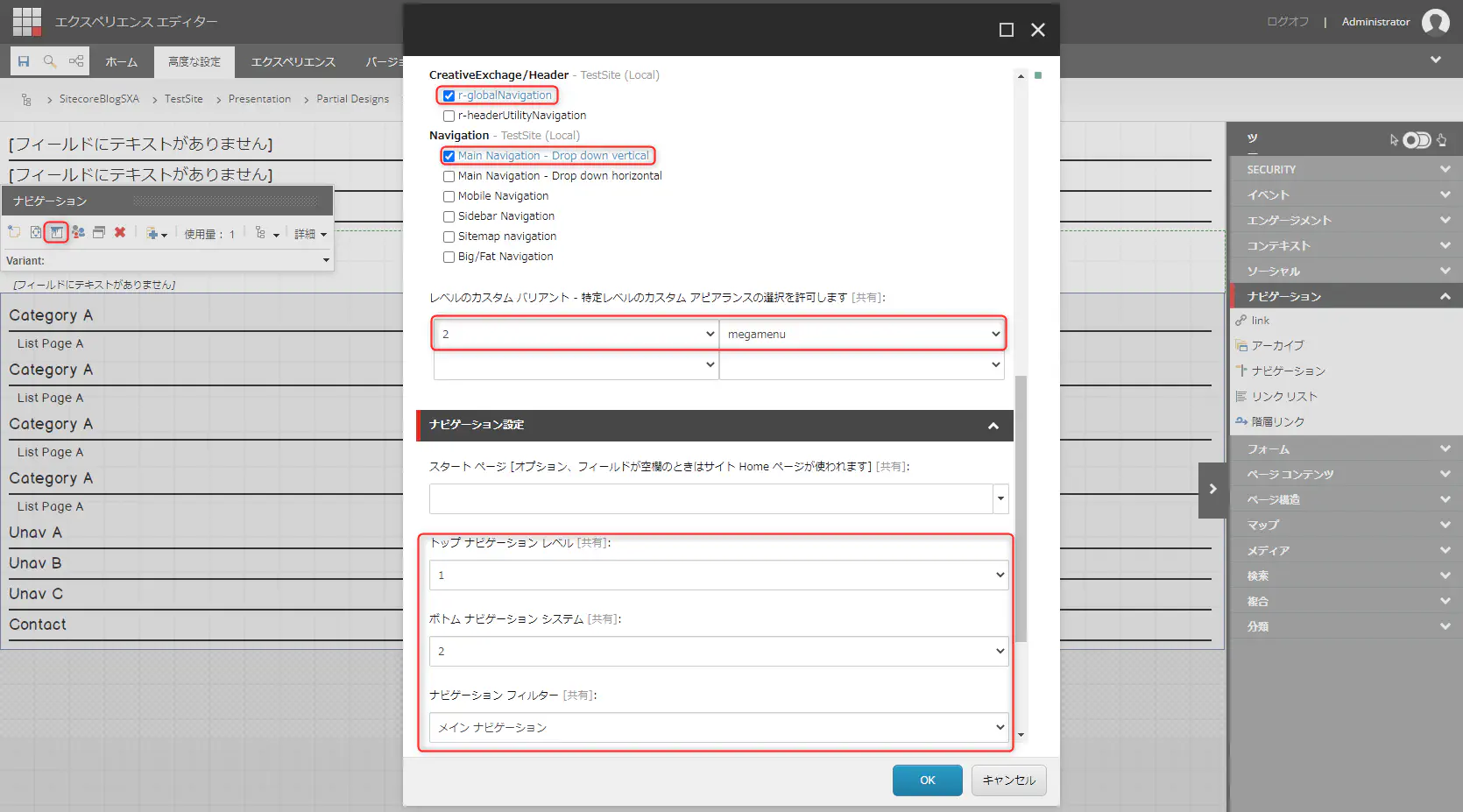
ナビゲーションのバケッツアイコンをクリックし、下記の画像の通り設定します。

メインナビゲーション作成
コンテナーをheaderにドラッグアンドドロップします。(ユティリティナビゲーションのコンテナー下に入る形です)

コンテナーのバケッツアイコンをクリックし、下記の画像の通りスタイルを選択します。

Imageモジュール作成
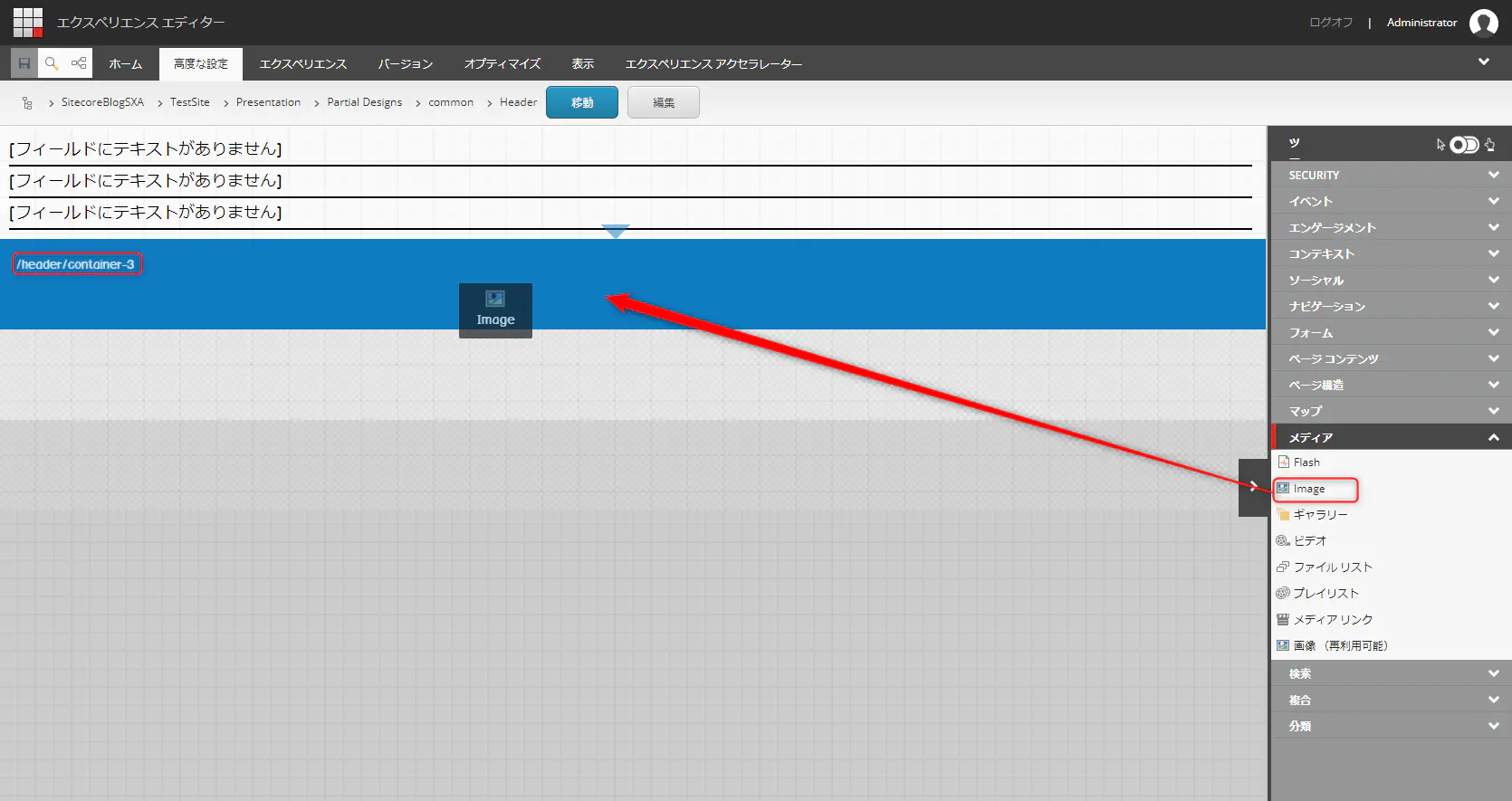
Imageを先に挿入したコンテナーの中にドラッグアンドドロップで入れます。

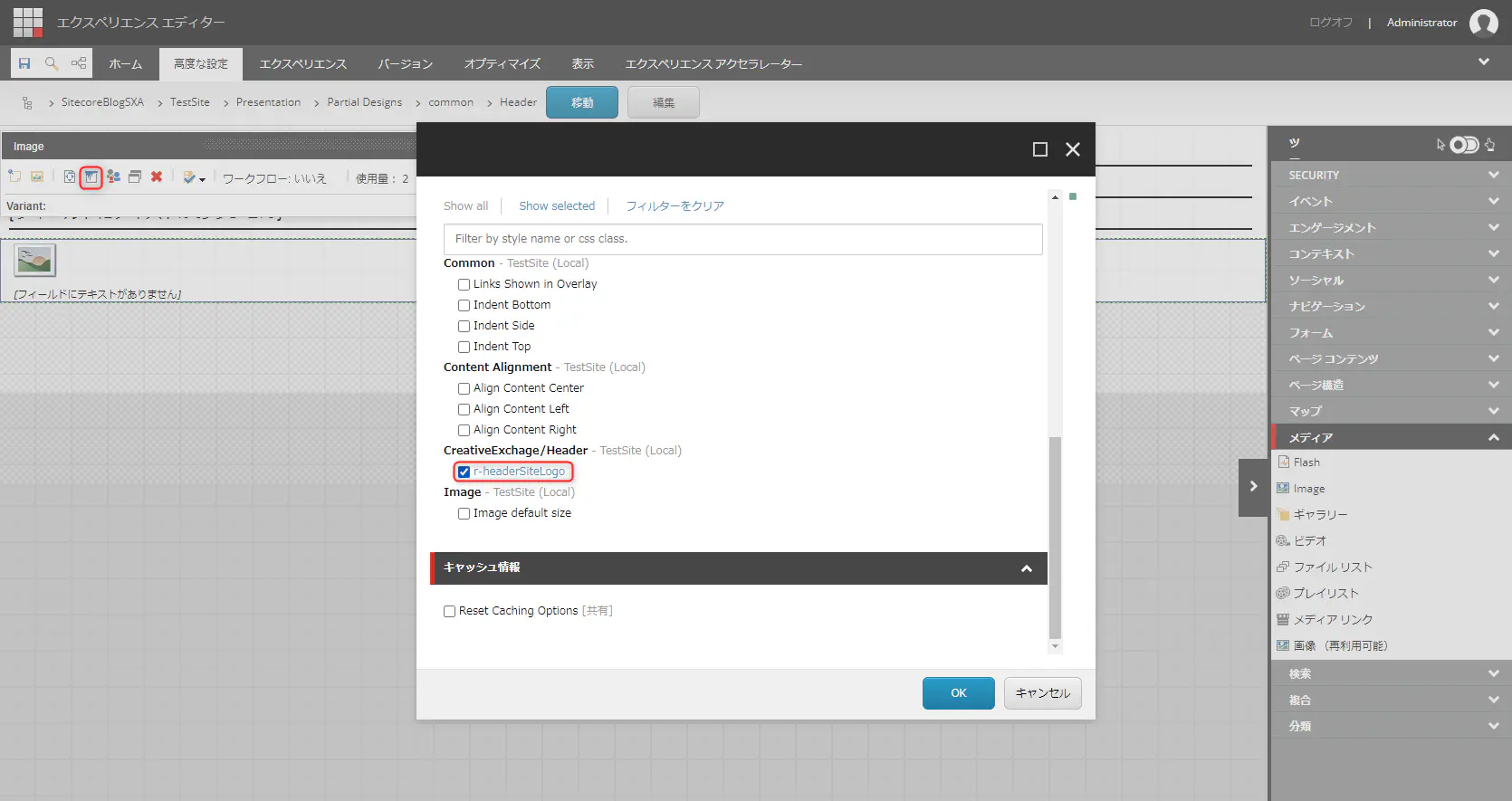
Imageのバケッツアイコンをクリックし、下記の画像の通り設定します。

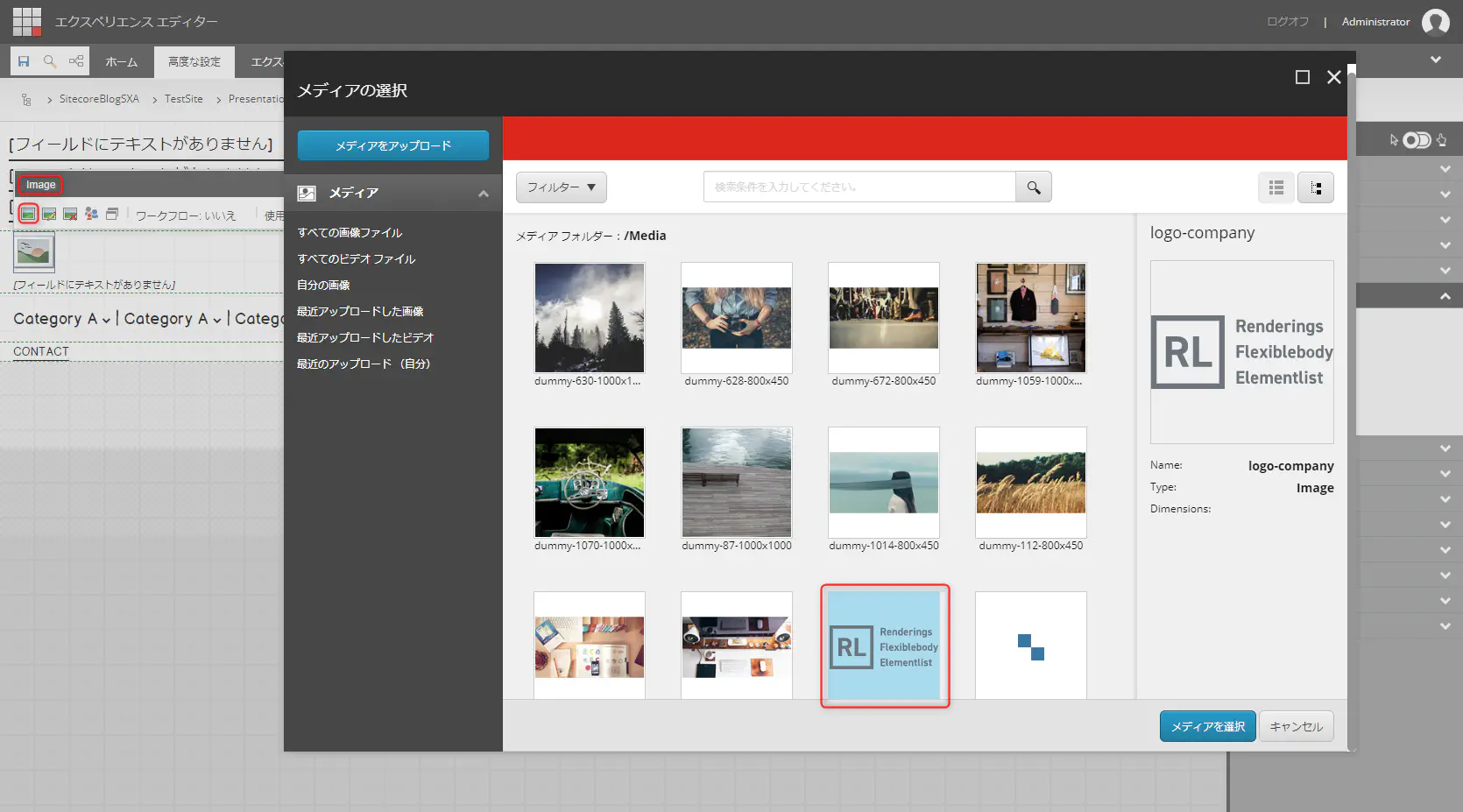
Imageの画像アイコンをクリックし、logoになる画像を選択します。

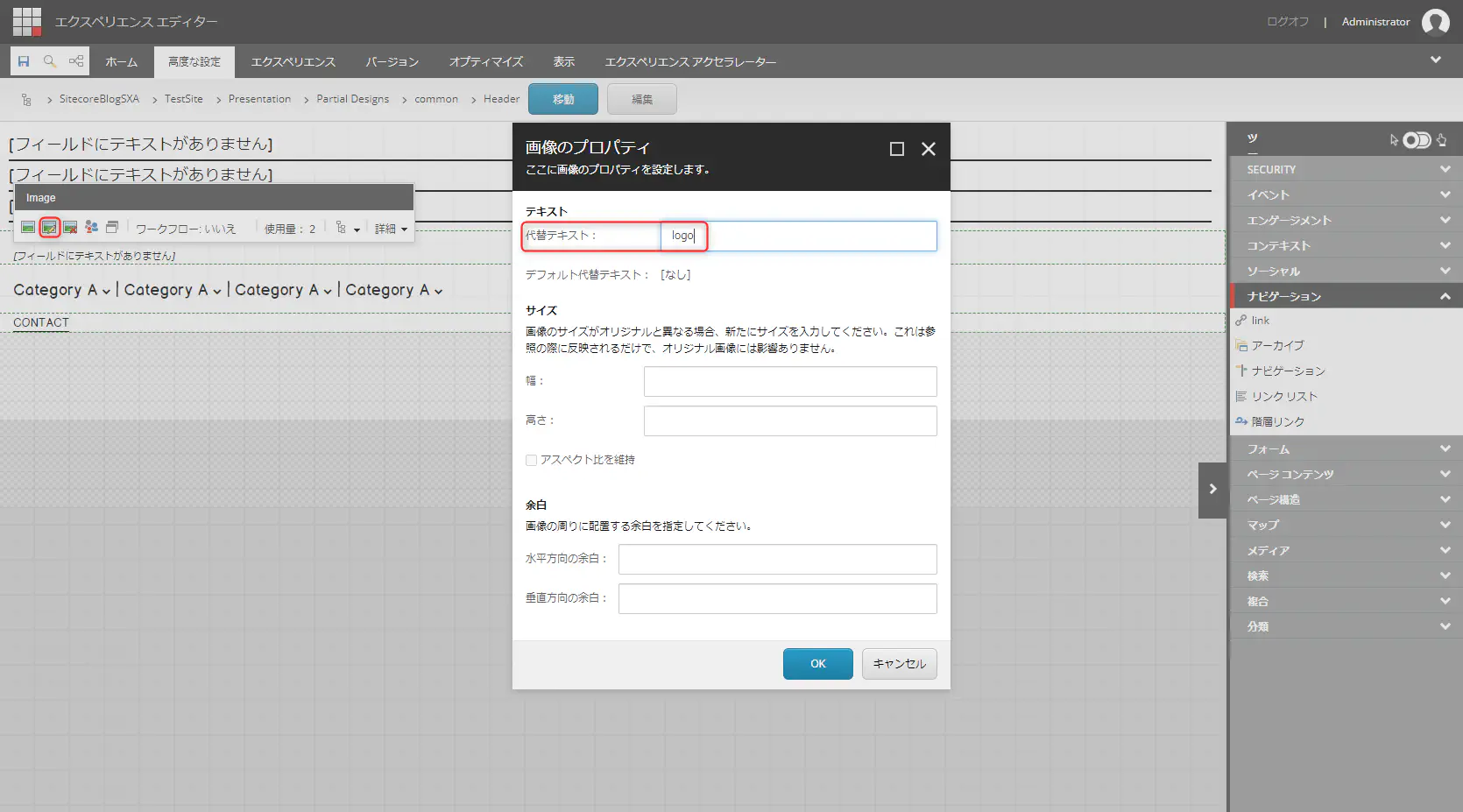
Imageの画像編集アイコンをクリックし、代替テキストを入れます。

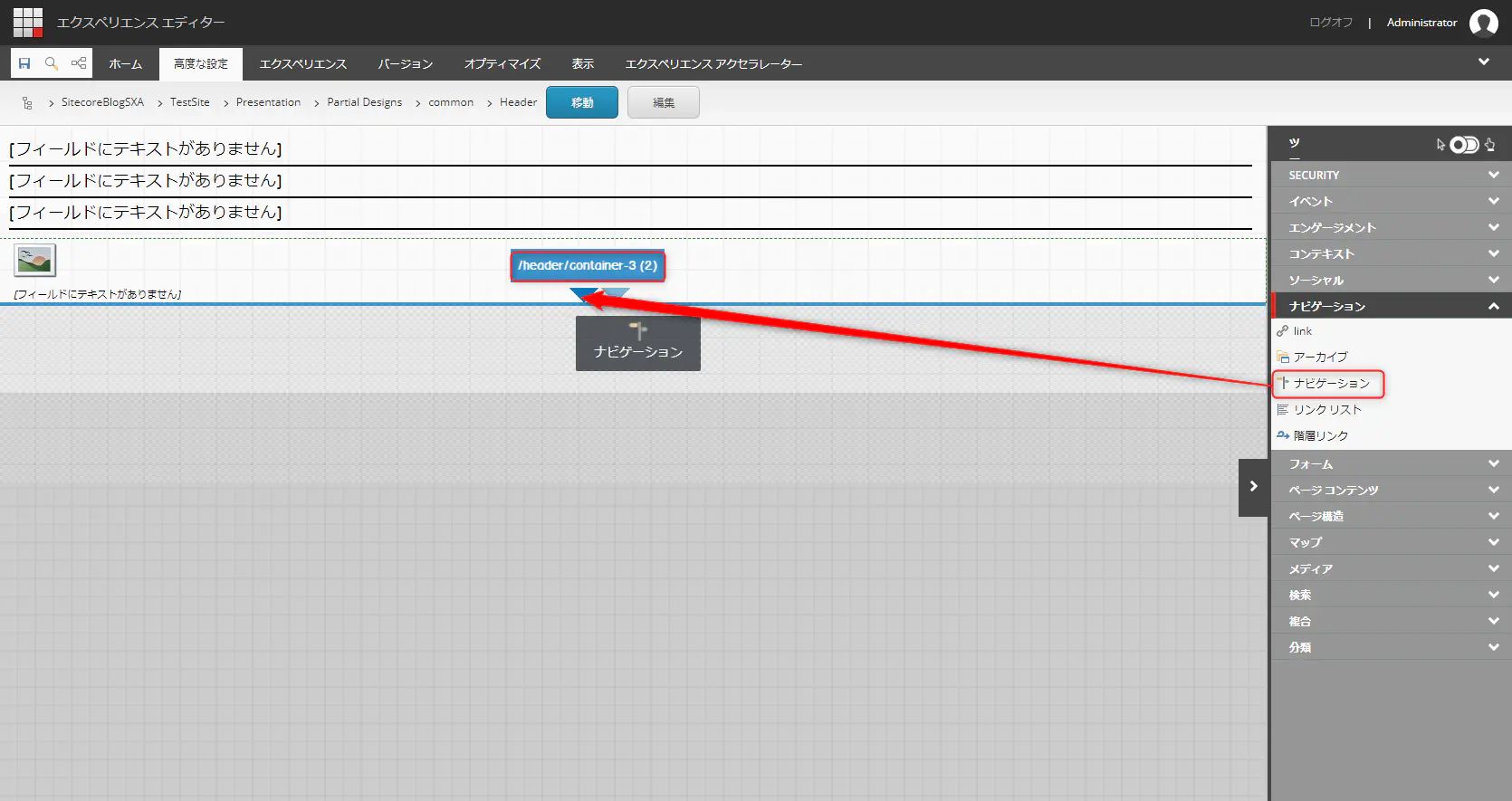
ナビゲーションモジュール作成
ナビゲーションを先挿入したコンテナーの中にドラッグアンドドロップで入れます。

ナビゲーションのバケッツアイコンをクリックし、下記の画像の通り設定します。

linkモジュール作成
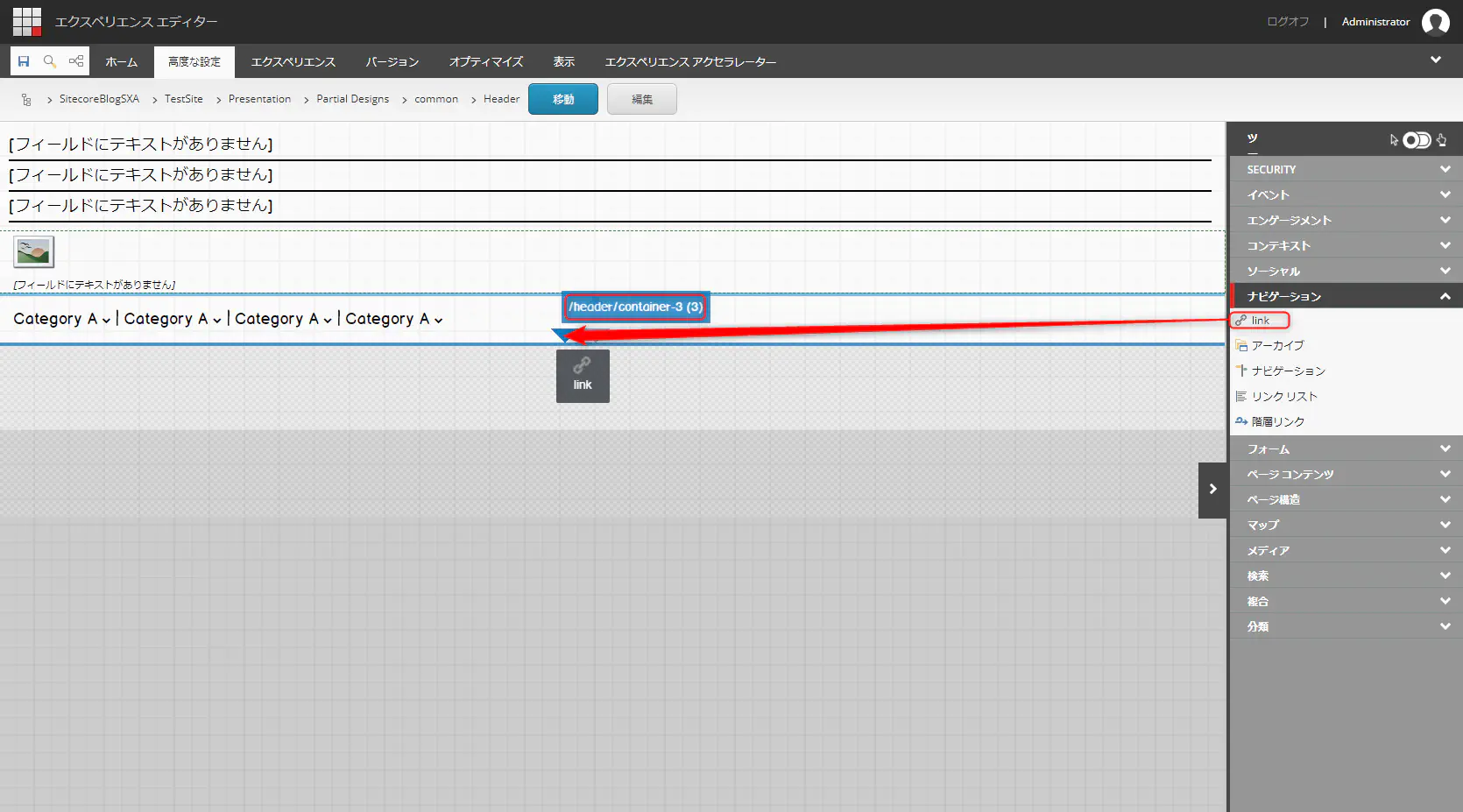
linkを先に挿入したコンテナーの中にドラッグアンドドロップで入れます。

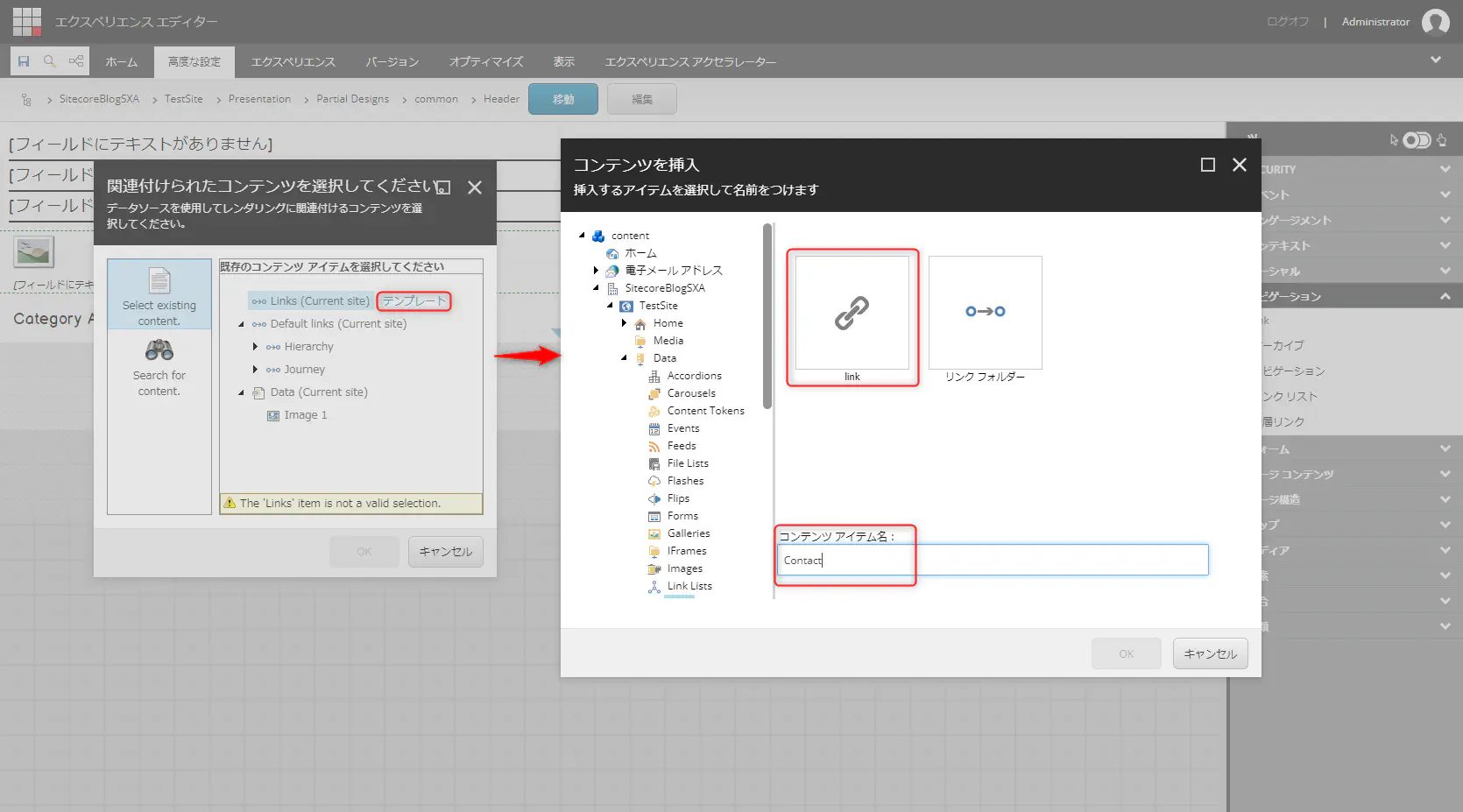
コンテンツアイテムを選択するWindowが出てきましたら、「Links(Current site)」の「テンプレート」をクリックします。
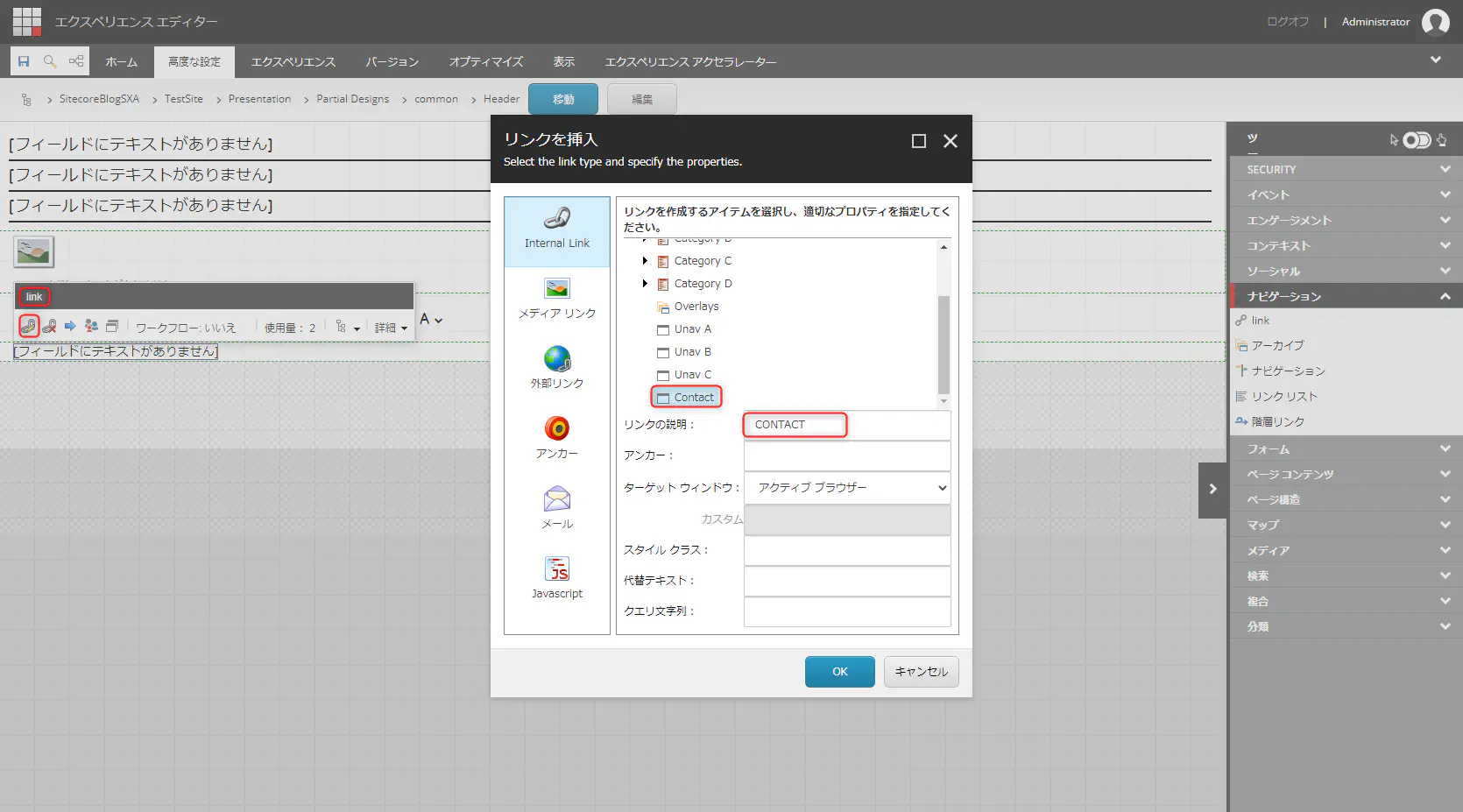
「link」をクリックし、コンテンツアイテム名に「Contact」を入力します。

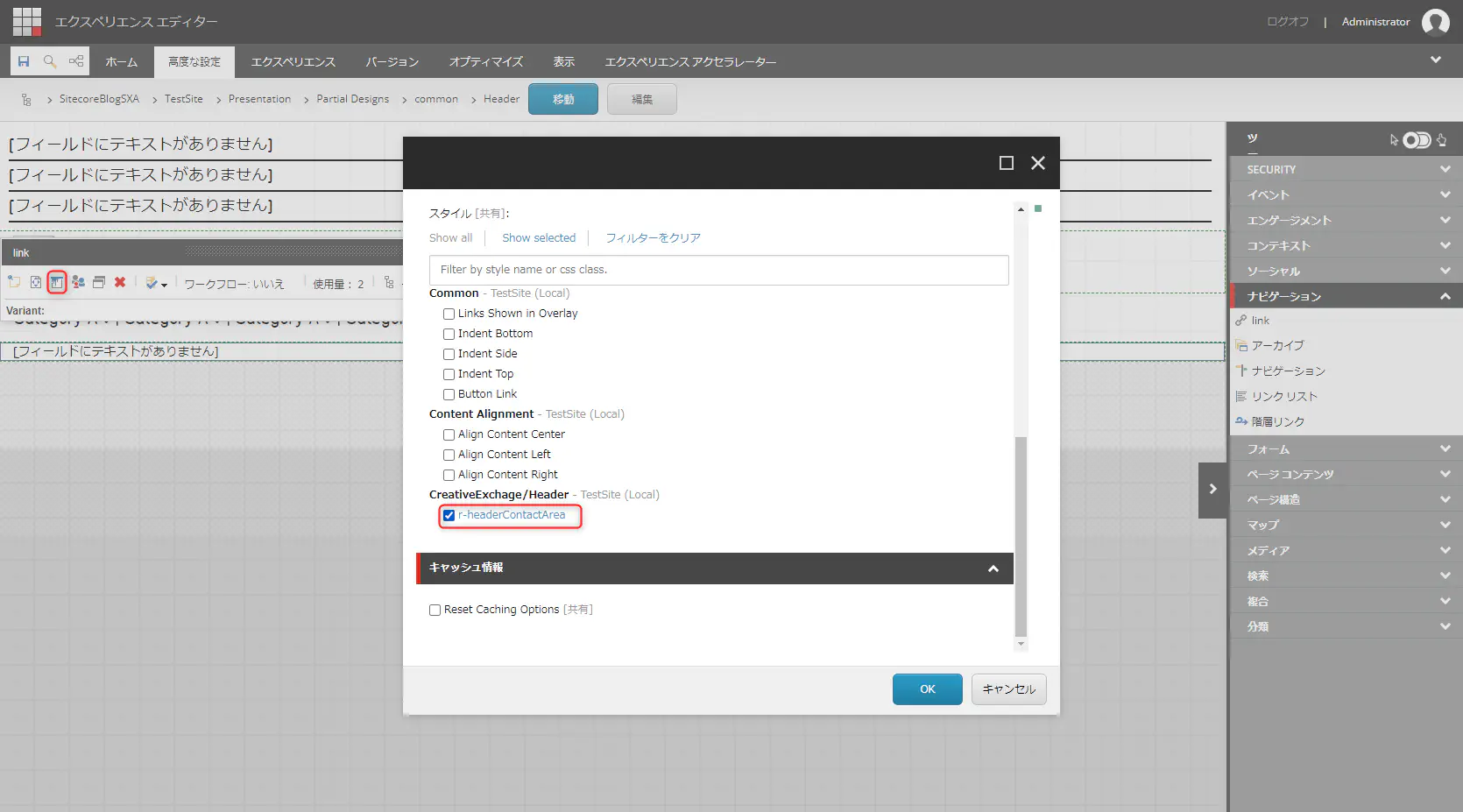
linkのバケッツアイコンをクリックし、下記の画像の通り設定します。

link編集アイコンをクリックし、リンク先とリンクの説明を入力します。

確認
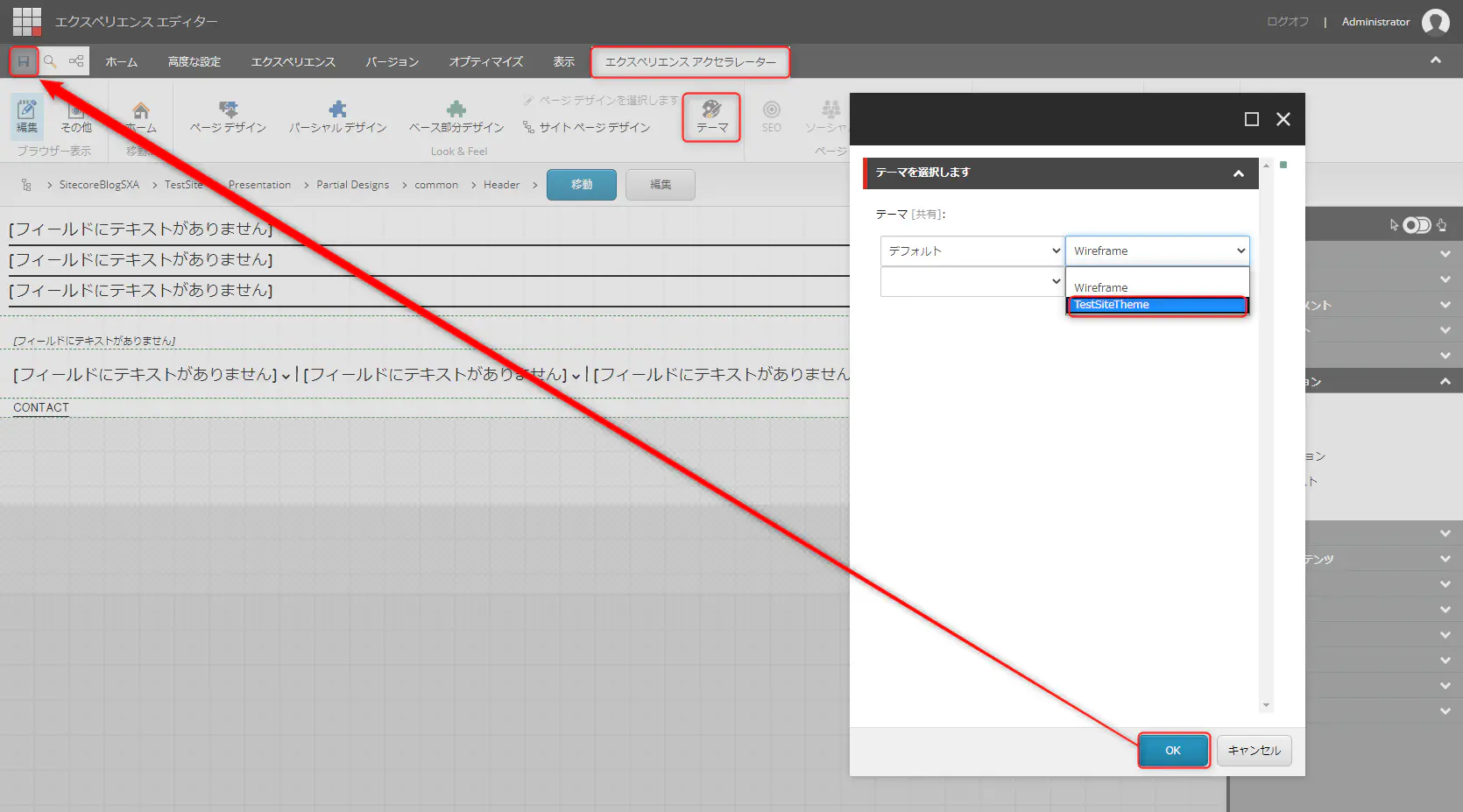
「エクスペリエンスアクセレーター」タブをクリックし、「テーマ」をクリックします。
テーマを「TestSiteTheme」に変更します。

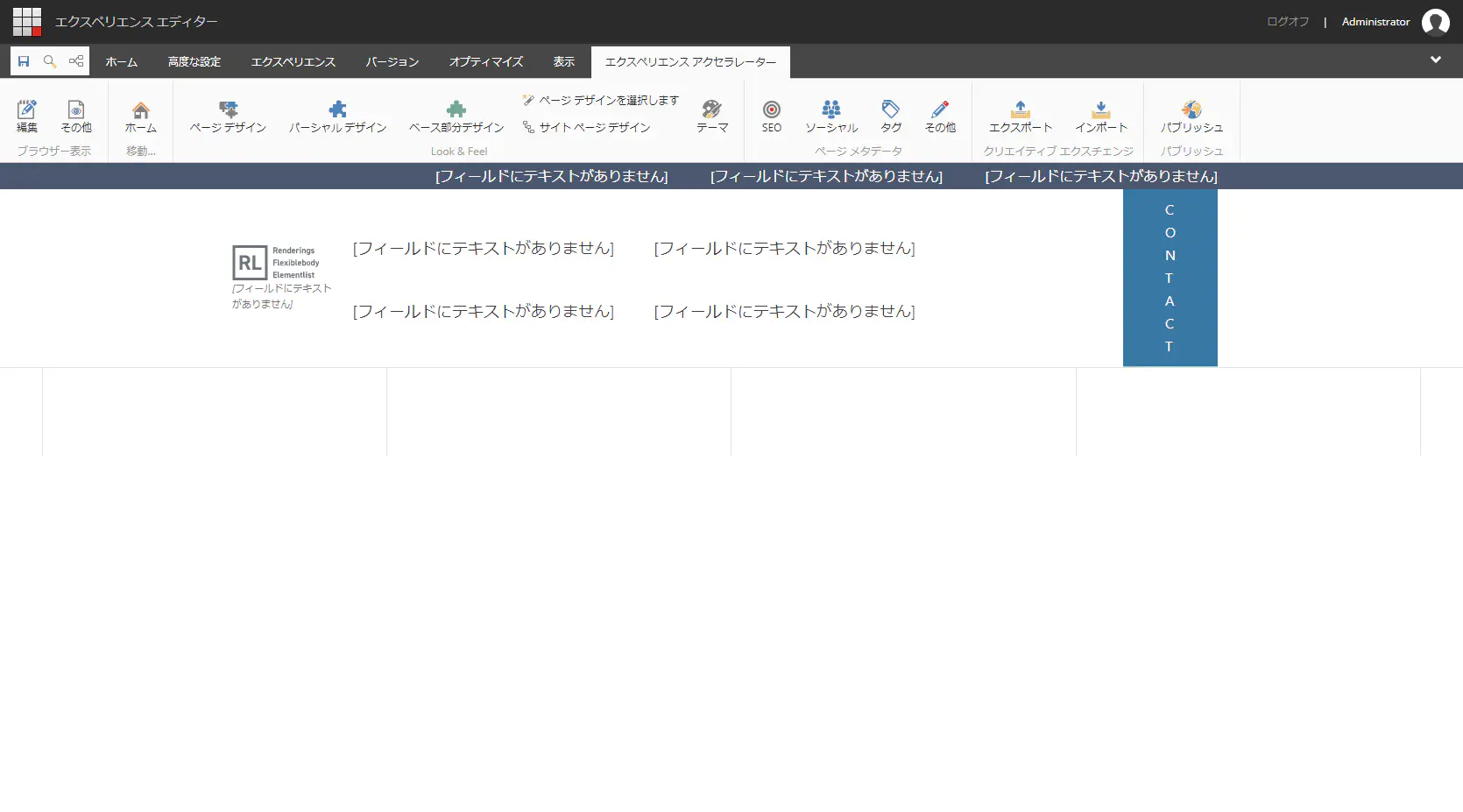
「TestSiteTheme」テーマがあたってる状態です。

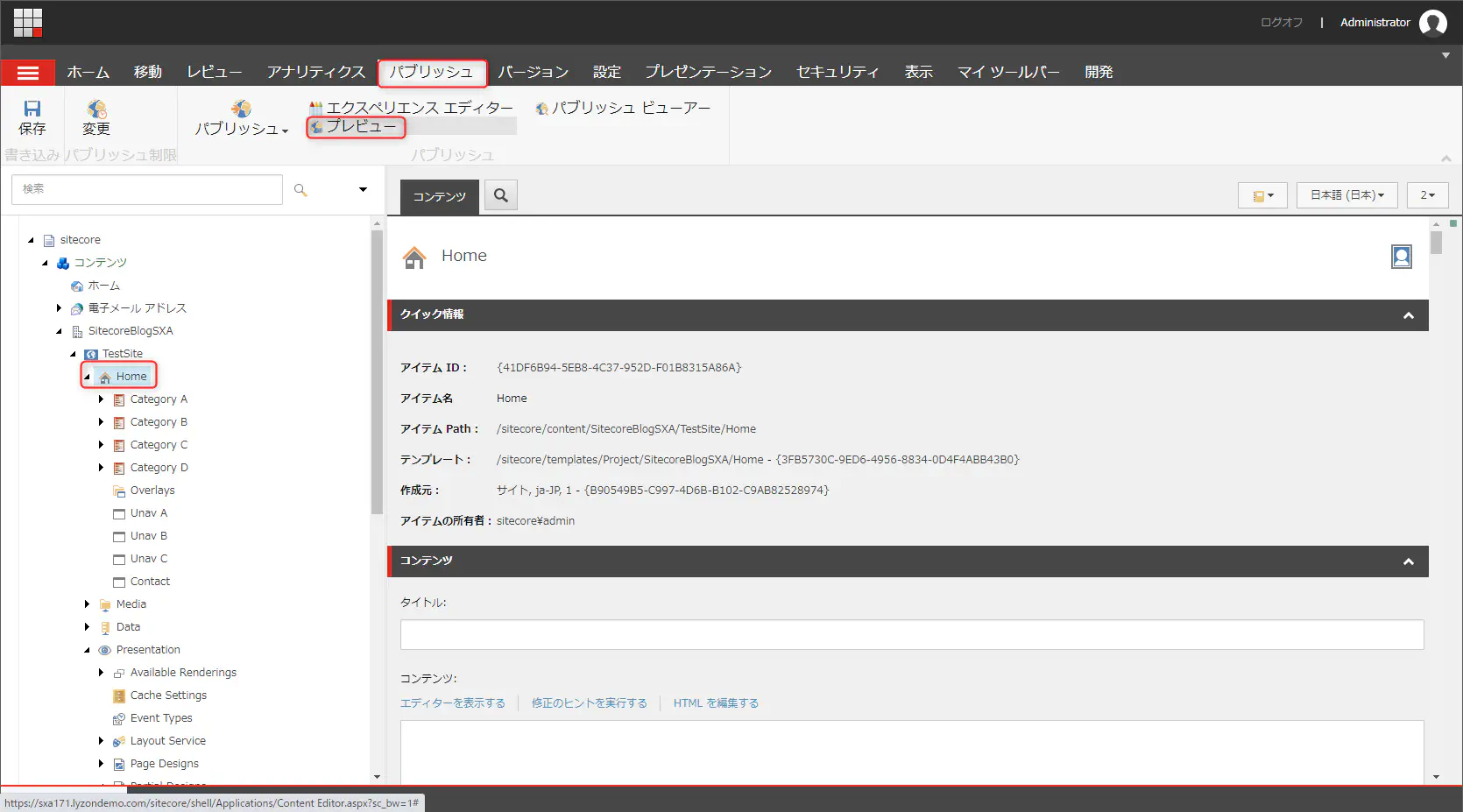
プレビューで確認してみましょう。

プレビュー画面

最後に
今回はHeaderのモジュールを作成して、Headerのパーシャルデザインを作って見ました
次回はFooterのモジュールを作成してFooterのパーシャルデザインを作成する予定です。
参考動画
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。