環境
- Sitecore 9.0.2 rev. 180604
- Sitecore Experience Accelerator 1.7.1 rev. 180604 for 9.0
ページデザインとパーシャルデザイン
今回はページデザインとパーシャルデザインについて勉強しましょう。
用語集
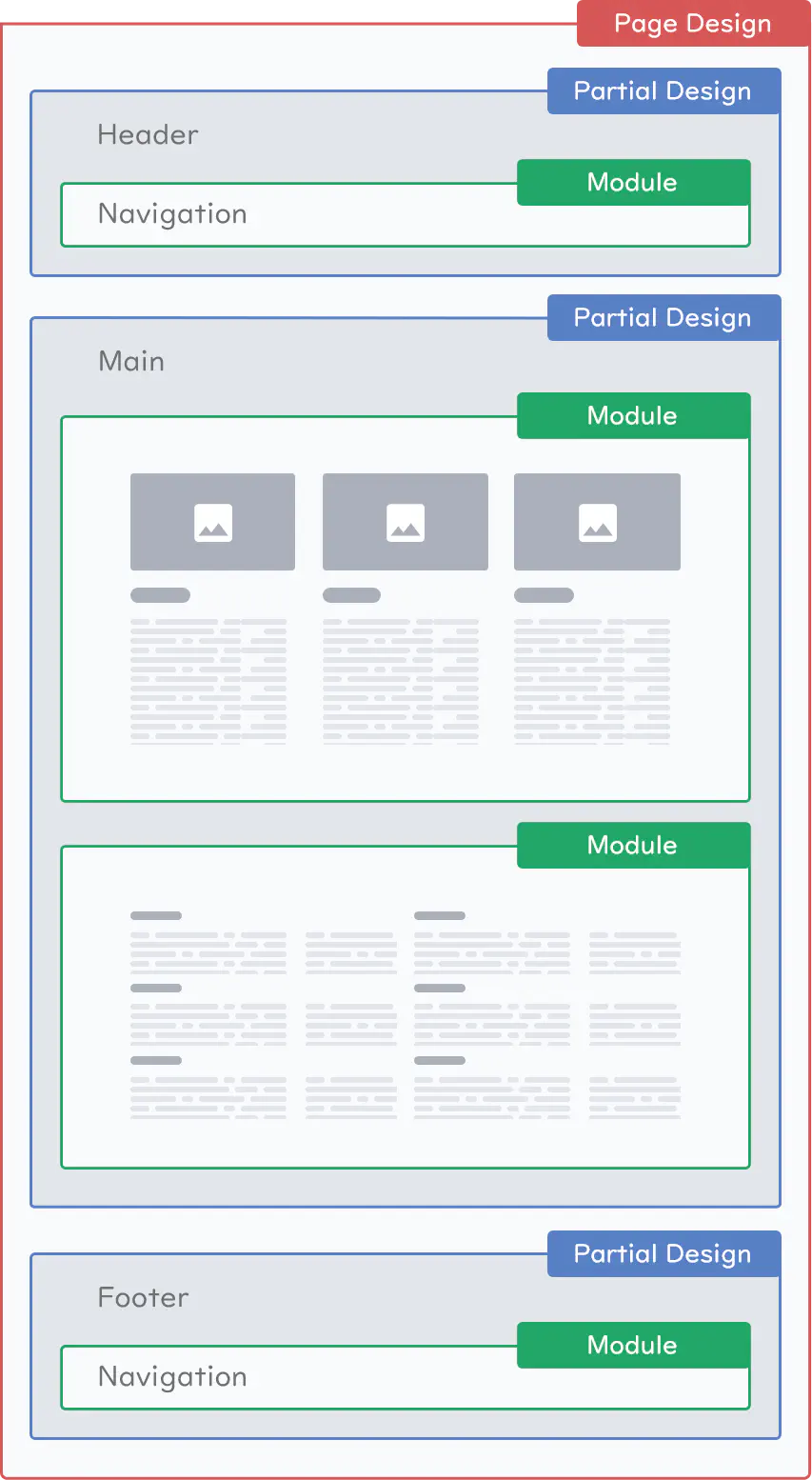
- パーシャルデザインとは
- パーシャルデザインとは、Sitecoreのモジュールを組み合わせたセットのことを言います。例えば、ヘッダーにはロゴ画像、グローバルメニューが設定されるため、これらのアイテムを組み合わせて配置されたもの、という形になります。
- ページデザインとは
- パーシャルデザインを並べていく形になります。
構成
ページデザインとパーシャルデザインの構成

設計書
| テンプレート名 |
ページデザイン名 |
パーシャルデザイン名 |
| Home |
Home PD |
Header |
| 1col-free |
| Footer |
| Category Template |
Category PD |
Header |
| r-pageHeader |
| l-breadcrumbs |
| 1col-category |
| Footer |
| List Template |
List PD |
Header |
| r-pageHeader |
| l-breadcrumbs |
| 2col-list |
| Footer |
| Detail Template |
Detail PD |
Header |
| r-pageHeader |
| l-breadcrumbs |
| 2col-detail |
| Footer |
パーシャルデザインアイテム作成
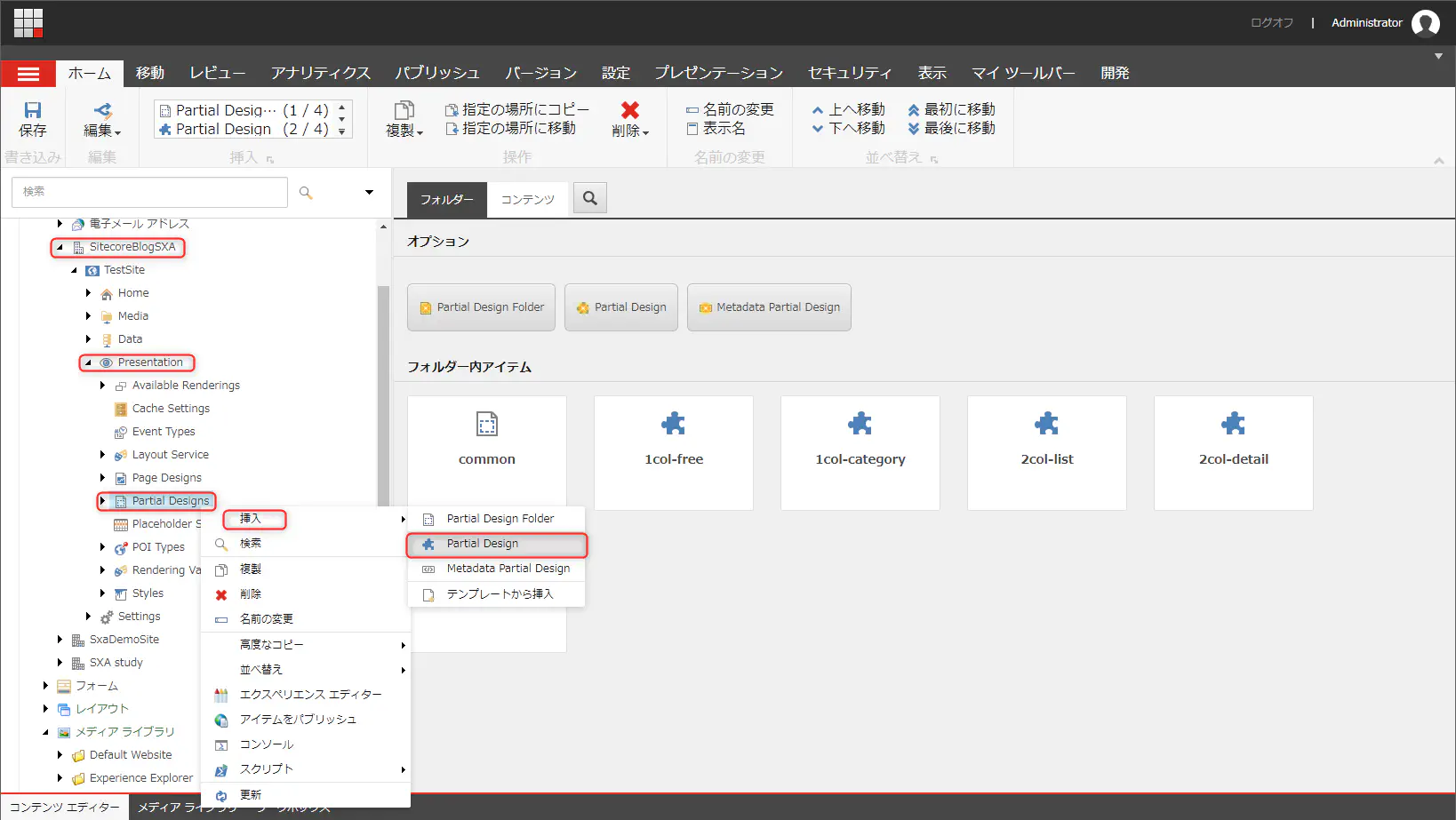
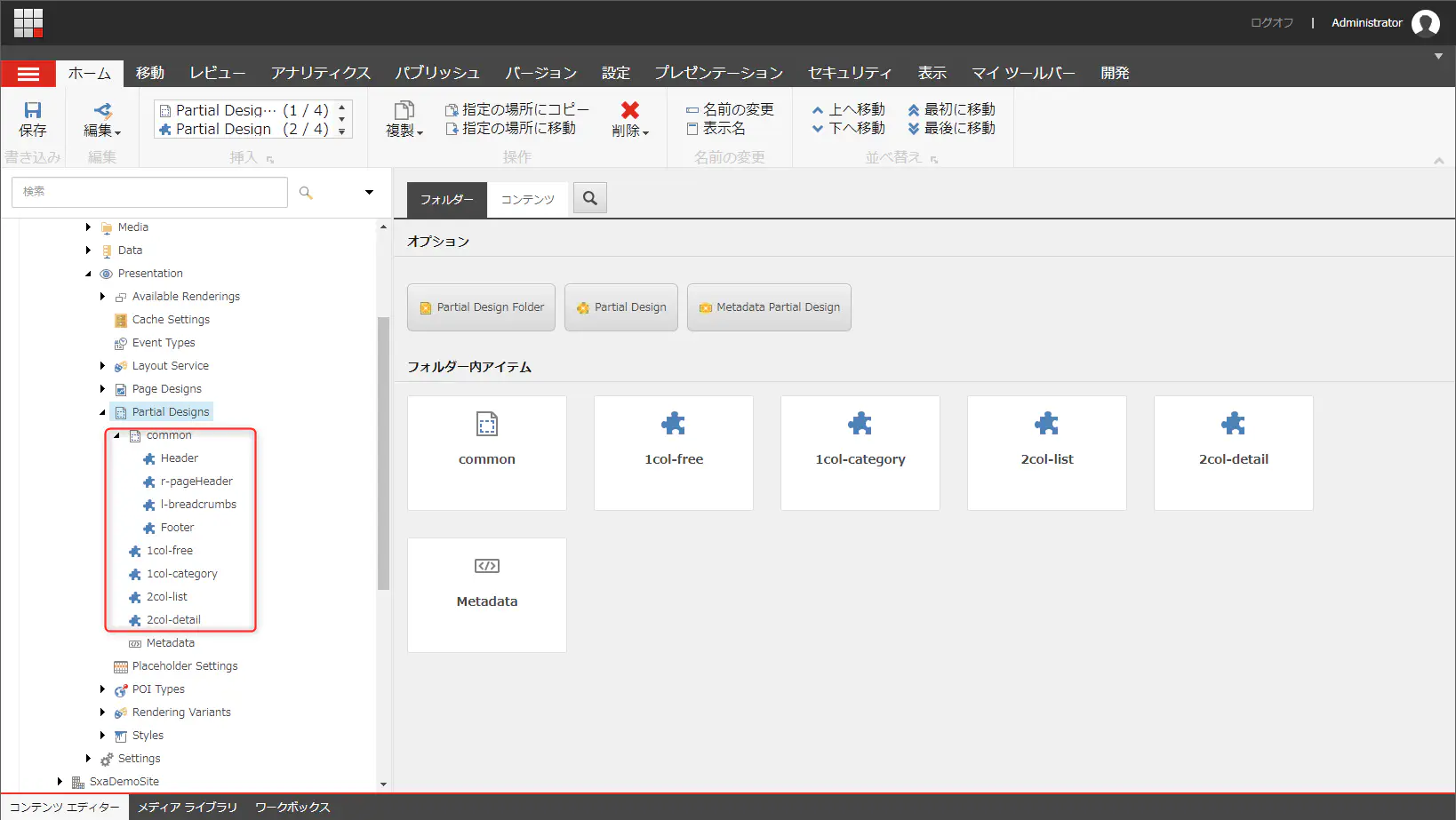
Presentation > Partial Designsパーシャルデザインを挿入します。

設計書の通りパーシャルデザインを作成します。

ページデザインアイテム作成
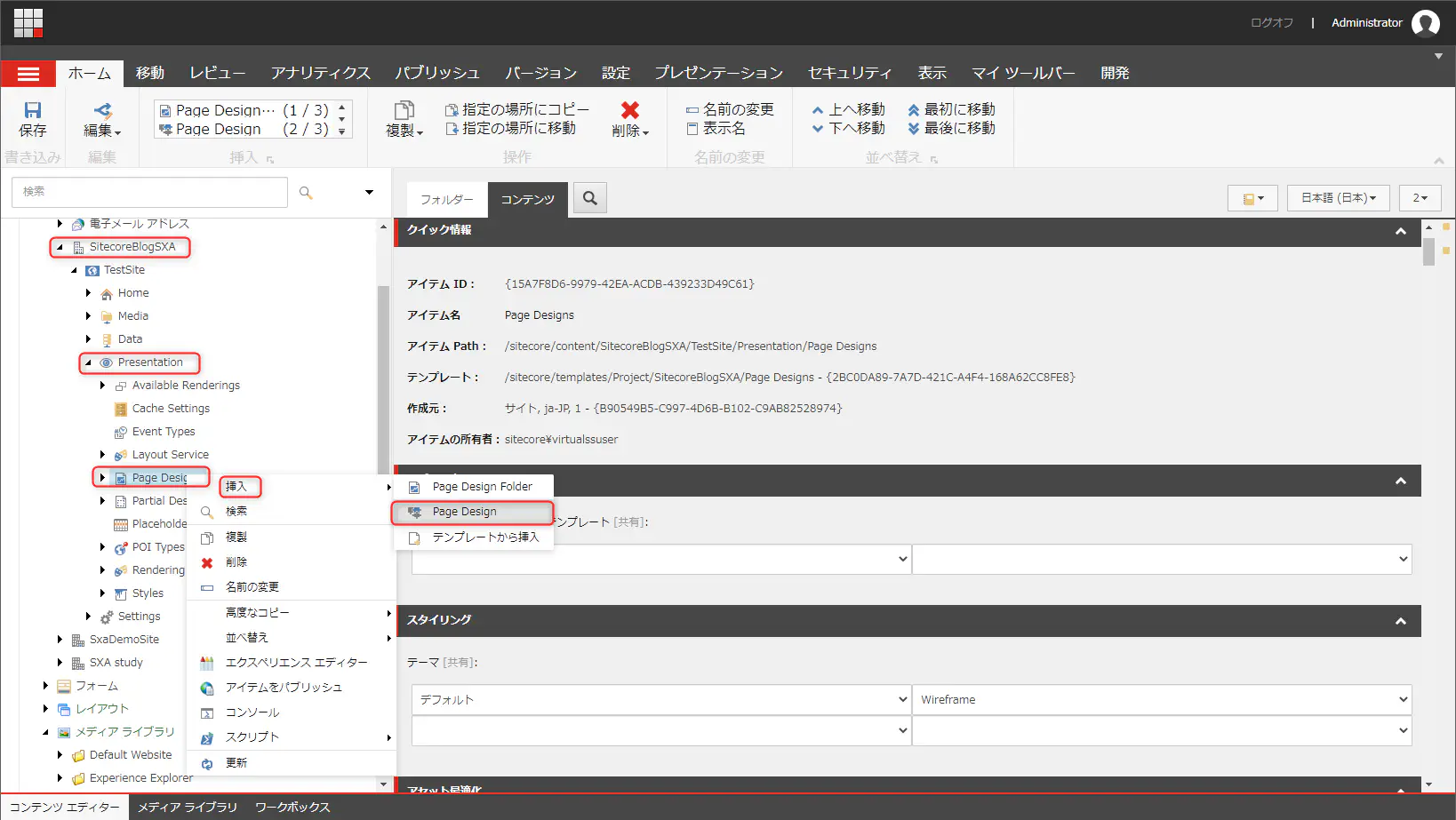
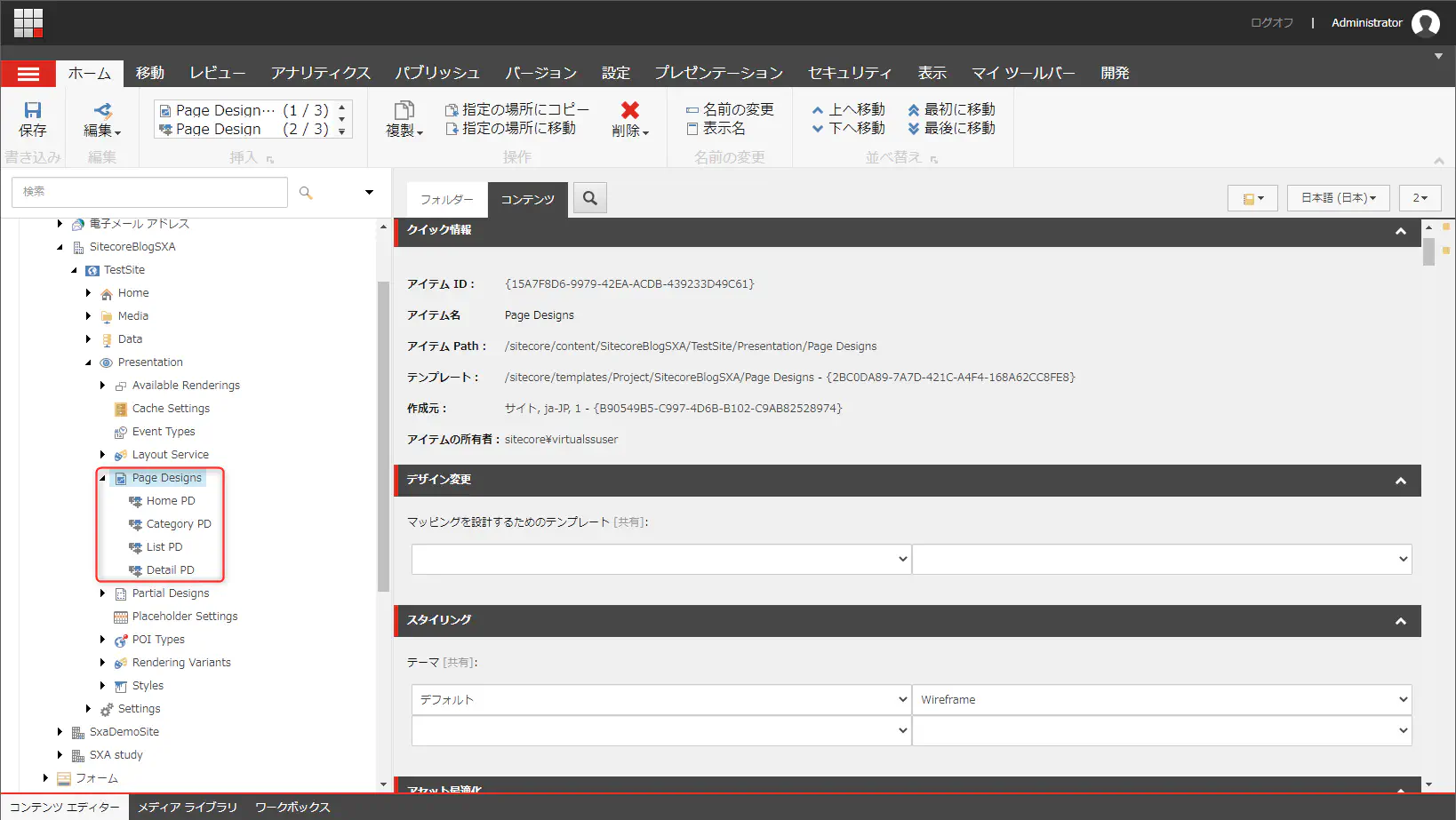
Presentation > Page Designsページデザインを挿入します。

設計書の通りパーシャルデザインを作成します。

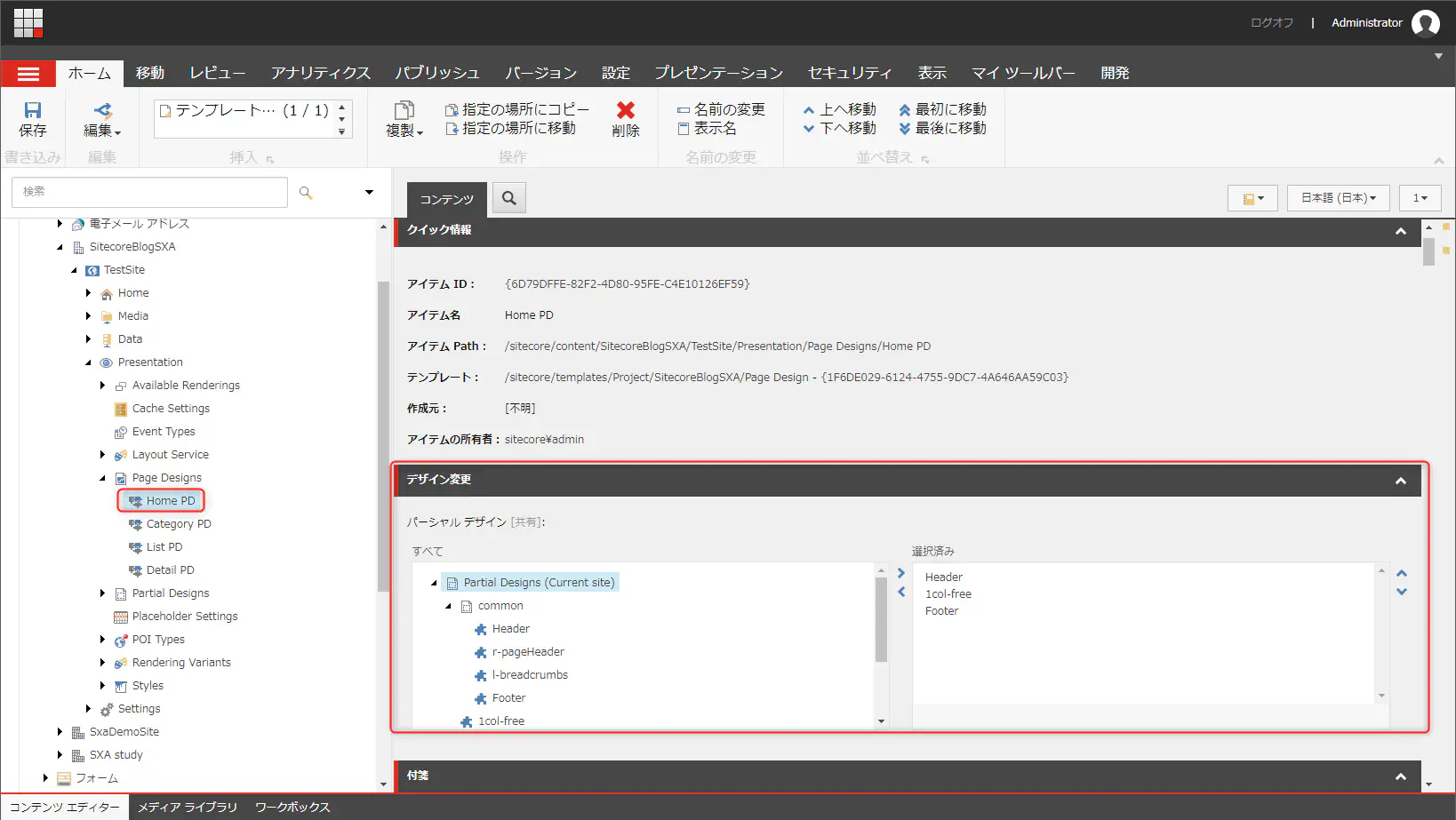
ページデザインにパーシャルデザインを選択
各ページデザインに設計書の通りパーシャルデザインを選択します。
並び順で表示されますので、順番にパーシャルデザインを選択してください。

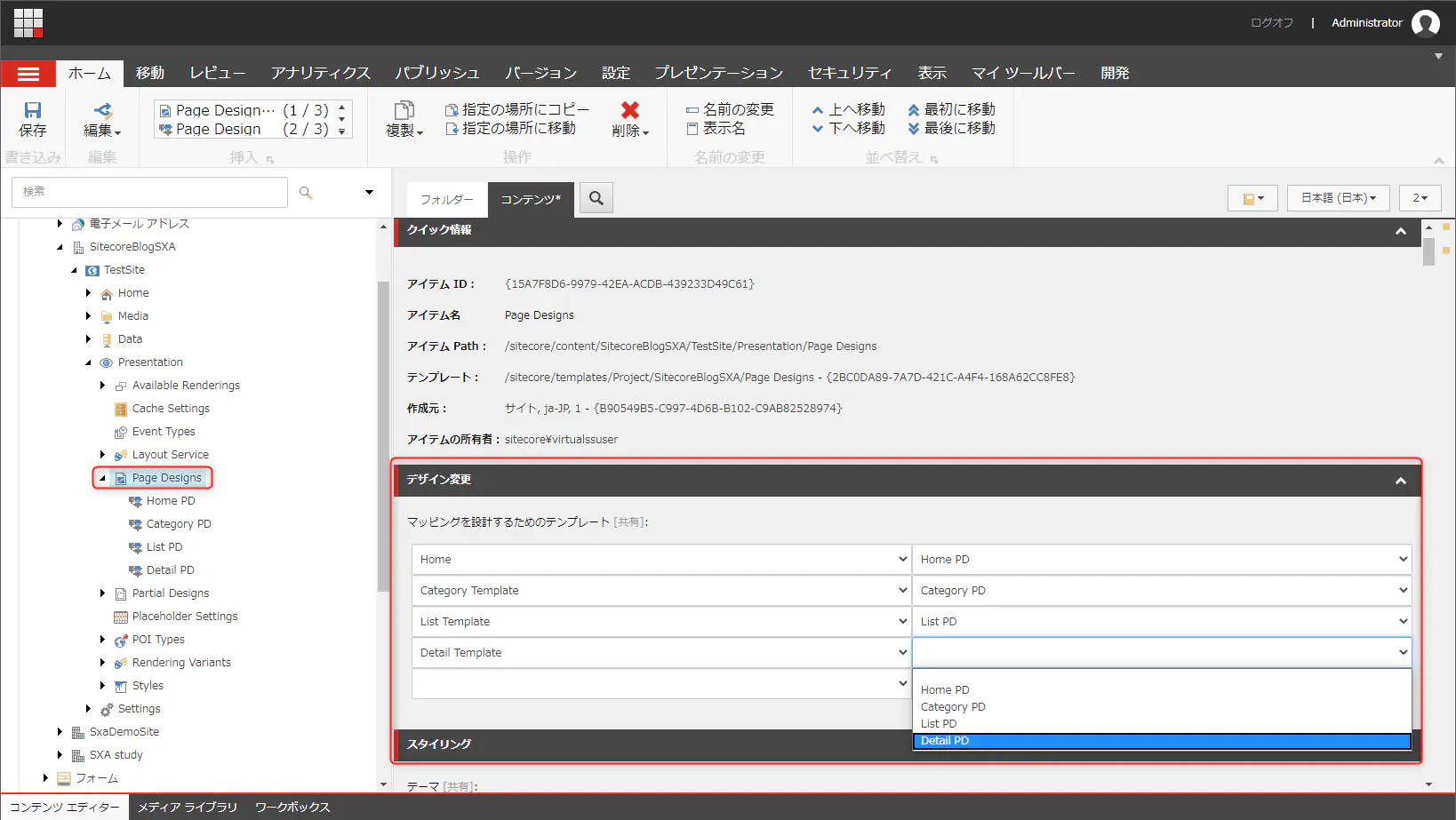
ページデザインとテンプレートをマッピング
ページデザインとテンプレートを紐づけます。
マッピングすることで、ページデザインがテンプレートと紐づき今後ページアイテムを作成する際に、ページことにページデザインを指定する必要がなくなります。そのため、今回はテンプレートとページデザインの数を一緒にして設計しています。

最後に
今回はページデザインとパーシャルデザインについて勉強しました。
次回はパーシャルデザインにモジュールを入れてパーシャルデザインを完成する予定です。
今回も作成フローを動画でもまとめましたので、ぜひご覧ください。
参考動画
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。