環境
- Sitecore 9.0.2 rev. 180604
- Sitecore Experience Accelerator 1.7.1 rev. 180604 for 9.0
テンプレート作成
今回はテンプレートについて勉強しましょう。
用語集
- テンプレート
- Sitecore ユーザーは、データ テンプレート、ブランチ テンプレートおよびコマンド テンプレートの 3 つのテンプレート タイプのいずれかを使用してアイテムを作成します。データ
テンプレートは、アイテムを構築するときのフレームワークとなります。データ テンプレートを使用すると、データの入力方法を制御するフィールドを定義し、他のテンプレートから継承して再利用することができます。
- フィールド
- システムに入力されるデータを制御する領域です。フィールドをセクションにグループ化すると、システムに入力されるデータの量と型を編成して制御することができます。フィールドは、フィールド タイプ別に編成されます。
- フィールド タイプ
- – データを入力する、またはフィールドで選択するための各種の方法です。システムにデータを入力する方法はさまざまで、フィールドで入力または選択できるデータ型を制御するのがフィールド
タイプです。
データはシステム全体で検証されます。検証の種類、および各検証がデータ定義構造の妥当性と正当性を管理するために、システムのデータ定義領域の全体を網羅している点についても説明します。
スタンダード
バリューを使用すると、新しく作成したアイテムにデフォルト データを自動的に挿入することができます。スタンダード バリューは、既存のアイテムの NULL
フィールドに自動的に投入される、または新しく作成したアイテムにデータを指定するデフォルト値です。
- ブランチ テンプレート
- アイテムを 1 つずつではなく、複数のアイテムを一度に作成することができます。
- コマンド テンプレート
- 事前定義された構造ではなく、ロジックに従ってアイテムを挿入することができます。
- スタンダードバリュー
- データ テンプレートのスタンダード バリューアイテムが、そのデータ テンプレートで定義されているフィールドのデフォルト値になります。
- 参考資料
- sitecore データ定義リファレンス
ベーステンプレート作成
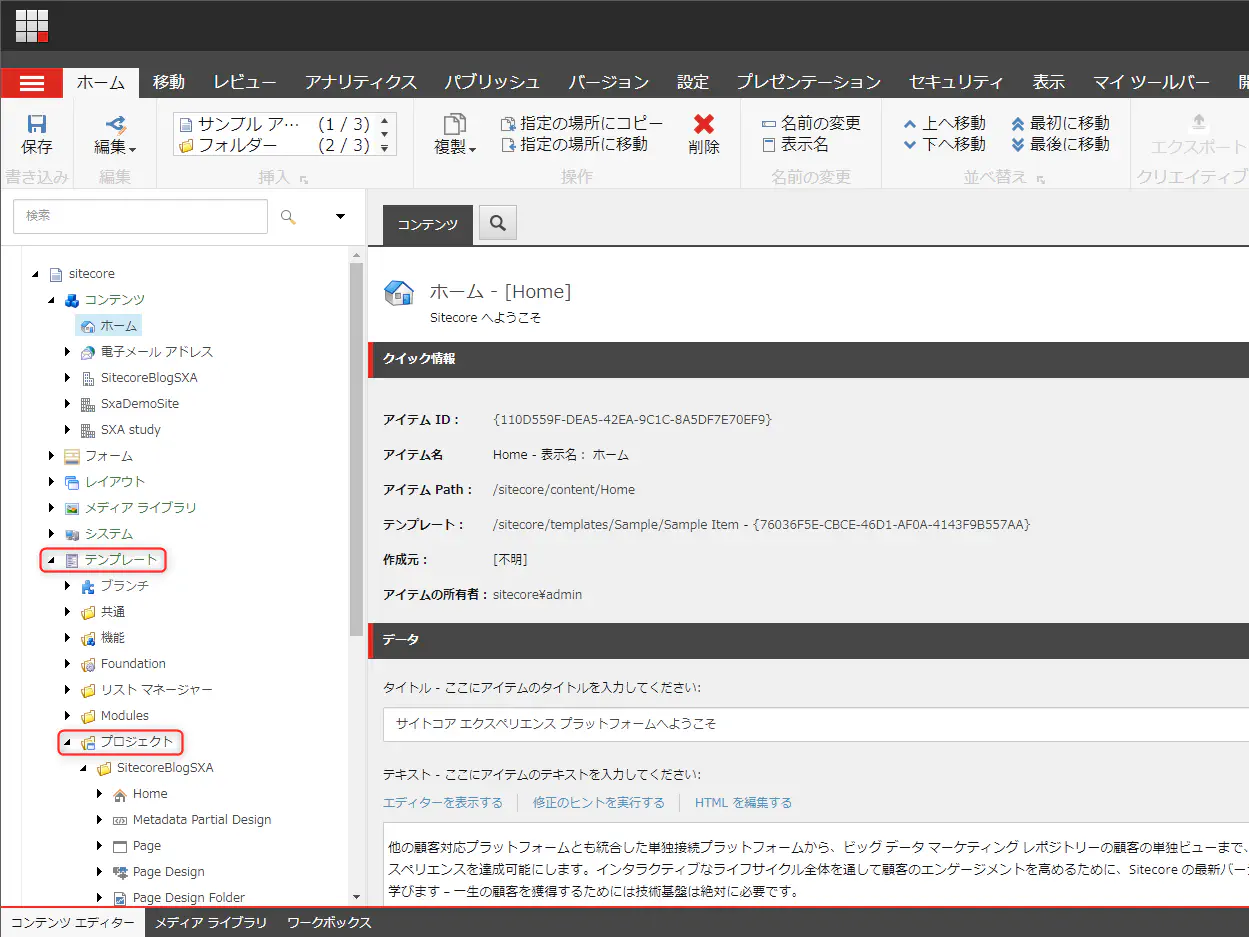
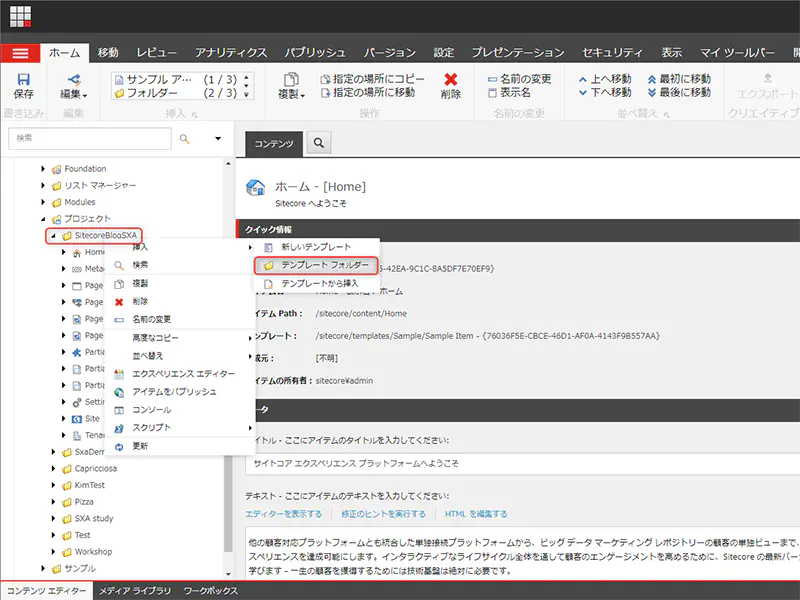
sitecore > テンプレート > プロジェクト > SitecoreBlogSXAを右クリックし、テンプレートフォルダーを作成してください。


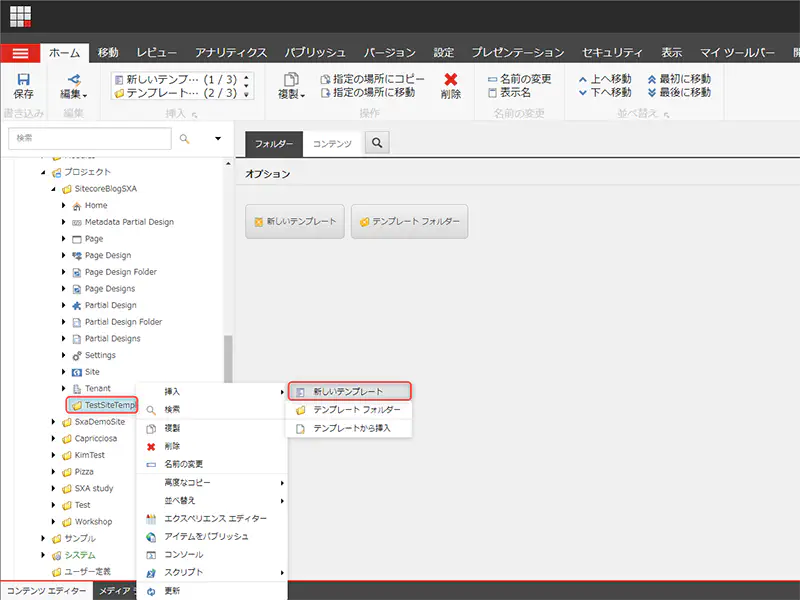
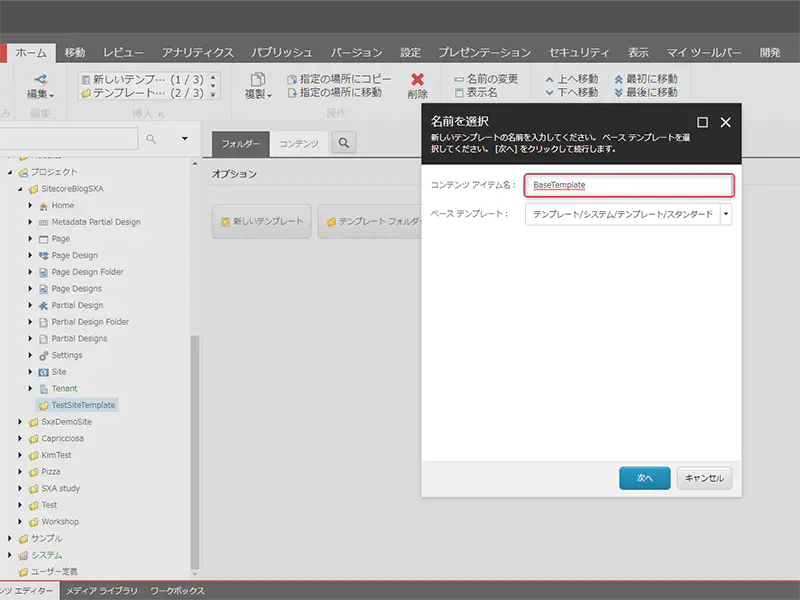
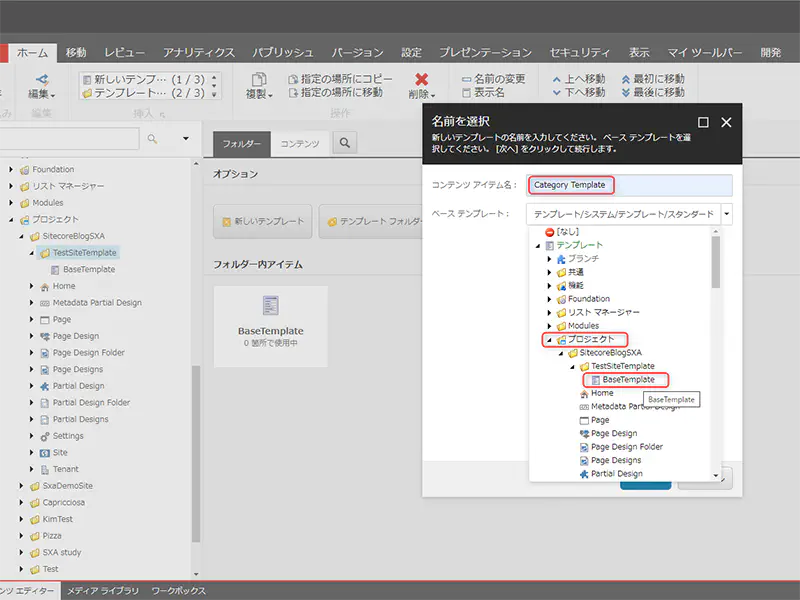
そのフォルダーの中に「新しテンプレート」を挿入して、「コンテンツアイテム名」を「BaseTemplate」にして「次へ」を押します。


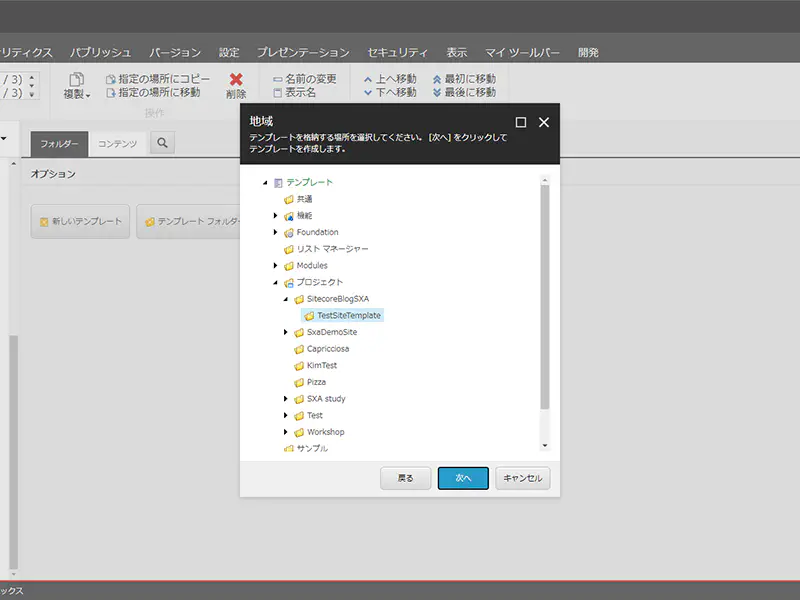
「地域」を確認してそのまま「次へ」を押します。

※ベーステンプレートに指定したテンプレートはベーステンプレートがベースになります。
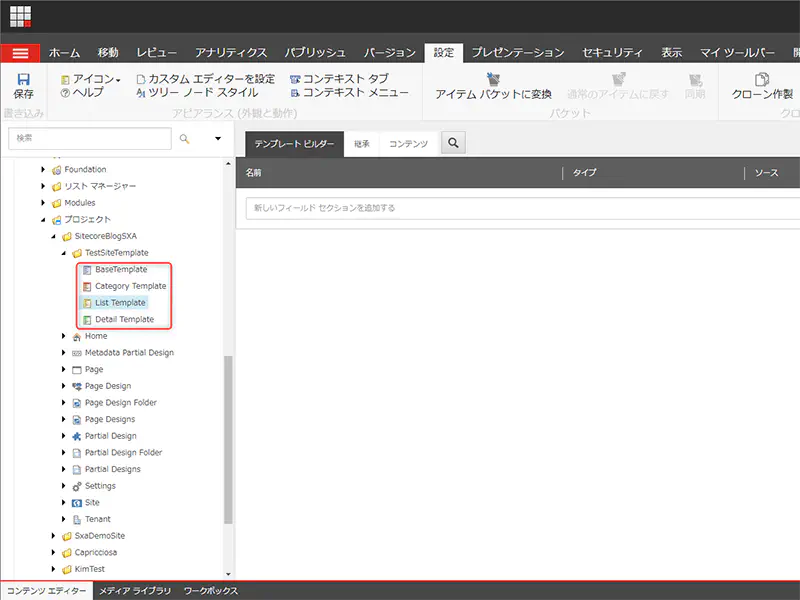
テンプレート作成
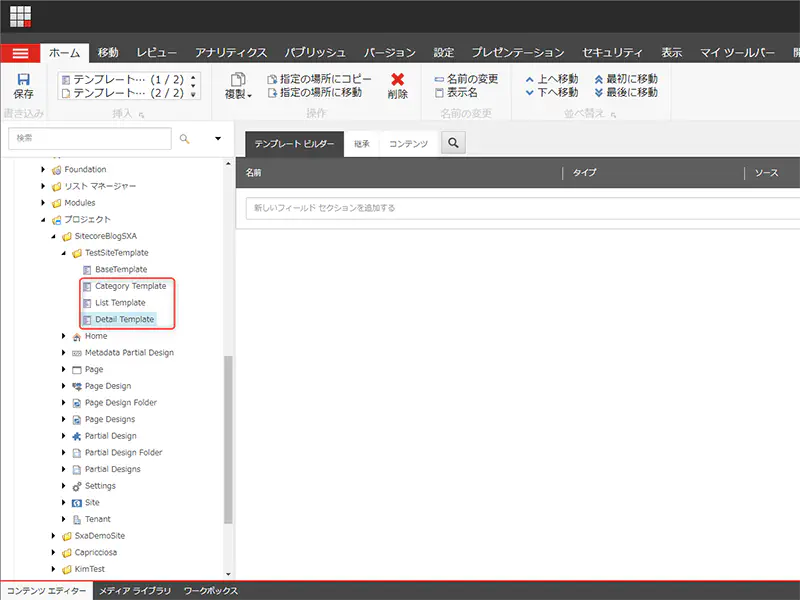
「Category」「List Page」「Detail Page」、それぞれのテンプレートを作成しましょう


アイコン変更
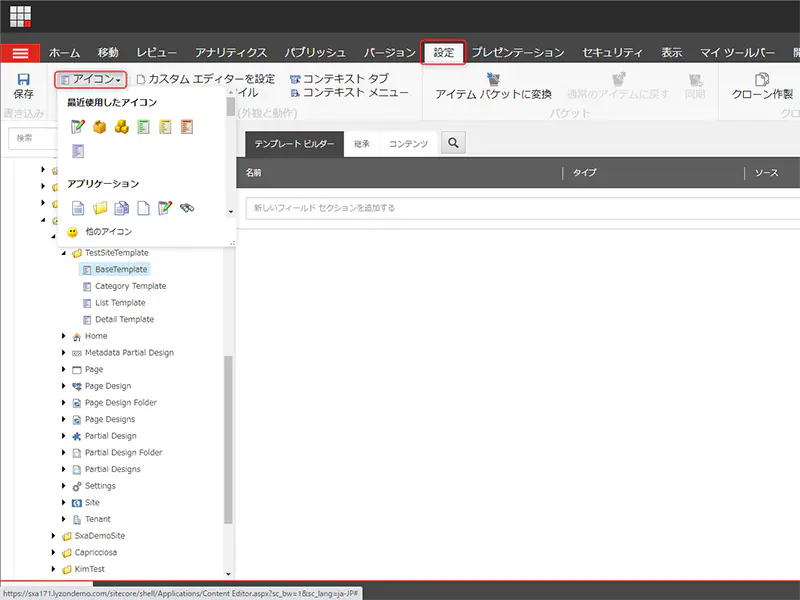
それぞれのテンプレートを直感的にわかりやすいようにアイコンを変更してみましょう。
「設定」タブを押し、「アイコン」を選択してアイコンを選択してください。


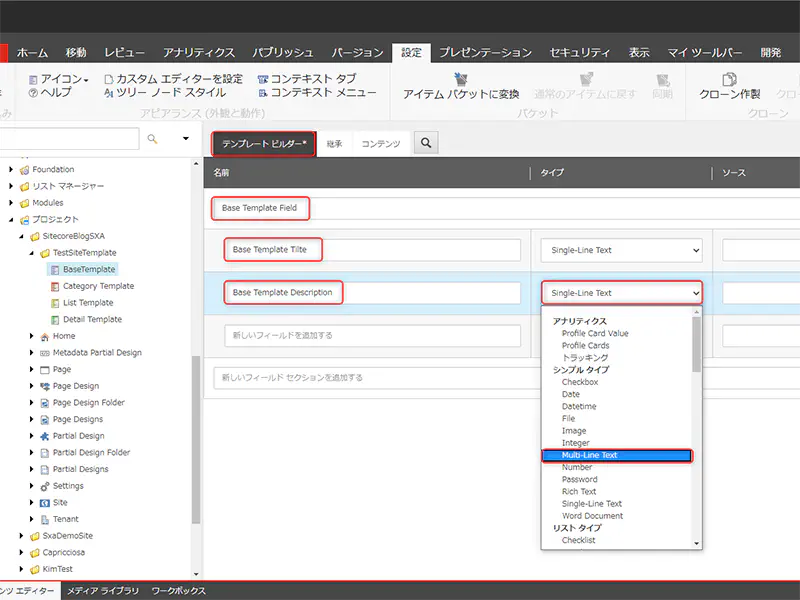
テンプレートフィールド追加
それぞれのテンプレートに必要なフィールドを追加してみましょう。
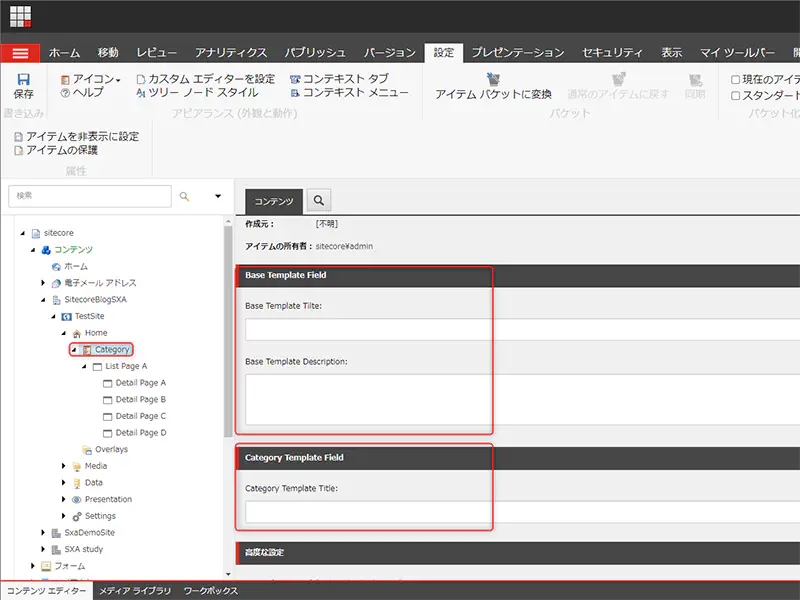
テンプレートを選択して、「テンプレートビルダー」タブの中で下の画像のように入力してください。(フィールド名は適当でいいです。)

※「タイプ」はいろんなタイプがあるので、適切なタイプを選んで使ってください。
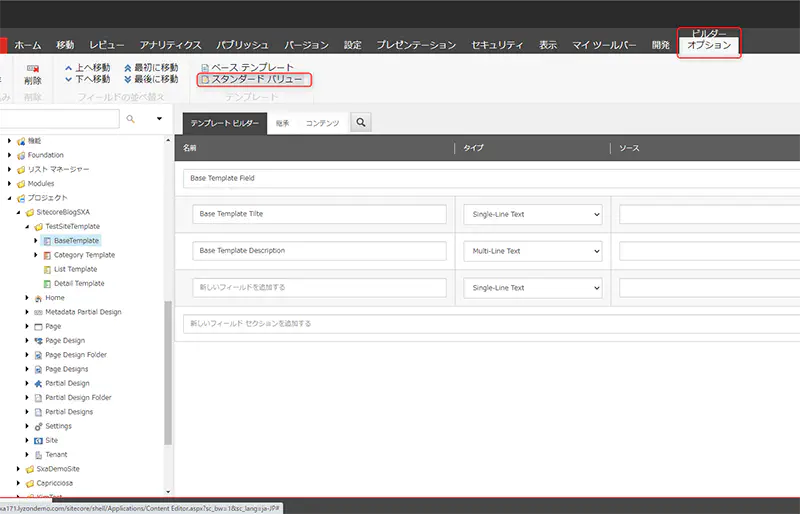
スタンダードバリュー作成
それぞれのテンプレートに「スタンダードバリュー」を生成してください。
テンプレートを選択して「ビルダーオプション」タブをクリックし、「スタンダードバリュー」をクリックしたら生成されます。

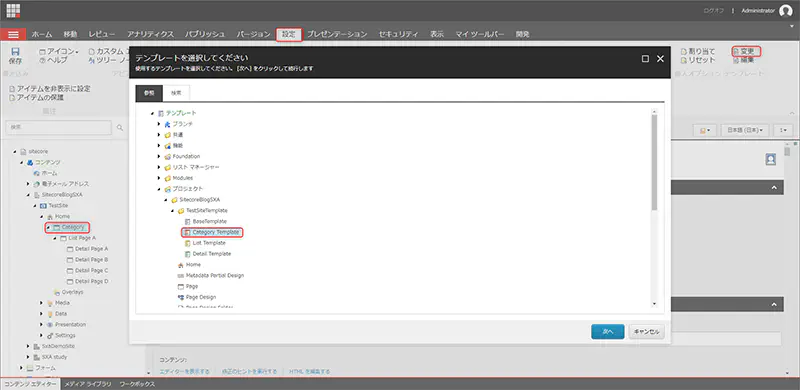
テンプレート変更
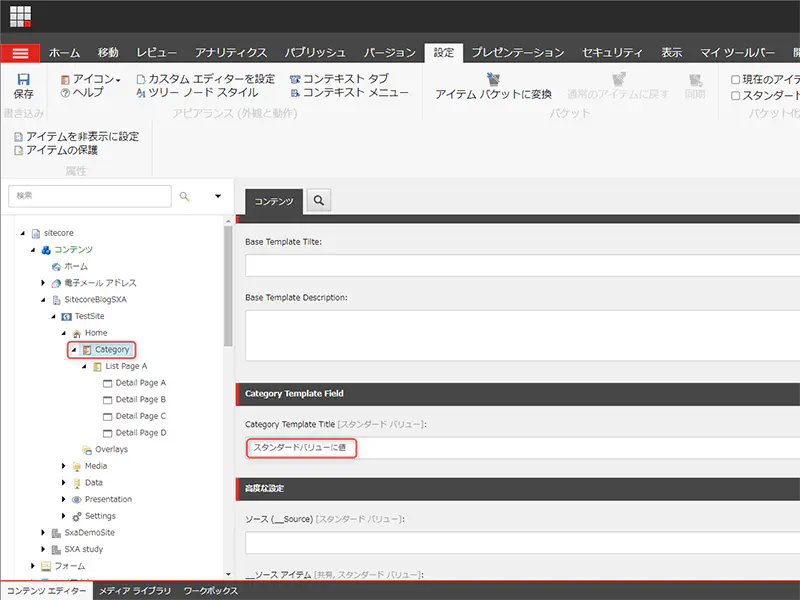
デフォルトのアイテムは「ページ」テンプレートになっているので、今回作成したテンプレートに変更しましょう。
変更したいアイテムを選択して「設定」タブクリック、「変更」をクリックして、テンプレート > プロジェクト > 今回作ったテンプレートを選択してください。

追加したフィールドが生成できていることが確認できます。

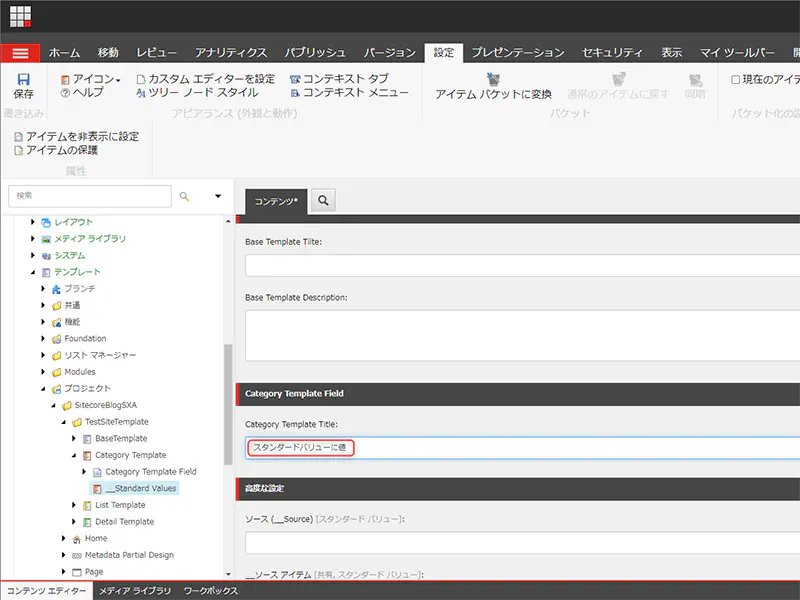
スタンダードバリュー
テンプレートのフィールド値を固定する
スタンダードバリューのフィールドに入力した値は、そのテンプレートのフィールドに固定されます。


例えば、テンプレートのbody idやclassなどをスタンダードバリューに入れて使ったりします。
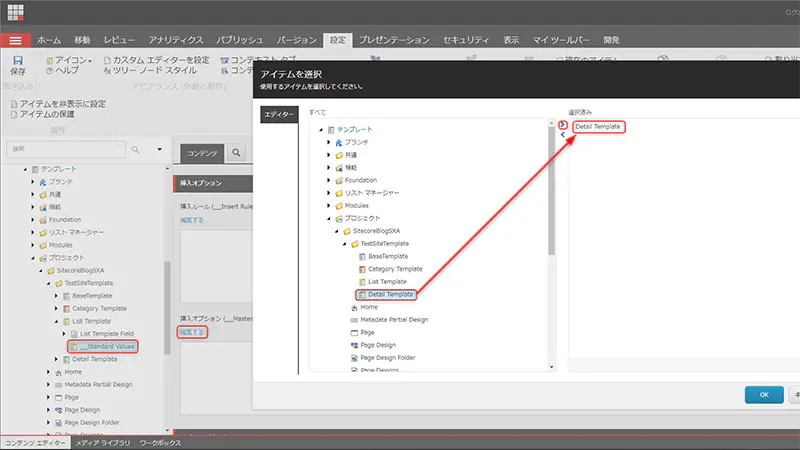
挿入オプション追加
テンプレートのスタンダードバリューで「挿入オプション」>「挿入オプション (__Masters)」の「編集する」をクリックします。下層アイテムにしたいアイテムを「選択済み」に移動し、「OK」をクリックしましょう。

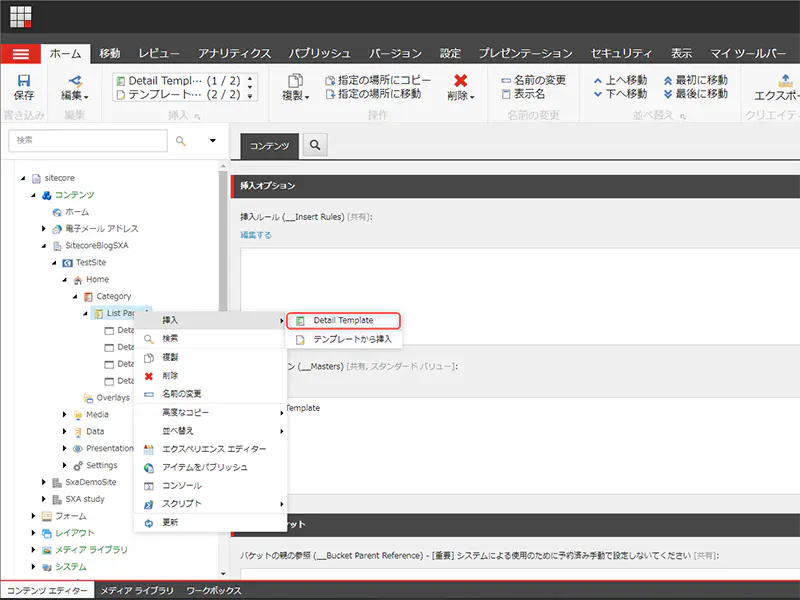
上記の設定が終わりましたら、アイテムを右クリックして、「挿入」で挿入オプションが追加されているか確認してみましょう。

最後に
今回は軽くテンプレートついて勉強しました。
次回はページデザインとパーシャルデザインについて勉強する予定です。
今回も作成フローを動画でもまとめましたので、ぜひご覧ください。
参考動画
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。