環境
- Sitecore 9.0.2 rev. 180604
- Sitecore Experience Accelerator 1.7.1 rev. 180604 for 9.0
ページ構成
第二弾では、テンプレート作成についてお話しする予定でしたが、その前にサイトの構成を確認したほうがわかりやすいと思ったので、今回はページ構成と作成について準備しました。
サイトマップとワイヤーフレームも確認しましょう。
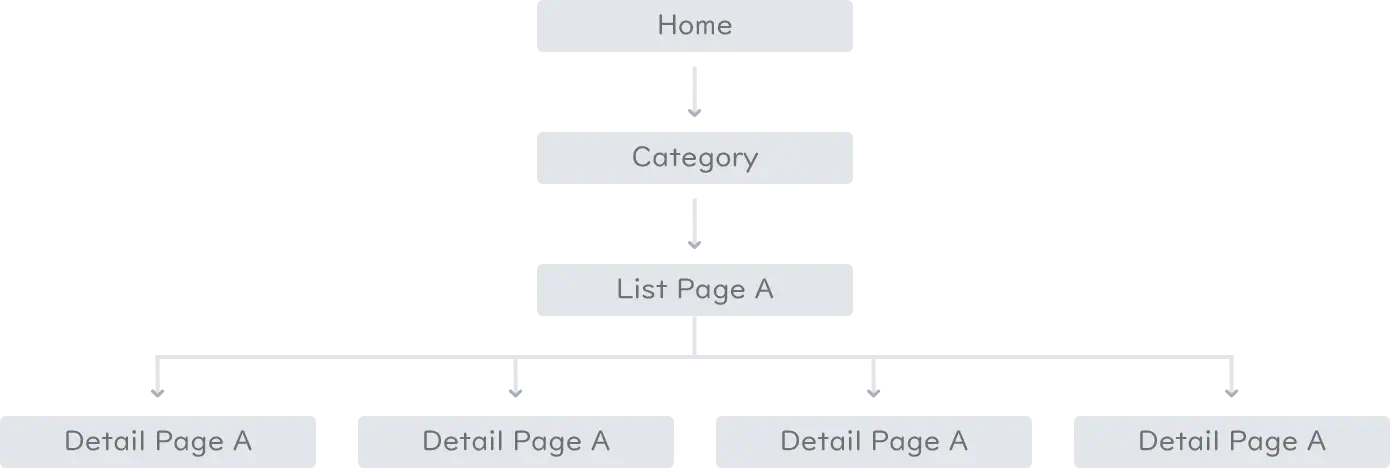
サイトマップ
今回はSXAの機能を簡単に紹介するため、シンプルな構成にしました。

デザインワイヤーフレーム
ページ作成
サイトマップと同じくページを作成しましょう。

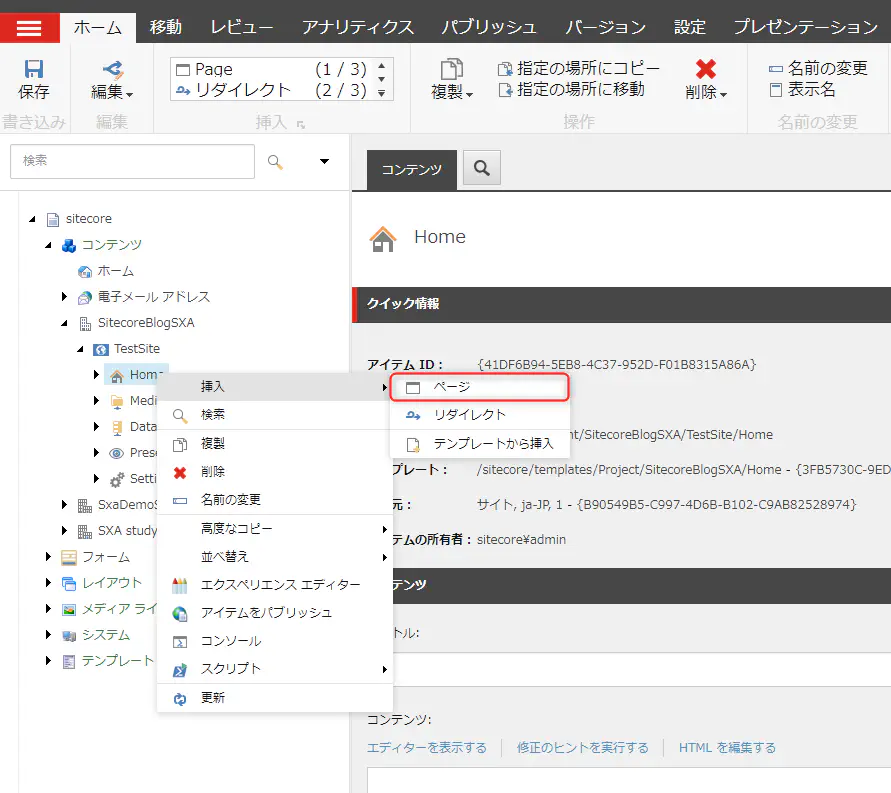
HOMEからマウスを右クリックし、ページを挿入します。

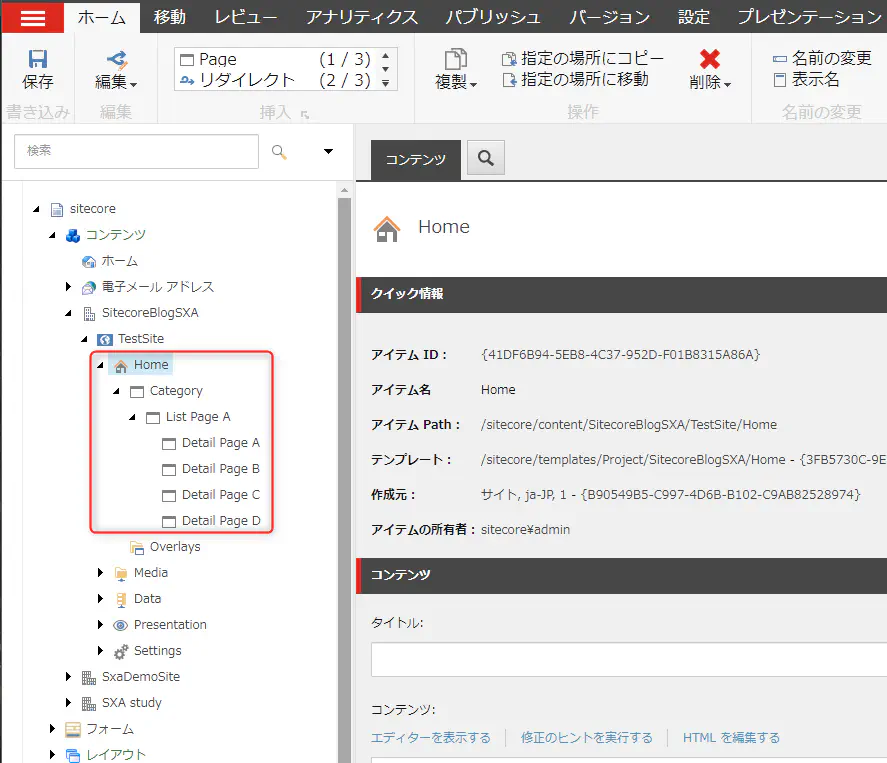
サイトマップを参考にして、下層のページを挿入します。
最後に
今回はテンプレート作成前にページ構成と作成について学びました。次回はテンプレートを作成する予定です。
今回も作成フローを動画でもまとめましたので、ぜひご覧ください。
参考動画
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。