今回は、Sitecoreが提供しているCommandクラスの実装についてご紹介します!
Sitecoreのコンテンツエディタを操作していて、特定のボタンを押下したときにカスタマイズを実現したいという要望があると思います。
その際実装に便利なのがCommandクラスで、実装クラスに継承させることで役割ごとに存在する特定名称のメソッドを活用し、要件を満たすことが出来るので、ぜひご覧ください!
イベントアイテム作成
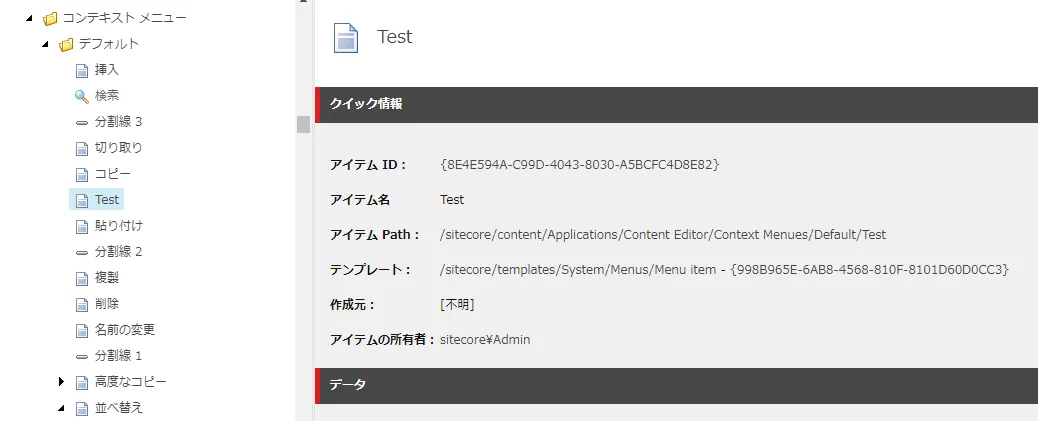
・「core:/sitecore/content/Applications/Content Editor/Context Menues/Default」配下にTestアイテム作成する。

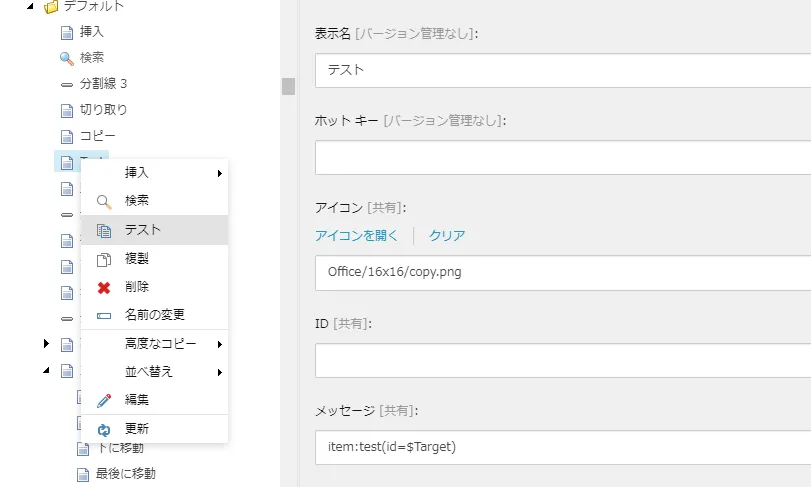
・作成したアイテムのメッセージフィールドに「item:test(id=$Target)」を設定する。(アイテムを右クリックした際にボタンが出てくるため、押下してプログラムを動かす)

Configファイル作成・イベント設定
まず初めに、新しいConfigファイルをApp_Config/Include配下に作成し、以下の内容にします。
今回はアイテムの移動時に発生するイベントとします。
「command」のname属性にイベントを設定することで、対象のプログラムを動かすことができます。イベントの発火は「テスト」ボタンを押下したタイミングになります。
Commandクラスを継承して実装
public class Test : Sitecore.Shell.Framework.Commands.Command
{
///
/// Executes the command in the specified context.
///
/// The context.
public override void Execute(CommandContext context)
{
if (context.Items.Length == 1)
{
NameValueCollection nameValueCollection = new NameValueCollection();
nameValueCollection["items"] = SerializeItems(context.Items);
//Runメソッドに渡す
Context.ClientPage.Start(this, "Run", nameValueCollection);
}
}
///
/// Runs the pipeline.
///
/// The arguments.
protected void Run(ClientPipelineArgs args)
{
//コマンドを実行した場合にカスタマイズしたい処理を実装
}
}
Executeメソッド:コマンド押下時に実行されるメソッド
最後に
SitecoreのCommandクラスを継承して事前に定義されたメソッドをoverrideすることで新しく作成したコマンド実行時の処理を構築し、処理を簡略化することが可能になります。
コンテンツエディタをより使いやすくカスタマイズし、Commandクラスを活用して実装も簡略化してみましょう。
以上になります。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。