今回はAWSのCloudFrontを使用したSitecoreサイトの設定の仕方を紹介します。
※CloudFrontの詳しい説明は割愛させてもらいます。
まず、CloudFrontがキャッシュする時間はデフォルトの設定ではHTTPヘッダーのCache-Controlのmax-ageの値を参照します。
IISではmax-ageはデフォルトでは7日間に設定されているので、これを変更する手順は以下の通りです。
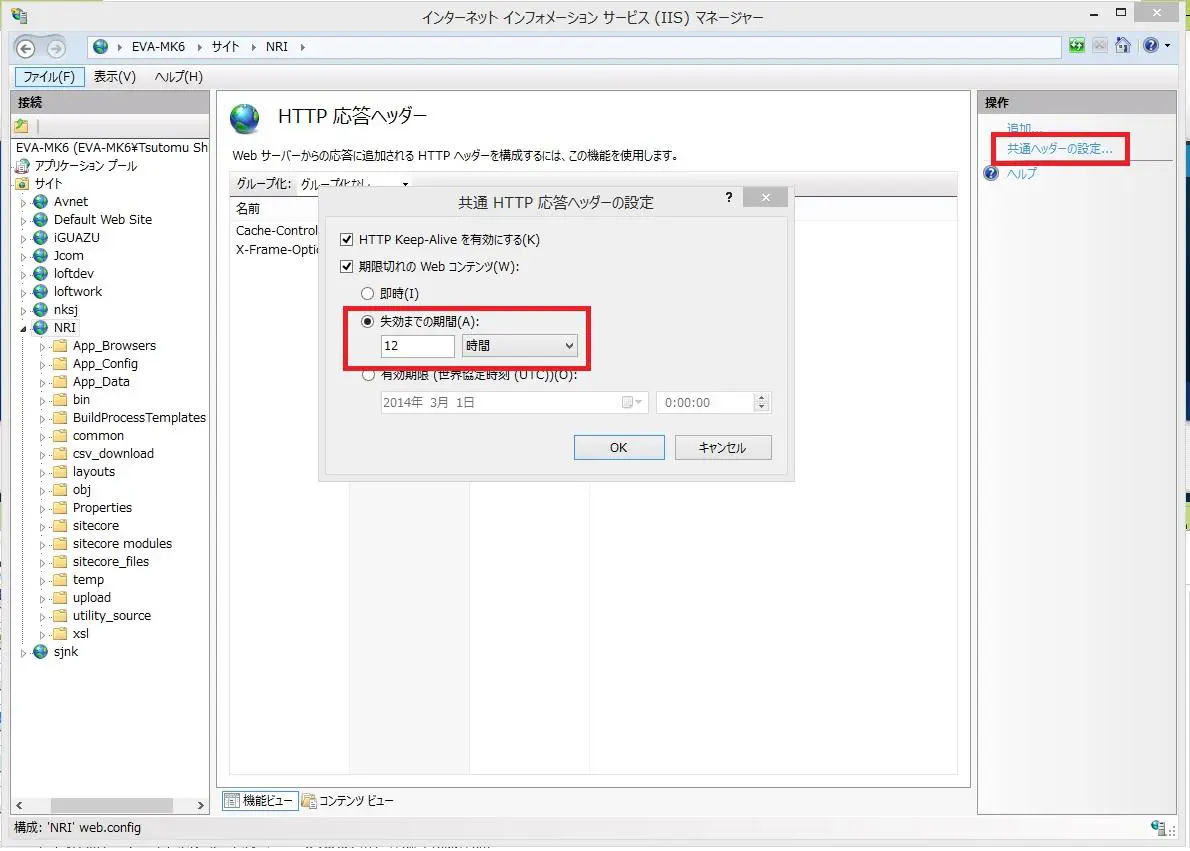
1.IISマネージャーを起動し、サイトの「HTTP 応答ヘッダー」を選択する

2.サイドの「共通ヘッダーの設定…」を選択し、「失効までの期間」を設定する

この方法で静的なファイルのキャッシュの設定は完了ですが、Sitecoreのメディアライブラリに登録したファイルのキャッシュ時間は変更されません。
そこでカスタムのメディアヘッダークラスを作成し、適用する必要があります。
適用する手順は以下の通りです。
1.カスタムのメディアヘッダークラスの作成
public class CloudFrontMediaRequestHandler : MediaRequestHandler
{
///
/// This code is a complete copy of the original code, but SetExpires is removed.
///
protected override void SendMediaHeaders(Media media, System.Web.HttpContext context)
{
DateTime date = media.MediaData.Updated;
if (date > DateTime.Now)
date = DateTime.Now;
HttpCachePolicy cache = context.Response.Cache;
cache.SetLastModified(date);
cache.SetETag(media.MediaData.MediaId);
cache.SetCacheability(Settings.MediaResponse.Cacheability);
TimeSpan delta = Settings.MediaResponse.MaxAge;
if (delta > TimeSpan.Zero)
{
if (delta > TimeSpan.FromHours(12.0))
delta = TimeSpan.FromHours(12.0);
cache.SetMaxAge(delta);
//cache.SetExpires(DateTime.Now + delta); // This shouldn't be here.
}
Tristate slidingExpiration = Settings.MediaResponse.SlidingExpiration;
if (slidingExpiration != Tristate.Undefined)
cache.SetSlidingExpiration(slidingExpiration == Tristate.True);
string cacheExtensions = Settings.MediaResponse.CacheExtensions;
if (cacheExtensions.Length <= 0)
return;
cache.AppendCacheExtension(cacheExtensions);
}
}
2.Web.configの修正
<!--<add verb="*" path="sitecore_media.ashx" type="Sitecore.Resources.Media.MediaRequestHandler, Sitecore.Kernel" name="Sitecore.MediaRequestHandler" />-->
<add verb="*" path="sitecore_media.ashx" type="YourNamespace.CloudFrontMediaRequestHandler, YourAssembly" name="Sitecore.MediaRequestHandler" />
これで、メディアライブラリのファイルもキャッシュ時間を変更することができます。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。