Sitecore(サイトコア)のパターンを「テーマ」という概念で考えていきます。
「テーマ」の切り替えには軸になるCSSが必要で、それをbodyのclassの付与で切り替えます。

「テーマ」のclassはエンジニアへの連携が必要です。
どのテンプレートとclassが紐づくかドキュメントにまとめてエンジニアへ渡すと開発がスムーズに進みます。
LYZONでは、まとめたドキュメントはGit管理して誰でも閲覧可能な状態にしています。

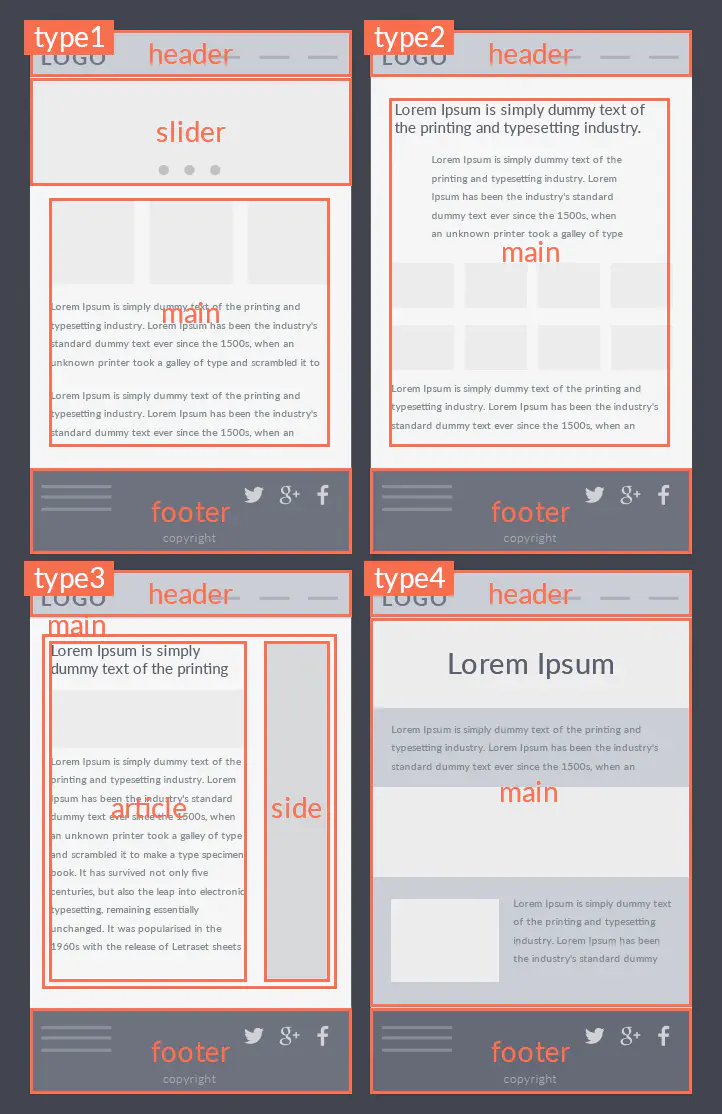
さて、前述の4パターンのデザインは上記のようにマークアップしました。
それぞれ、bodyへのclassの付与は「.type1」「.type2」「.type3」「.type4」とします。
(class名は適宜変更してください)
header・footerは共通として、メインコンテンツはなるべく共通classを使用してマークアップしています。
テンプレートごとにバラバラにマークアップする方法もありますが、マークアップを統一することによりエンジニアの負担が減るので適宜意見交換をして作業を進めましょう。
次にCSSです。
それぞれ、bodyに付与したclassを使って、mainなど共通classの横幅を決めていきます。
.type1 .slider {
width: 100%;
margin:0 0 30px 0;
}
.type1 .main {
width: 1000px;
margin:0 auto 0 auto;
}
.type2 .main {
width: 1000px;
margin:0 auto 0 auto;
}
.type3 .main {
width: 1000px;
margin:0 auto 0 auto;
display: flex;
flex-flow: row wrap;
}
.type3 .main .article {
width: 800px;
flex: 0 1 auto;
margin:0 20px 0 0;
}
.type3 .main .side {
width: 180px;
flex: 0 1 auto;
}
.type4 .main {
width: 100%;
}
大規模サイトでは、20以上のテンプレートコーディングをすることも珍しくありません。
Sitecoreに限らず他のCMSでも、基本の設計がしっかりしてれば、テンプレート数が増えても柔軟に対応出来ます。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。