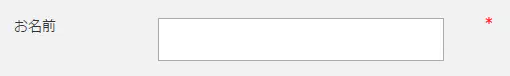
Sitecore7.2でWeb Forms For Marketers(WFFM)を使ってお問い合わせフォームを作る際、「お名前」や「ご住所」など入力必須項目につける「*」の位置が後ろになってしまいます。

これをCSSだけで調整していきたいと思います。
html上、inputタグの後ろに「*」がきているのが原因で、WFFMの仕様上こうなってしまいます。
さらに、WFFMで読み込まれてしまうDefault.cssでlabelとinputを囲っているdivをfloatさせているため、必ず横並びのデザインになってしまいます。
これをCSSで修正していきます。
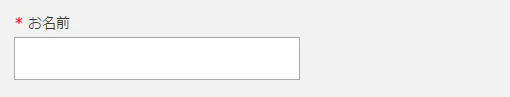
まずは「*」の位置をpositionを使って調整します。
.scfSingleLineTextBorder {
position: relative;
}
.scfSingleLineTextLabel {
padding: 0 0 0 1em;
}
.scfRequired {
position: absolute;
top: 0;
left: 10px;
}

次に横並びを縦並びに修正します。
.scfSingleLineTextLabel {
float: none;
}
.scfSingleLineGeneralPanel {
float: none;
}

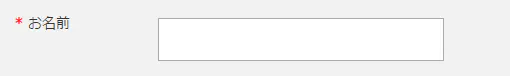
最後に細かいバランスを調整して完成です。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。