SEOスコアを上げるため、LCP問題を解消するのはよくあげられています。
LCP問題を解決するには画像を「.webp」化することが有効です。
しかし、現行のSitecoreでは「.webp」形式の画像を対応していません。
画像を挿入時のエラー
解決方法
- Image Fieldに挿入する場合
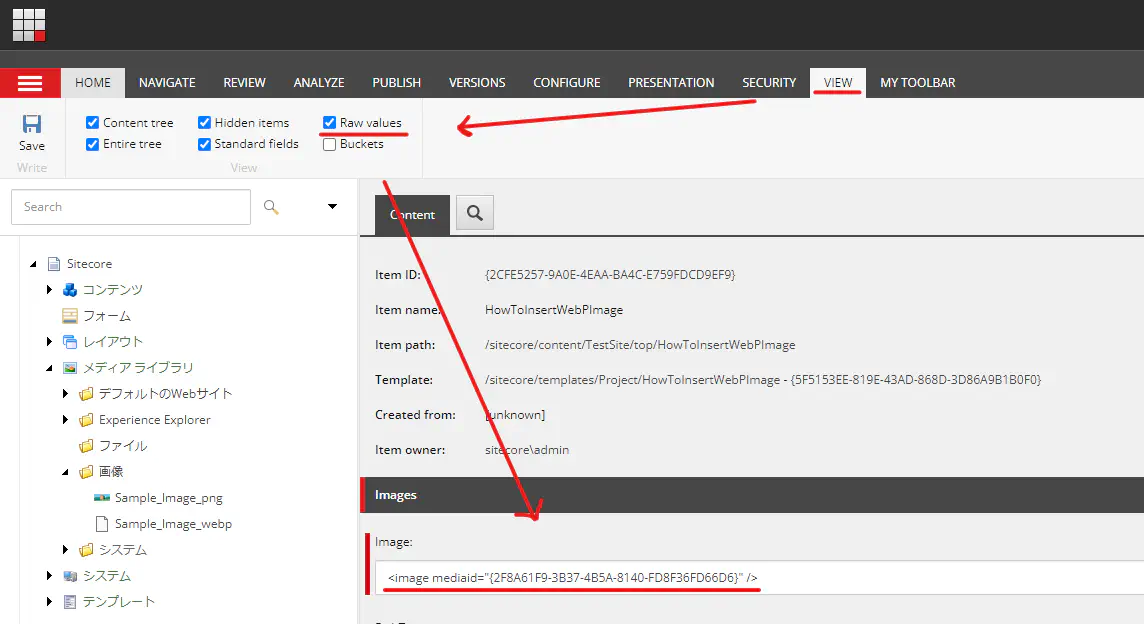
- 「VIEW」の中の「Raw values」にチェックを入れます。
- 下記の例に「.webp」画像のMedia Item Idを入れ替え、Image Fieldに入力し、Itemを保存します。
サンプルコード
<image mediaid="{2F8A61F9-3B37-4B5A-8140-FD8F36FD66D6}" />

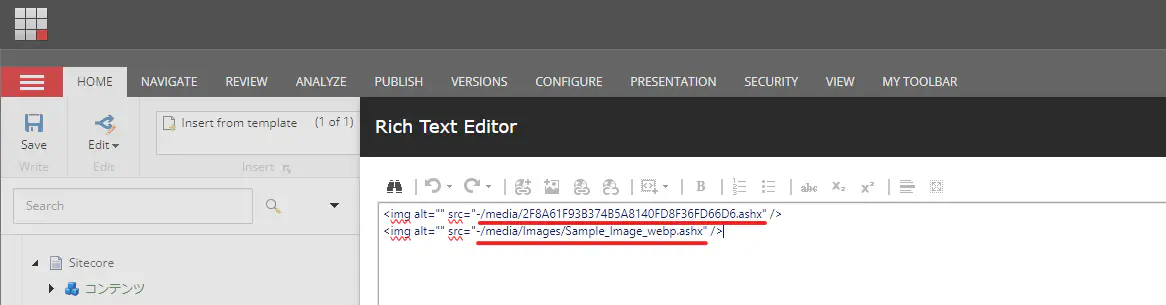
- Rich Text Fieldに挿入する場合
<img alt="" src="-/media/2F8A61F93B374B5A8140FD8F36FD66D6.ashx" />
<img alt="" src="-/media/Images/Sample_Image_webp.ashx" />

※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。