似たような型ですが、理解して使い分けると便利です。
「Droplink」「Droplist」とは?
「Droplink」「Droplist」はデータフィールドの1つで両方ともプルダウンでプルダウンで1つ選択できる型になります。
両方とも機能的には同じたが、内部で保持している値が違う
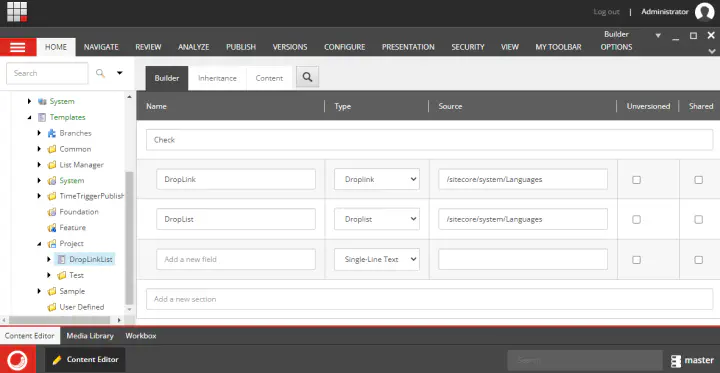
「Droplink」と「Droplist」のTypeを持つテンプレートを、新規に作成します。

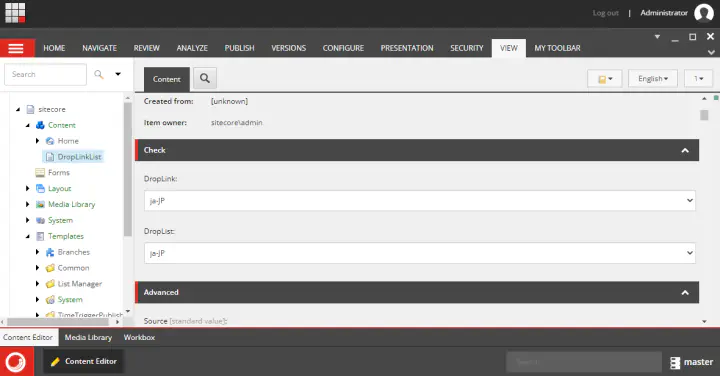
上記で作成したテンプレートを利用して、新規にアイテムを作成します。値を適当に入れます。
見た目は全く同じになります。使い勝手も同じです。

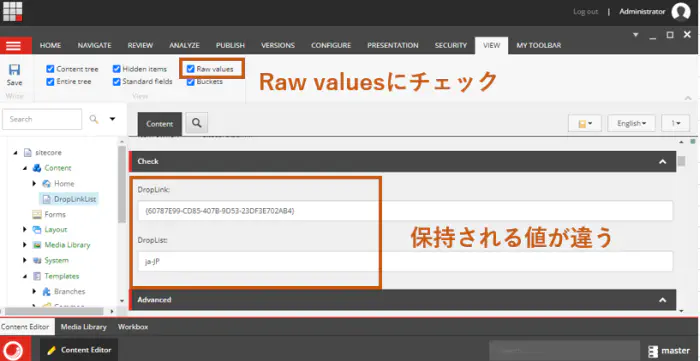
では何が違うのかというと、保持される値が違います。
画面上部の「Viewリボン」の「RawValuesチェックボックス」にチェックすると、保持される値の生データを確認することができます。
「Droplink」はアイテムIDで保持され、「Droplist」はアイテム名で保持されていることがわかります。

用途での使い分け
「Droplink」は早く処理したいときに利用
「Droplink」はその名の通りアイテム(オブジェクト)への参照(リンク)を設定して参照先の情報にアクセスが必要な場合に使用する機能です。
「Droplink」はアイテムIDで保持されており、アイテムを素早く検出できます。処理の高速化を図りたい時には、「Droplink」を使うとよいです。
「Droplist」はアイテム名で解決したいときに利用
「Droplist」は機能としてはEnumに近い感じの機能になります。
パッケージ機能でアイテムを別環境へコピーする場合に、アイテム名は同じでもアイテムIDが各環境ごとに違い関連性が崩れてしまことがあります。
この様な場合は、「Droplist」を使用します。
保持しているのはアイテム名なので同じアイテム名のアイテムさえあれば問題なく別環境へのコピーができます。
以前問題があった例として、言語系アイテムは各環境で作成されるため、「Droplink」を使うと各環境に合わせた内容への置換が必要になりました。
内容を理解して、用途毎に適した型を使うようにしましょう。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。