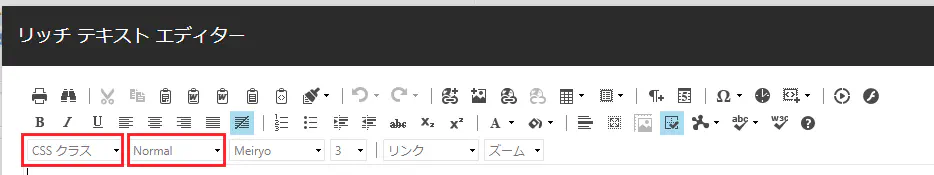
Rich Text EditorにCSS、パラグラフを追加する方法をご紹介いたします。
Sitecore(サイトコア)のデフォルトエディタはオプションが制限されています。
エディタをカスタムすればデフォルト以外に必要なCSS、タグを使えますし、適用されたCSS、タグをエディタで確認したい場合はエディタカスタムが要ります。

CSS追加
①"http://{CMS URL}/sitecore/admin/showconfig.aspx"でWebStylesheetがdefault.cssに設定されているか確認
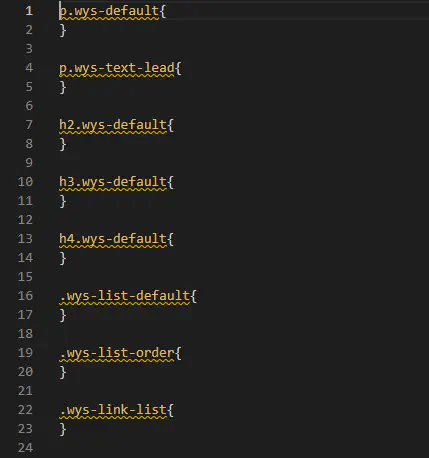
②WebStylesheetのcssファイルにカスタムCSSを追加

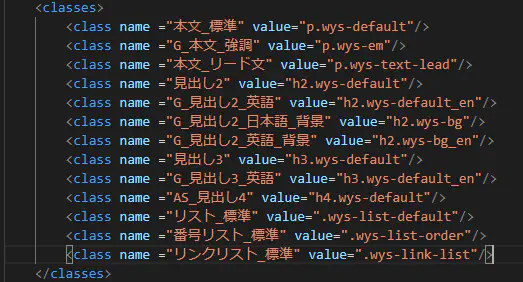
③“C:\inetpub\wwwroot\{Sitecore Instance Name}\Website\sitecore\shell\Controls\Rich Text Editor”のToolsFile.xmlに<classes>リストを追加

※<class>のnameはdefault.cssで定義したCSS名と同じくします。
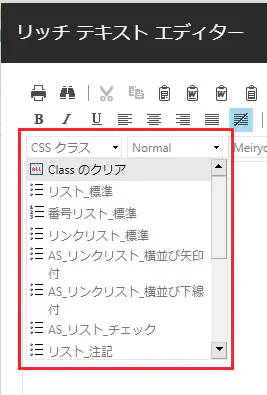
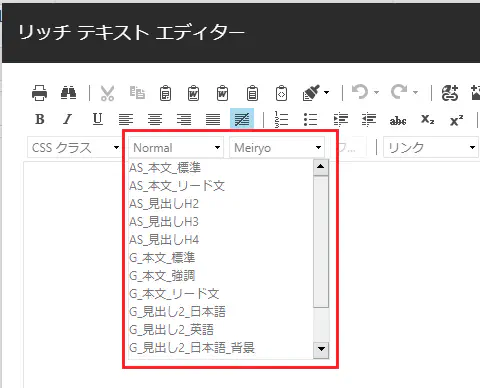
④結果

※キャッシュを消さないと反映されないです。
パラグラフ追加
①coreデータベースで/sitecore/system/Settings/Html Editor Profiles/{カスタム対象エディタ}/Paragraphs
②Paragraphsリストに「Html Editor List Item」を追加

③ヘッダーフィールドはRTEの表示名、値フィールドはRTEに出力されるタグになります。

④結果

参考情報
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。