前回の記事にて「スタンダードフィールド」について説明しました。
今回は、スタンダードフィールドに含まれている、「アピアランス (外観と動作)」セクション(以下「アピアランスセクション」)について説明します。
アピアランスセクションでは、主にアイテムのコンテンツエディター内での見え方を設定します。
以下の2アイテムは、同じテンプレートを使用していますが、コンテンツツリー上での見た目が異なっています。

上:アイコン、表示名、スタイルを設定したアイテム
下:挿入した直後で、アピアランスセクションが初期設定のままのアイテム
コンテンツエディター内でアピアランスセクションが表示されていない場合は、「表示」タブの「スタンダード フィールド」にチェックを入れ、スタンダードフィールドの表示をしてください。
スタンダードフィールドについてはこちら→ スタンダードフィールドの表示方法・表示セクション
各フィールドについて
対象フィールド
★:運用作業者が編集する事を前提としているフィールド
(★がついていないフィールドは、主にテンプレート側で一括して設定を行うフィールド。運用作業者が使用することは通常なく、使用頻度も低い。)
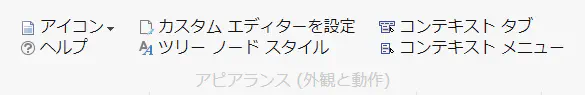
■:リボンメニューの「設定」→「アピアランス(外観と動作)」で設定可能なフィールド

フィールド値の変更は、コンテンツエディタ内での編集ではなく、設定ダイアログからの変更を推奨します。
設定ダイアログを呼び出すリボンメニューは、個々の項目内で示します。
★がついていない項目は、主にテンプレート側で一括して設定を行うフィールドですので、運用作業者が使用することは通常なく、使用頻度も高くありません。

図1-1:アピアランスセクション(1/3)「コンテキストメニュー」フィールド~「非表示」フィールド
コンテンツツリー上のアイテムを右クリックした際に表示される、コンテキストメニューを指定します。
リボンメニューから変更する場合:「コンテキスト メニュー」
表示名★
コンテンツツリー上で表示されるアイテムの名称を指定します。リボンメニュー「ホーム」タブの「表示名」でも変更ができます。
アイテム名には、半角英数字や一部の記号のみが使用できます。一方で、表示名は、日本語も使用可能です。
例)「アイテム名:index」、「表示名:トップページ」と設定することで、コンテンツエディター上で「トップページ」と表示できます。
表示名は、各言語ごとに設定が必要です。
表示名が設定されている場合、クイック情報セクションにて、「表示名 - 〇〇」として、表示名が表示されます。
エディター
現在はこのフィールドは使用しません。過去のバージョンと互換性を保つためのフィールドです。現行バージョンでは、下述のカスタムエディター設定で、使用するエディターを設定しています。
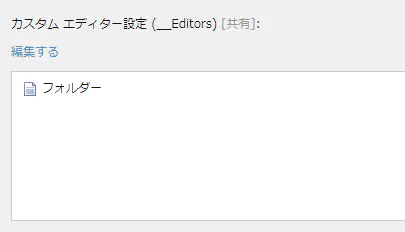
カスタムエディター設定■
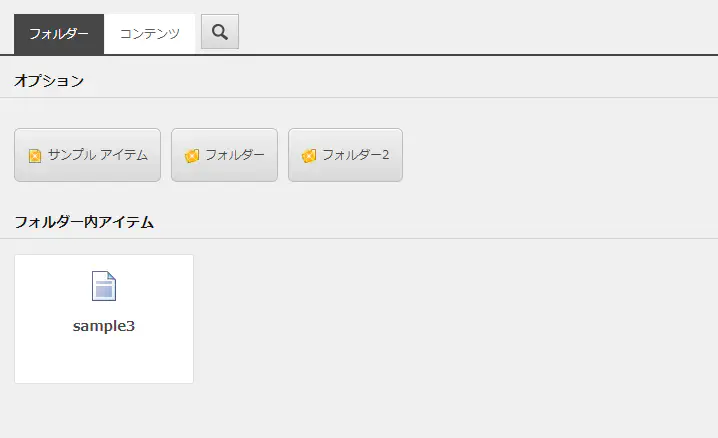
コンテンツタブの他に、使用するエディタータブがある場合は指定します(「フォルダー」など)。
リボンメニューから変更する場合:「カスタム エディターを設定」

図1-2:設定例

図1-3:「フォルダー」表示例
非表示
アイテムを非表示対象にします。
非表示対象としたアイテムは、リボンメニュー内の「表示」タブ内の「非表示アイテム」がオフの状態、もしくは、非表示アイテムを表示する権限のないアカウントでは、コンテンツツリーに表示されません。
「対象フィールド」に戻る

図2-1:アピアランスセクション(2/3)「アイコン」フィールド~「サブアイテムの並べ替え順序」フィールド
アイコン■
コンテンツエディター内での、アイテムのアイコン表示を指定します。
同じテンプレートには同じアイコンを使用する事が多いため、各アイテムで設定する機会はあまり多くありません。
リボンメニューから変更する場合:「アイコン」
読み取り専用
アイテムを保護状態(読み取り専用)に設定します。
保護状態になったアイテムは、保護を解除するまでコンテンツエディターからの編集ができなくなります。
リボン■
標準以外の独自のリボンメニューを使用する場合は、ここで定義します。
リボンメニューから変更する場合:「コンテキスト タブ」
スキン
コンテンツエディターのテーマアイテム用のフィールドです。実際に使用されることはほとんどありません。
並べ替え順序★
コンテンツツリーの同階層内での、並び順の優先順位を指定します。
数値が同じアイテムがある場合は、親階層の「サブアイテムの並べ替え順序」フィールドの設定内容に従って順位付けされます。
リボンメニュー「ホーム」タブの「並べ替え」内にある各ボタンを押下すると、同階層の「並べ替え順序」を参照し、押下したボタンの条件に合うようにアイテムの「並べ替え順序」フィールドの数値が修正されます。

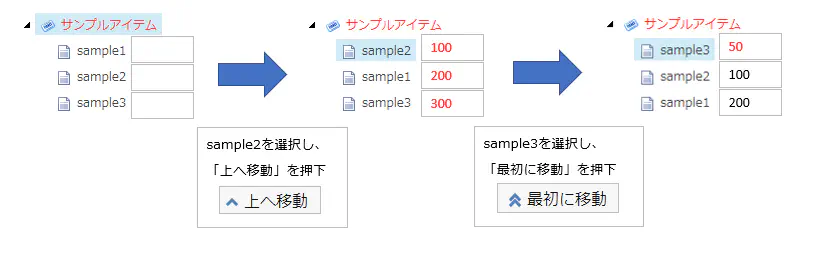
図2-2:並べ替えボタン押下時の「並べ替え順序」フィールドの値の変化例
「並べ替え」を使用せずに順序を設定する場合(アイテム数が多い場合など)は、フィールドに数値を直接入力します。
スタイル■
コンテンツツリー上に表示させる文字のスタイルを、CSSの記法で設定します。(「color: red」など)
「color:green」「color:gray」は、システム側で使用されているため、通常は使用しません。
リボンメニューから変更する場合:「ツリー ノード スタイル」
サブアイテムの並べ替え順序★
コンテンツツリーにて、直下の階層内での、アイテムの表示順序の種別を指定します。
初期値(デフォルト)は「アイテム名」の昇順です。
「対象フィールド」に戻る

図3:アピアランスセクション(3/3)「サムネイル」フィールド~「プレビュー」フィールド
サムネイル
アイテムのサムネイル画像として表示する画像を設定します。
「スクリーンショットを取得する」で、アイテムをページ表示した際のスクリーンショットを、サムネイルとして使用できます。
コンテンツエディターの検索結果などにおいて、アイコンより優先して表示されます。
オリジネーター
ブランチテンプレートを使用してアイテムを作成した際に、以下の記事に記述のある、「$name」のアイテムIDが格納されます。
ブランチテンプレートについて → ブランチテンプレートを用いてアイテムツリーをテンプレート化する方法
プレビュー
プレビューのスクリーンショット管理用のフィールドです。通常は使用しません。
「対象フィールド」に戻る
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。