Sitecore PowerShelll Extensions (SPE)について紹介します。
SPEはSitecore(サイトコア)の拡張機能で、
PowerShellを使用してSitecoreの情報を出力することができます。
インストール方法は以下のページを参考にしてみてください。
https://doc.sitecorepowershell.com/installation
インストールが完了すると以下のようにLaunchPadにPowerShell ISEのアイコンが表示されます。

SPEを利用する
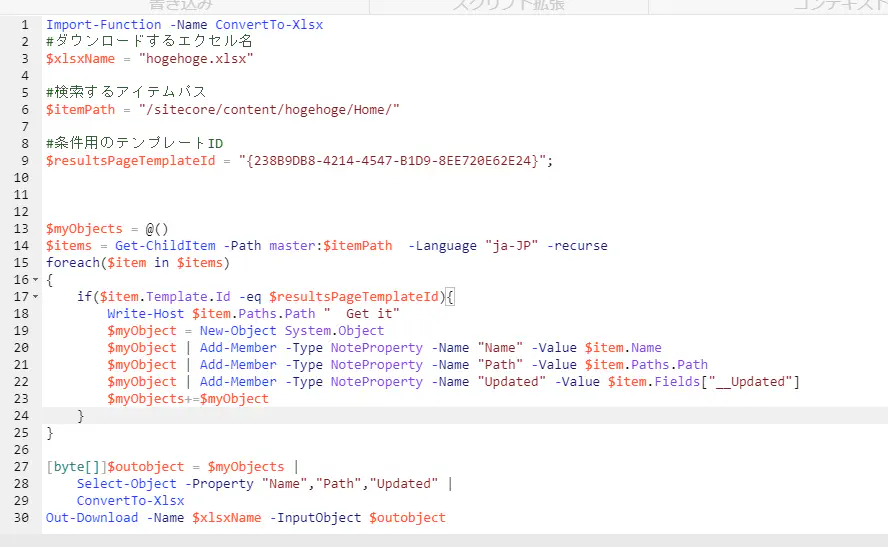
今回は以下の画像のスクリプトを例に上げて説明します。

まず最初に1行目ではエクセルとして出力するためのライブラリをインポートしています。
3、6、9行目ではスクリプトで使用する変数を宣言しています。
13行目では最終的にエクセルに出力するための配列を宣言しています。
14行目では6行目で宣言したアイテムパス配下のMasterデータベースの日本語のアイテムをすべて取得しています。
Get-ChildItemは通常-Pathで指定したパス直下のアイテムを取得しますが、
-recurseというプロパティを使用することで-Path配下すべてのアイテムを取得することができます。
そして15行目では取得したアイテムをループさせ、
17行目で9行目で宣言したIDとテンプレートのアイテムIDが一致しているか判定しています。
18行目のWrite-Hostを使用することでコンソールに文字列を表示することができ、
今回は17行目の条件にあったアイテムのIDとGet itという文字を結合して表示しています。
19~23行目でオブジェクトにアイテムの情報を追加しています。
19行目で初期化し、20~22行目でオブジェクトに追加し、23行目で13行目で宣言した配列にオブジェクトを追加しています。
今回はアイテムID、アイテムパス、更新日時を指定していますが、
$item.Fieldsを使用することで自分で作成したフィールドの値も取得することができます。
最後に27行目~29行目で配列をエクセル形式に変換し、
30行目でそのエクセルを3行目で宣言したファイル名でダウンロードしています。
28行目の-Propertyでエクセルに出力する情報を指定していてます。
今回はConvertTo-Xlsxを使用してアイテム情報をエクセルで出力していますが、
show-listviewというSPEの機能を使うことで、
ファイルをダウンロードすることなくスクリプトの実行結果を閲覧することができ、
CSVやJsonなど様々なファイル形式でダウンロードすることも可能です。
詳しくは以下のページを御覧ください。
https://doc.sitecorepowershell.com/appendix/common/show-listview
以上になります。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。