こんにちは。
今年の4月から3年目となりました、エンジニアの髙橋です。
今回の記事では、サイトコアの強みの1つである多言語対応のうち、言語フォールバック(Language fallback)についてご紹介します。
言語フォールバックとは、多言語コンテンツの提供をスムーズに行うための機能です。
「Sitecoreは多言語対応できるって聞いたけど、具体的にどんなことができるの」といった疑問に少しでもお答えできればと思います。
機能の概要
Sitecoreの言語フォールバックはSitecoreXP8.2から導入された機能で、訪問者に特定の言語に翻訳されていない(アイテムに言語バージョンが存在しない)場合でも代替言語のコンテンツを提供することができる機能です。
例えば、日本語でのコンテンツが存在しないウェブサイトにアクセスするユーザーがいるとします。
通常、訪問したページが日本語対応されていない場合、ユーザーは不完全なページやエラーメッセージに遭遇するかもしれません。
しかし、言語フォールバックを使用することで、フォールバック先に設定した言語(例えば英語)のコンテンツが代替として表示されるようになります。
言語フォールバックを導入することのメリット
言語フォールバックには以下のようなメリットがあります。
・ユーザーエクスペリエンスの向上
言語フォールバックにより、特定の言語に翻訳されていないコンテンツがある場合でも、訪問者には代替言語のコンテンツが提供されます。
これにより、ユーザーは常に関連する情報にアクセスすることができ、コンテンツの不足や不完全さによるわずらわしさを軽減することができます。
・翻訳コストと時間の削減
多言語対応と一言にいっても、すべての言語に翻訳するのは簡単なものではなく多大なコストがかかります。
そこでこの言語フォールバックを使用することにより、すべてのコンテンツを各言語ごとに翻訳する必要がなくなり、コストの削減が可能です。
また、そうして生まれた時間や浮いた費用を主要言語のコンテンツ作成にあてることができます。
言語フォールバックを有効にする方法
Sitecore公式ページではアイテムレベルのフォールバックとフィールドレベルのフォールバックの有効化手順を紹介されていますが、今回はアイテムレベルのみ紹介します。
1.事前確認
まずは言語フォールバックを有効にしていない状態の確認です。
(言語は日本語と英語がインポートされていおり、日本語の閲覧者に対して英語のコンテンツを表示させたいことを前提とします)
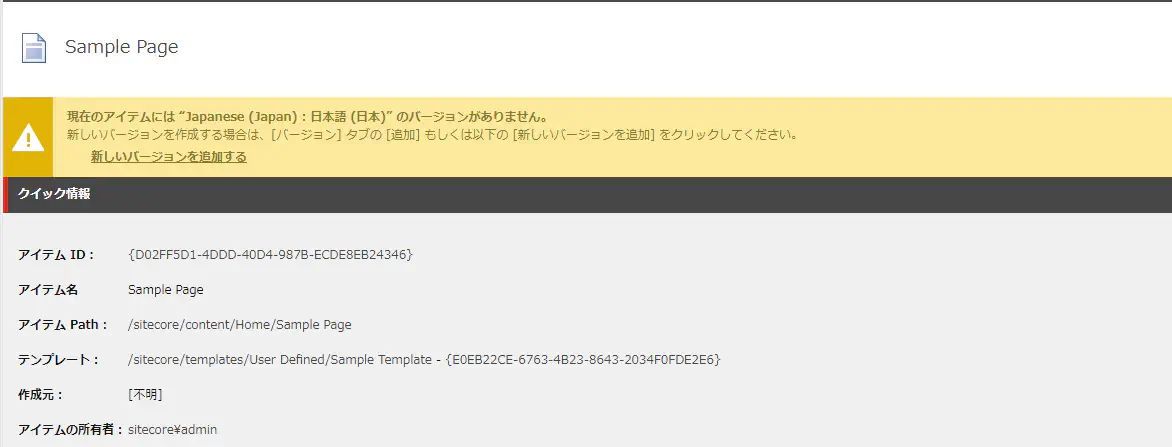
対象アイテムの日本語バージョン

英語表示

日本語表示

上画像のように、日本語で言語バージョンが作成されていない場合、表示が意図しないものになってしまっていることが分かると思います。
2.パッチファイルの作成
確認ができたので言語フォールバックを有効化していきます。
まずはSitecoreの設定を上書きするためのパッチファイルを作成します。
今回は管理画面とウェブサイトの両方で言語フォールバックを適用するため、shellとwebsiteの設定を上書きします。
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<sites>
<site name="shell">
<patch:attribute name="enableItemLanguageFallback">true</patch:attribute>
</site>
<site name="website">
<patch:attribute name="enableItemLanguageFallback">true</patch:attribute>
</site>
</sites>
</sitecore>
</configuration>
これをSitecoreインスタンスの\App_Config\Include配下に配置します。
3.言語アイテムでの設定
次にSitecoreのコンテンツエディタを開き、下記言語定義アイテムに移動します。
sitecore/system/Languages
上記アイテム配下にあるフォールバックさせたい言語(今回は日本語)のアイテムを選択し、データセクションの「フォールバック言語」フィールドでフォールバック先の言語(今回は英語)を選択し変更内容を保存します。
4.テンプレートでの設定
次にコンテンツのアイテムに対して有効化の設定をします。
言語フォールバックを有効にしたいコンテンツアイテムのテンプレートに移動します。
そのアイテム配下にある「_Standard Values」を選択します。
「_Standard Values」がない場合は、テンプレートアイテムを選択した状態でコンテンツエディタのリボン内の「オプション」>「テンプレート」>「スタンダード バリュー」から追加ができます。
コンテンツエディタのリボン内の「表示」>スタンダード フィールドにチェックをいれます。
高度な設定セクションの「アイテムのフォールバックを有効化」にチェックを入れます。
これで準備ができました。
5.表示確認
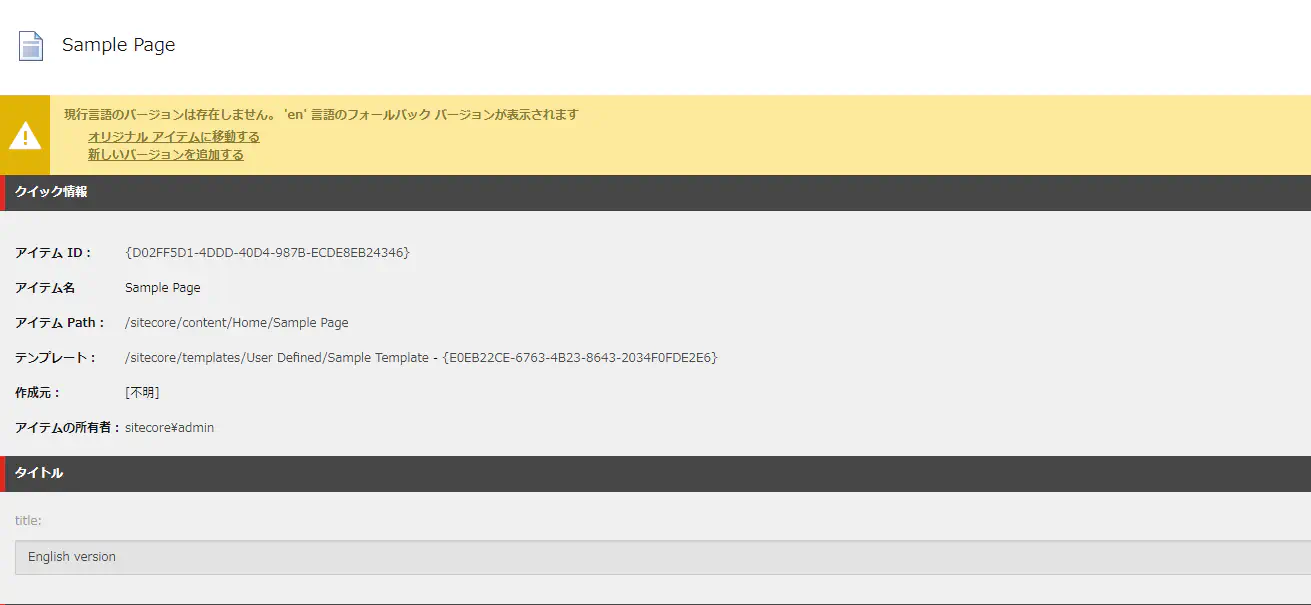
有効になっている場合は、設定をした言語バージョンがないアイテムはこのような表示がされます。

実際に以上の変更内容をすべてパブリッシュをして対象言語のページを確認すると、以下のようにフォールバック先のコンテンツが表示されるようになります。

補足
今回はアイテムレベルでの言語フォールバックについてのみのご紹介になりましたが、Sitecoreではフィールドレベルでのフォールバックも設定することができます。
またバージョンプレゼンスという別の機能と組み合わせることで、より高度な多言語対応をすることができます。
興味がある方は以下のページを参照ください。
・
言語フォールバック(Sitecore)
・
バージョンプレゼンスを適用する(Sitecore)
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。