sitecoreでアイテムを作成する際にどのフィールドに値を入力する必要があるのか、どのフィールドが入力の必要がないのかフィールド名だけでは判断がつきにくい時があると思います。そのため今回はフィールド名の横にフィールドの説明文を設定する方法を紹介します。
フィールドの説明文を設定する方法
- コンテンツエディターでテンプレートを開きます。
- 対象のフィールドを選択します。
今回はsampleというアイテムを作成して、SamleTitleというフィールドを設定しました。

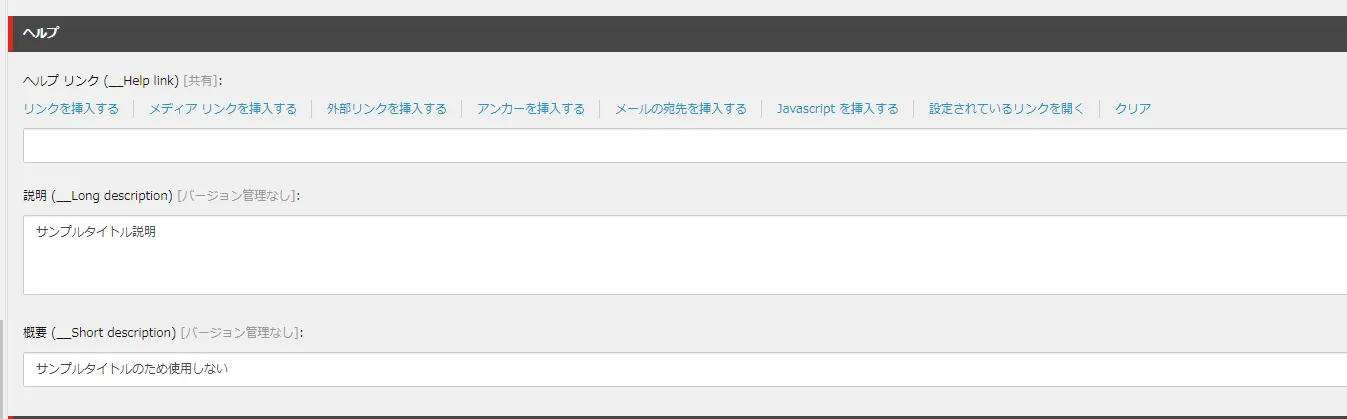
- [ヘルプ] セクションの [概要 (__Short description)] フィールドに説明文を入力します。

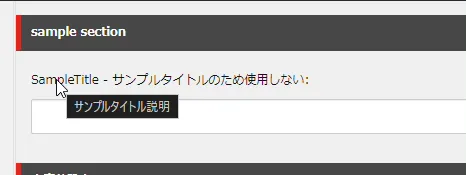
表示確認

フィールド名の横に入力値が表示される。
Long description
説明 (__Long description)のフィールドに値を入れるとマウスカーソルを当てると入力した値が表示される。


参考文献
How to add helpful text to a Sitecore field
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。