はじめまして。二年目エンジニアの李です。初めてブログを担当させて頂きます。
多言語対応はサイトコア強みの一つとして、様々な機能が用意されています。今回ご紹介するのは、Sitecore Dictionaryになります。
Sitecore Dictionaryとは
Sitecore DictionaryはCMS側で辞書アイテムを作成し、そのアイテムに一つのKeyと、複数異なる言語バージョンのPhrase(言葉、句)を定義することで、プログラマーがKeyだけを把握すれば、プログラム側で現在の言語バージョンに定義されているPhraseが簡単に取得できる機能です。
辞書アイテムはCMS側で保存されているため、アイテムの編集を行えば、データも動的に変わります。その便利さから、ボタン文言や固定表示のテキストに多用されています。
辞書アイテムの作成
1.SItecoreにログインし、管理画面からコンテンツエディターを開きます。
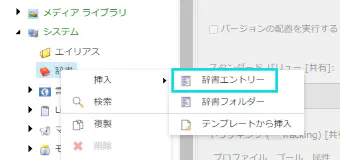
2.「/sitecore/system/Dictionary」に移動し、辞書エントリーアイテム「Test」を作成します。(「辞書」フォルダアイコンのプルダウンメニューから「挿入」を指定して作成します。)

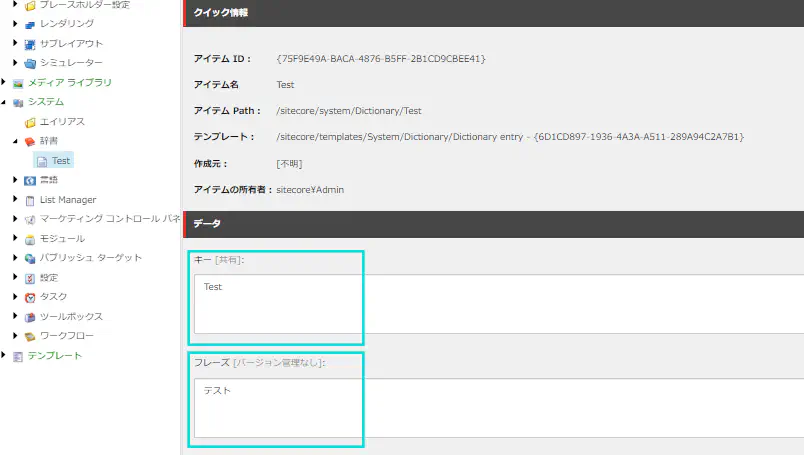
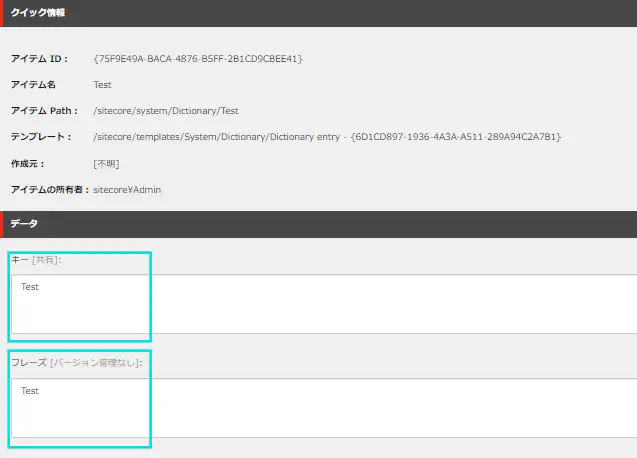
3.作成した「Test」のフィールド「キー(key)」に「Test」、フィールド「フレーズ(phrase)」に「テスト」を入力し、保存します。

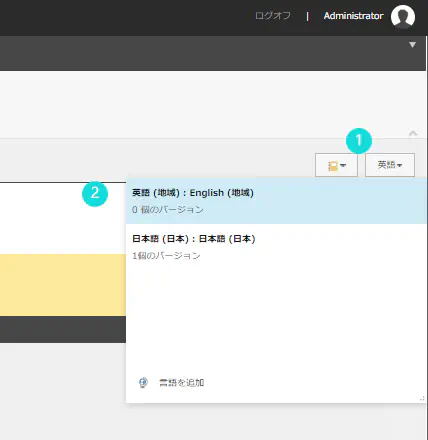
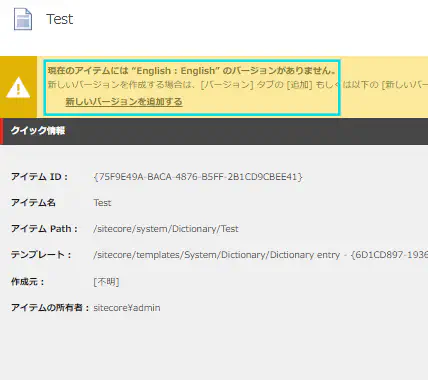
4.コンテンツビューの右上にある「日本語(日本)」をクリックし、英語バージョンに切り替え、英語バージョンを追加します。


5.フィールド「キー」は共有フィールドの関係で、言語バージョン関係なく同じ値になるため、フィールド「フレーズ」にだけ「Test」を入力し、保存します。

これでキーTestに対し、日本語バージョンの「テスト」、英語バージョンの「Test」と二つのフレーズを設定できました。CMS側の設定が完了です。
実装方法
ここではcshtmlでの実装例をお見せします、辞書アイテムで定義したキー「Test」で以下のメソッドを呼び出すだけです。
@Sitecore.Globalization.Translate.Text("Test")
//ページの言語バージョンが日本語の場合
テスト
//ページの言語バージョンが英語の場合
Test
以上の設定により表示しているページの言語に応じた文言表示ができました。仕組みが単純で代替案は考えれば多くありますが、辞書アイテムは誰でもCMSで定義可能なので、一番柔軟性が高く、サイトコアらしいやり方と考えております。
以上になります。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。