「Single-Line Text」や「Rich Text」といった既存フィールドタイプアイテムの他に、独自のフィールドタイプアイテムを作成する方法を紹介します。
フィールドタイプアイテムの作成
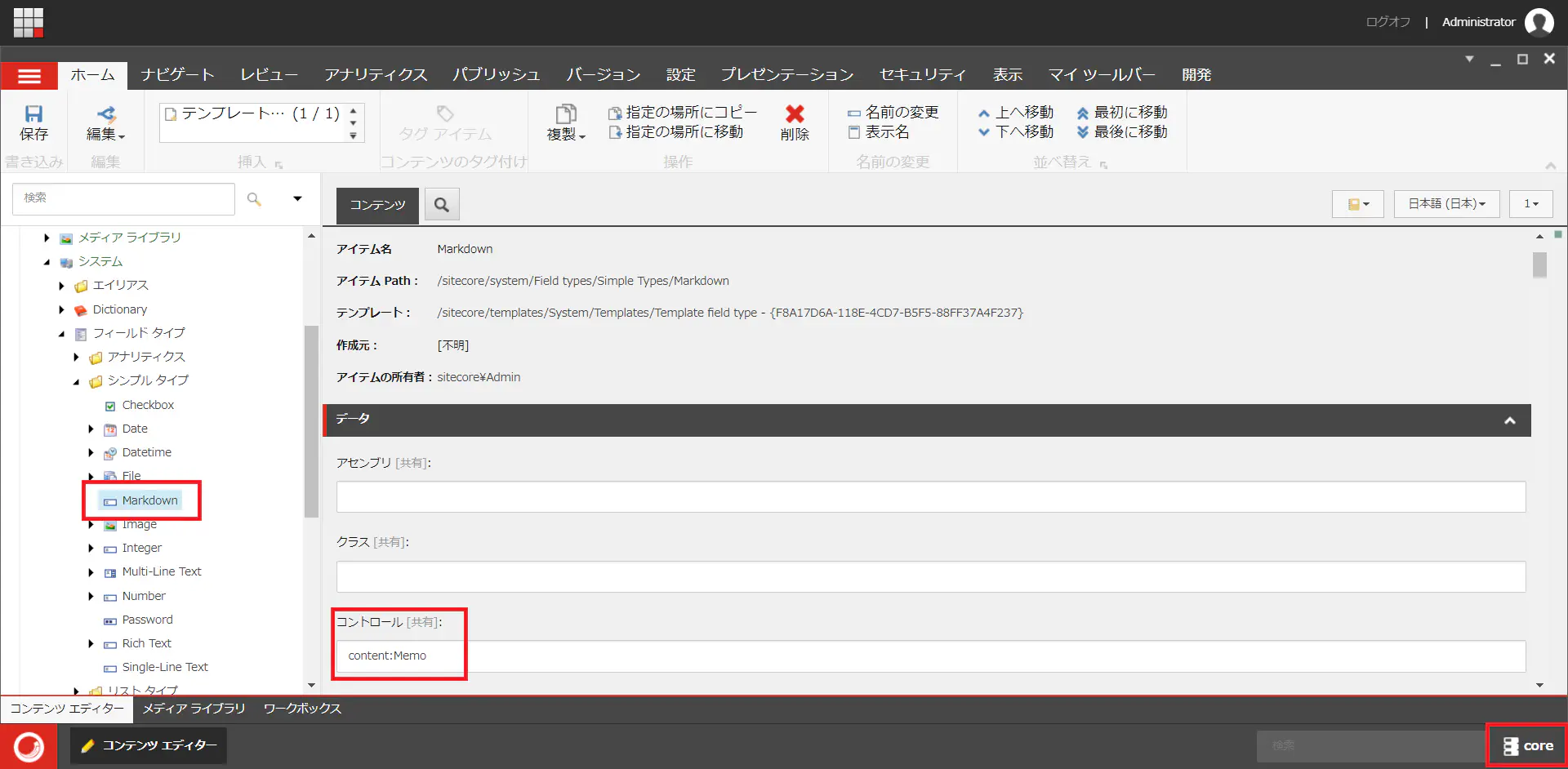
今回は例として、フィールドタイプアイテム「Markdown」を作成します。
- データベース : core
- パス : /sitecore/system/Field types/Simple Type
上記のデータベース/パスで、「Single-Line Text」アイテムを複製し、アイテム名と表示名を「Markdown」に変更します。
複製したアイテムの「コントロール」フィールドの値は「content:Text」となっています。このままだと一行での記述しかできません。
そのため、アイテムの「コントロール」フィールドの値を、「content:Memo」に変更することで複数行での記述ができるようにします。

テンプレートを作成
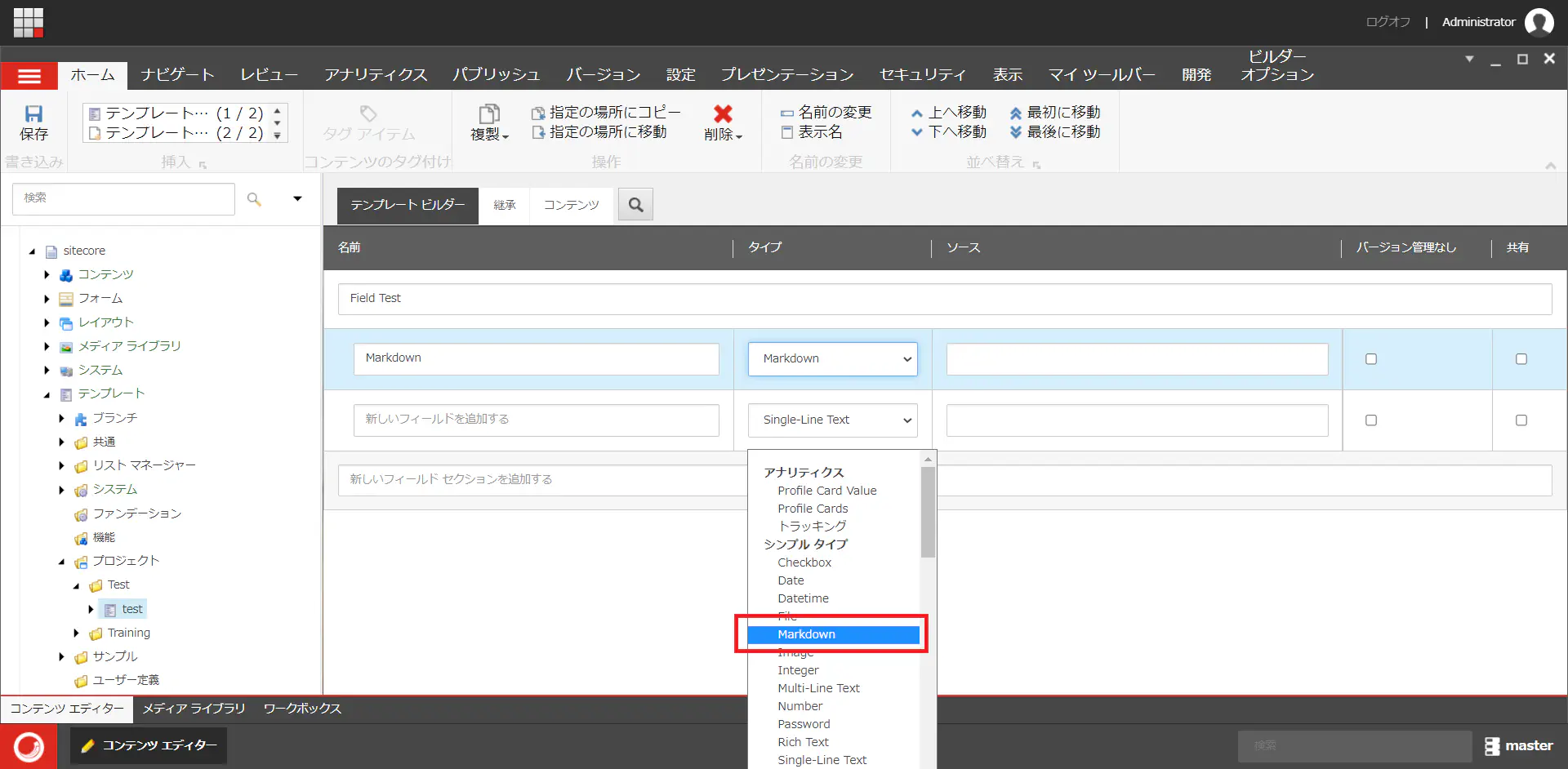
データベースをmasterに変更して、テンプレートを作成します。
シンプルタイプ内に、「Markdown」フィールドタイプアイテムが選択可能となっています。

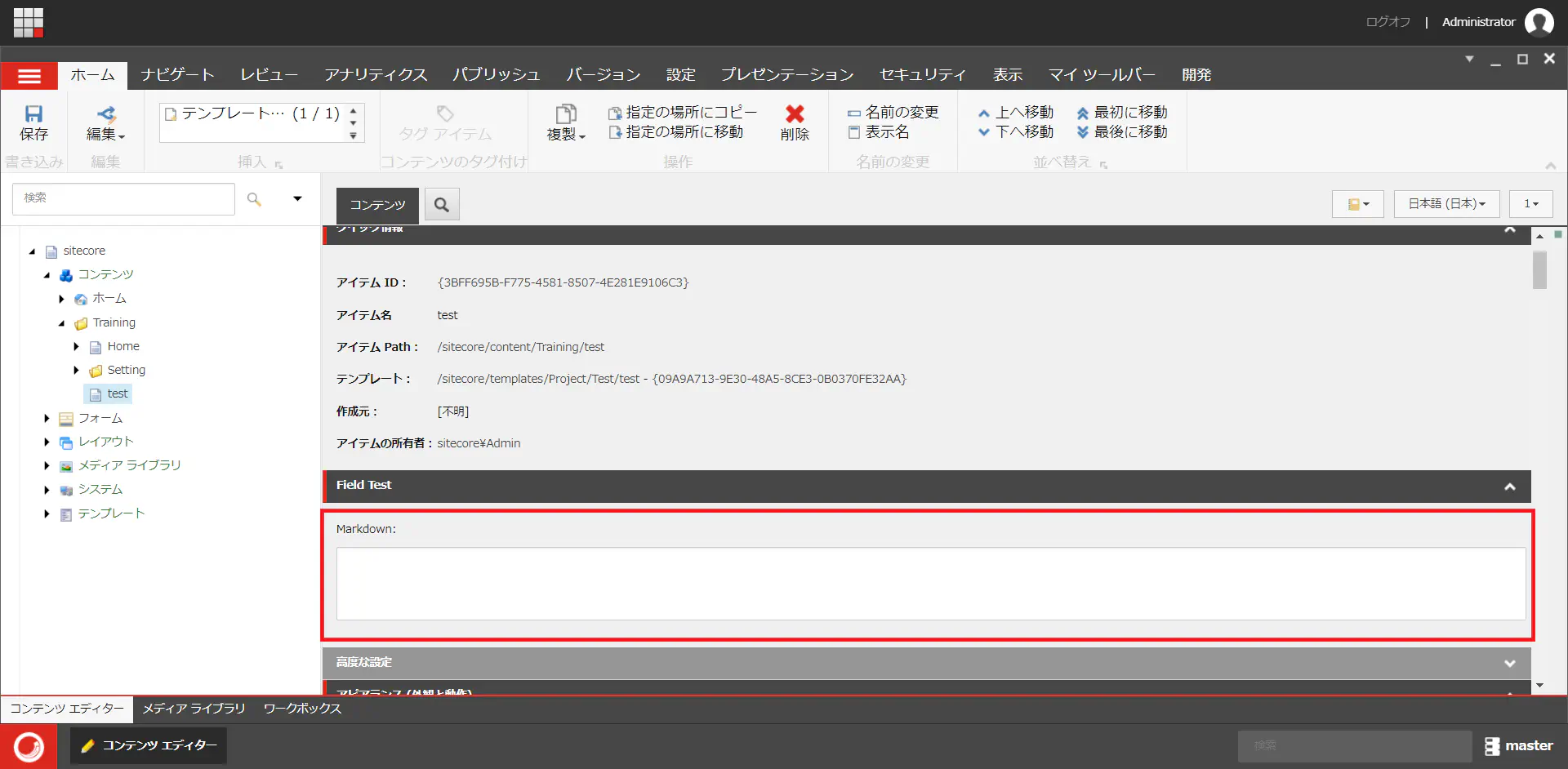
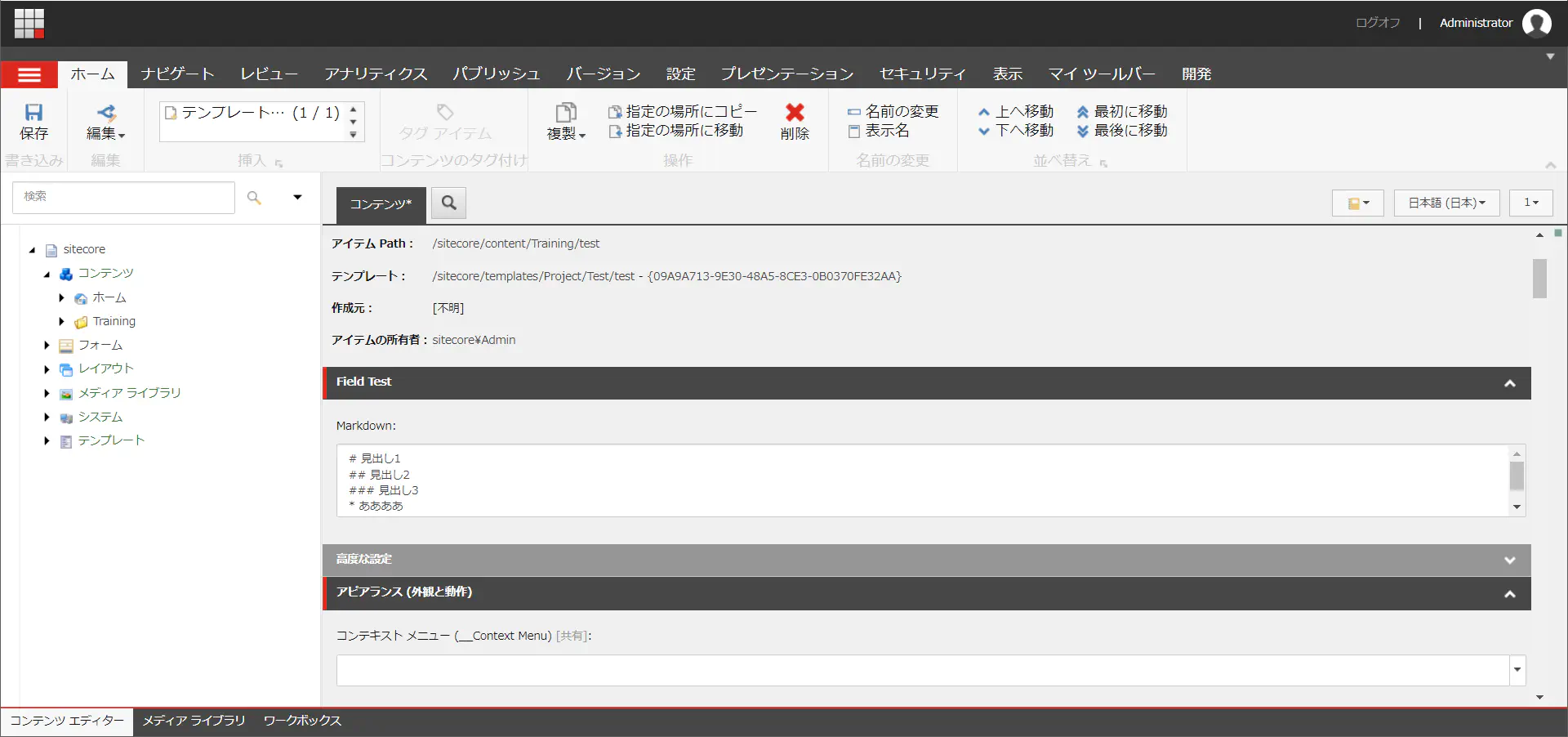
「Markdown」フィールドタイプのフィールドを加えたテンプレートを作成すると、図のようになります。

Markdownフィールドの取得
例として作ったMarkdownフィールドの取得についても紹介します。
使用ライブラリ:Nugetでインストールします。
| Markdig.dll |
MarkdownをHTMLに変換するために使用するライブラリ |
作成したMarkdownフィールドの値を取得し、その値をhtmlに変換しています。
この値をMvcHtmlString型に変換しViewにmodel等で値を渡すことで出力できます。
using Markdig;
namespace Sample.Controllers
{
public ActionResult Markdown()
{
Item contextItem = Sitecore.Context.Item;
var MarkdownFieldValue = contextItem.Fields["Markdown"].Value;
var pipeline = new MarkdownPipelineBuilder().UseAdvancedExtensions().Build();
var MarkdownHtml = Markdig.Markdown.ToHtml(MarkdownFieldValue, pipeline);
var model = new Markdown Model
{
Markdown = new MvcHtmlString(MarkdownHtml)
};
return View("/Views/Sample/Markdown.cshtml", model);
}
public class MarkdownModel
{
public MvcHtmlString Markdown { get; set; }
}
}
表示例


このようにしてMarkdownの記法で書いたテキストを出力することができます。
最後に
今回は例として、「Markdown」フィールドタイプアイテムを作成しました。
同様の方法で、「Markdown」フィールドタイプアイテム以外にも、様々なフィールドタイプアイテムを
作成できます。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。