Sitecore(サイトコア)のコンテンツエディターを使用していて、「よく使うボタンがいろんなタブにあって行き来するのが面倒なので、一つにまとめたい!」と思ったことはないでしょうか?
そんなときに便利なのが、「マイツールバー」タブです。
ユーザーアカウントごとにカスタマイズを行うことができるので、自分だけのリボンメニューを作成することができます。
作業者ごとに必要な機能のみピックアップできるので、誤操作を防ぐことにもつながります。
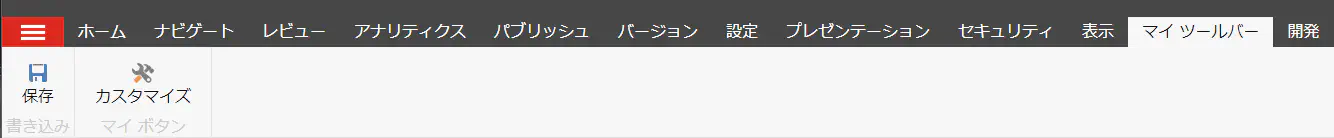
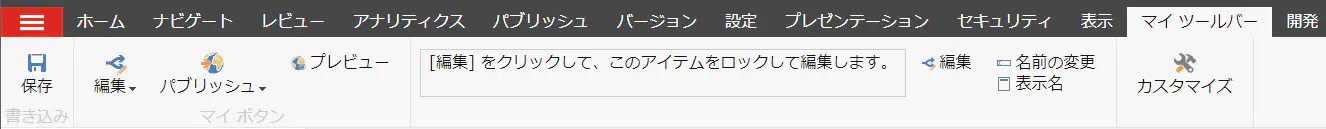
設定イメージ

(初期状態)

(コンテンツ入力等で使用頻度の高い機能を設定した状態)
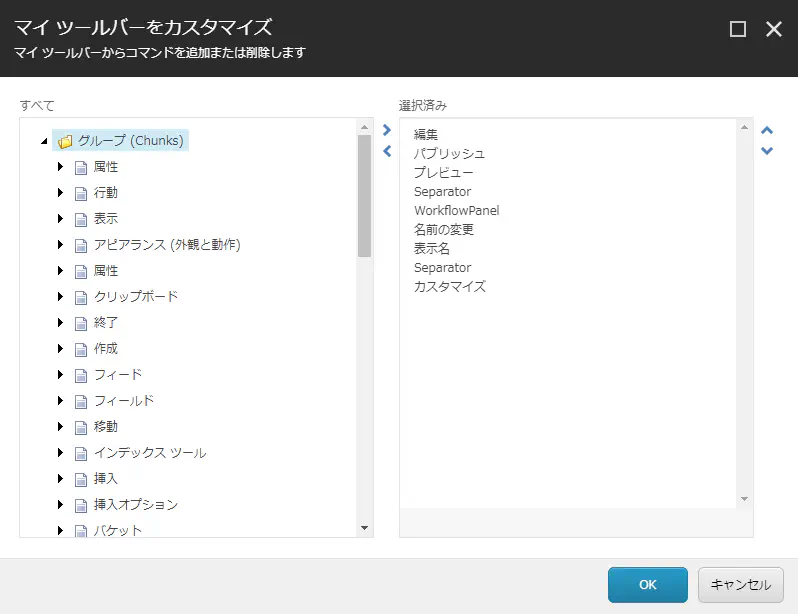
カスタマイズ画面の表示
マイツールバーのカスタマイズ画面の表示方法は、2通りあります。
- マイツールバータブの「カスタマイズ」ボタンをクリックする
- リボンメニュー上で右クリックし、表示されたコンテキストメニューから「カスタマイズ」を選択する

(カスタマイズ画面表示イメージ)
選択可能なボタンは、メニューのグループ(各リボンタブ内の区切り)ごとに分けられています。
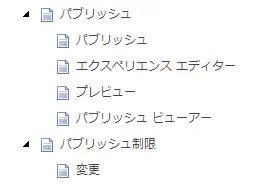
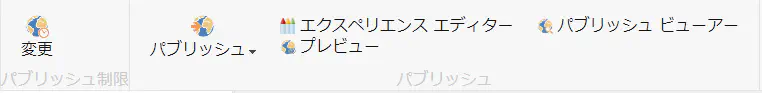
(例:「パブリッシュ」「パブリッシュ制限」の表示項目)

(カスタマイズ画面でのパブリッシュの表示項目)

(パブリッシュタブ内の表示項目)
特定のアイテムを選択した際のみ表示されるボタンを選択することはできません。(例:「メディア」タブ)
「分割線」(Separator)を使用して、名前はつきませんが、グループを区切ることができます。
「カスタマイズ」ボタン自身も設定項目に含まれていますが、マイツールバーから削除しても、前述の2.の方法を使用して、カスタマイズ画面を表示できます。
設定を全て削除した場合は、初期状態に戻り、「カスタマイズ」ボタンのみ表示されます。
特殊な例
以下のボタン類を追加する際は、適宜「分割線」(Separator)を使用して並び順をコントロールすることを推奨します。
小さいボタンやチェックボックスなど
同グループ内で、縦方向に2列ずつ表示されます。

(設定例:小さいボタン3つ→区切り線→小さいボタン3つ+チェックボックス)
WorkflowPanel
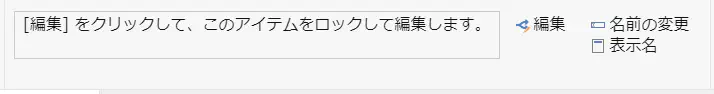
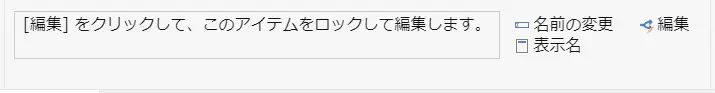
グループ内で、メッセージボックス(「[編集]をクリックして~」と表示される箇所)は必ず左側に表示されます。「編集」「チェックイン」などのワークフロー操作のボタンは、WorkflowPanelをどこに配置したかで位置が変わります。

(設定例:WorkflowPanel→名前の変更→表示名)

(設定例:名前の変更→表示名→WorkflowPanel)
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。