Sitecoreのコンテンツエディタを操作していると、インストール直後から存在しているサンプルのアイテムがいくつか見受けられます。
今回は、それらのサンプルのアイテムを利用して、ページを簡易に公開してみます。
使用するアイテム:
【テンプレート】
(1)アイテムPath=/sitecore/templates/Sample/Sample Item
(表示名=「サンプル アイテム」)
【レイアウト】
(2)アイテムPath=/sitecore/layout/Layouts/Sample Layout
(表示名=「サンプル レイアウト」)
【サブレイアウト】
(3-1)アイテムPath=/sitecore/layout/Sublayouts/Sample Sublayout
(表示名=「サンプル サブレイアウト」)
(3-2)アイテムPath=/sitecore/layout/Sublayouts/Sample Inner Sublayout
(表示名=「サンプル インナーサブレイアウト」)
【レンダリング】
(4)アイテムPath=/sitecore/layout/Renderings/Sample/Sample Rendering
(表示名=「サンプル レンダリング」)
1.サンプルテンプレートの確認
1.1 フィールドの確認
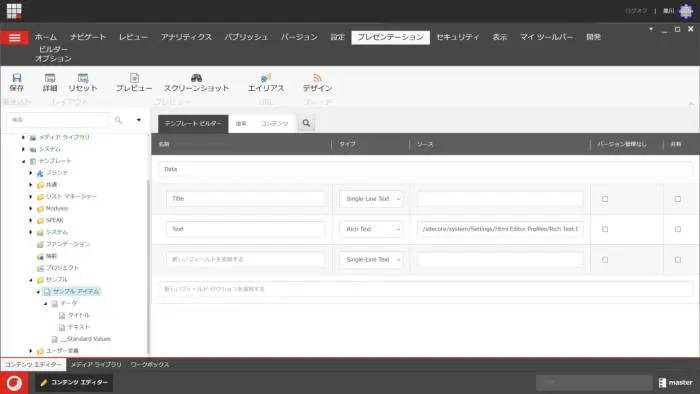
(1)の「Data」セクション内に、下記のフィールドが存在しています。
・Title(Single-Line Text)
・Text(Rich Text)

図1.1-1 テンプレートのフィールドの設定画面
1.2 共有レイアウト設定の確認
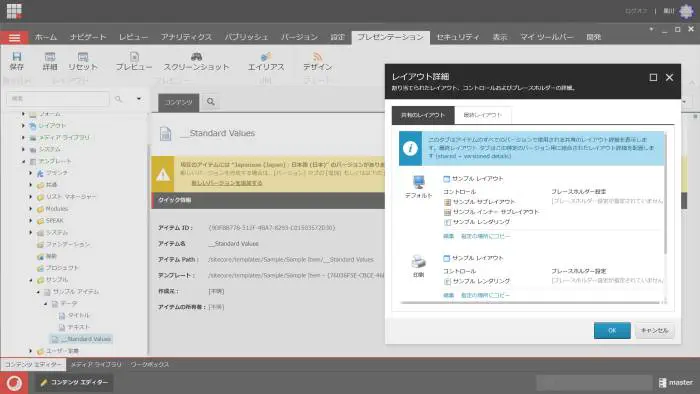
「__Standard Values」の「レイアウト詳細」の「デフォルト」の「レイアウト」に、(2)が登録されています。
「__Standard Values」の「レイアウト詳細」の「デフォルト」の「コントロール」に、(3-1)(3-2)(4)が登録されています。

図1.2-1 テンプレートの「レイアウト詳細」画面
「レイアウト詳細」の「編集」にて、「プレースホルダー」を確認できます。
(2)(3-1)(3-2)(4)の「データ」カテゴリには、各々のコードの所在が記されています。
2.ページの表示
2.1 ページの新規作成
コンテンツ(/sitecore/content)配下の任意のフォルダを右クリックして、プルダウンメニューにて『「挿入」→「テンプレートから挿入」』を選択します。
「テンプレートから挿入」画面で、(1)を指定します。「アイテム名」欄に、半角文字で新規に作成するページの名前を入力してから、「挿入」ボタンを押下します。
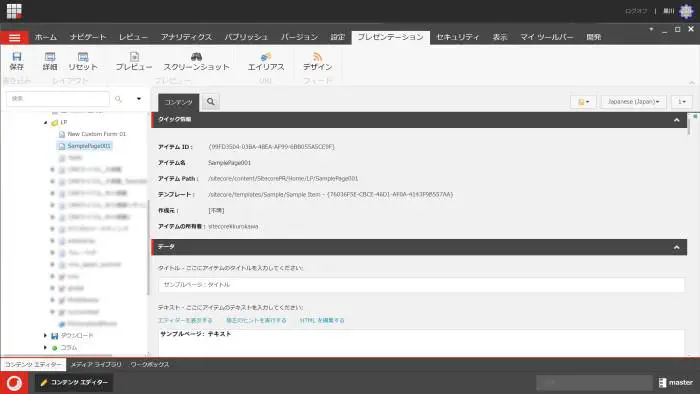
新規に作成されたアイテムの「データ」カテゴリの「タイトル(Title)」「テキスト(Text)」フィールドに文字を入力して、「保存」します。

図2.1-1 ページの新規作成後の保存後の画面
2.2 ページのパブリッシュ
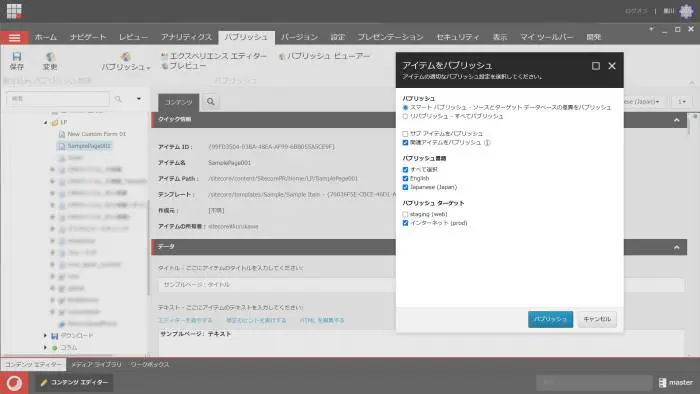
新規に作成したアイテムを選択した状態で、「アイテムをパブリッシュ」を選択します。
「アイテムをパブリッシュ」画面で、「スマートパブリッシュ」と「関連アイテムをパブリッシュ」を指定し、「パブリッシュ」ボタンを押下します。

図2.2-1 アイテム選択しての「アイテムをパブリッシュ」画面
2.3 ページの表示
別のブラウザで、新規に作成したページを表示します。

図2.3-1 新規作成したページを別ブラウザで表示した画面
新規に作成したページが公開されている事を、確認できました。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。