サイトコアにログオンすると、右上に「ユーザーの画像」が表示されます。

「ユーザーの画像」は、「ユーザーマネージャ」でユーザーを新規に作成した後に、「ユーザーマネージャ」の編集機能で指定します。
「ユーザーの画像」は、予め用意されている中から選択します。固有のアイコンを登録する事は、現状ではできません。

サイトコアの「ユーザーの画像」にも、「Microsoftアカウント」や「Googleアカウント」で使用している写真を使いたいと思うのは、同じく統一させたいと思うのは、自然ですよね。
1.画像ファイルの用意
正方形の画像ファイルを用意して、加工します。
- png形式にする。
- 同じファイル名とする。
- ピクセル数が「16×16」「24×24」「32×32」「48×48」の、4つのファイルとする。
2.画像ファイルの配置
各々、下述のフォルダに格納します。(フォルダ構成は、環境により異なります。)
- ピクセル数が「16×16」のファイル
C:\inetpub\wwwroot\dev00.sitecore\temp\IconCache\office\16x16
- ピクセル数が「24×24」のファイル
C:\inetpub\wwwroot\dev00.sitecore\temp\IconCache\office\24x24
- ピクセル数が「32×32」のファイル
C:\inetpub\wwwroot\dev00.sitecore\temp\IconCache\office\32x32
- ピクセル数が「48×48」のファイル
C:\inetpub\wwwroot\dev00.sitecore\temp\IconCache\office\48x48
3.画像ファイルの指定
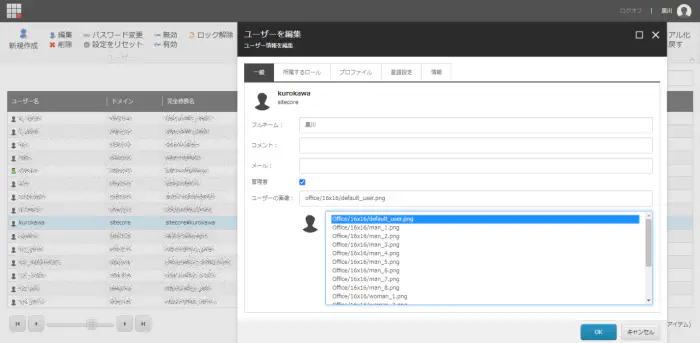
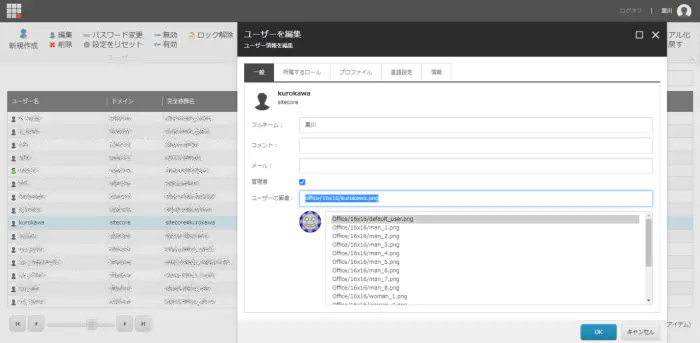
「ユーザーマネージャ」の編集画面で、「ユーザーの画像」を入力します。
例:office/16x16/filename.png

入力後、「OK」を押下してシステムに反映させます。
結果:「ユーザーの画像」を、自分で用意した任意の画像に変更できました。

※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。