1. Synthesisとは
Sitecore 8.1以上のバージョンで使えるオブジェクトマッピングフレームワークです。
Synthesisの機能の一つであるテンプレートオブジェクトジェネレータを使うと、Sitecoreのテンプレートモデルが自動生成されます。
生成したモデルでフィールドの値の取得やIndex Searchなどができます。
今回はそのSynthesisを用いたモデルの生成方法について説明します。
「 詳細はこちらを参照 」
・Synthesis と GlassMapper の比較
・Synthesis と GlassMapper のパフォーマンステスト結果
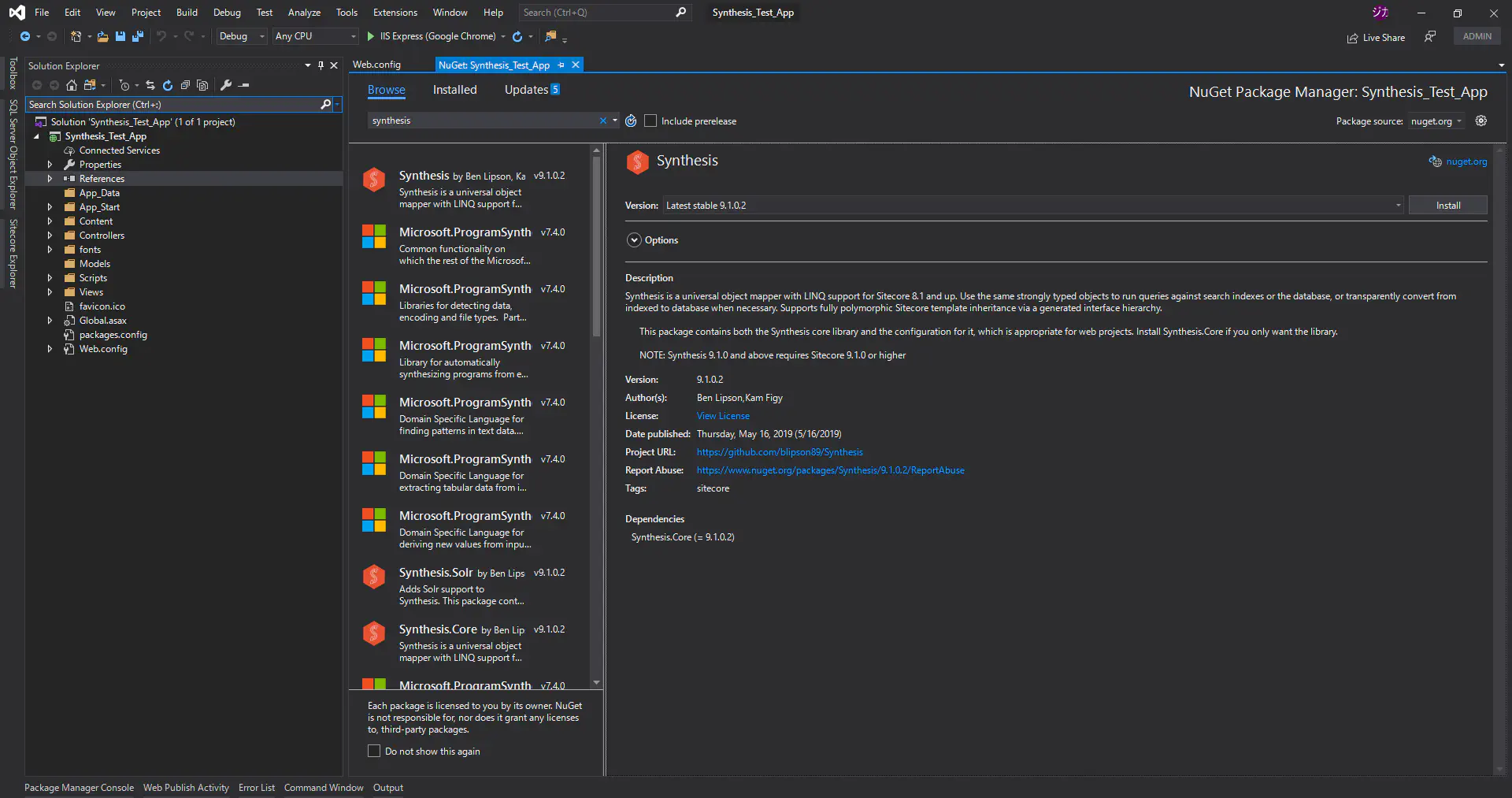
2. NuGetからSynthesisをインストールします。
この記事は、Synthesisバージョン9.1.0.2に基づいています。

3. Synthesis設定ファイルを修正します。
「パス:(プロジェクト名)\App_Config\Include\Synthesis」
1) Synthesis.config
※生成されるSynthesisモデルを「SynthesisTestApp\Models\SynthesisModel」に格納します。
<ItemNamespace>SynthesisTestApp.Models.SynthesisModel</ItemNamespace>
<InterfaceNamespace>SynthesisTestApp.Models.SynthesisModel</InterfaceNamespace>
※モデルファイルの名前を設定します。
<ModelOutputPath>SynthesisModel.cs</ModelOutputPath>
2) Synthesis.LocalConfig.config.example
<ItemNamespace>SynthesisTestApp.Models.SynthesisModel</ItemNamespace>
<InterfaceNamespace>SynthesisTestApp.Models.SynthesisModel</InterfaceNamespace>
<ModelOutputPath>SynthesisModel.cs</ModelOutputPath>
※ユーザー定義フォルダ以下のテンプレートのモデルを生成します。
<includedPaths hint="list:AddTemplatePath">
<sites>/sitecore/templates/Project</sites>
</includedPaths>
※生成したモデルファイルを下記のパスに保存します。
<setting name="Synthesis.ModelOutputBasePath" value="IISフォルダ\synthesisTestApp.sc\App_Data\Synthesis\" />
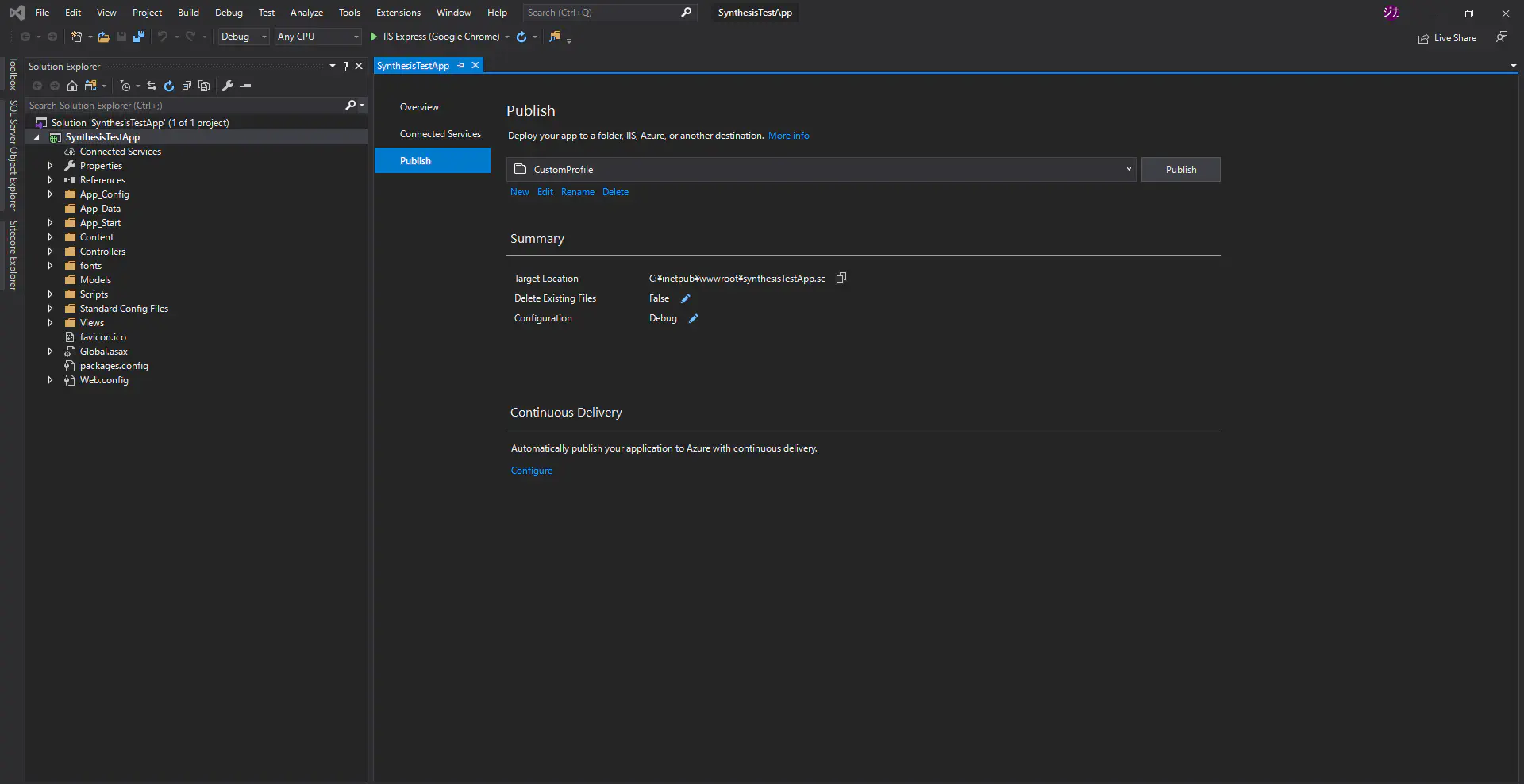
4. サーバーに発行します。

5. 下記パスにある設定ファイルの名前を変更します。
「パス:IISフォルダ\synthesisTestApp.sc\App_Config\Include\Synthesis」
・Synthesis.LocalConfig.config.exampleの「.example」を除去
・Synthesis.ControlPanel.IdentityServer.config.disabledの「.disabled」を除去
6. IISのWeb.configのDebug設定を「true」に変更にします。
「パス:IISフォルダ\synthesisTestApp.sc\Web.config」
<compilation defaultLanguage="c#" debug="true" >
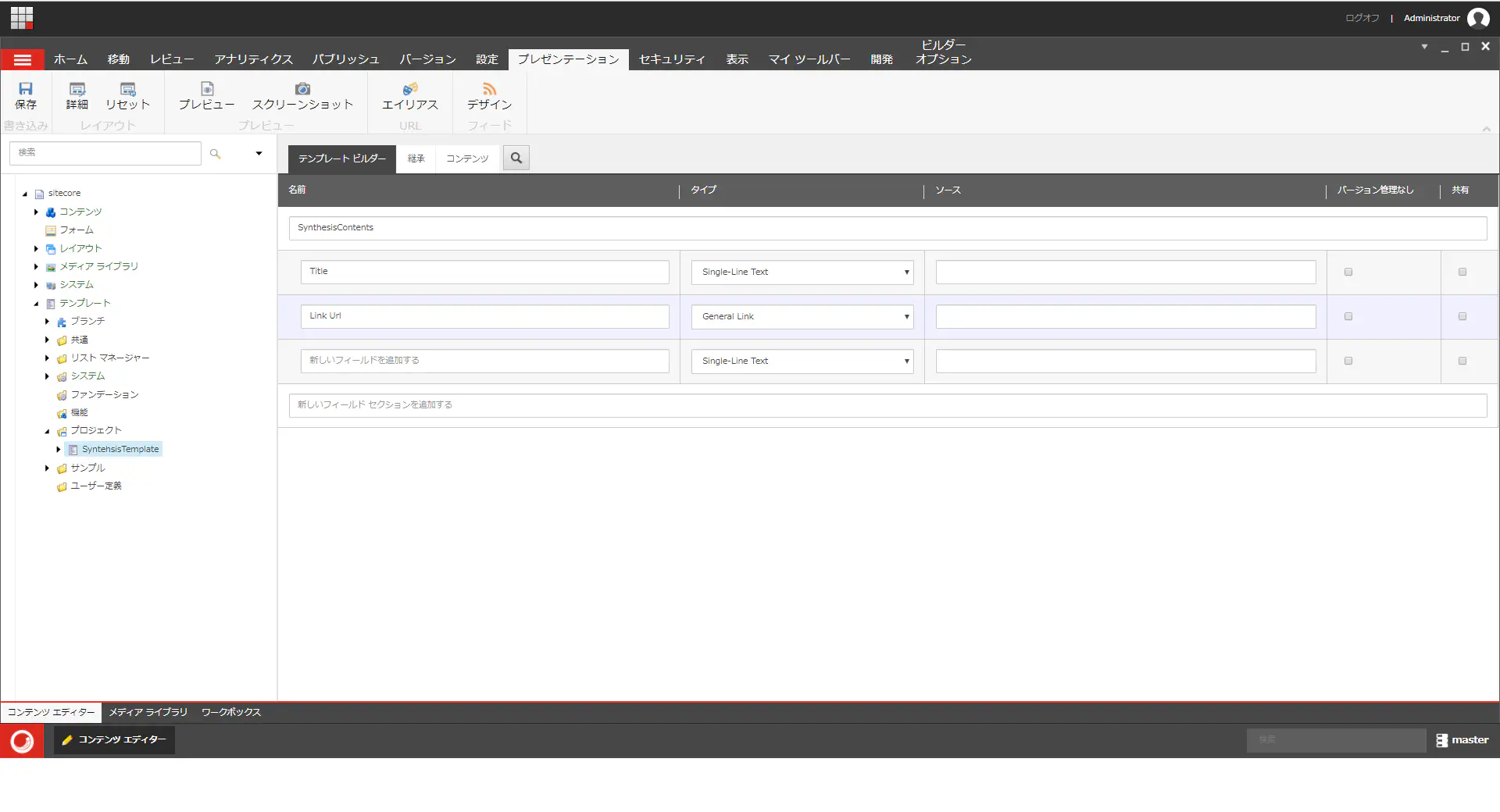
7. CMSのテスト用のTemplateを作成します。
CMS上の「/sitecore/templates/User Defined」に「SynthesisTemplate」という名前のテンプレートを作成します。
ファイルは下記のように追加します。
・ファイル名:Title タイプ:Single-Line Text
・ファイル名:Link Url タイプ:General Link

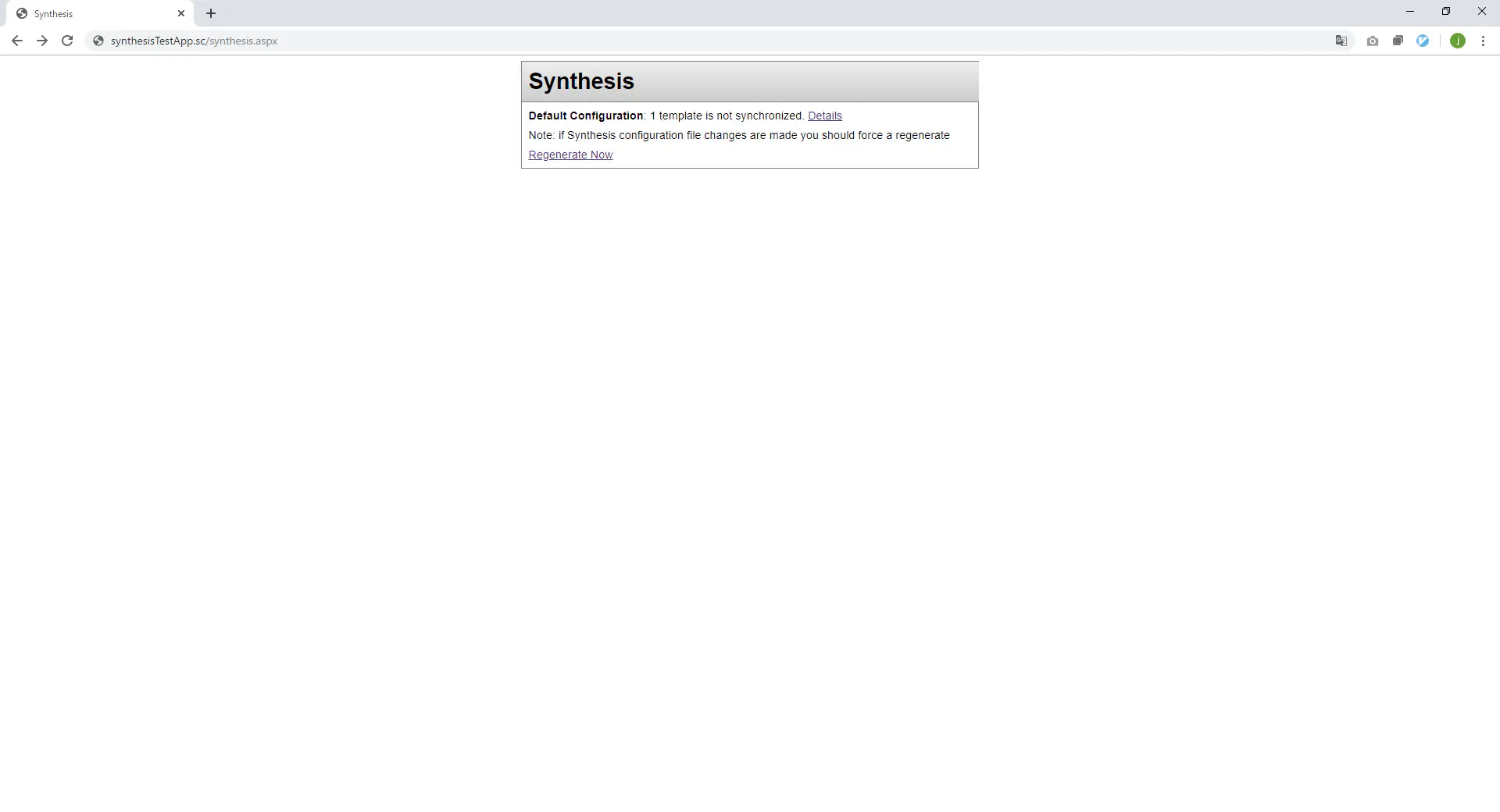
8. Synthesisコントロールパネルに接続します。
ブラウザのアドレスバーに「アプリケーションホスト名/synthesis.aspx」を入力すると管理画面が出ます。
そして下記の画面から「Regenerate Now」ボタンをクリックしてSynthesisモデルファイルを生成します。

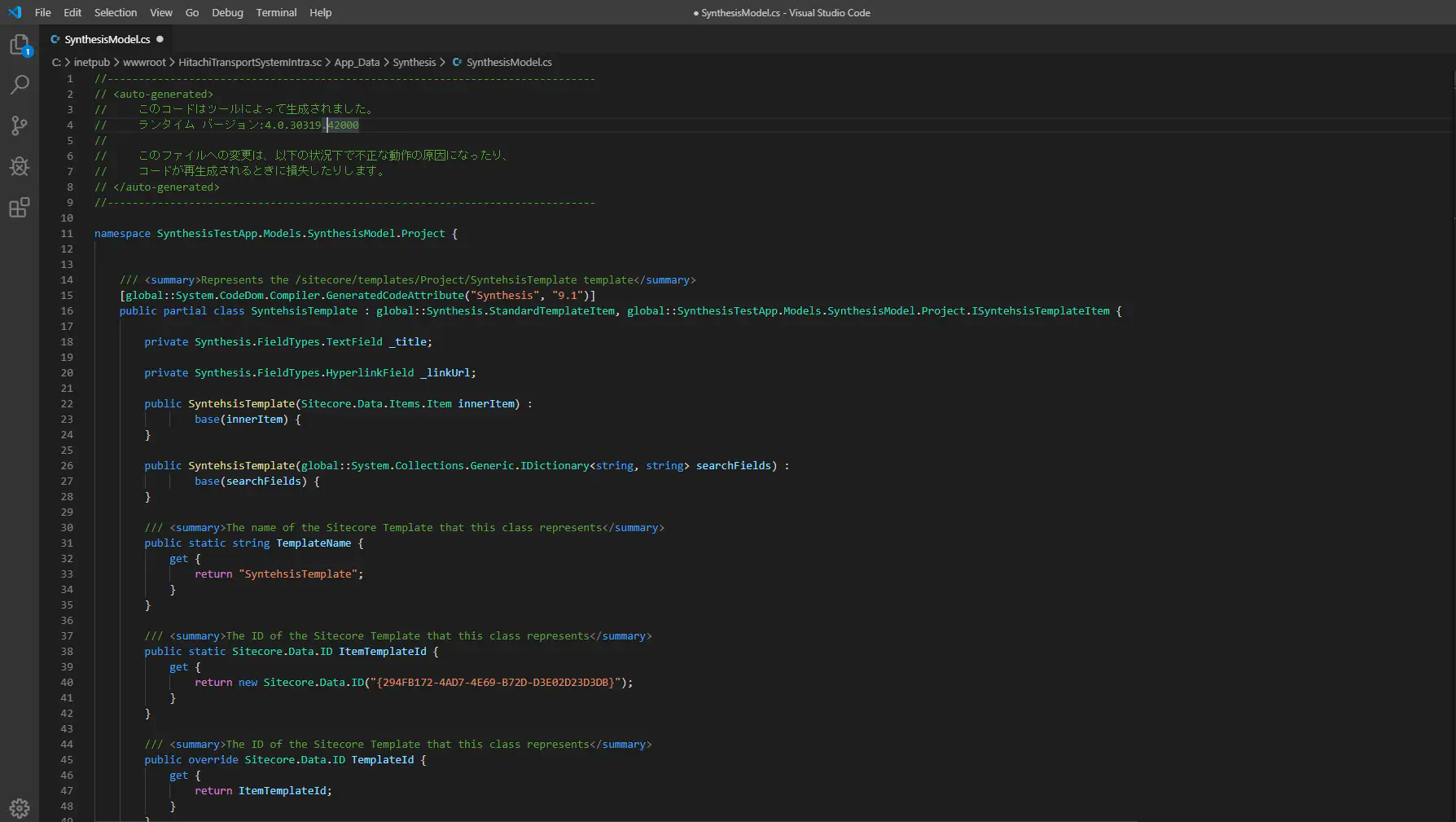
9. 上記2で設定したパスにSyntehsisモデルが生成されていれば完了です。
モデルファイルをコピーして、上記2で指定した名前空間パス(ItemNamespace)に貼り付ければSyntehsisが使えます。
ここではプロジェクトの「SynthesisTestApp/Models/SynthesisModel」のフォルダ中に配置します。

< 参考サイト >
・Synthesis GitHub
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。