コンテンツエディタのリボンにボタンを追加する方法です。
リボンとは?
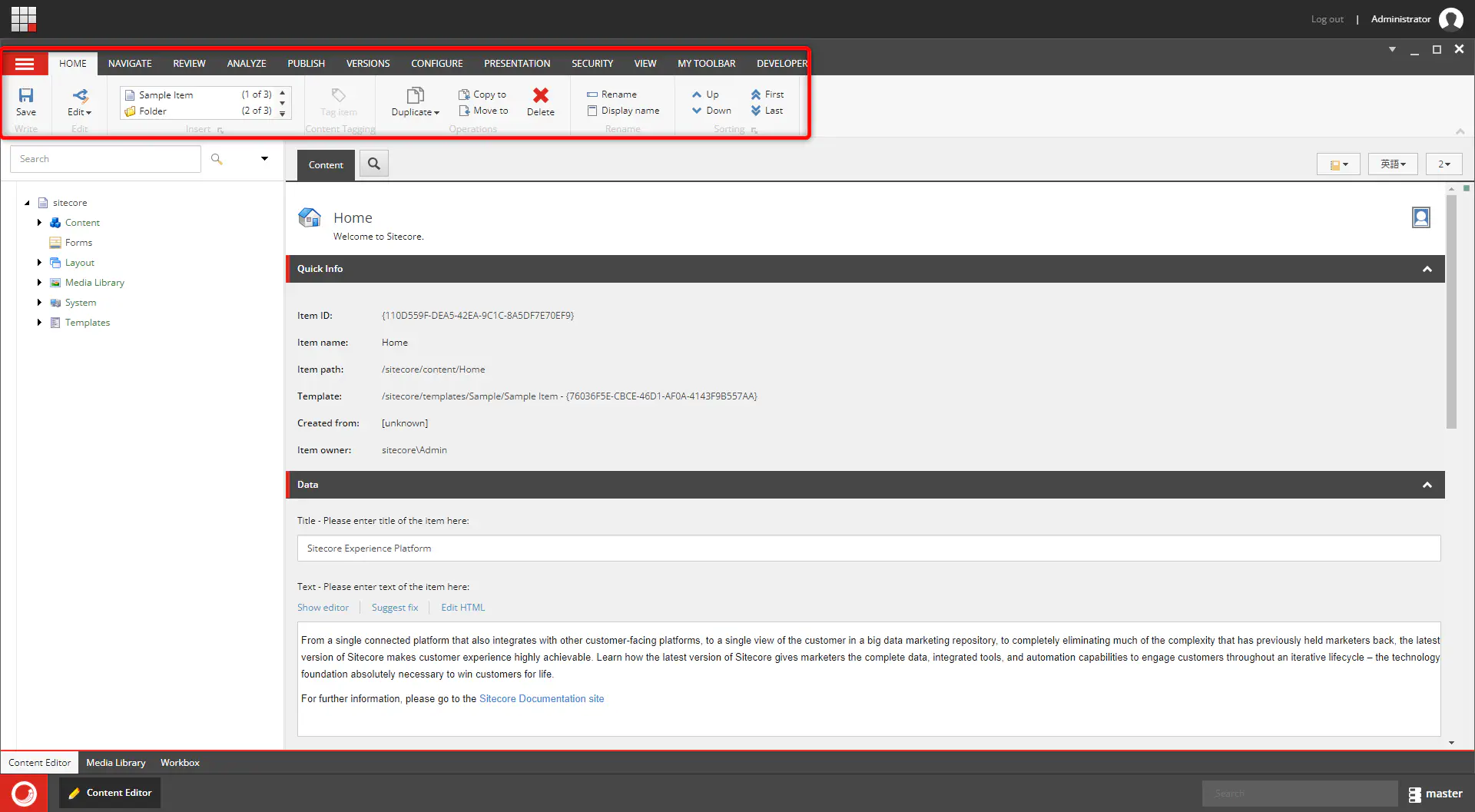
リボンはSitecore(サイトコア)の管理画面上部にあるメニューバーのことを指します。

Chunks
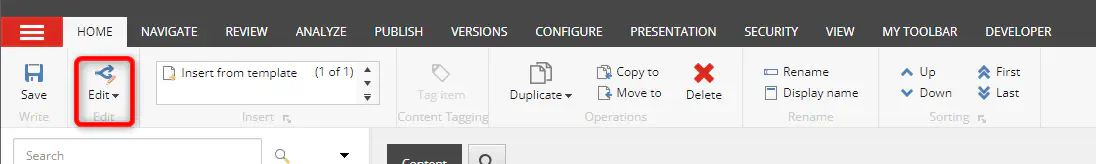
Chunksはリボン内の各ボタンをまとめた単位のことを指します。
上で示した画像のEditボタンの下に灰色の文字で「Edit」と記述がありますが、この部分がChunkです。

Ribbons
Ribbonsはリボン上部のタブ名のことを指します。
上で示した画像の「Home」や「NAVIGATE」の部分がRibbonです。

Strips
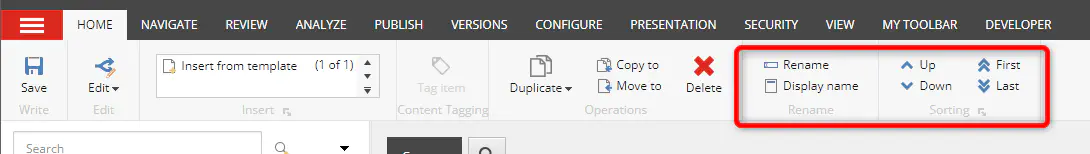
Stripsはリボンのタブの構成のことを指します。
上で示した画像のHome内にある、「Rename」カテゴリ内の「Rename」「Display Name」や、「Sorting」カテゴリ内の「Up」「Down」「First」「Last」の部分が、Stripsです。

追加方法
1. coreDBに移動し「/sitecore/content/Applications/Content Editor/Ribbons」を開きます。
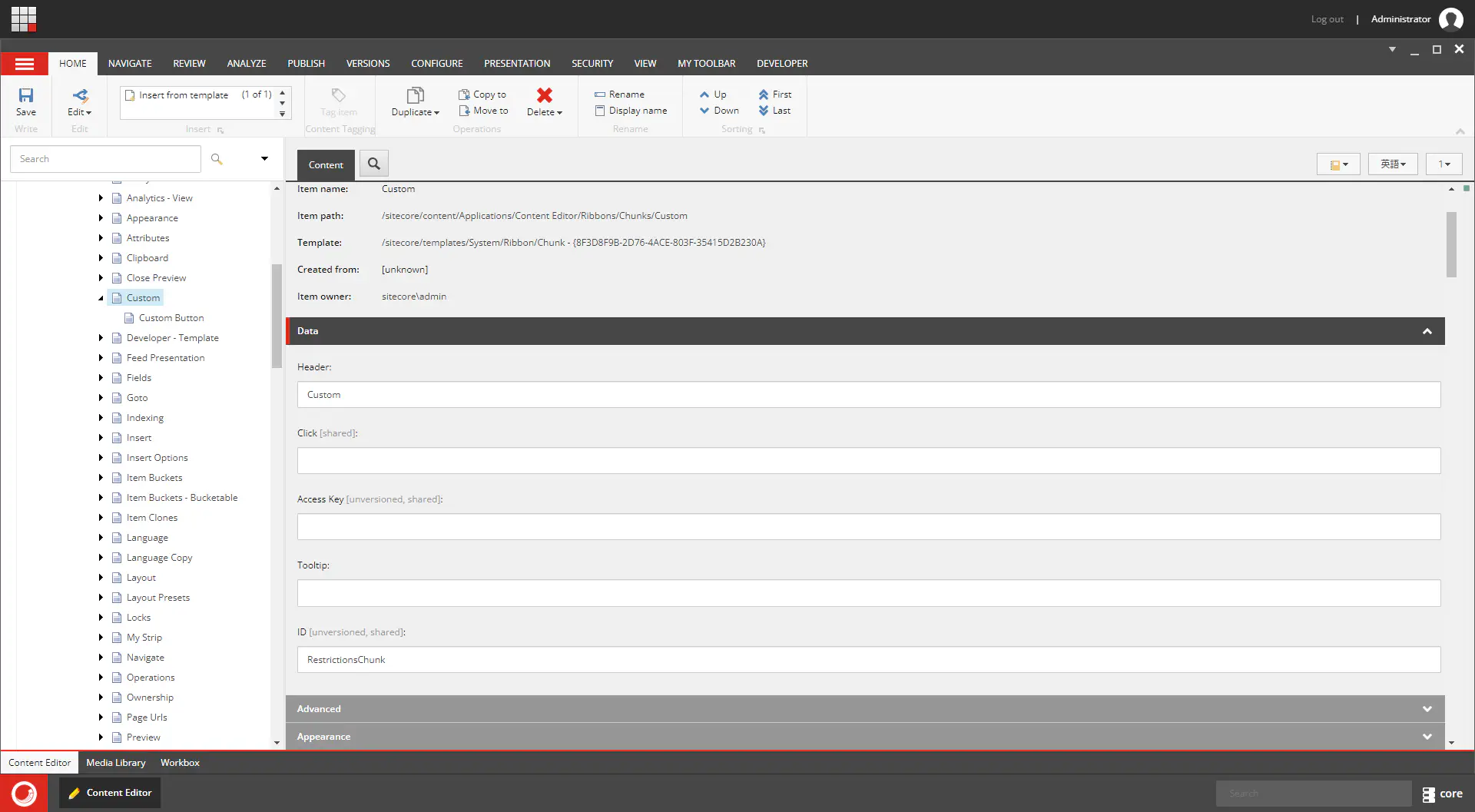
2. Chunksに実際に追加したいボタン名をChunkテンプレートでアイテムを追加し、HeaderにCustomと入力します。
※今回は例でCustomボタンを追加していきます。

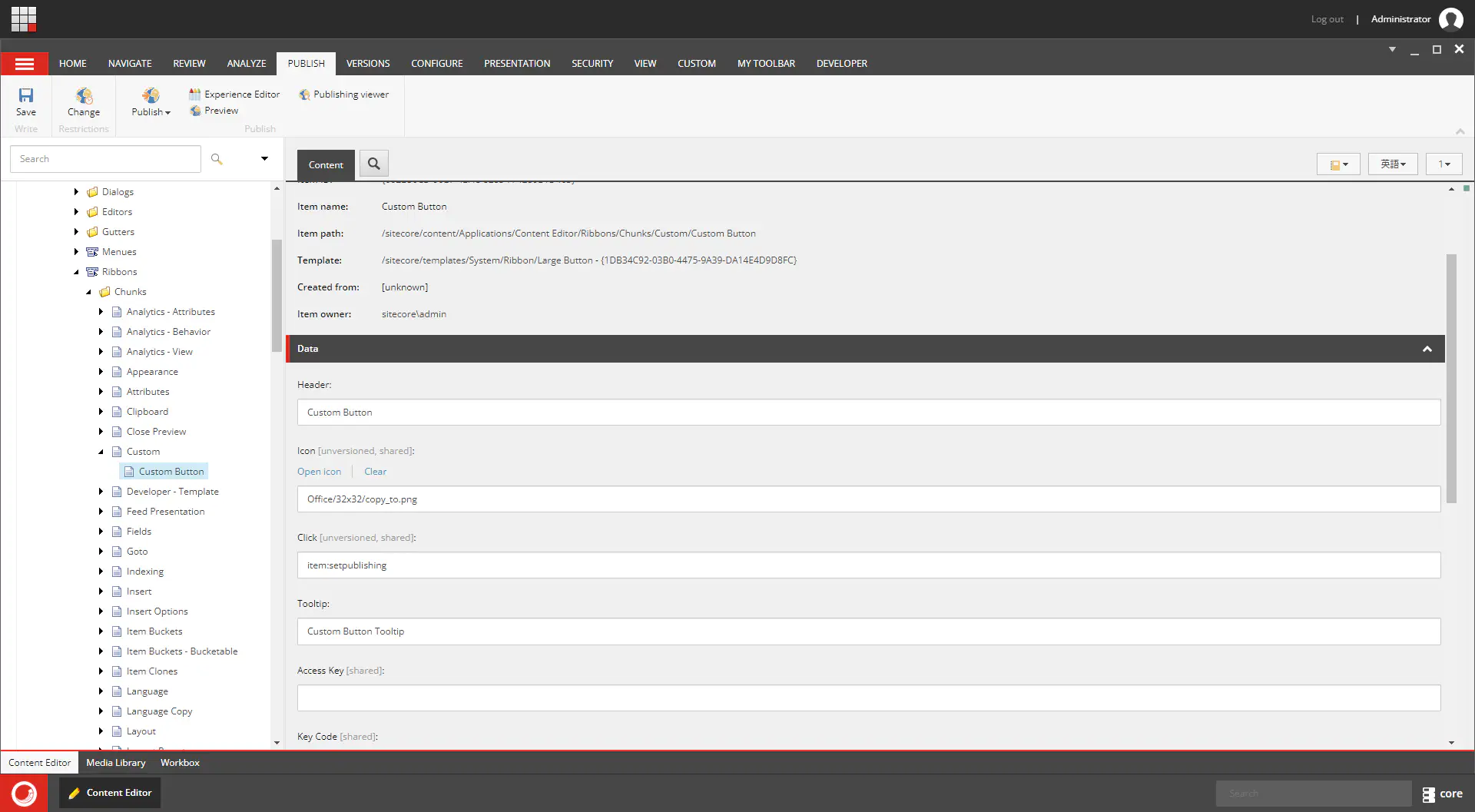
3. Chunkテンプレートの配下にLarge Buttonテンプレートでアイテムを追加します。このアイテムが実際にユーザーが押下するボタンになるアイテムです。
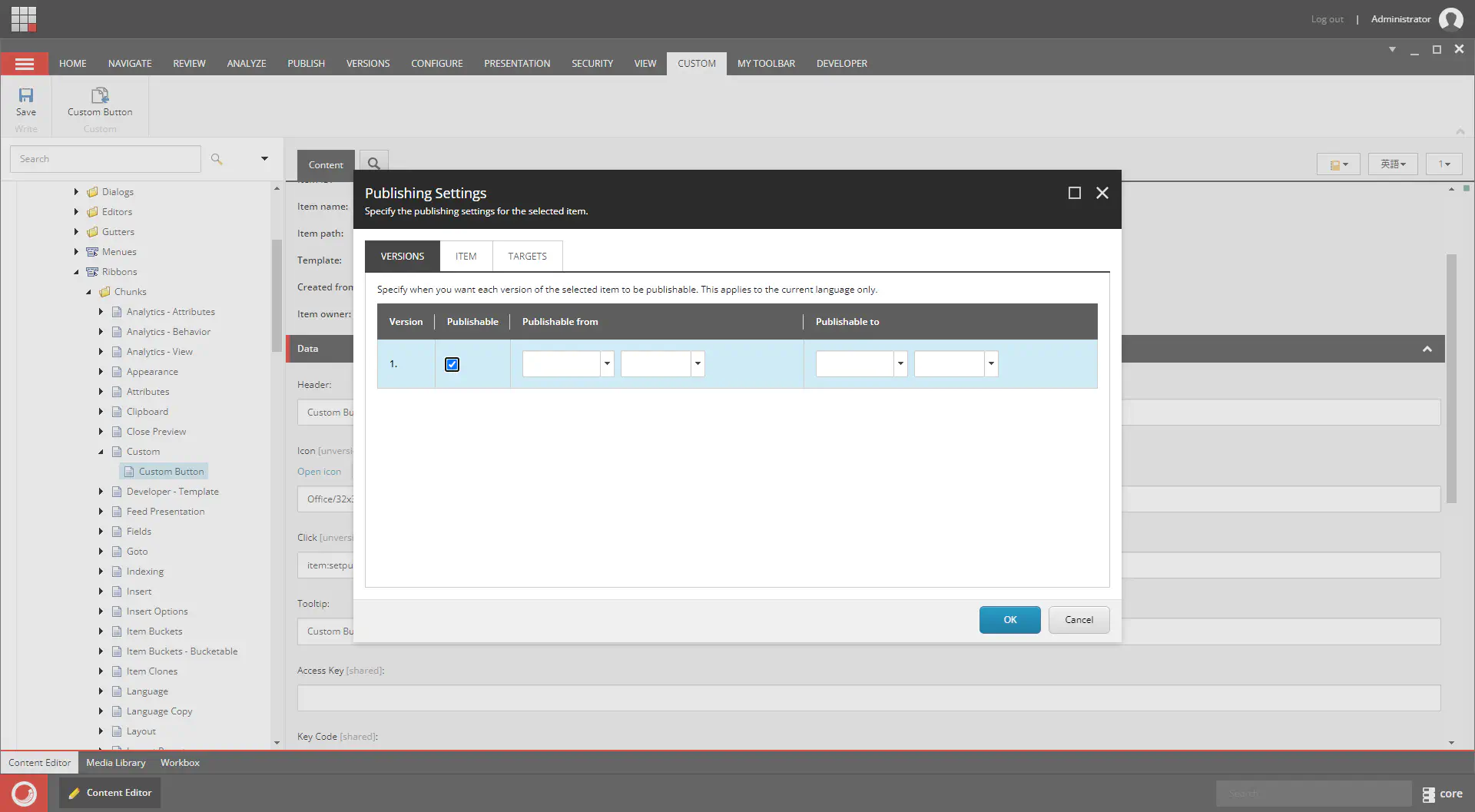
HeaderにCustom Buttonと入力し、Clickに「item:setpublishing」と入力、iconやTooltipは自由に入力します。

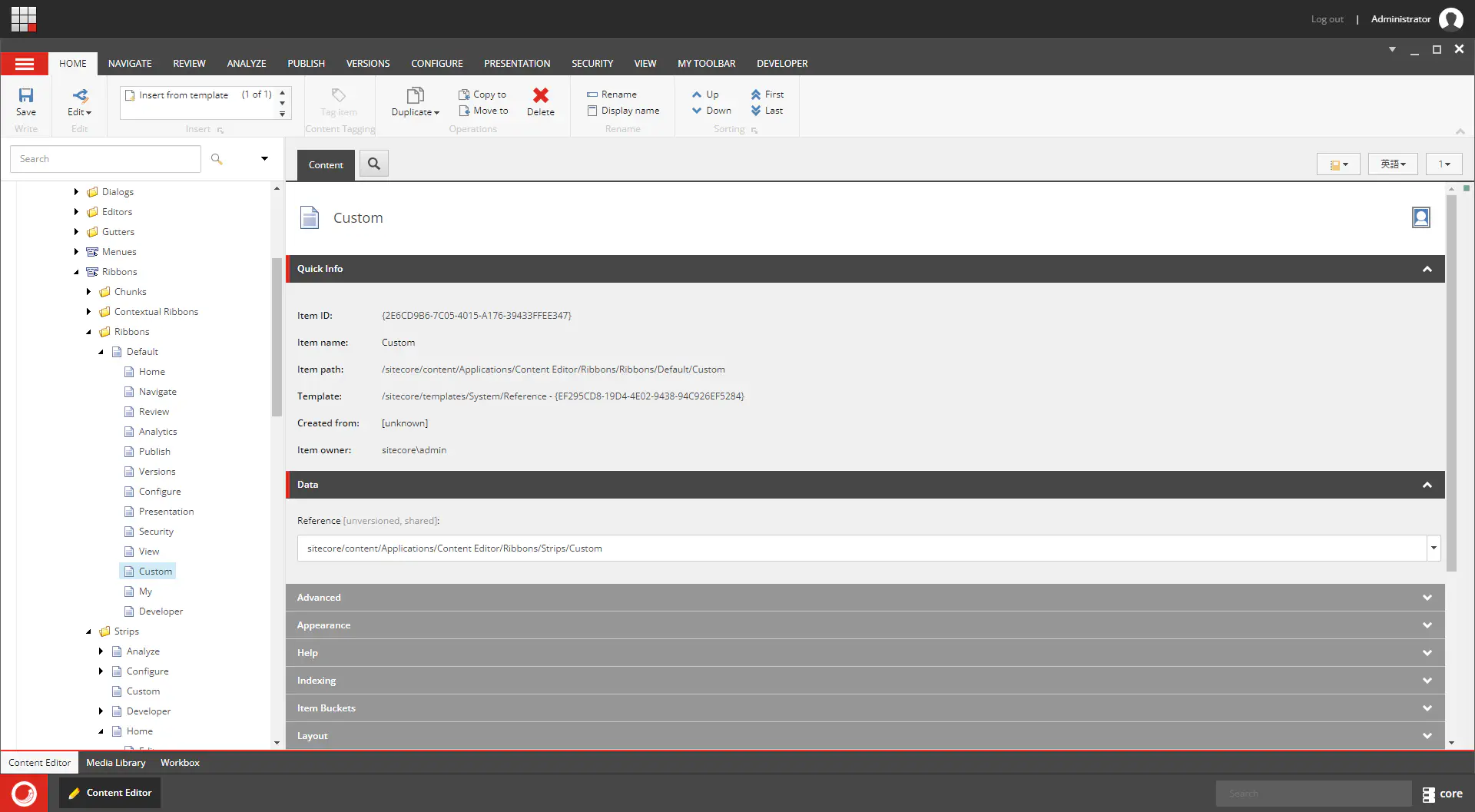
4. 「/sitecore/content/Applications/Content Editor/Ribbons/Ribbons」に移動し、Default配下にReferenceテンプレートでアイテムを追加します。

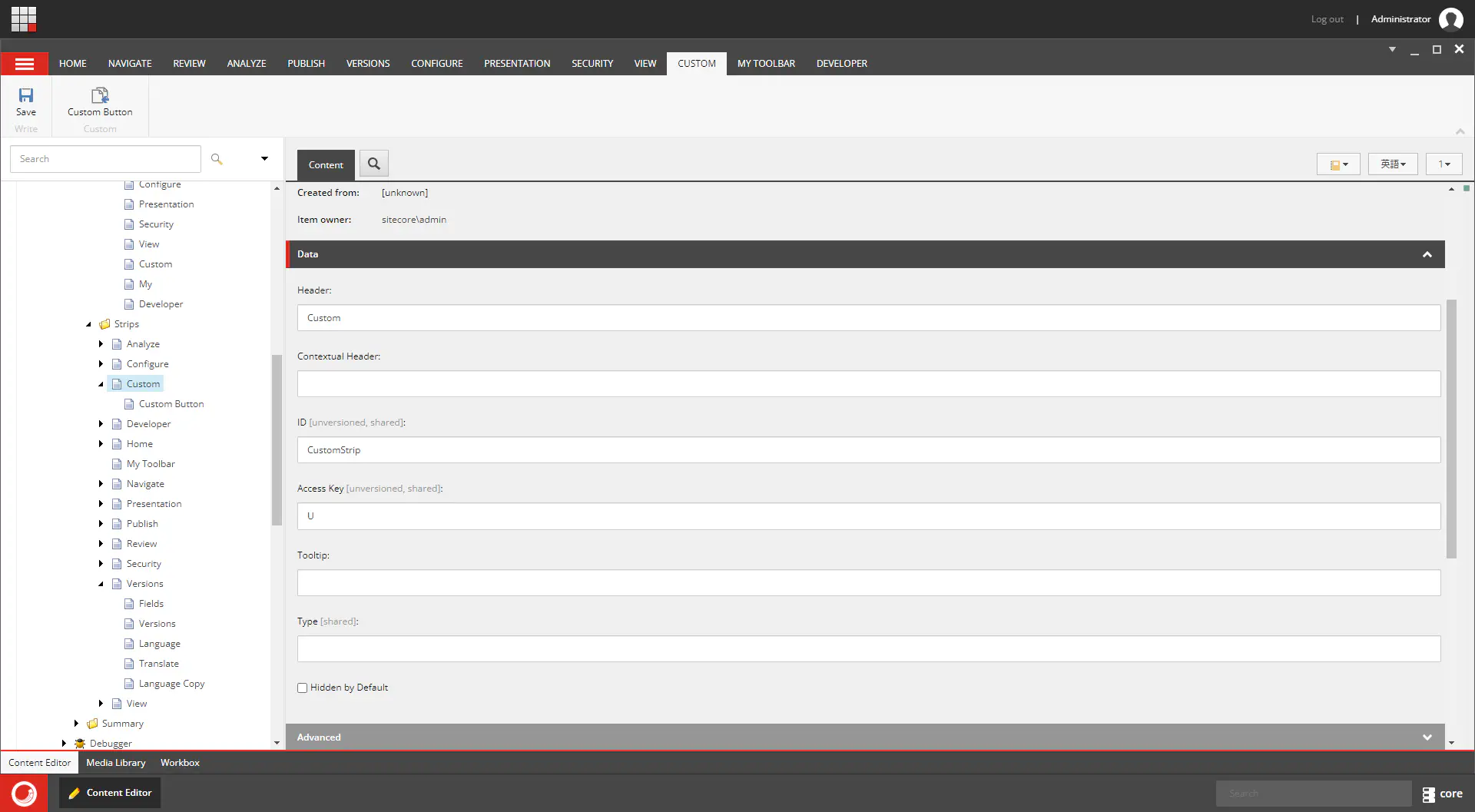
5. 「/sitecore/content/Applications/Content Editor/Ribbons/Strips」に移動し、Stripテンプレートでアイテムを追加します。
6. HeaderにCustom、IDにCustomStrip、Access KeyにUと入力します。
※今回はConfigureとAccess KeyがかぶっているためサンプルとしてUとしています。

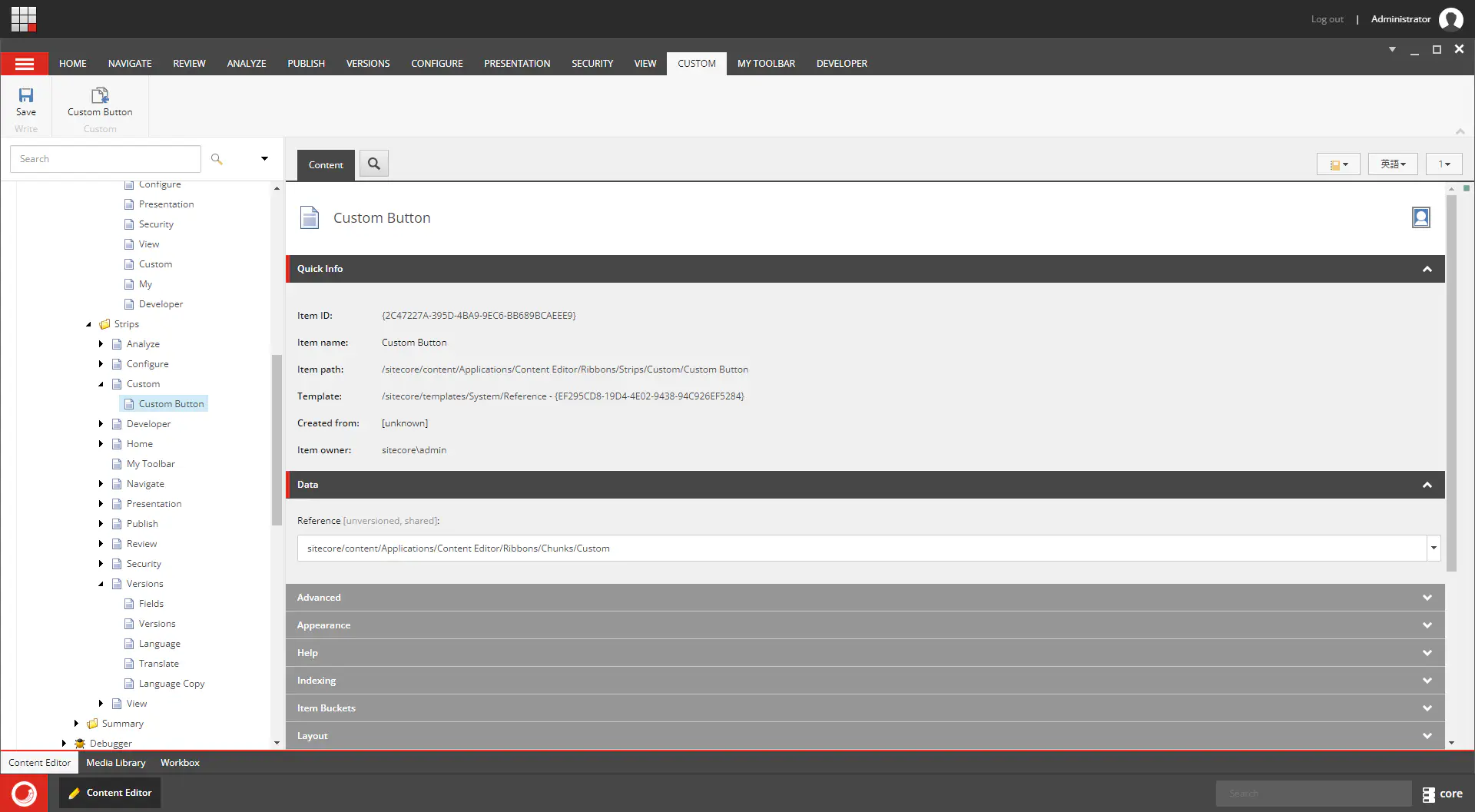
7. 5番で作成したアイテムの配下にReferenceテンプレートでアイテムを追加します。

8. 7番で作成したアイテムのReferenceには4番のアイテムを、4番で作成したアイテムには7番で作成したアイテムをReferenceに指定します。
9. 以上の手順でリボンにCustom Buttonを追加することができます。

10. 今回はClickに「/sitecore/content/Applications/Content Editor/Ribbons/Chunks/Publish Restrictions/Change」と同じイベントを指定したので、パブリッシュ制限の画面を出すことができました。

カスタムプログラムについて
詳しい手順に関しては今回は割愛しますが、追加方法の3番で作成したアイテムのClickにイベントを追加することでオリジナルのリボンを追加することができます。
次の機会に、カスタムのプログラムについて記事を載せようと思います。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。