以前の記事「sitecoreクエリの基本的な使い方」に関連した内容です。
本記事では、演算子を用いてアイテムの選択肢を絞り込む方法について記載します。
Sitecoreクエリの演算子
Sitecoreクエリの演算子の例を以下の表に示します。
| 表記 |
説明 |
使用例 |
| = |
等しい |
@@name='Item'
アイテム名がItemのとき
|
| <= |
以下 |
position()<=4
position()が4以下のとき
|
| >= |
以上 |
position()>=4
position()が4以上のとき
|
| or |
または |
@@name='Item1'or@@name='Item2'
アイテム名がItem1またはItem2のとき
|
| and |
かつ |
@@name='Item1'and@@name='Item2'
アイテム名がItem1かつItem12のとき
|
使用方法
-
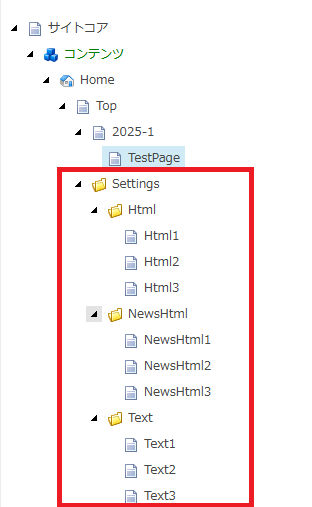
/sitecore/content/Home/Top/Settings配下にアイテムの選択肢を用意します。
Htmlフォルダ・NewsHtmlフォルダ配下にはテンプレート名がHtmlのアイテム、Textフォルダ配下にはテンプレート名がTextのアイテムを用意しました。(※)

※各アイテムのテンプレートID
-
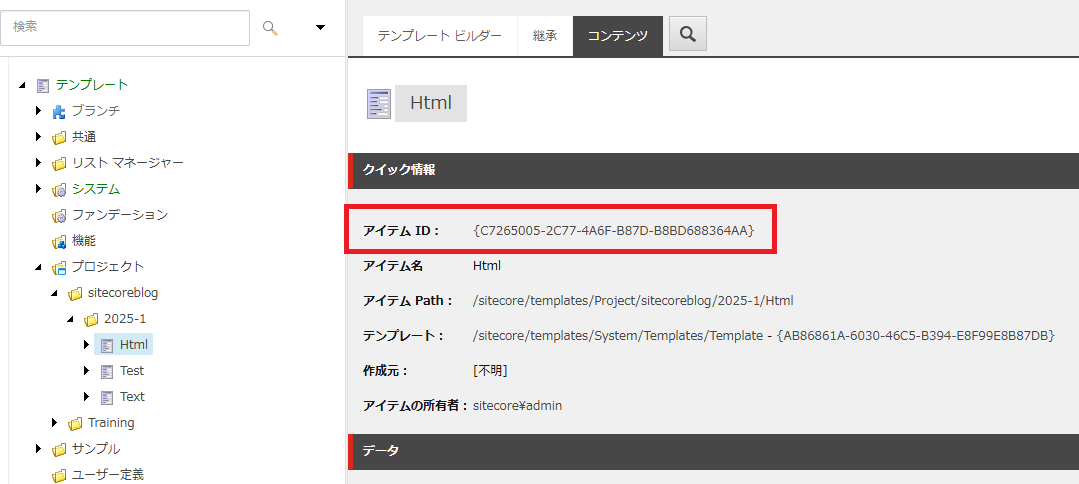
HtmlテンプレートのテンプレートID

-
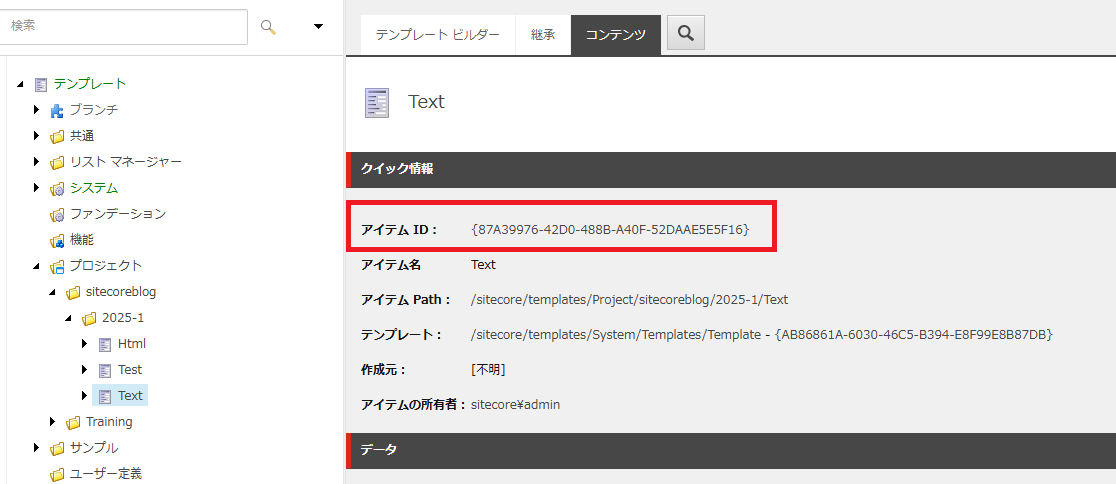
TextテンプレートのテンプレートID

-
上記の項目1の選択肢を使用したいアイテムに対してテンプレートアイテムを作成します。
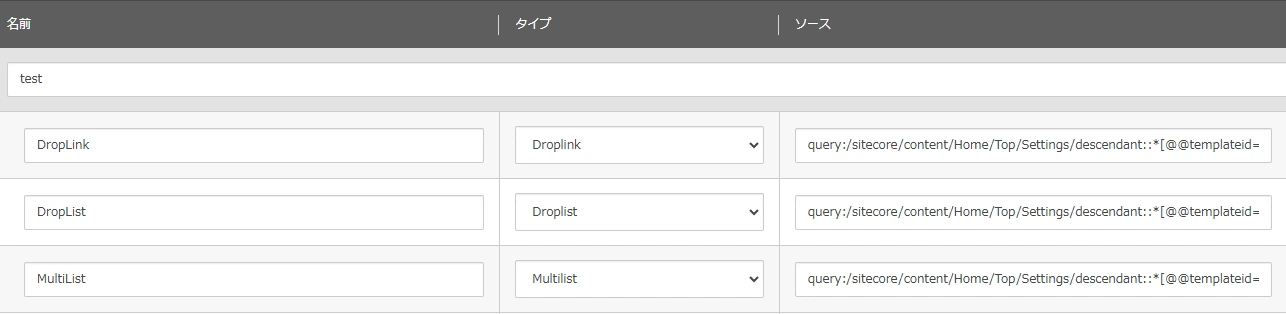
本記事では、選択肢の絞り込みを行った後どのように表示されるかを比較するため、以下の6つのフィールドタイプのテンプレートを用意します。
Droplink・Droplist・Multilist・Treelist・Droptree・Checklist

その際に、上記の項目1のフォルダ配下でテンプレートIDが「{C7265005-2C77-4A6F-B87D-B8BD688364AA}」のもの(テンプレート名がHtmlのアイテム)を選択肢として絞り込むと仮定し、全てのフィールドに対して下記のクエリをデータソースに記述します。
query:/sitecore/content/Home/Top/Settings/descendant::*[@@templateid='{C7265005-2C77-4A6F-B87D-B8BD688364AA}']
実際に使用してみて
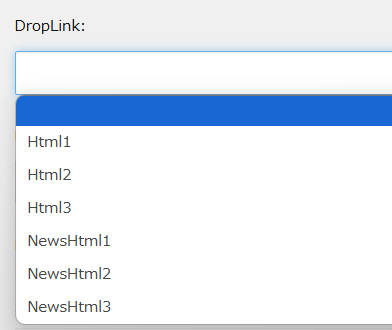
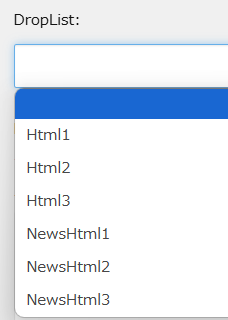
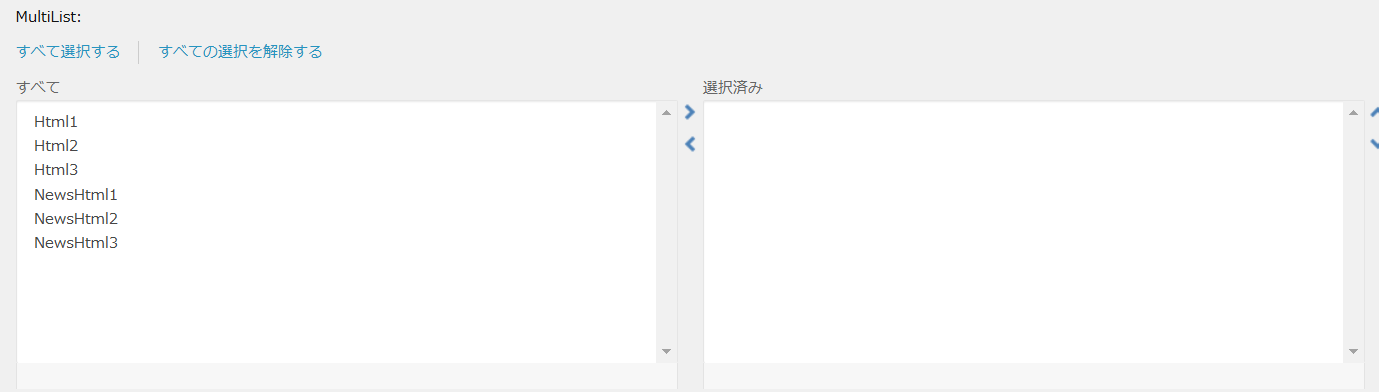
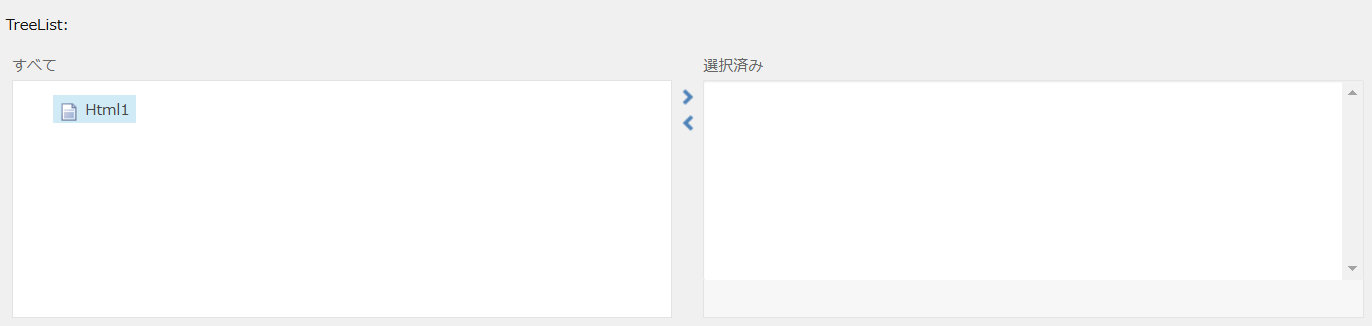
以下の画像に、sitecoreクエリによって絞り込まれたフィールドを示します。
-
Droplinkについて

-
Droplistについて

-
Multilistについて

-
Treelistについて

-
Droptreeについて

-
Checklistについて

画像からもお分かりいただけるように、テンプレート名がHtmlのアイテムのみが選択肢として表示されています。
また、フィールドタイプによって絞り込みが機能するものを機能しないものがあるので注意が必要です。
絞り込み可能なフィールドタイプ:Droplink・Droplist・Multilist・Checklist
絞り込み不可能なフィールドタイプ:Treelist・Droptree
まとめ
本記事では、sitecoreクエリを使用した条件の絞り込みの紹介をしました。
条件の絞り込みは使用用途によって異なり、絞り込みが不可能なフィールドタイプもあります。
アイテムの絞り込みを重視したい場合、Droplink・Droplist・Multilist・Checklistなどを使用する、
階層構造を重視したい場合、Treelist・Droptreeなどを使用するといいです。
以上となります。ご参考にしていただけると幸いです。
最後まで読んでいただきありがとうございました。
参考文献
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。