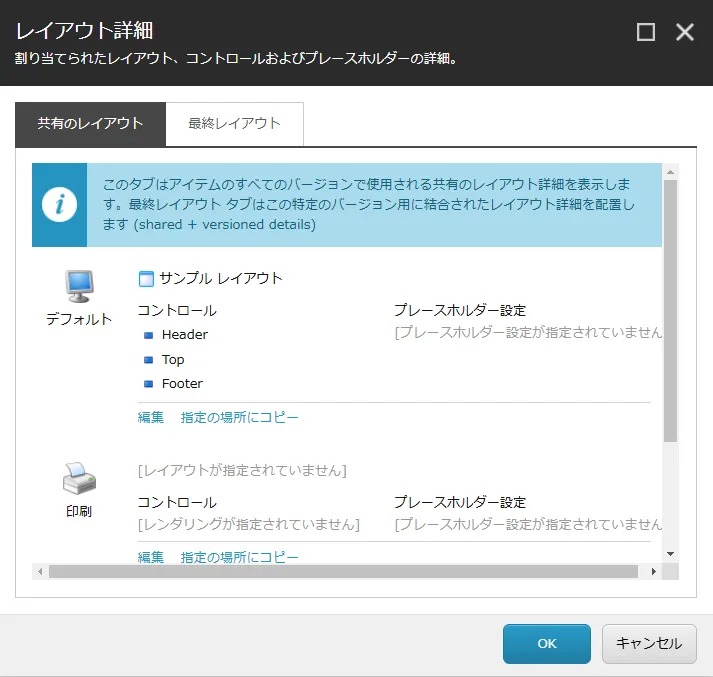
sitecoreのレイアウト管理には「共通のレイアウト」と「最終レイアウト」の2種類があります。
こちらを活用するとより効率的なレイアウト管理が出来ます。しかし、操作を誤るとレイアウトが崩れてしまうこともあるため、注意が必要なポイントにもなります。
そのため今回は、「共通のレイアウト」と「最終レイアウト」の仕様や、レイアウトが崩れてしまう事象の実例を紹介していきます。
共有のレイアウトと最終レイアウトの比較
|
共有のレイアウト |
最終レイアウト |
|
仕様
|
すべての言語、バージョンに共通 |
特定の言語、バージョンに限定
共通のレイアウト上にオーバーレイ(上書き)される
|
| 用途 |
サイト全体で共通の要素を設定するのに適している |
特定条件に基づいた個別カスタマイズに推奨 |
|
注意点
|
影響範囲が広く、変更がすべてのアイテムに影響を与える
変更前にサイト全体への影響を確認する必要がある
|
共有レイアウトに大きな変更があった場合、整合性が崩れる可能性があるため注意が必要 |
「共有のレイアウト」は変更を加えると、その影響がすべてのアイテムに及びます。このため、特定の言語やバージョンに適用される「最終レイアウト」との整合性が崩れる可能性があり、慎重な設計が求められます。
次に、実例を参考にレイアウトの変化を見ていきます。
実例1
まずは、上記に記載したSitecoreが推奨している「個別に設定する場合は「最終レイアウト」に設定する」というやり方で、継承元の「Detail」テンプレートの「_Standaed Values」に新規レイアウトを追加すると「NewsDetailPage」のレイアウトがどのように変化していくのか見ていきます。
今回は、「NewsDetail」テンプレートの「共有のレイアウト」に新規レンダリングを追加してどのように変化していくかを見ていきます。
今回見ていくアイテムは以下の通りになります。
テンプレート
- Detail

- NewsDetail(Detailテンプレートを継承して作成したテンプレート)
ページアイテム
- DetailPage(テンプレート:Detail)
- NewsDetailPage(テンプレート:NewsDetail)
確認手順
-
「最終レイアウト」にレンダリングを追加
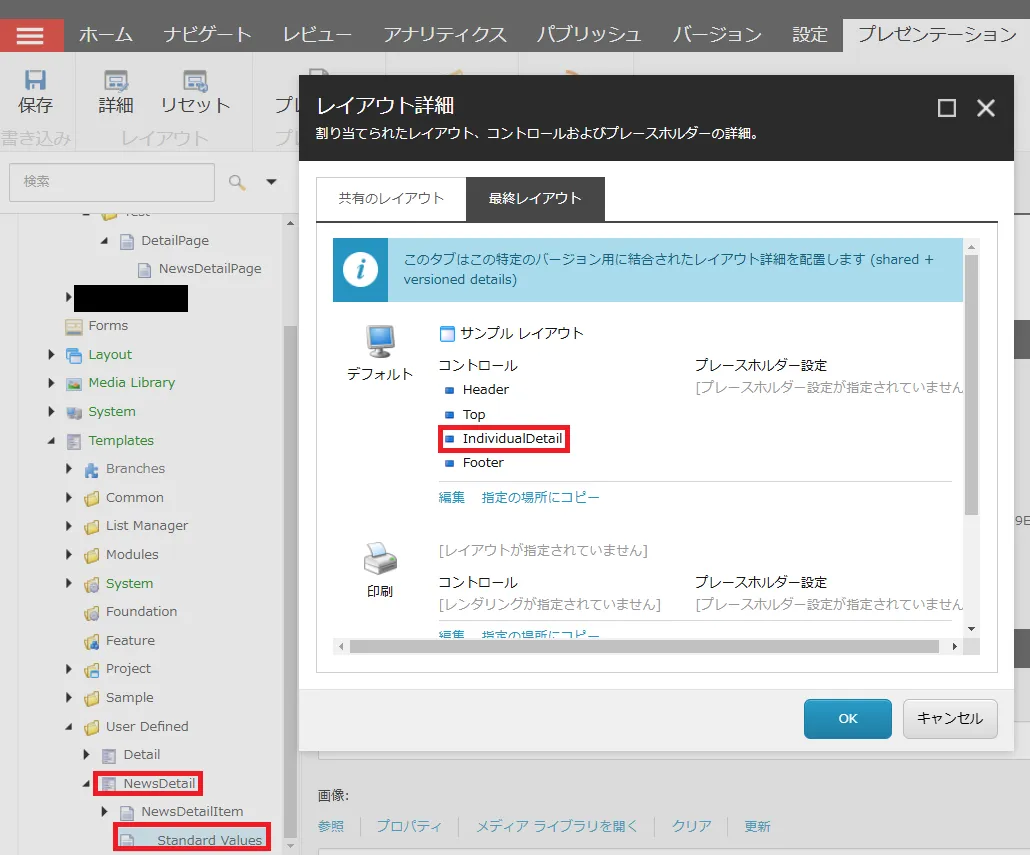
「NewsDetaile」テンプレートの「_Standerd Values」の「共有のレイアウト」に「IndividualDetail」というレンダリングを追加していましたが、今回は「最終レイアウト」にレンダリングを設定していきます。

-
「共有のレイアウト」にレンダリングを追加
次に「Detail」テンプレートの「_Standerd Values」の「共有のレイアウト」に新規レンダリングを追加していきます。

-
レイアウトの確認
最後に「DetailPage」、「NewsDetail」テンプレートの「_Standerd Values」、「NewsDetailPage」の最終レイアウトを確認していきます。

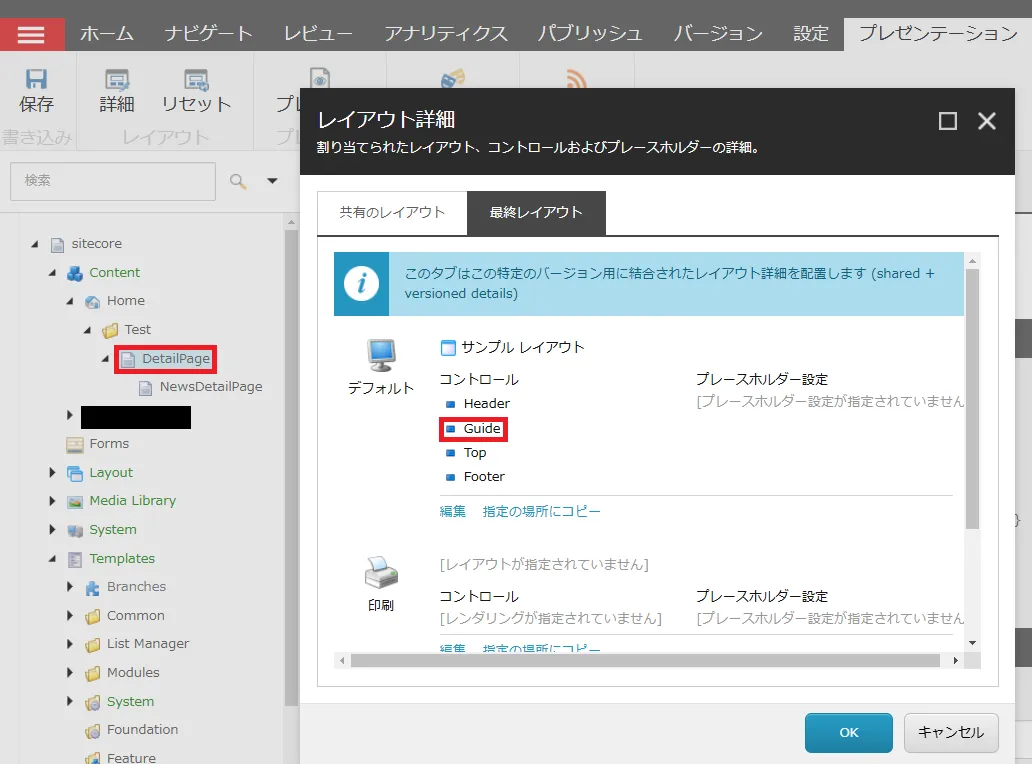
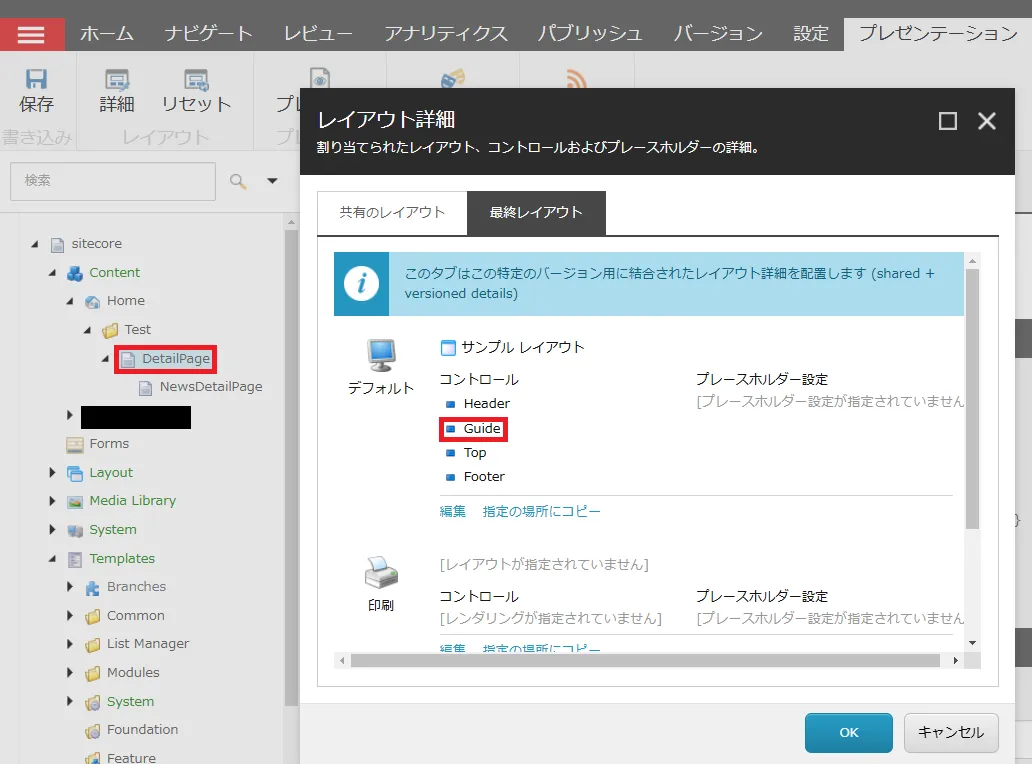
「DetailePage」では、「Guide」レンダリングが表示されているため、レイアウトが正しく適用されていることが確認できました。

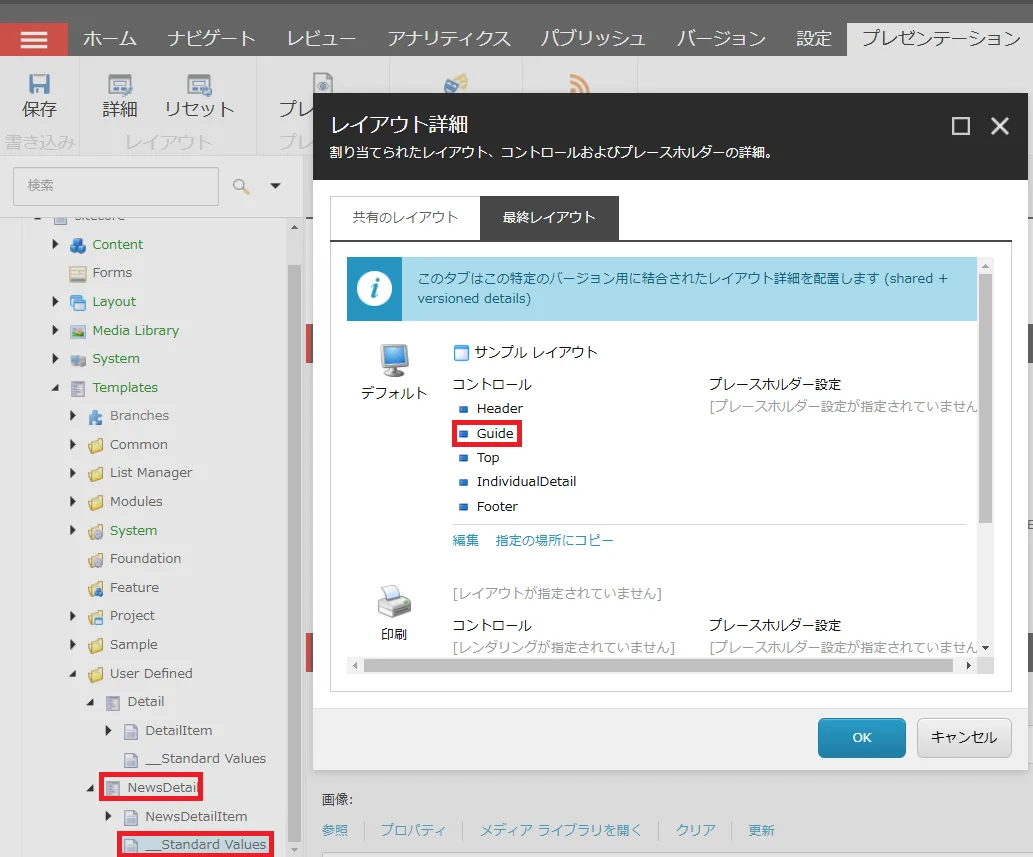
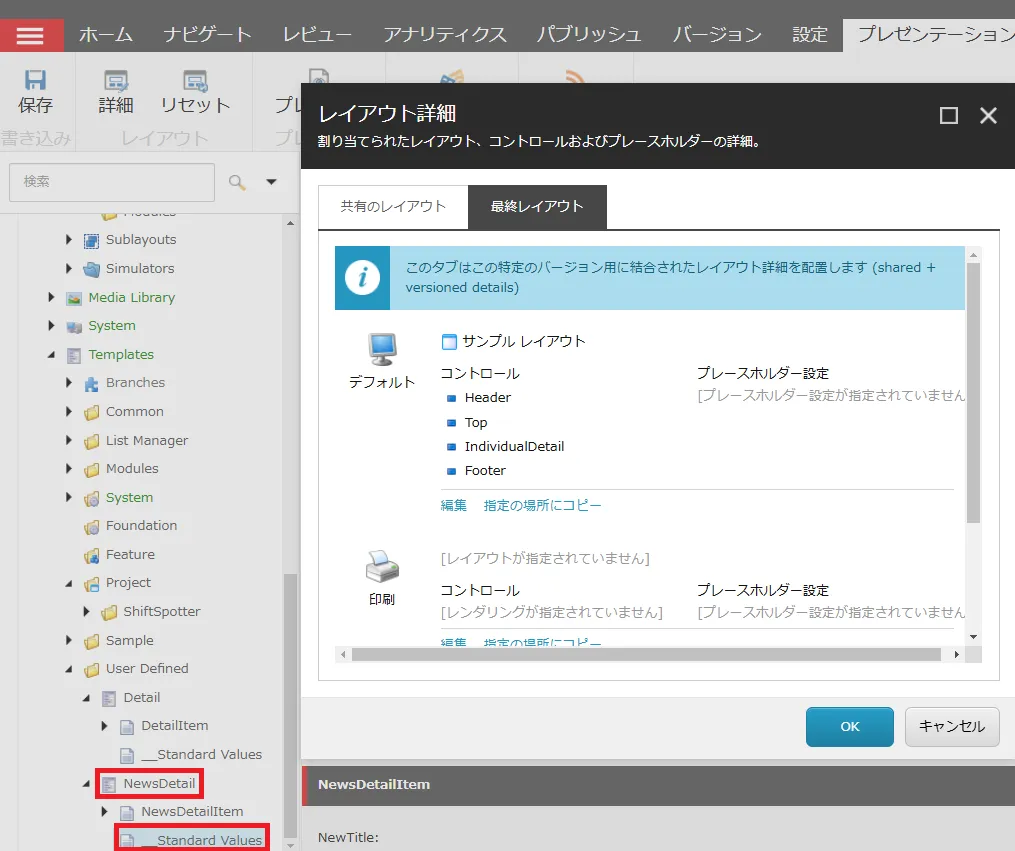
上記の画像を確認してみると、継承元の「Detail」テンプレートの「_Standerd Values」に追加した「Guide」のレイアウトが、継承先のアイテムである「NewsDetail」テンプレートの「_Standerd Values」にも正しく適用されていることが確認できました。

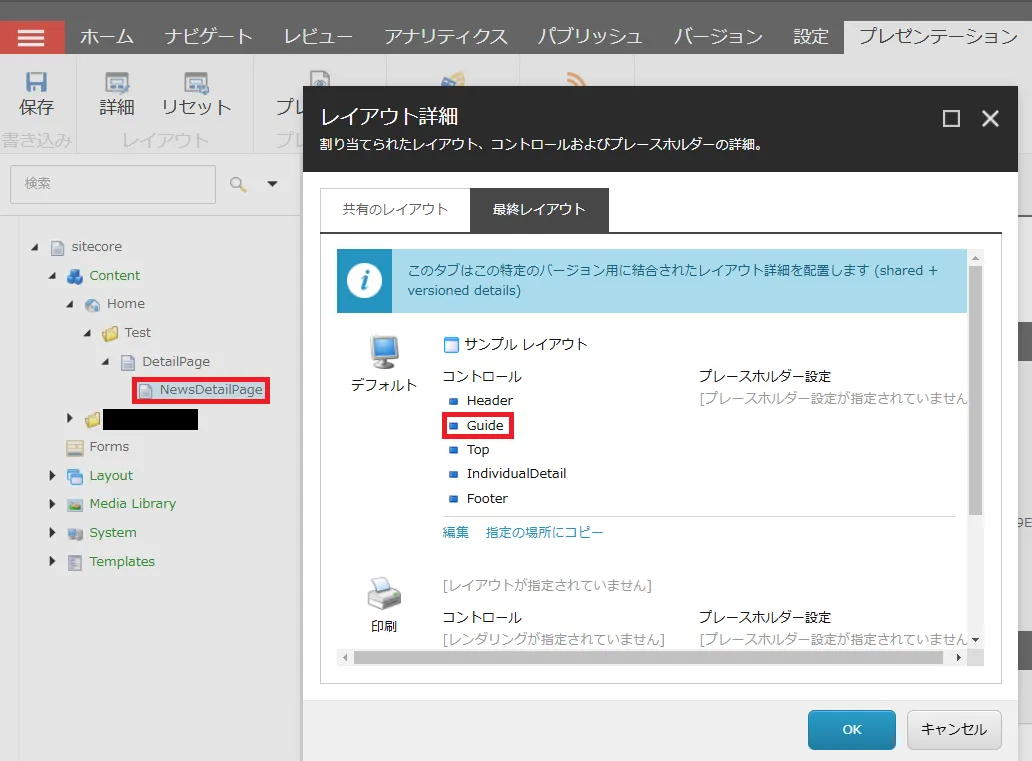
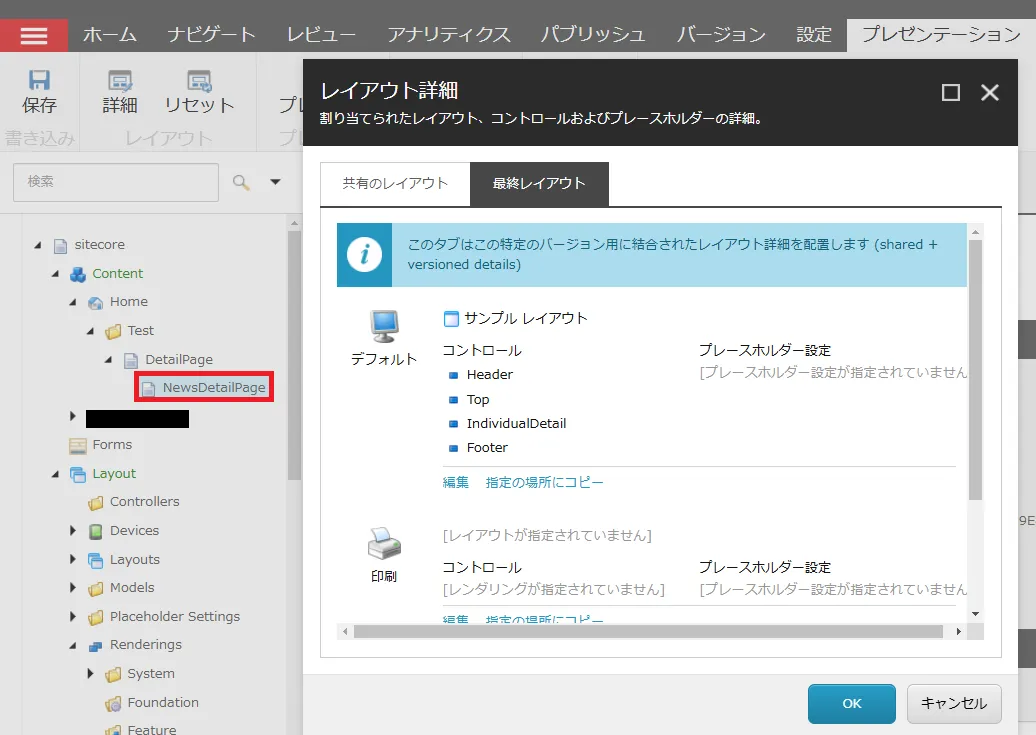
「NewsDetail」テンプレートの「_Standerd Values」にレイアウトが適用されていたことを踏まえて上記の画像を確認すると、ページアイテムのレイアウトにも反映されていることが確認できました。
実例2
次は、非推奨の設定方法でどのように変化するかを見ていきます。
確認手順
-
「共有のレイアウト」に個別設定を追加
まず最初に、「NewsDetail」テンプレートの「共有のレイアウト」に「IndividualDetail」を追加します。
※今回は非推奨の紹介のため、特例で共有に設定しています。

-
レンダリングの追加
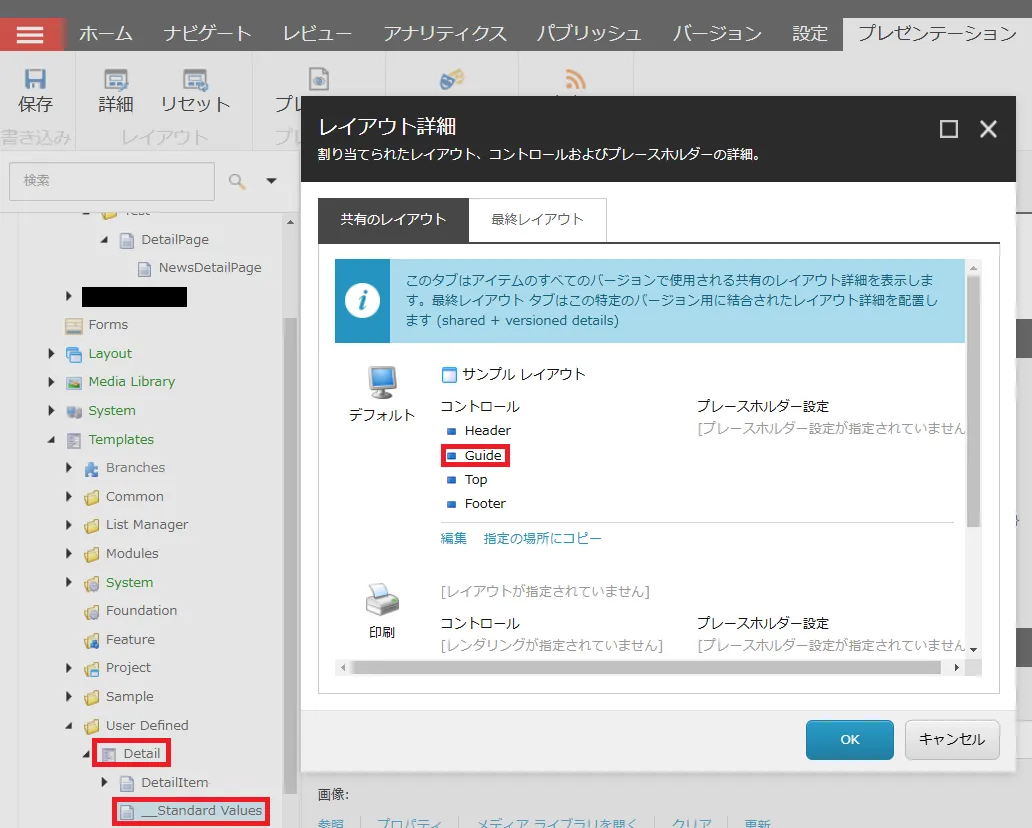
「Detail」テンプレートの「_Standerd Values」の「共有のレイアウト」に新規レンダリングを追加していきます。

-
レイアウトの確認
「DetailePage」、「NewsDetail」テンプレートの「_Standerd Values」、「NewsDetailPage」の「最終レイアウト」を確認します。

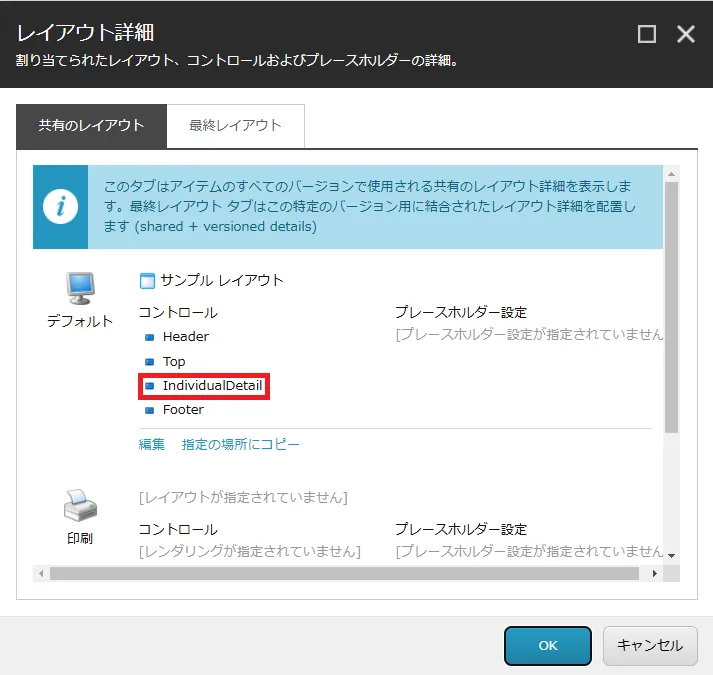
「DetailePage」は、「Detail」テンプレートから作成されたページアイテムのため、上記の画像通りレイアウトが正しく適用されていました。

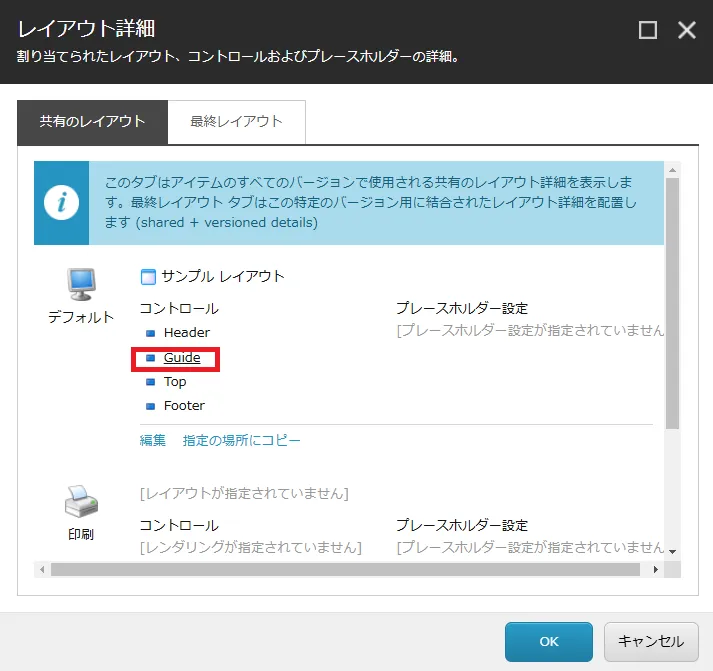
上記の画像を確認すると、継承元の「Detail」テンプレートの「_Standerd Values」に追加したはずの「Guid」のレイアウトが、継承先の「NewsDetail」テンプレートの「_Standerd Values」に正しく適用されていませんでした。

「NewsDetailPage」は、「NewsDetail」テンプレートから作成されたページアイテムのため、上記のに画像通りレイアウトが正しく適用されていませんでした。
レイアウト周りの機能の紹介
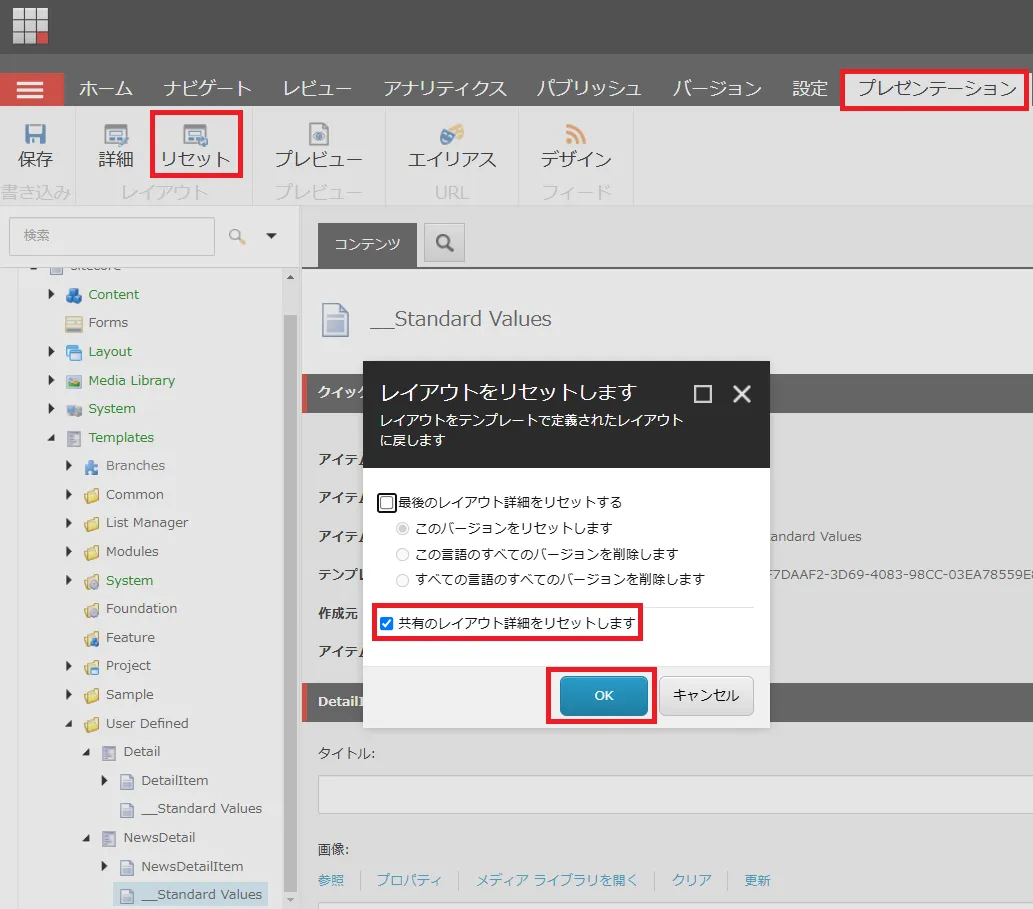
詳細を色々いじった時に最終レイアウトが上手く反映されないケースもあります。そこで、テンプレの初期値に戻すやり方を紹介します。変更時は影響範囲を事前に確認してから行ってください。
「プレゼンテーション」→「リセット」→「共有のレイアウト詳細をリセットします」をチェックし、OKを押すと正しくレイアウトが反映されます。

まとめ
非推奨の設定で発生した問題は、継承元にレンダリングを追加した場合、継承先のテンプレートに変更が適切に反映されないことが原因として挙げられます。このことを踏まえ、「共通のレイアウト」は全体的な設定に使用、「最終レイアウト」は個別調整に使用と使い分けることが大切になります。
そのため、共有のレイアウトと最終レイアウトのポイントを押さえた上で、初期段階でレイアウト構成をしっかりと設計することが重要です。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。