はじめまして。4月入社エンジニアの野崎です。初めてブログを担当させて頂きます。
今回の記事では、Sitecoreで使われるConfigファイルの種類とサイトの設定・カスタマイズ方法についてご紹介します。
※Configファイル:設定ファイルと呼ばれており、コンピュータ・サーバ・ネットワーク機器、OS・ソフトウェアなどの設定を行うファイルを指します。
inetpub配下のApp_Config
Sitecoreインストール後、iisでサーバーを立ち上げるとinetpub/wwwroot配下に該当のProjectフォルダが作成されます。Projectフォルダ配下のApp_Configに、SitecoreのConfigファイルが作成されます。
Configファイルの管理はApp_Config配下で行います。
画像1

Sitecoreの基本的な設定はSitecore.configにまとめて記載されていて、その他Configファイルは機能毎に設定ファイルが置かれています。
・App_Config配下フォルダ詳細
Environment:環境に分けて設定を行うファイルを格納(ex.ローカル環境、開発環境それぞれのsiteを設定して格納)
Include:モジュールの設定やユニコーン等の設定を上書きするファイルを格納
Prefetch:キャッシュの設定を行うファイルを格納
Security:ドメインやアカウント回りの設定を行うファイルを格納
Sitecore:ベースの設定を行うファイルを格納
上記内容に沿ったConfigファイルをそれぞれのディレクトリに格納して管理を行います。
source確認
画像2

Projectパス+/Sitecore/adminのパスでURLを入力するとAdministrationにアクセス出来ます。AdministrationからShow Configにアクセスするとsourceの確認が可能です。
Show Configに記載されている内容が実際にSitecoreを動かしているソースになっています。App_Config配下のConfigファイルの内容がShow Configに反映されます。Projectの仕様に合わせて、Configの設定を変更する必要があります。
Siteの設定
例としてSiteの設定を簡単にご紹介します。
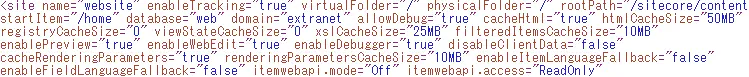
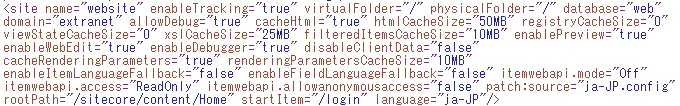
画像3

画像3はShow ConfigのソースでSiteタグを切り取ったものです。Siteタグはサイトの設定を表しています。
・属性の紹介
startItem:トップ画面を表示するアイテムになります。URLにアクセスした際、/HomeのアイテムにアクセスするのはstartItemで設定されている事が理由です。
rootPath:表示するアイテムのディレクトリを示しています。画像3の状態だと/Sitecore/contentが参照されております。画面表示アイテムはcontent配下に用意する必要があります。
language:アイテムの言語バージョンを示しています。
loginPage:ログインページのパスです。
requireLogin:trueの場合ログインが必要になります。ログイン画面に遷移します。
patch:source:更新プログラムです。参照するConfigを明記します。
virtualFolder:virtualFolderの属性値に書かれているパスでアクセスが可能になります。基本的にphysicalFolderと属性値を合わせて使います。
allowdebug:エクスペリエンスエディターにはデバックの機能があり、可能にするか否か設定が可能です。属性値にはtrueかfalseを入れます。
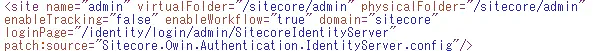
画像4

画像4もsource内でSiteタグで設定されている内容ですが、Administrationにアクセスした際にSitecore/adminのURLを叩いてアクセス出来たのは画像4で設定されていることが理由になります。
Siteの設定上書き方法
Siteの設定をカスタマイズして、適応してみようと思います。今回はTopページを参照するアイテムをTopからloginへ変更してみます。
まずApp_Config/includeフォルダ配下に新たに設定させたい内容「z.test.config」を作成します。
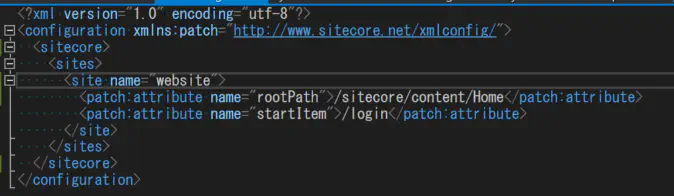
画像5

・ファイル名に"z"を付けた理由
SitecoreのApp_Configフォルダ配下が読み込まれてSourceが設定される事はお伝えしましたが、Configファイルは読み込む順番によってSourceの上書きが行われ、最後に読み込まれたファイルが最新ファイルとして更新されます。
読み込む順番としては、App_Conig配下のアルファベット順で読み込まれます。App_Conigの直下から読み込みを開始して、フォルダは一番上の階層から一番下の階層まで順に読み込まれます。
つまり、上書きしたい(上書きされずに残したい)データは、zから始まるConfigファイル名を付けると最後に読み込まれるため、ファイル名をz.test.configに設定しました。
さて、画像5で設定したz.test.configを発行すると以下のように設定変更が反映されます。
画像6

sourceの設定が変更出来たので、TopのURLにアクセスすればloginページに遷移されます。
今回はTopページアイテムを変更するというSiteの簡単な設定をご紹介しましたが、属性を指定して上書きを行う事で様々なカスタマイズが可能になるので、仕様に合わせてぜひ試してみてください。
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。