環境
- Sitecore 9.2.0 rev. 002893
- Sitecore Experience Accelerator 1.9.0 rev. 190528 for 9.2
ツールボックスの紹介
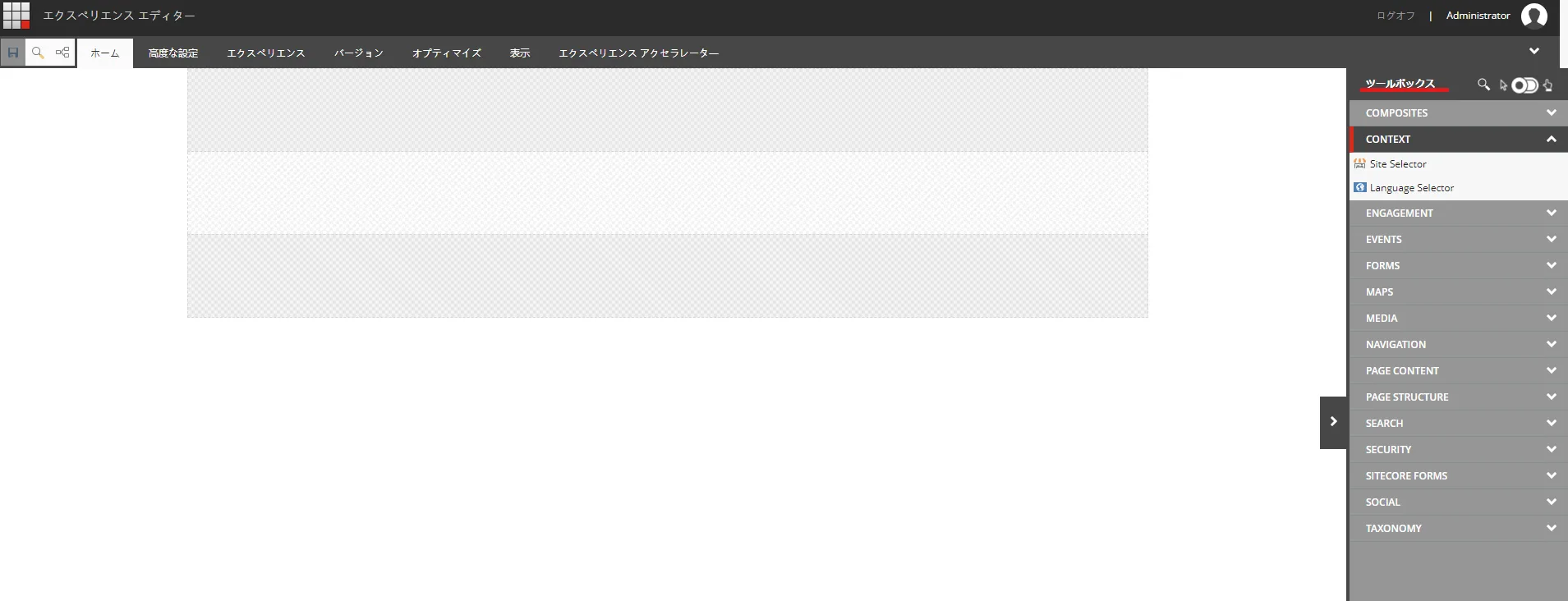
SXAの特徴的な構成の1つとしてツールボックスが挙げられます。
ツールボックスは、ページを作成する際に使用し、エクスペリエンスエディターの右側に配置されています。
ツールボックスは、再利用可能なレンダリングを備えており、ドラッグ&ドロップすることでページを作成することができます。

平たく表現すると、ツールボックスにはレンダリング(コンポーネント)一覧が表示されます。
その一覧、言い換えれば部品の一覧から使用したいものをドラッグ&ドロップで配置することでページを構成していく、というイメージが近しいです。
ツールボックスがあることにより、Userは直感的にページ作成することができるのがメリットとなります。
カテゴリ内のレンダリングを追加・削除・順序を変更
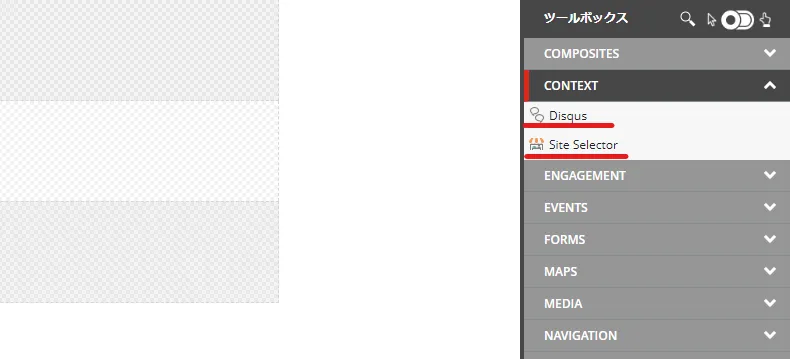
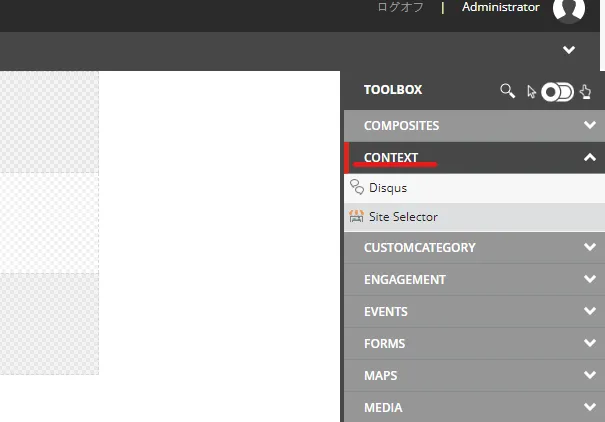
カテゴリ内のレンダリングとは、下図にある赤線のことを指します。
実際のサイト構築では、カスタムしたレンダリング追加・不要なレンダリング削除することが多いです。
順序を変更することで、Userの利便性も向上するので、以下の手順をもとに設定してみましょう。

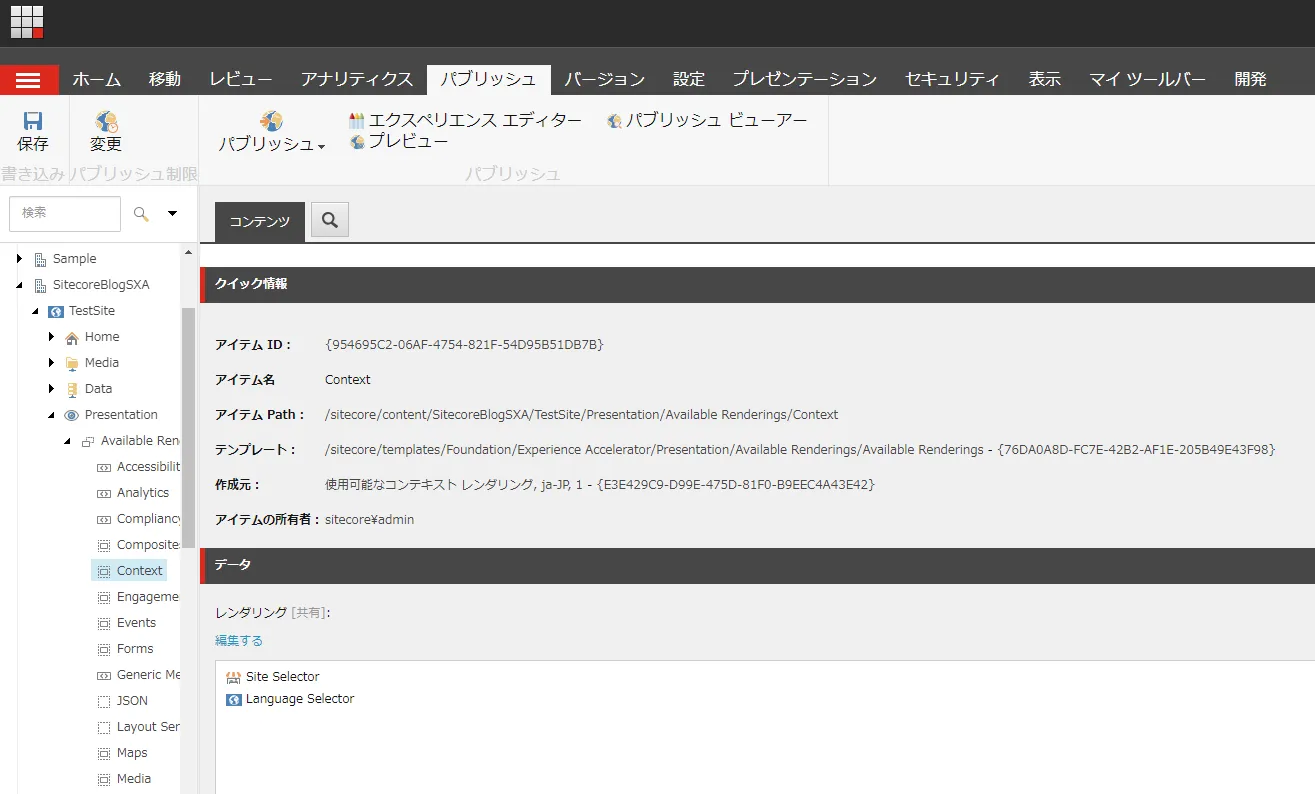
1.`/sitecore/content/tenant名/site名/Presentation/Available Renderings`配下にある変更したいカテゴリを選択

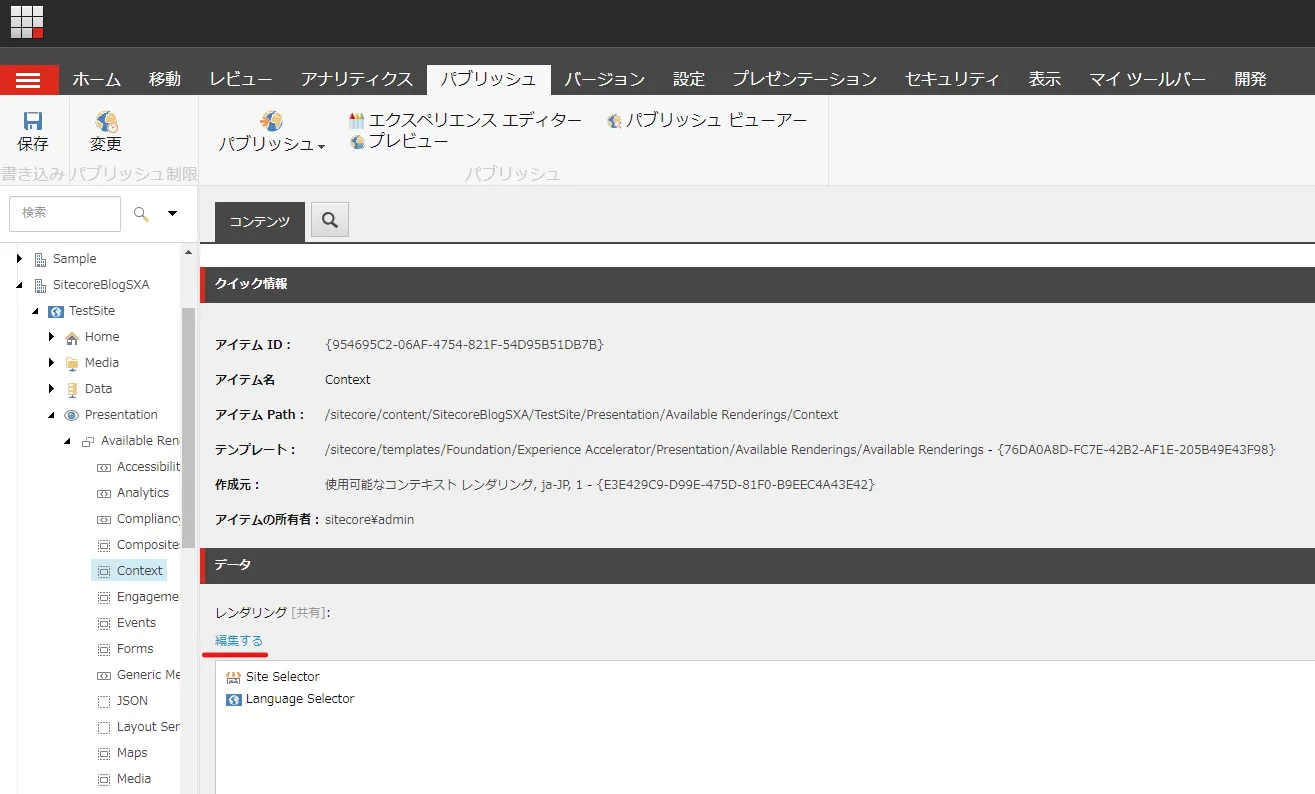
2. [Data]セクションの[Renderings]フィールドにあるEditをクリック

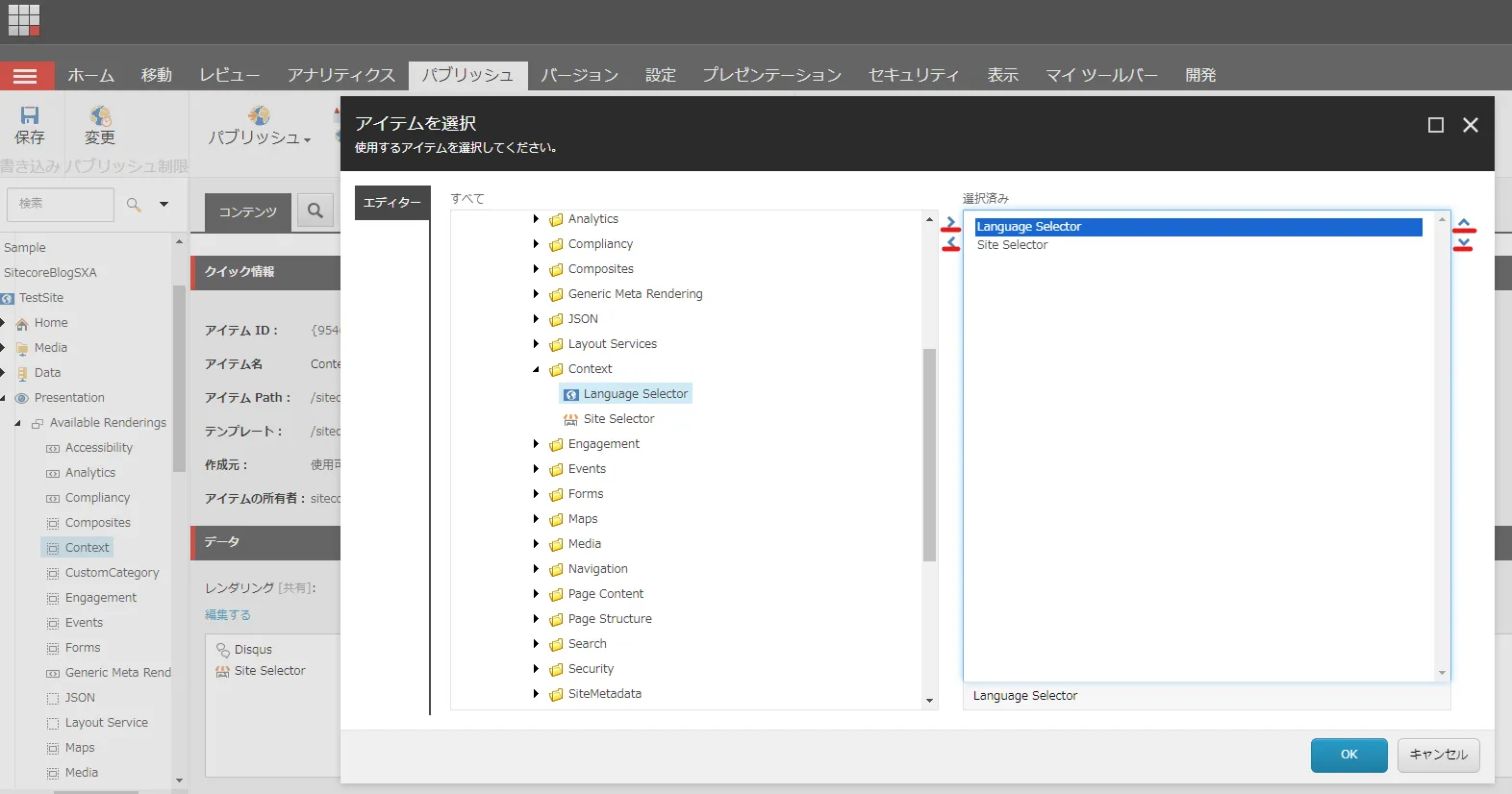
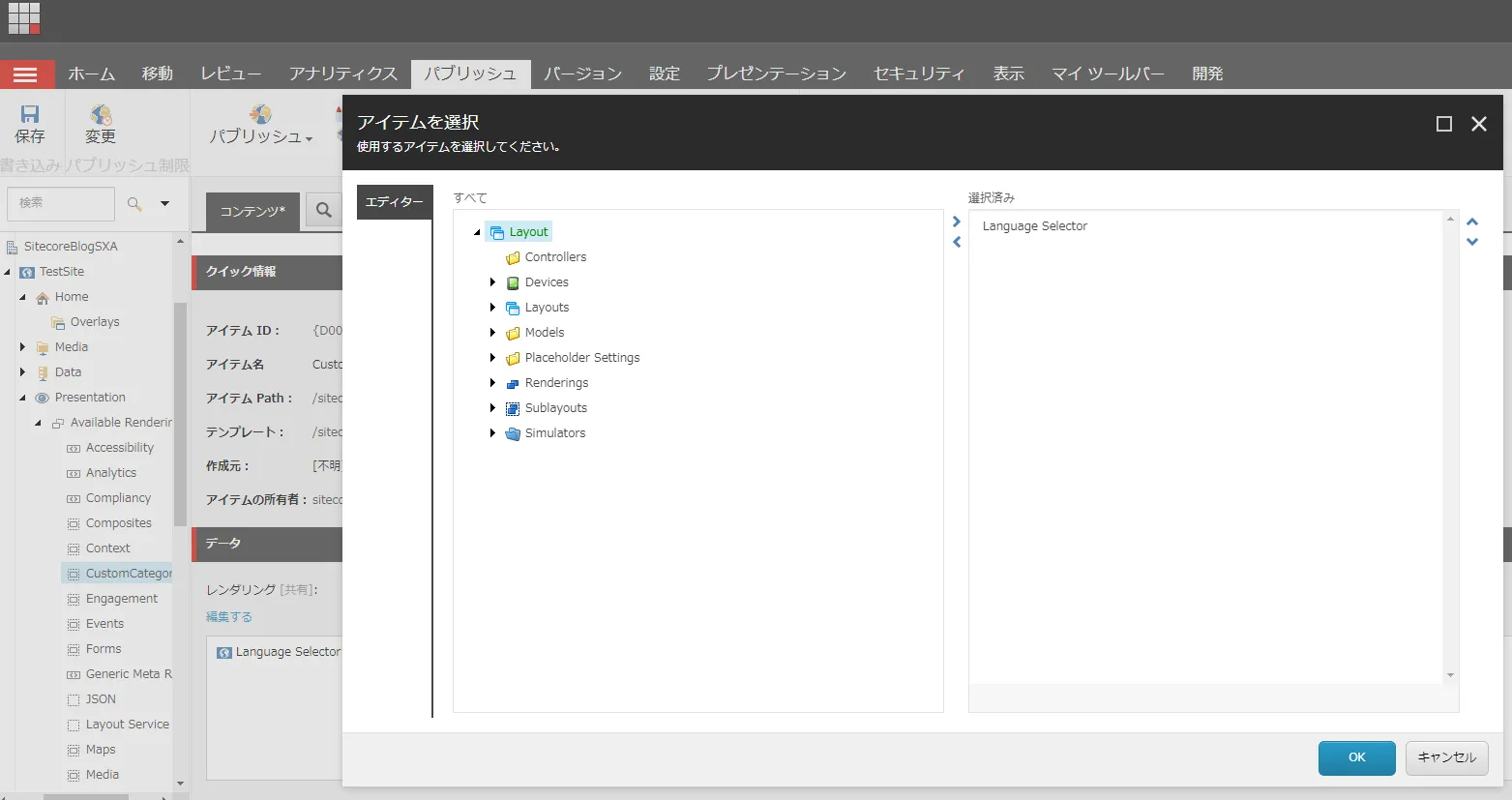
3. [Select Items]ダイアログボックスの[Selected]フィールドで、上下左右の矢印を使用してレンダリング追加・削除・順番を変更

4. 変更を保存すると、エクスペリエンスエディターにあるツールボックスの構造が変更される

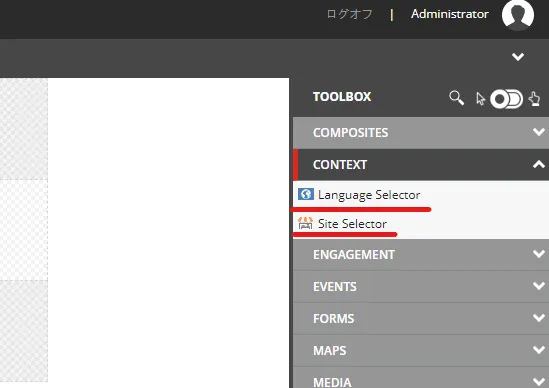
カスタムカテゴリを追加・削除・順序を変更
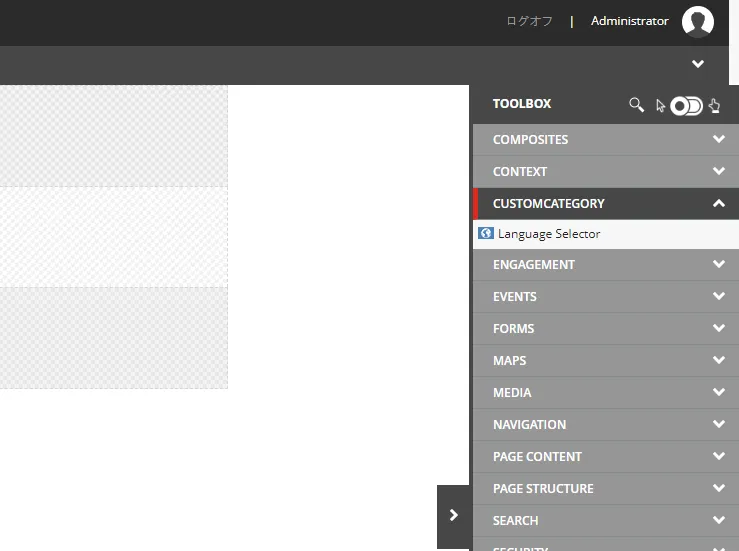
カテゴリとは、下図にある赤線のことを指します。
実際のサイト構築では、複数のレンダリングを1つのカテゴリにまとめることが大半です。
(例)HeaderレンダリングとFooterレンダリングを、1つのCommonカテゴリ内で管理する。

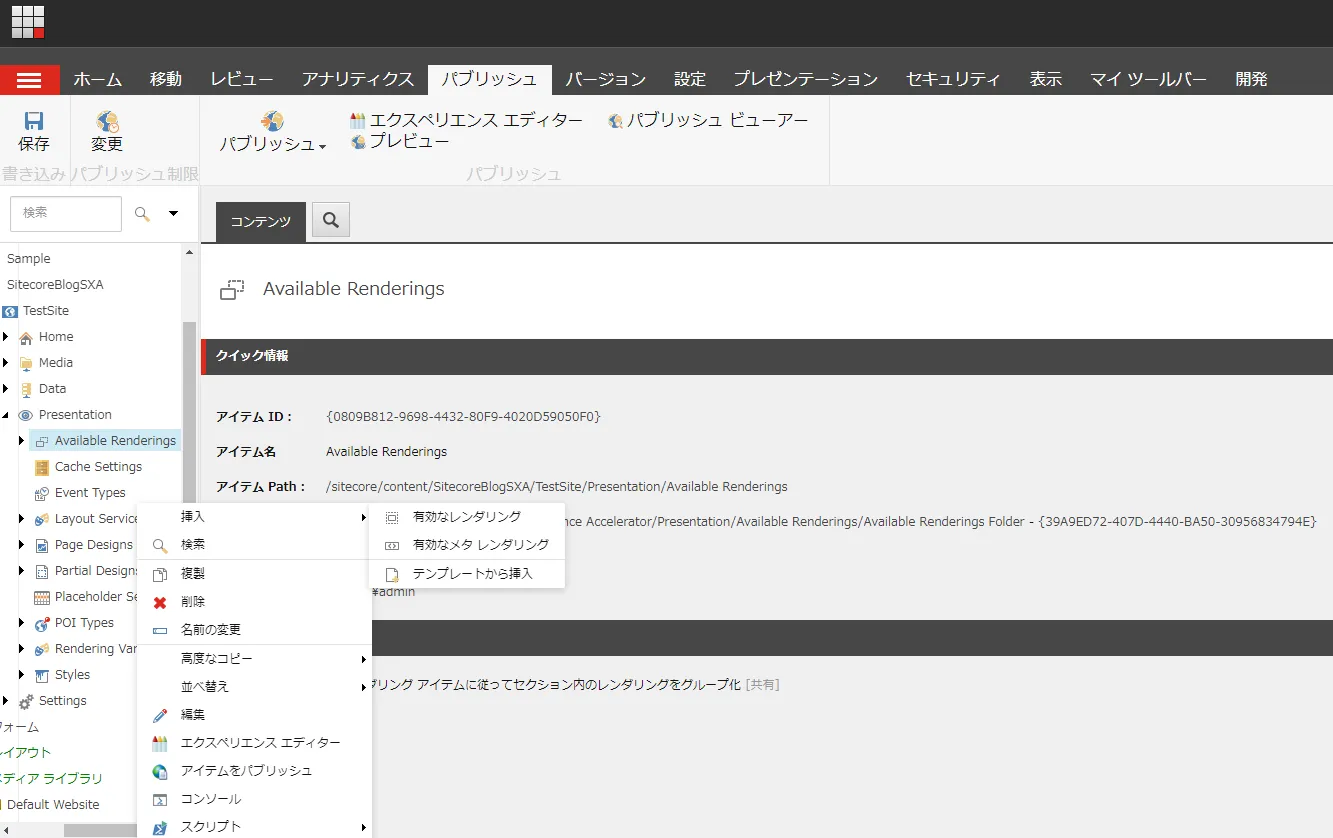
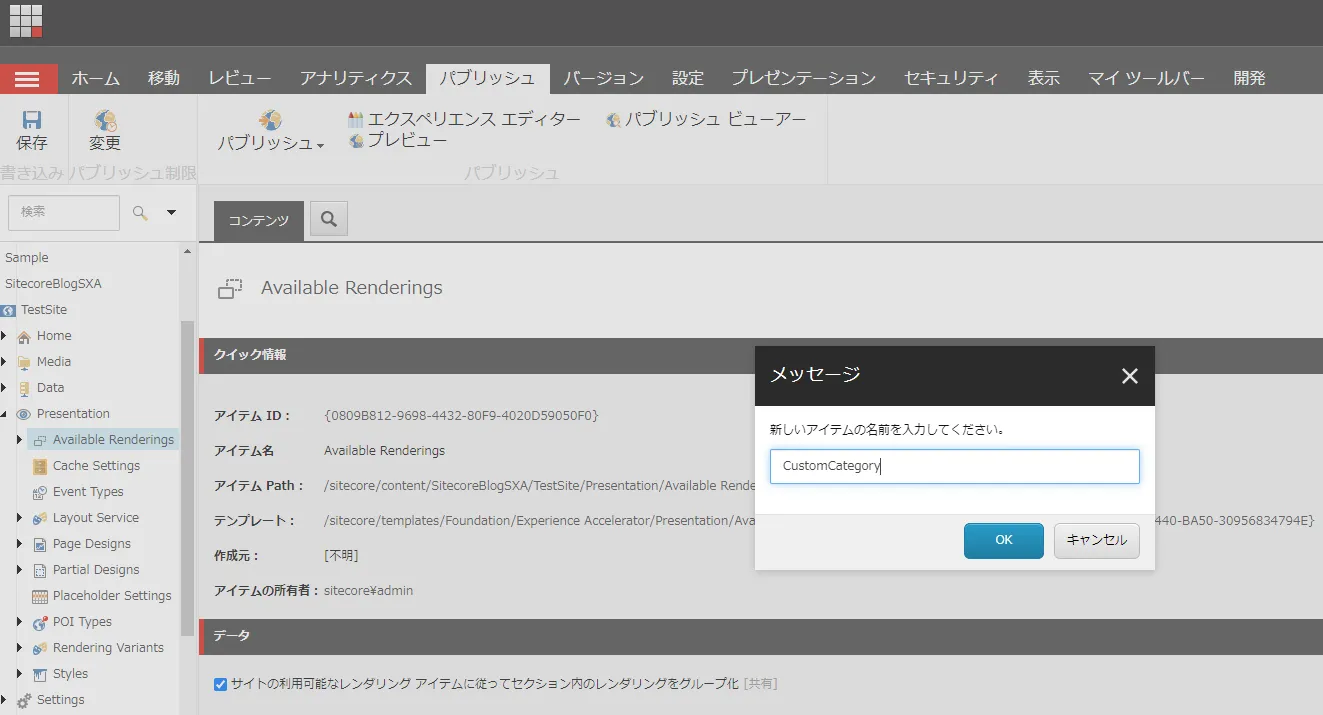
1.`/sitecore/content/tenant名/site名/Presentation/Available Renderings`を選択。右クリックし、[Insert]>[Available Renderings]をクリック

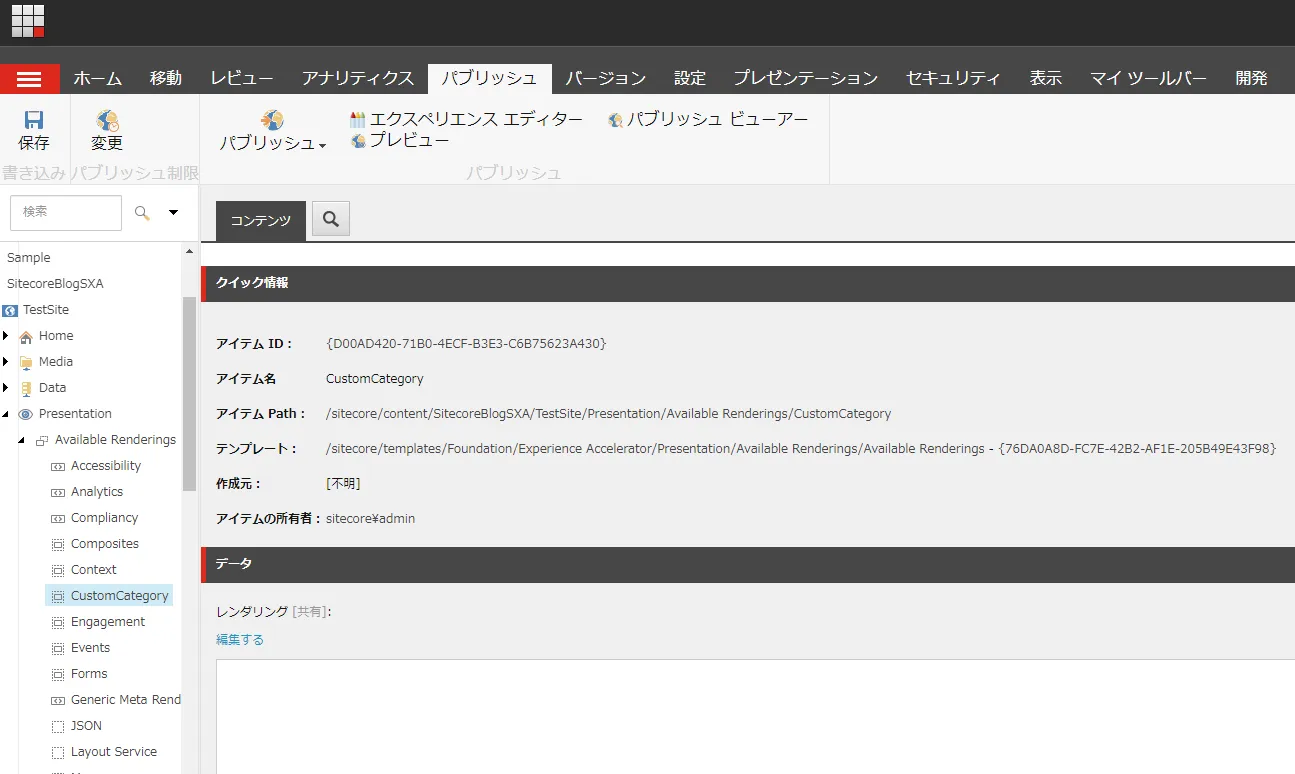
2. 名前を入力して、[OK] をクリック

3. [Data]セクションの[Renderings]フィールドにあるEditをクリック

4. [Select Items]ダイアログボックスの[Selected]フィールドで、上下左右の矢印を使用してレンダリング追加・削除・順番を変更

5. 変更を保存すると、エクスペリエンスエディターにあるツールボックスの構造が変更される

参考文献
Sitecore."SXA ツールボックスを再構築する".Sitecore Documentation.2021
※エントリーの内容・画像等は、公開時点での情報に基づきます。
※Sitecoreのバージョンによって実装されている機能が異なります。